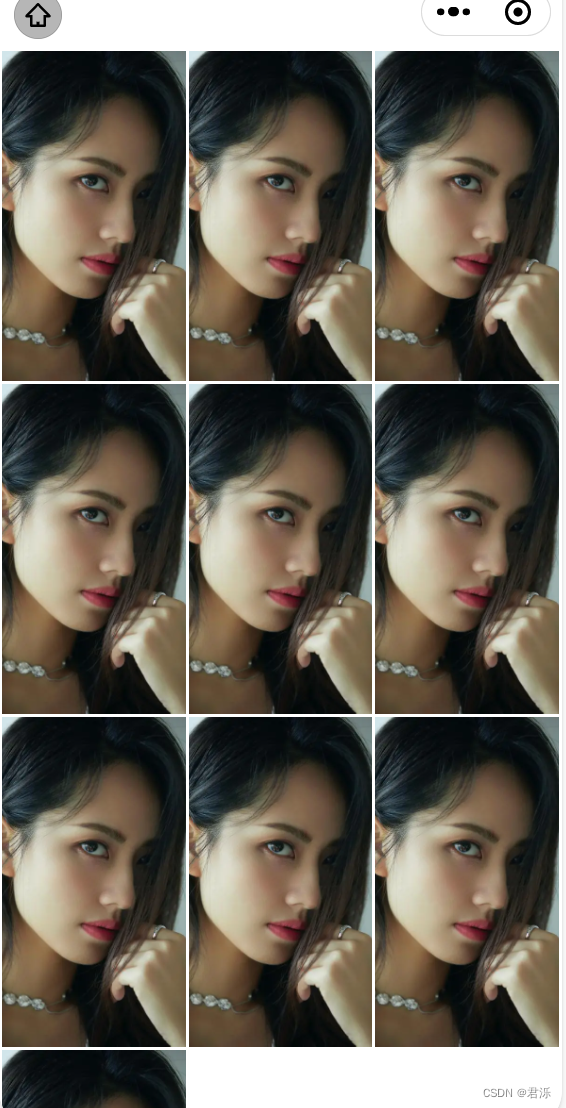
1.展示跳转后的分类列表图片
classlist.vue

<template><view class="classlist"><view class="content"><navigator class="item" v-for="item in 10"><image src="../../common/images/64.png" mode="aspectFill"></image></navigator></view></view>
</template><script setup></script><style lang="scss" scoped>.classlist{.content{//网格布局display: grid;grid-template-columns: repeat(3,1fr);gap:5rpx;padding: 5rpx;.item{height: 440rpx;image{width: 100%;height: 100%;display: block;}}}
}</style>
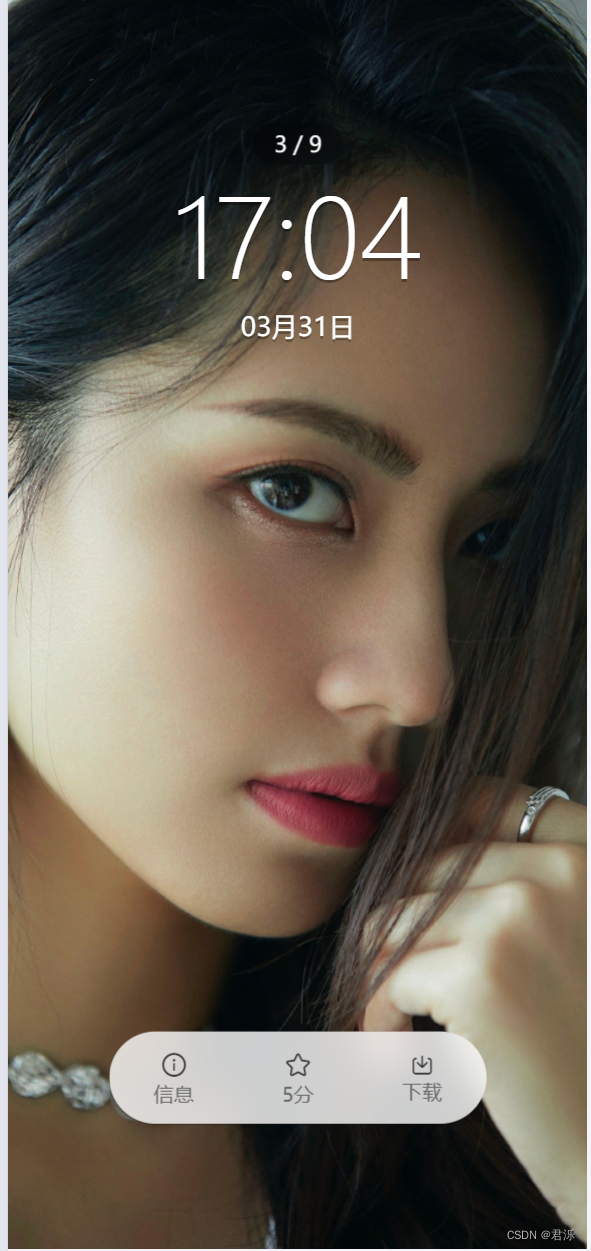
2.预览页面(preview.vue)

1)基础布局
<template><view class="preview"><swiper circular><swiper-item v-for="item in 4"><image @click="maskChange" src="../../static/images/2.jpg" mode="aspectFill"></image></swiper-item><swiper-item><image src="../../static/images/1.jpeg" mode="aspectFill"></image></swiper-item></swiper><view class="mask" v-if="maskState"><view class="goBack"></view><view class="count">3 / 9</view><view class="time"><uni-dateformat :date="new Date()" format="hh:mm"></uni-dateformat></view><view class="date"><uni-dateformat :date="new Date()" format="MM月dd日"></uni-dateformat></view><view class="footer"><view class="box"><uni-icons type="info" size="28"></uni-icons><view class="text">信息</view></view><view class="box"><uni-icons type="star" size="28"></uni-icons><view class="text">5分</view></view><view class="box"><uni-icons type="download" size="23"></uni-icons><view class="text">下载</view></view></view></view></view>
</template><script setup>
import { ref } from 'vue';
//遮盖层
const maskState = ref(false)
const maskChange = ()=>{maskState.value = !maskState.value
}</script><style lang="scss" > .preview{width: 100%;height: 100vh;swiper{width: 100%;height: 100%;image{width: 100%;height: 100%;}}.mask{//&>view:紧邻的子元素//公用的&>view{position: absolute;left: 0;margin: auto;color: #fff;right: 0;//内容多大就有多宽=>自动扩宽width: fit-content;}.goBack{}.count{position: absolute;top: 10vh;background: rgba(0, 0, 0, 0.3);font-size: 28rpx;border-radius: 40rpx;padding: 8rpx 28rpx;//模糊效果backdrop-filter: blur(10rpx);}.time{font-size: 140rpx;top: calc(10vh + 80rpx);font-weight: 100;line-height: 1em;//文字阴影text-shadow: 0 4rpx rgba(0, 0, 0, 0.3);}.date{font-size: 34rpx;top: calc(10vh + 240rpx);text-shadow: 0 4rpx rgba(0, 0, 0, 0.3);}.footer{background: rgba(255, 255, 255, 0.8);bottom: 10vh;width: 65vw;height: 120rpx;border-radius: 120rpx;color: #000;display: flex;//平均分配justify-content: space-around;//正中间align-items: center;//避免背景白色时看不到区域box-shadow: 0 2rpx 0 rgba(0, 0, 0, 0.1);backdrop-filter: blur(20rpx);.box{display: flex;flex-direction: column;align-items: center;justify-content: center;//增加触碰区域padding: 2rpx 12rpx;.text{font-size: 26rpx;color: $text-font-color-2;}}}}}</style>
显示时间的组件
<view class="time">
<uni-dateformat :date="new Date()" format="hh:mm"></uni-dateformat>
</view>.mask{
//&>view:紧邻的子元素
//公用的
&>view{
position: absolute;
left: 0;
margin: auto;
color: #fff;
right: 0;
//内容多大就有多宽=>自动扩宽
width: fit-content;
}
top: calc(10vh + 240rpx);是一种CSS样式声明,用于设置元素的垂直位置。
3.弹窗的设置
1).壁纸信息弹窗

<!-- 弹框 --><uni-popup ref="infoPopup" type="bottom"><view class="infoPopup"><view class="popHeader"><view></view><view class="title">壁纸信息</view><view class="close" @click="clickInfoClose"><uni-icons type="closeempty" size="18" color="#999" ></uni-icons></view></view><!-- scroll-view限制最大区域 --><scroll-view scroll-y><view class="content"><view class="row" ><view class="label">壁纸ID: </view><text selectable class="value">112124124sfgd</text></view><view class="row"><view class="label">分类:</view><text class="value class">明星美女</text></view><view class="row"><view class="label">发布者:</view><text class="value">君泺</text></view><view class="row"><text class="label">评分:</text><view class='value roteBox' ><uni-rate readonly touchable value="3.5" size="16"/><text class="score">5分</text></view></view><view class="row"><text class="label">摘要:</text><view class='value'>摘要文字内容填充部分,摘要文字内容填充部分,摘要文字内容填充部分,摘要文字内容填充部分。</view></view><view class="row"><text class="label">标签:</text><view class='value tabs'><view class="tab" v-for="item in 3">标签名</view></view></view> <view class="copyright">声明:本图片来用户投稿,非商业使用,用于免费学习交流,如侵犯了您的权益,您可以拷贝壁纸ID举报至平台,邮箱513894357@qq.com,管理将删除侵权壁纸,维护您的权益。</view></view></scroll-view></view></uni-popup>
<script setup>
import { ref } from 'vue';
//遮盖层
const maskState = ref(true)
const infoPopup = ref(null)//点击info弹窗
const clickInfo = ()=>{
infoPopup.value.open();
}//点击关闭信息弹窗
const clickInfoClose = ()=>{
infoPopup.value.close();
}const maskChange = ()=>{
maskState.value = !maskState.value
}
</script>
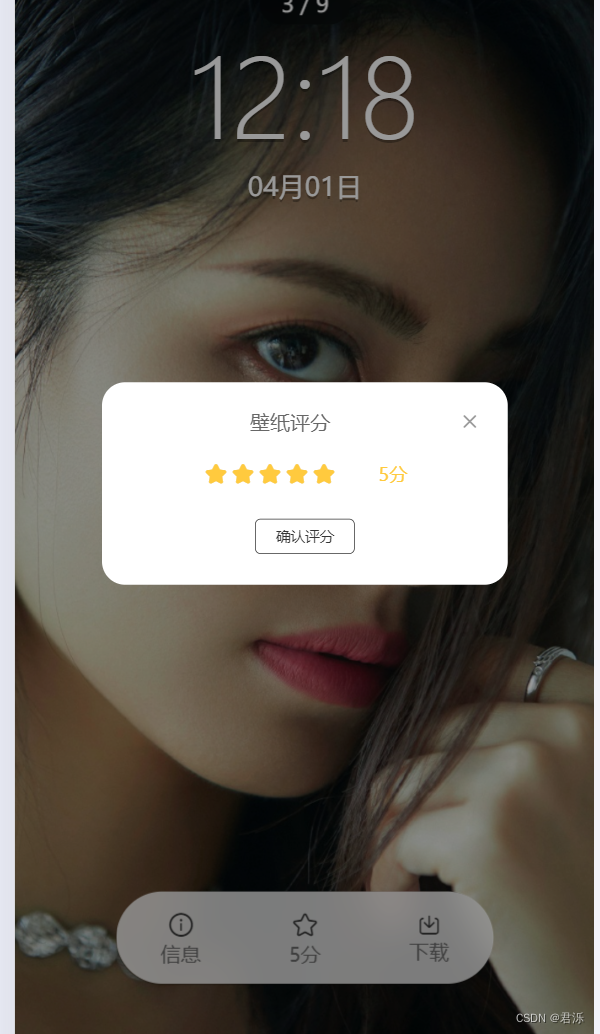
2)评分弹窗

preview.vue
<!-- :is-mask-click="false":点击×才能进行关闭,点击空白不关闭 --><uni-popup ref="scorePopup" :is-mask-click="false"><view class="scorePopup"><view class="popHeader"><view></view><view class="title" >壁纸评分</view><view class="close" @click="clickScoreClose"><uni-icons type="closeempty" size="18" color="#999" ></uni-icons></view></view><view class="content"><!-- allowHalf:0.5分 --><uni-rate v-model="userScore" allowHalf></uni-rate><text class="text">{{userScore}}分</text></view><view class="footer"><!-- :disabled="!userScore" 只有进行评分时才生效 --><button @click="submitScore" :disabled="!userScore" type="default" size="mini" plain>确认评分</button></view></view></uni-popup>
<script setup>
import { ref } from 'vue';
//遮盖层
const maskState = ref(true)
const infoPopup = ref(null)
const scorePopup = ref(null)
const userScore = ref(0)
//点击info弹窗
const clickInfo = ()=>{
infoPopup.value.open();
}
//点击关闭信息弹窗
const clickInfoClose = ()=>{
infoPopup.value.close();
}
//评分弹窗
const clickScore = () =>{
scorePopup.value.open();}
//关闭
const clickScoreClose = ()=>{
scorePopup.value.close();}
const maskChange = ()=>{
maskState.value = !maskState.value
}//确认评分
const submitScore = () =>{
console.log("评分了");
}
</script>








之Redis)

)





![天池医疗AI大赛[第一季] Rank8解决方案[附TensorFlow/PyTorch/Caffe实现方案]](http://pic.xiahunao.cn/天池医疗AI大赛[第一季] Rank8解决方案[附TensorFlow/PyTorch/Caffe实现方案])

)
