1.CSS 是什么?
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
1.1 CSS和HTML的区别
CSS,全称为层叠样式表(Cascading Style Sheets),是一种标记语言。
它和HTML一样,常用于网页制作。
CSS的主要功能是为HTML(或 XML )文档添加样式规则,从而控制显示效果,例如布局、颜色、字体等等。
相比于通过HTML码来设置样式,使用CSS可以更方便精确地控制网页的样式,同时提高网页的可维护性、可扩展性和重用性。CSS可以通过内联式、内部样式表和外部样式表三种方式引入文档。目前,CSS3是最新版本,它增加了许多新特性,例如过渡动画、圆角边框等,让网页制作变得更加丰富和精美。
HTML,全称为超文本标记语言(HyperText Markup Language),是用于创建网页和其他类似的可在浏览器中显示的文档的标准标记语言。HTML使用标记标签来描述网页的结构和内容,这些标签可以用于添加文字、图像、音频、视频等多媒体元素,并且可以定义链接、表格、列表等结构性元素。HTML文档可以在网页服务器中存储,也可以通过网络传输和浏览器进行访问。HTML是网页制作的基础,是网站和网页的载体,所有在网页上显示的内容都是通过HTML标记来实现的。
主要区别:
1. HTML用于定义网页的内容和结构,而CSS用于控制网页的样式和布局。HTML定义了网页中各种元素的基本结构,例如标题、段落、图像和链接。CSS则用于定义这些元素的外观,例如字体、颜色、大小和对齐方式。
2. HTML是一种标记语言,它是由标签组成的。标签指示浏览器如何显示内容。CSS是一种样式表语言,它用样式规则指定如何呈现HTML或其他XML文档的元素。
3. HTML与CSS在网页开发中的作用不同。HTML是网页的骨架,它决定了页面内容的表示方式。CSS控制了样式和布局,使得页面呈现出更多的美感和清晰度。
2.基本语法规范
选择器 + {一条/N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
<style>p {/* 设置字体颜色 */color: red;/* 设置字体大小 */font-size: 30px;}
</style>
<p>hello</p>注意:
CSS 要写到 style 标签中(后面还会介绍其他写法)
style 标签可以放到页面任意位置. 一般放到 head 标签内.
CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换) .
3.引入方式
3.1 内部样式表
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中.

例如留言板的html文件,<style></style>标签内即就是CSS。
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候.
3.2 行内样式表
通过 style 属性, 来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式.
<style>div {color: red;}
</style>
<div style="color:green">想要生活过的去, 头上总得带点绿</div>
//行内的优先级高于标签内
//此时, red 颜色被覆盖了.
3.3 外部样式
实际开发中最常用的方式.
1. 创建一个 css 文件.
2. 使用 link 标签引入 css
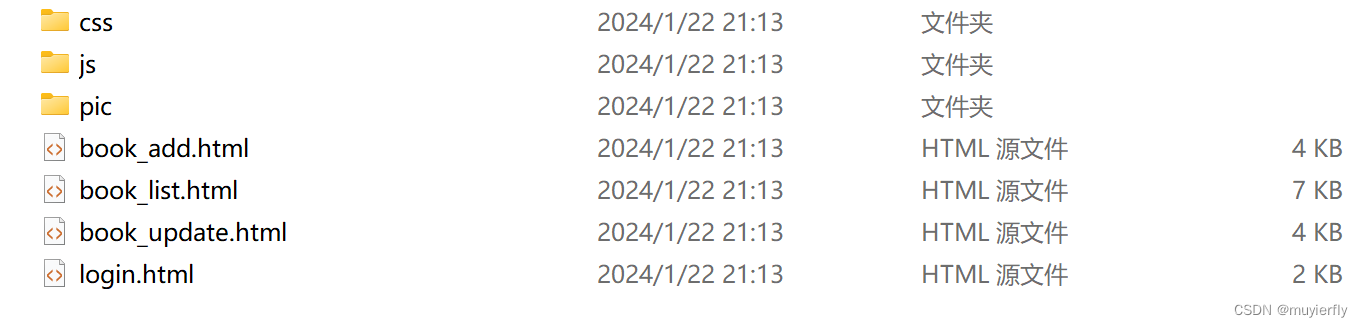
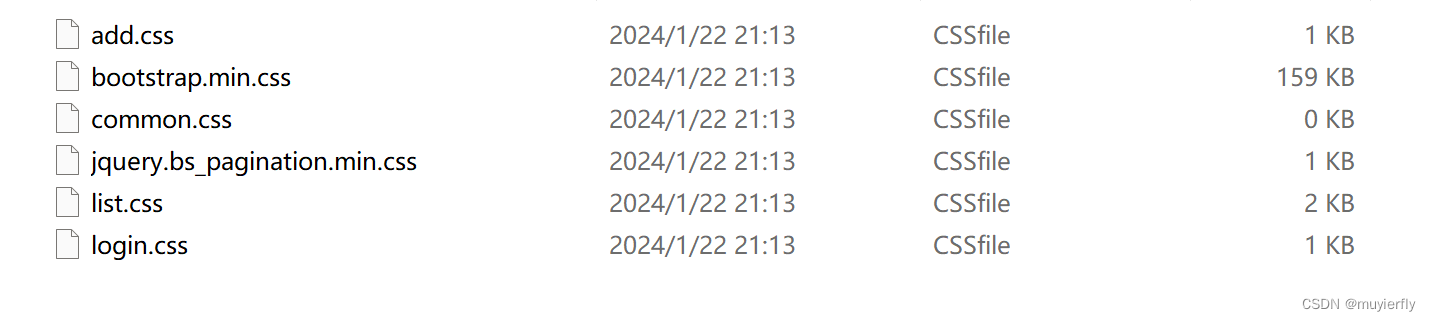
<link rel="stylesheet" href="[CSS文件路径]">我们来看我们图书管理系统的前端

1.专门有一个CSS文件,里面放了很多.CSS

2.使用 link 标签引入 css
注意: 不要忘记 link 标签调用 CSS, 否则不生效.
优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
关于缓存:
这是计算机中一种常见的提升性能的技术手段.
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资源就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效率.
可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件.
4.代码风格
4.1 样式大小写
虽然 CSS 不区分大小写, 我们开发时统一使用小写字母
4.2 空格规范
冒号后面带空格
选择器和 { 之间也有一个空格.
p {color: red;font-size: 30px;
}
5.选择器
5.1 选择器的功能
选中页面中指定的标签元素.
要先选中元素, 才能设置元素的属性.
就好比 SC2, War3 这样的游戏, 需要先选中单位, 再指挥该单位行动.
5.2 选择器的种类
1. 基础选择器: 单个选择器构成的
标签选择器
类选择器
id 选择器
通配符选择器
2. 复合选择器: 把多种基础选择器综合运用起来.
后代选择器
子选择器
并集选择器
伪类选择器
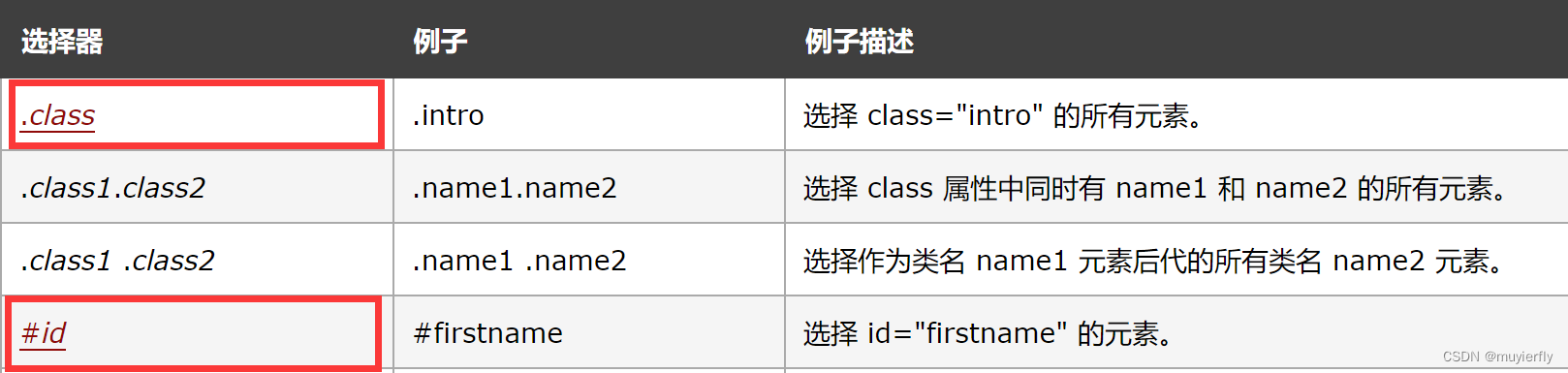
https://www.w3school.com.cn/cssref/css_selectors.asp
在前后端交互时常见的:

6.基础选择器
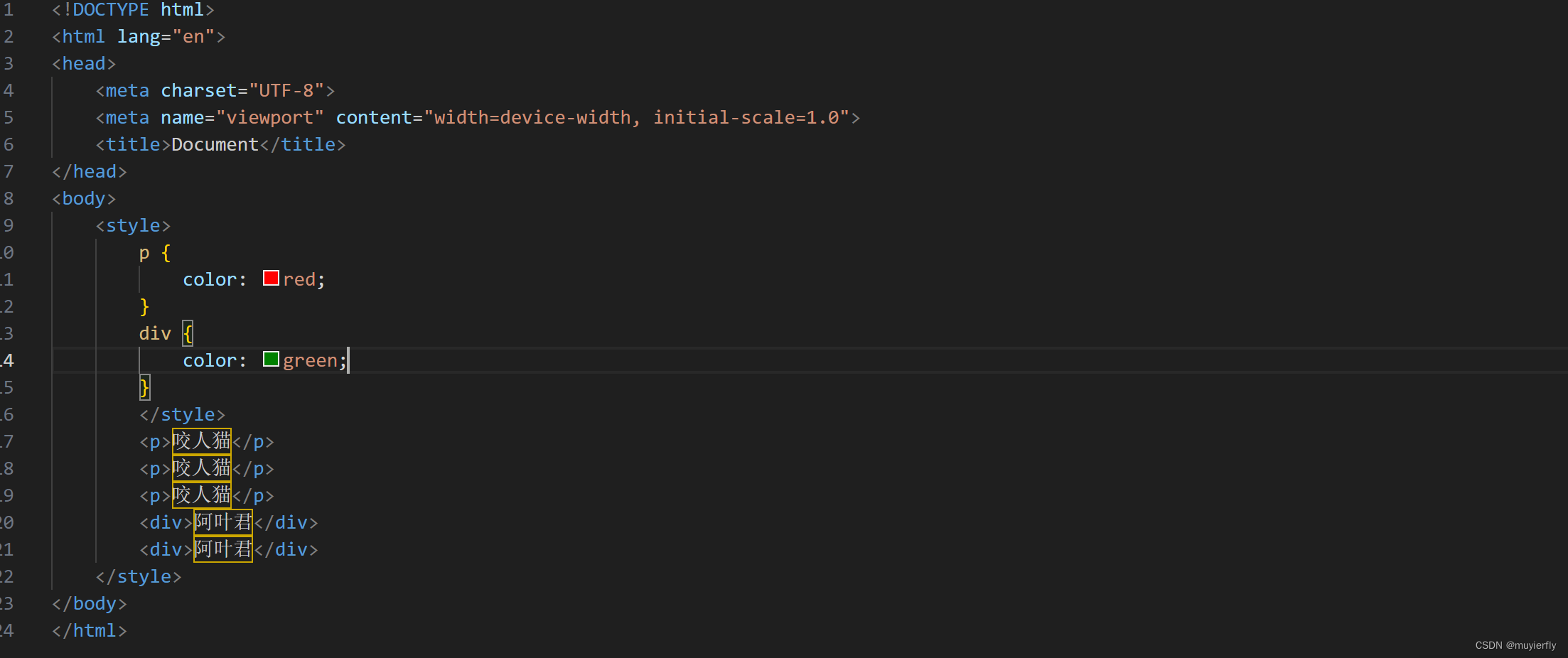
6.1 标签选择器
特点:
能快速为同一类型的标签都选择出来.
但是不能差异化选择


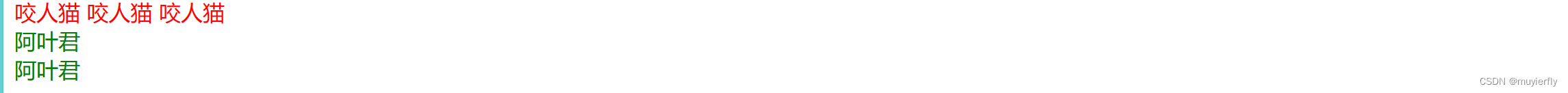
我们通过标签定义了不同的颜色
6.2 类选择器
特点:
差异化表示不同的标签
可以让多个标签的都使用同一个标签.

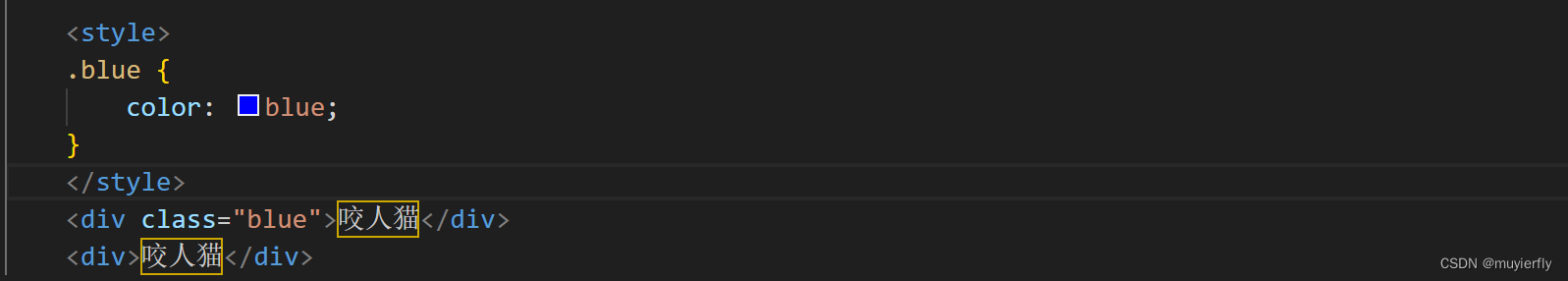
//我们添加了这段代码,class内部的咬人猫,被定义为蓝色。而div标签内仍是上述的绿色。
 语法细节:
语法细节:
类名用 . 开头的
下方的标签使用 class 属性来调用.
一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
如果是长的类名, 可以使用 - 分割.
不要使用纯数字, 或者中文, 以及标签名来命名类名.
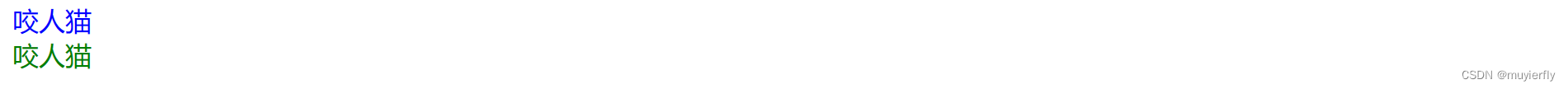
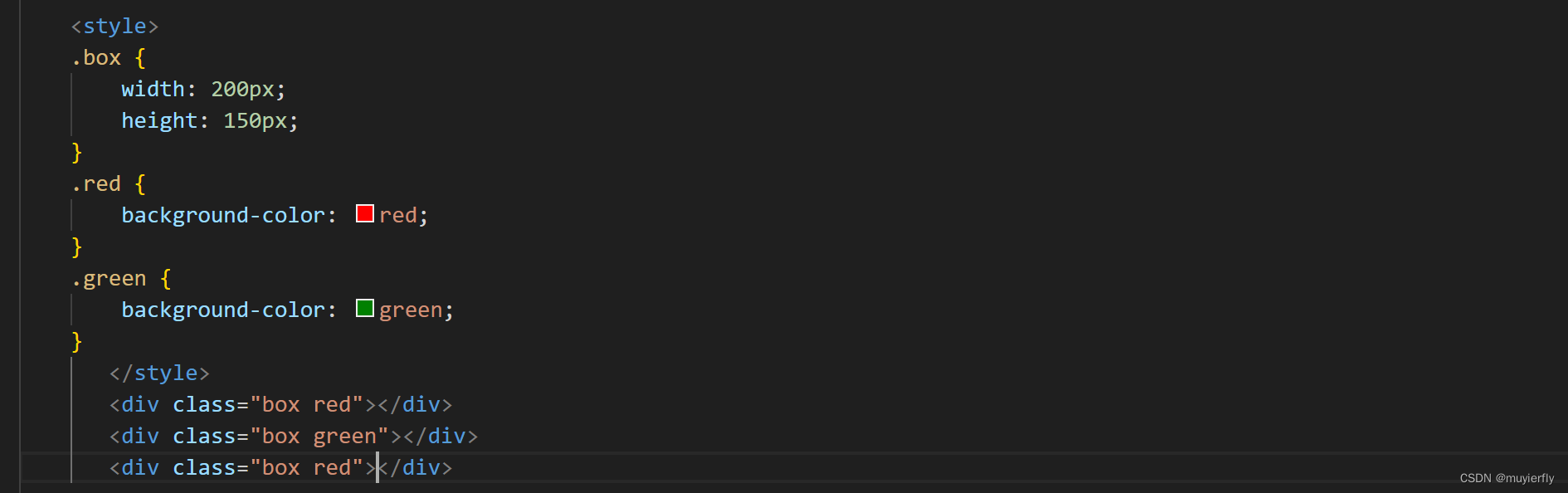
代码示例: 使用多个类名
注意: 一个标签可以同时使用多个类名
这样做可以把相同的属性提取出来, 达到简化代码的效果.

 6.3 id 选择器
6.3 id 选择器
和类选择器类似.
CSS 中使用 # 开头表示 id 选择器
id 选择器的值和 html 中某个元素的 id 值相同
html 的元素 id 不必带 #
id 是唯一的, 不能被多个标签使用 (是和类选择器最大的区别)
<style>#ha {color: red;}
</style>
<div id="ha">蛤蛤蛤</div>

6.4 通配符选择器
使用 * 的定义, 选取所有的标签
* {color: red;
}页面的所有内容都会被改成 红色 .
不需要被页面结构调用.
6.5 基础选择器小结
//#id,点(.)class
后端程序员不需要特别了解前端知识,随用随查即可!!!
+RocketMQ_Dashbord环境搭建(生产者、消费者的前置环境搭建))

视频讲解)

 调用MATLAB函数)
发票验真机器人案例实战)






—— 迁移学习和微调)


时的组件缓存)

)

