1、安装nextjs
创建文件夹next-shadcn

在文件夹中执行
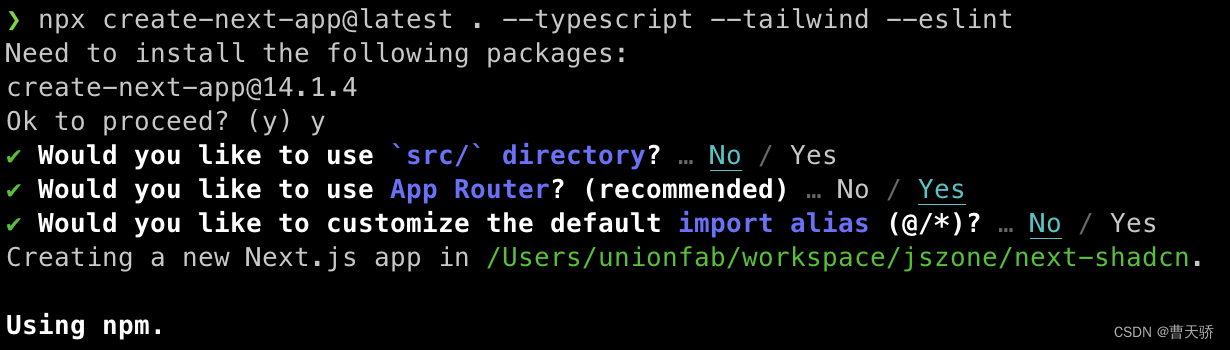
npx create-next-app@latest . --typescript --tailwind --eslint

安装后,跑起来

2、安装shadcn
在刚才目录下,运行命令
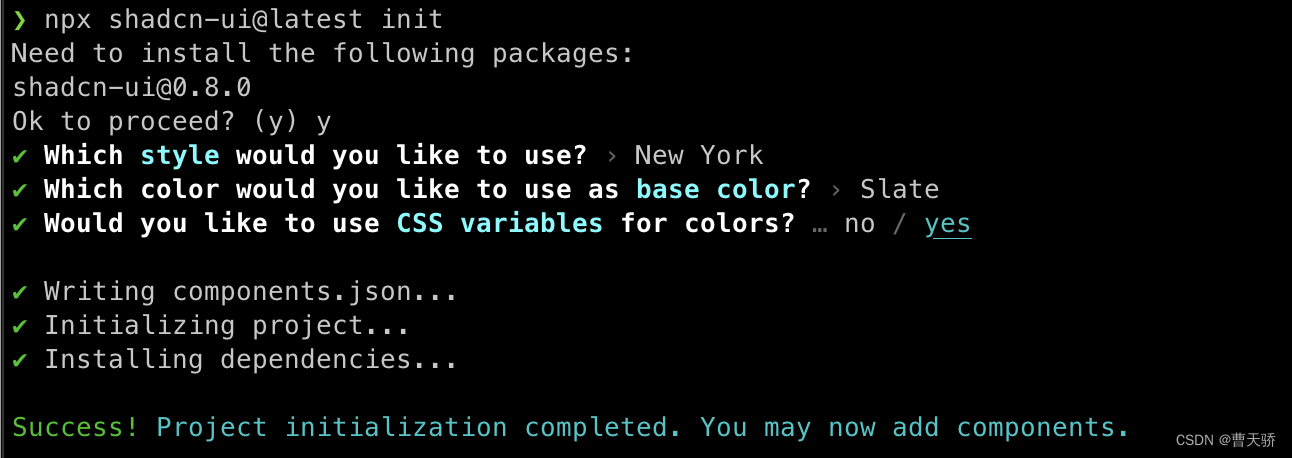
npx shadcn-ui@latest init

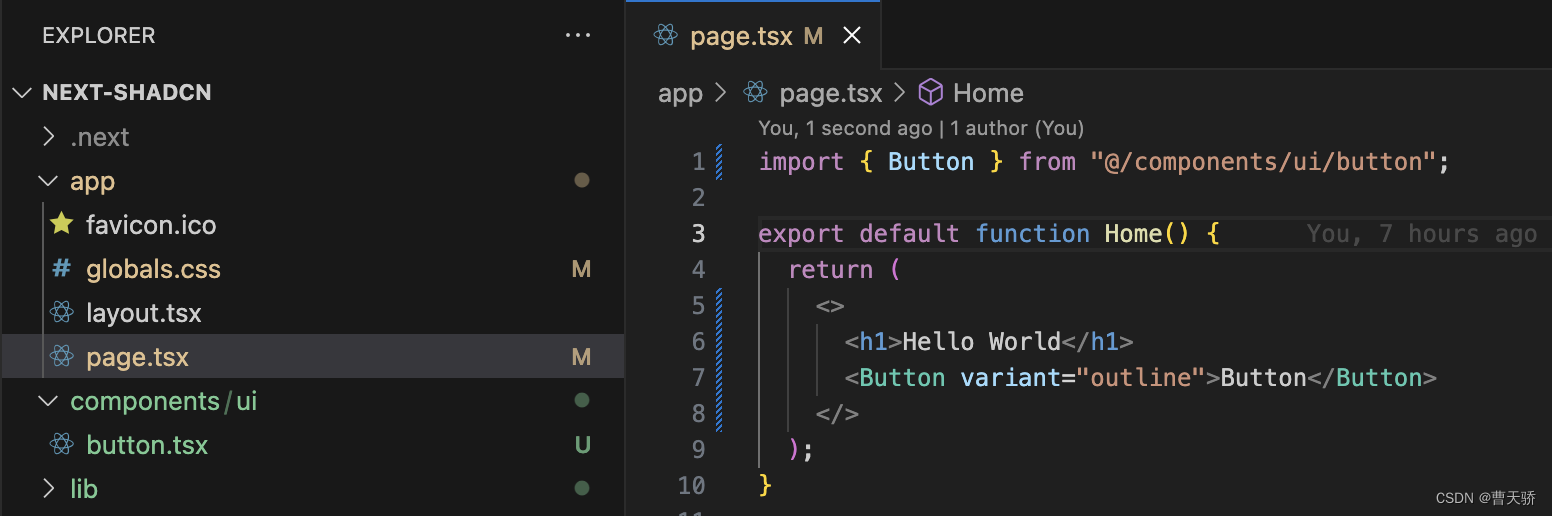
目录中会增加两个目录
components 和lib
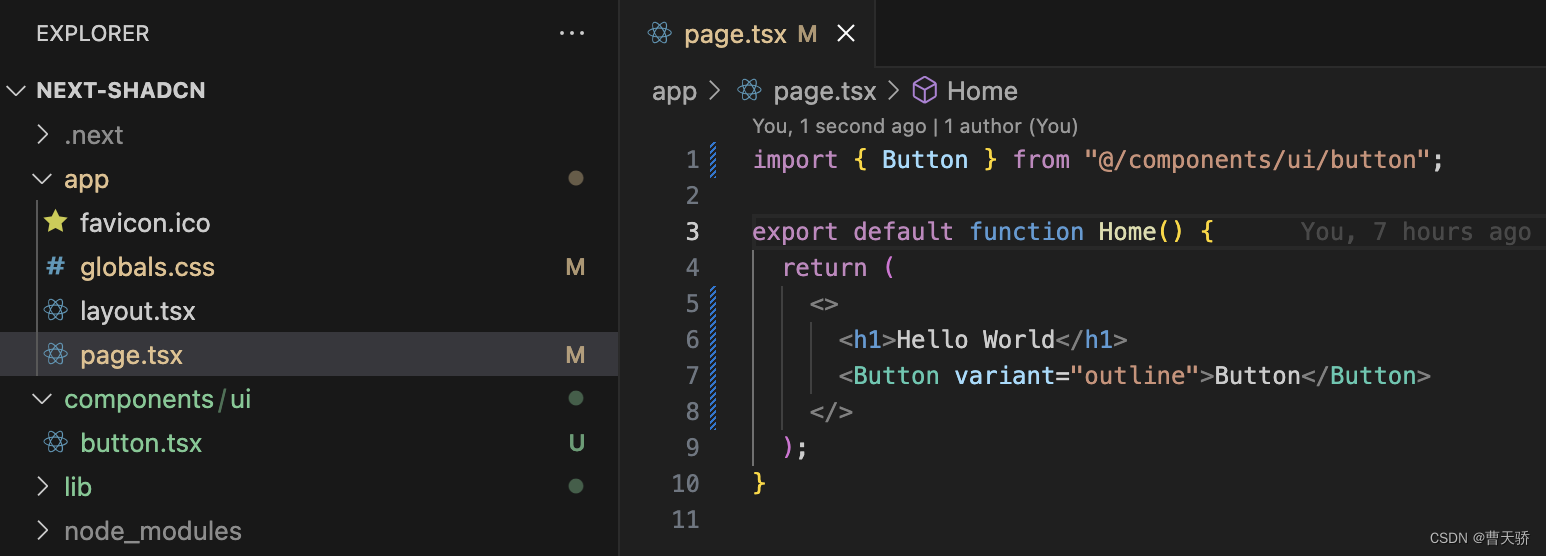
替换原始page.tsx文件
export default function Home() {return (<><h1>Hello World</h1></>);
}

3、安装一个button组件
npx shadcn-ui@latest add button

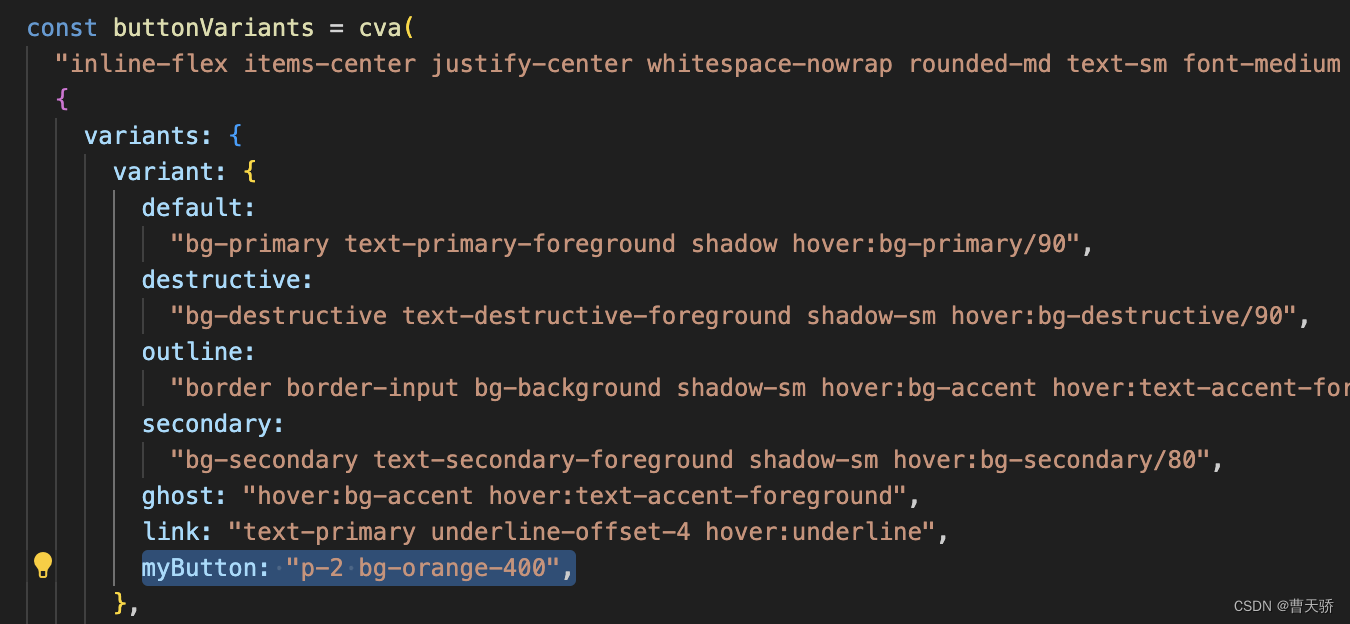
4、增加一个自定义样式
myButton: "p-2 bg-orange-400",

page.tsx代码
import { Button } from "@/components/ui/button";export default function Home() {return (<><h1>Hello World</h1><Button variant="outline">Button</Button><Button variant="myButton">Button</Button></>);
}
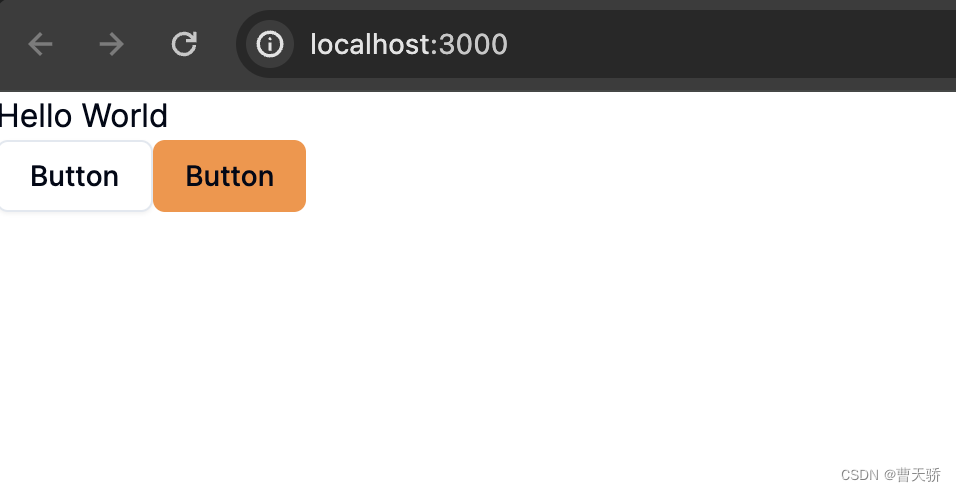
界面效果

学习资源:https://www.freecodecamp.org/news/shadcn-with-next-js-14/#how-to-install-next-js



)


)

、LOWER()、SUBSTRING()、CONCAT()))







:PorterDuffXfermode实现旋转进度View)


)