
什么是 yal ?
yal(Yet Another Landingpage)是一个简单的链接中心,用于显示和搜索链接。允许轻松打造品牌,以最少的权限运行并且易于使用。可以设置吉祥物和徽标(目前是强制性的)。
软件特点
- 静态生成的站点
- 单个静态编译的
go二进制文件 - 默认情况下以非
root身份运行 - 集成任何搜索引擎
- 简单直观的设计
- 综合搜索
- 启动时内联外部图像
- 无依赖性

准备
yal 通过 json 配置文件维护链接和搜索引擎
items.json
items.json 用于配置要显示的链接
[{"title": "<章节标题>","entries": [{"text": "<显示链接文本>","link": "<链接>","description": "<搜索和悬停时的简短描述>","icon": "<url或本地路径,可以是相对的;需要容器可以访问,并在启动时内联>"}]}
]
下面是一个示例,因为使用了中文,记得使用 UTF-8 编码
[{"title": "内网","entries": [{"text": "DS3617xs","link": "http://192.168.0.197:5000","description": "DS3617xs管理入口","icon": "https://icons.iconarchive.com/icons/simpleicons-team/simple/256/synology-icon.png"},{"text": "DS918","link": "http://192.168.0.199:5000","description": "DS918管理入口","icon": "https://icons.iconarchive.com/icons/simpleicons-team/simple/256/synology-icon.png"},{"text": "路由器","link": "http://192.168.0.1","description": "主路由器管理入口","icon": "https://icons.iconarchive.com/icons/inipagi/job-seeker/256/route-icon.png"}]},{"title": "常用","entries": [{"text": "老苏的blog","link": "https://laosu.tech","description": "老苏的博客","icon": "https://icons.iconarchive.com/icons/aha-soft/3d-social/256/Blog-icon.png"},{"text": "CSDN","link": "https://blog.csdn.net/wbsu2004","description": "CSDN上的博客","icon": "https://icons.iconarchive.com/icons/chromatix/keyboard-keys/128/blog-icon.png"}]}
]
searchEngines.json
searchEngines.json 用于配置搜索引擎,使搜索框显示为最后一个元素
[{"title": "Name","urlPrefix": "https://my.search?text=<搜索词>"}
]
下面是一个示例
[{"title": "Bing","urlPrefix": "https://www.bing.com/search?q="},{"title": "baidu","urlPrefix": "https://www.baidu.com/s?wd="}
]
上面两个设置文件,需放在 config 目录中

图片
目前的版本,吉祥物和徽标是强制的,所以还需要准备 4 个图片文件
为了方便,老苏将需要的文件打包放在了这里: https://github.com/wbsu2003/synology/raw/main/yal/yal.zip,需下载解压后放入 docker 目录

安装
在群晖上以 Docker 方式安装。
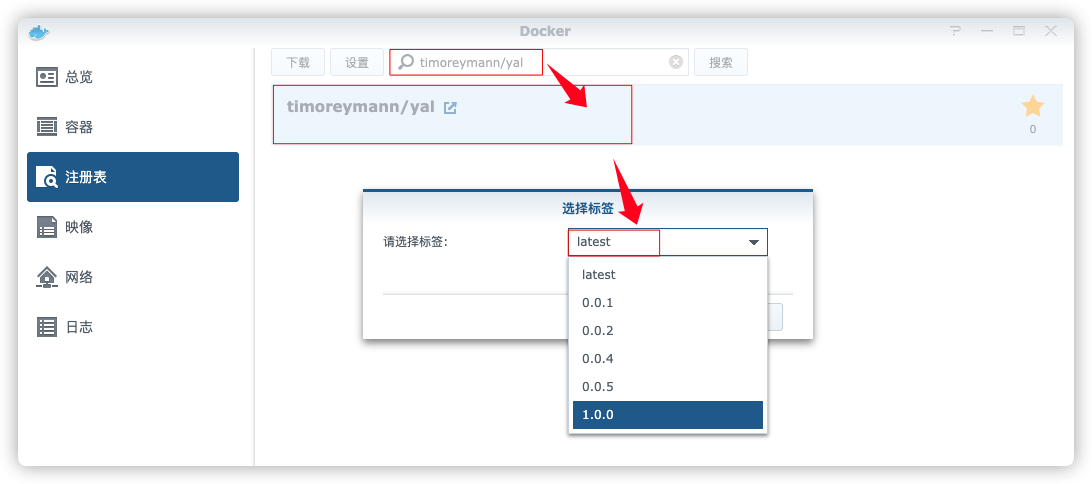
在注册表中搜索 timoreymann/yal ,版本选择 latest。
本文写作时,
latest版本对应为1.0.0;

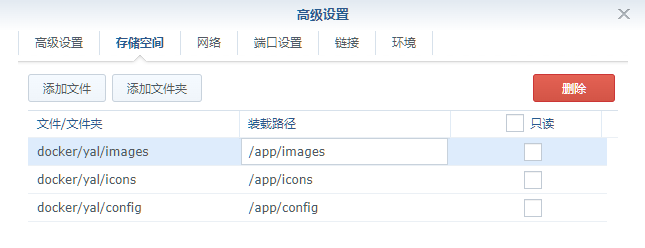
卷
将 yal.zip 解压在 docker 文件夹中,默认带了 3 个子文件夹
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/yal/config | /app/config | 存放设置文件文件 |
docker/yal/icons | /app/icons | 存放本地 icon 文件 |
docker/yal/images | /app/images | 存放图片文件 |

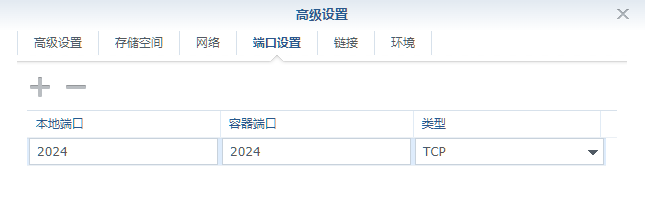
端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 本地端口 | 容器端口 |
|---|---|
2024 | 2024 |
默认没有对外暴露端口

需要点 + 号自行添加

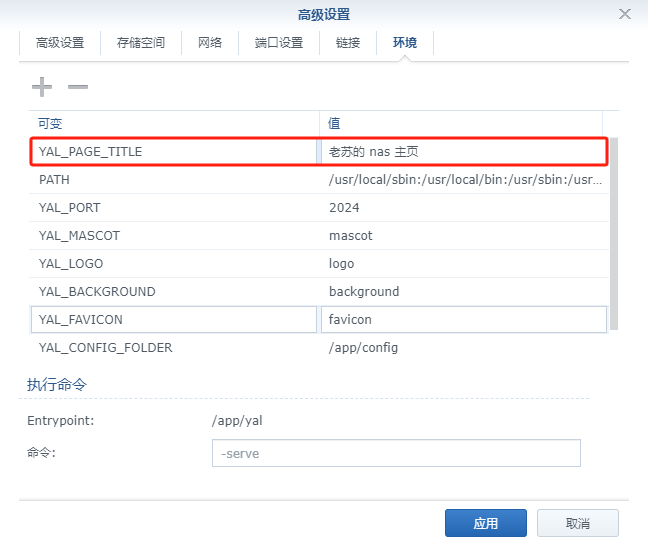
环境
| 可变 | 值 |
|---|---|
YAL_PORT | 监听端口 |
YAL_PAGE_TITLE | 页面标题 |
YAL_CONFIG_FOLDER | 指定设置文件目录 |
YAL_IMAGES_FOLDER | 指定图片文件目录 |
YAL_MASCOT | 吉祥物图片文件名,不需要带扩展名,目前只支持本地图片 |
YAL_LOGO | logo 标志图片文件名,不需要带扩展名,目前只支持本地图片 |
YAL_BACKGROUND | 背景图片文件名,不需要带扩展名,目前只支持本地图片 |
YAL_FAVICON | 图标图片文件名,不需要带扩展名,目前只支持本地图片 |
只需要添加 YAL_PAGE_TITLE,其他的都用默认值即可

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 yal 和 子目录
mkdir -p /volume1/docker/yal/{config,icons,images}# 进入 yal 目录
cd /volume1/docker/yal# 运行容器
docker run -d \--name yal \--restart always \-p 2024:2024 \-v $(pwd)/config:/app/config \-v $(pwd)/icons:/app/icons \-v $(pwd)/images:/app/images \-e YAL_PORT=2024 \-e YAL_PAGE_TITLE="老苏的 nas 主页" \-e YAL_CONFIG_FOLDER=/app/config \-e YAL_IMAGES_FOLDER=/app/images \-e YAL_MASCOT=mascot \-e YAL_LOGO=logo \-e YAL_BACKGROUND=background \-e YAL_FAVICON=favicon \timoreymann/yal:latest
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
因为使用了中文标题,记得使用
UTF-8编码保存
version: "3.5"services:yal:image: timoreymann/yal:latestcontainer_name: yalrestart: alwaysports:- 2024:2024volumes:- ./config:/app/config- ./icons:/app/icons- ./images:/app/imagesenvironment:YAL_PORT: 2024YAL_PAGE_TITLE: 老苏的 nas 主页YAL_CONFIG_FOLDER: /app/configYAL_IMAGES_FOLDER: /app/imagesYAL_MASCOT: mascotYAL_LOGO: logoYAL_BACKGROUND: backgroundYAL_FAVICON: favicon
然后执行下面的命令
# 新建文件夹 yal 和 子目录
mkdir -p /volume1/docker/yal/{config,icons,images}# 进入 yal 目录
cd /volume1/docker/yal# 将 docker-compose.yml 放入当前目录# 一键启动
docker-compose up -d
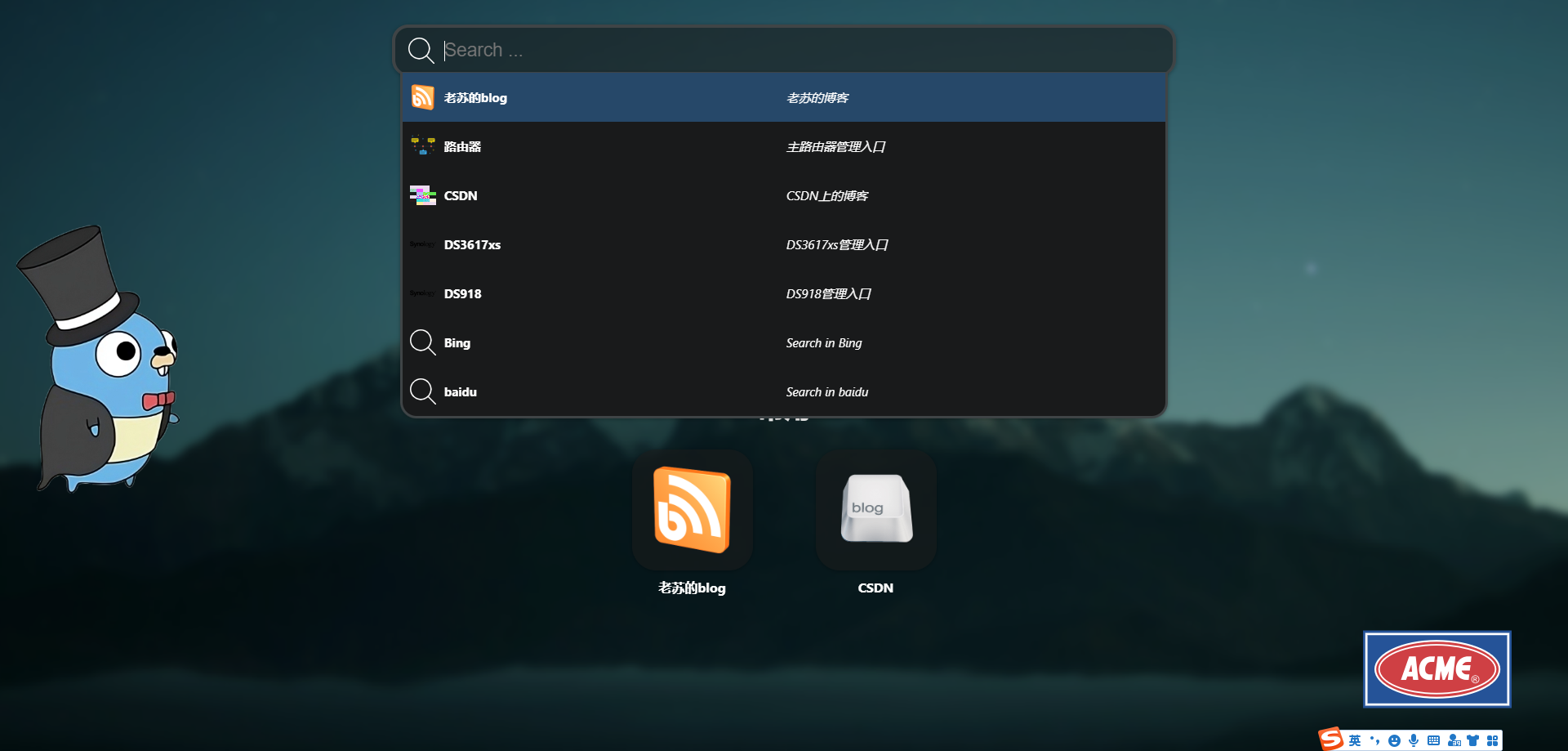
运行
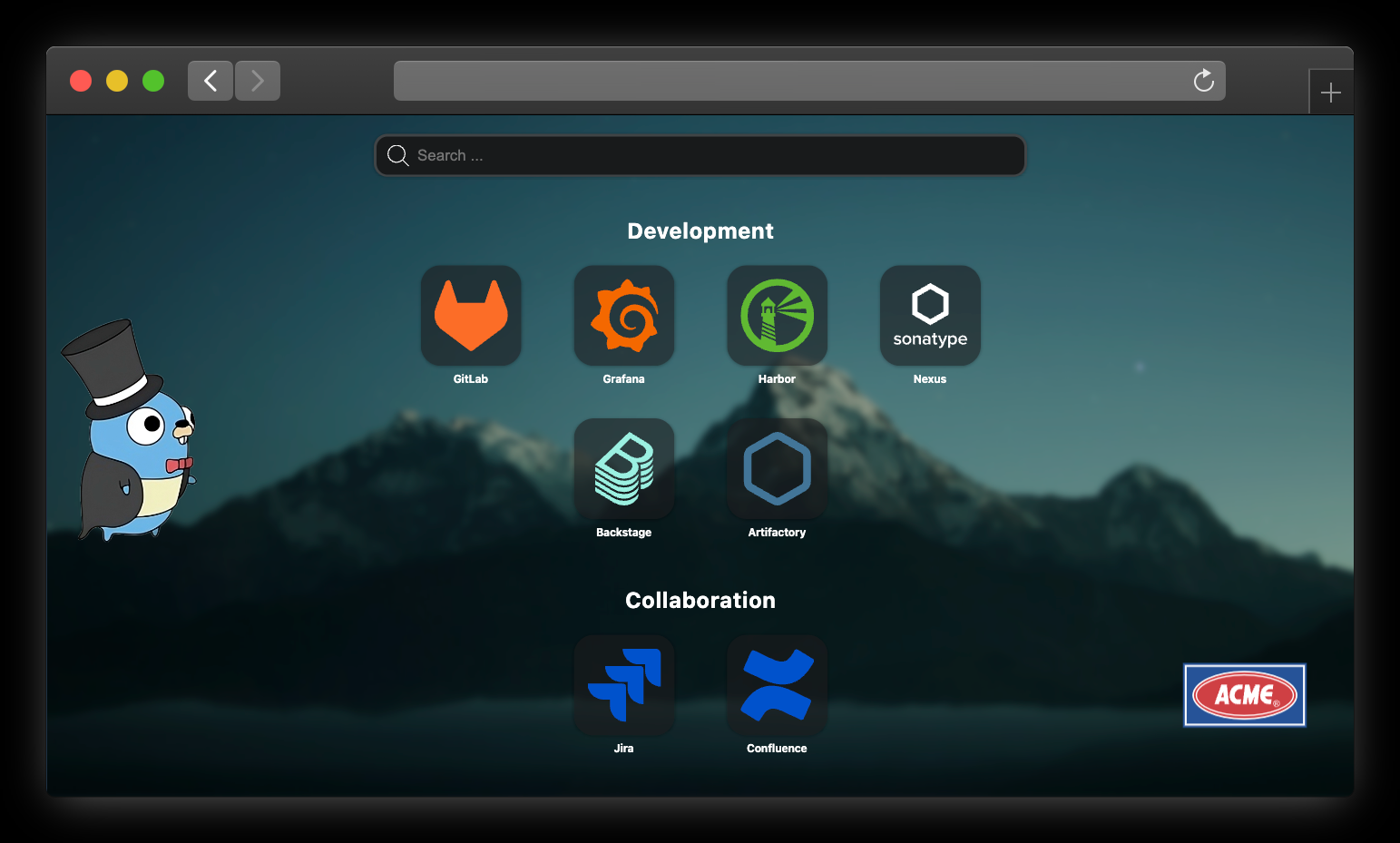
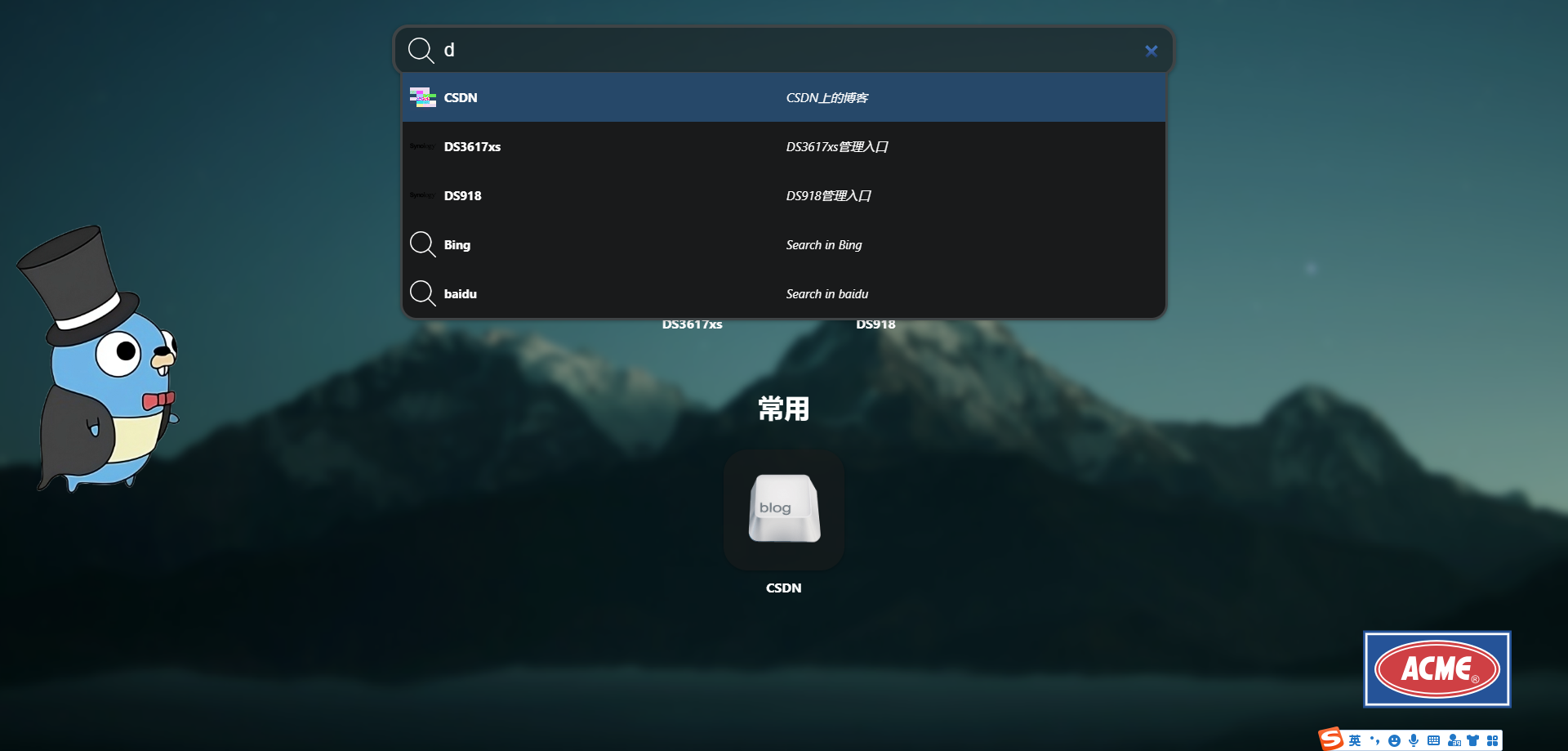
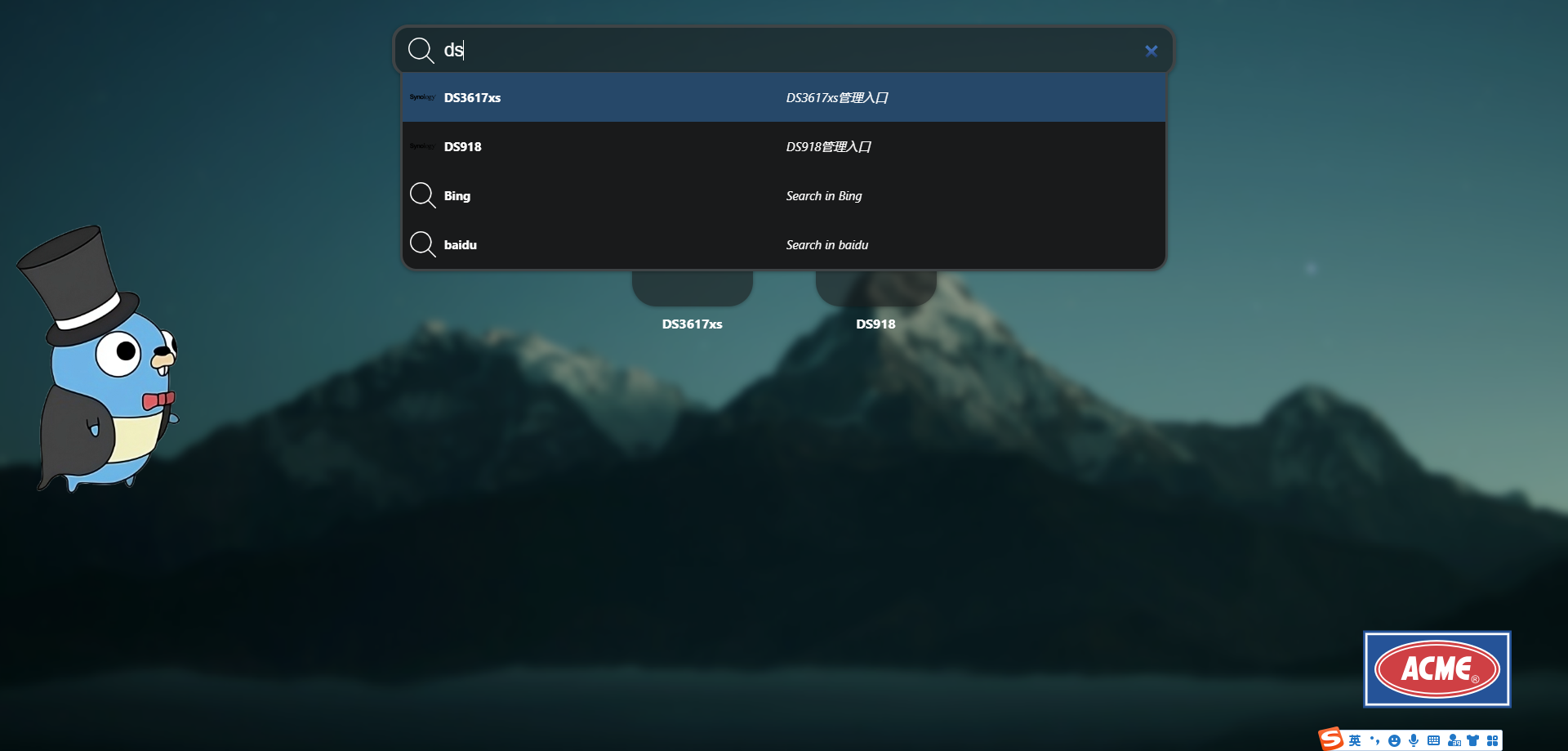
在浏览器中输入 http://群晖IP:2024 就能看到主界面

点击搜索栏

支持动态搜索显示

每输入一个字都会过滤结果

参考文档
timo-reymann/yal: A simple link hub, to display and search links. Allows easy branding, runs with the least privileges and is simple to use.
地址:https://github.com/timo-reymann/yal
Link Hub | ACME Corp
地址:https://timo-reymann.github.io/yal/
YAL - Yet another landing page : selfhosted
地址:https://www.reddit.com/r/selfhosted/comments/1bq93ya/yal_yet_another_landing_page/








:一文看懂引用的本质)

)


为何而生?)

)
![[Windows]修改默认远程端口3389](http://pic.xiahunao.cn/[Windows]修改默认远程端口3389)


