正则表达式
- 1.能够利用正则表达式校验输入信息的合法性
- 2. 具备利用正则表达式验证小兔鲜注册页面表单的能力
一.正则表达式
1.正则表达式
- 正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象
- 通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
正则表达式在 JavaScript中的使用场景:
- 例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)
- 比如用户名: /^[a-z0-9_-]{3,16}$/
- 过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。

1.正则表达式是什么?
是用于匹配字符串中字符组合的模式
2.正则表达式有什么作用?
表单验证(匹配)
过滤敏感词(替换)
字符串中提取我们想要的部分(提取)
2.语法
- 定义规则
- 查找
比如:查找下面文本中是否包含字符串 '前端'
![]()
1).定义正则表达式语法:
![]()
- 其中 / / 是正则表达式字面量
比如:![]()
2).判断是否有符合规则的字符串:
test() 方法 用来查看正则表达式与指定的字符串是否匹配
语法:![]()
比如:

如果正则表达式与指定的字符串匹配 ,返回true,否则false
3).检索(查找)符合规则的字符串:
exec() 方法 在一个指定字符串中执行一个搜索匹配
语法:![]()
比如: 如果匹配成功,exec() 方法返回一个数组,否则返回null

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 定义正则表达式 reg 里面存的是对象let reg = /前端/// 2. 检测是否匹配 test (重点)let str = '我们大家都在学前端'// console.log(reg.test(str))// 3. 检索 exec()console.log(reg.exec(str)) // 返回的是数组</script>
</body></html> 
1.正则表达式检测查找 test方法和exec方法有什么区别?
test方法 用于判断是否有符合规则的字符串,返回的是布尔值 找到返回 true,否则false
exec方法用于检索(查找)符合规则的字符串,找到返回数组,否则为 null
3.元字符
普通字符:
- 大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。 也就是说普通字符只能够匹配字符串中与它们相同的字符。
元字符(特殊字符)
- 是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
- 比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm…..
- 但是换成元字符写法: [a-z]
参考文档:
- MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
- 正则测试工具: http://tool.oschina.net/regex
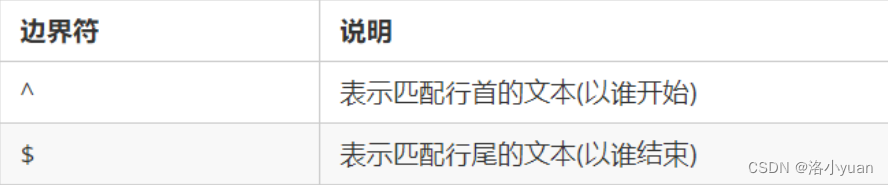
1).边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
如果 ^ 和 $ 在一起,表示必须是精确匹配。

正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// console.log(/哈/.test('哈哈'))// console.log(/哈/.test('二哈'))// ^ 开头console.log(/^哈/.test('二哈')) // false console.log(/^哈/.test('我开心的哈哈大笑')) // false console.log(/^哈$/.test('我开心的哈哈大笑')) // false console.log(/^哈$/.test('哈哈')) // false console.log(/^哈$/.test('哈')) // true 精确匹配</script>
</body></html>
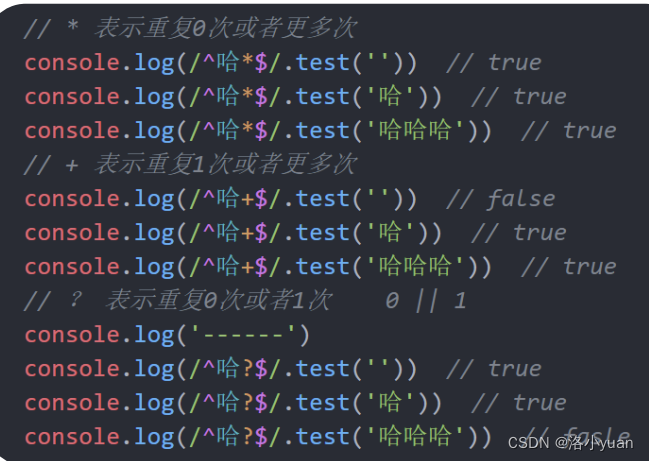
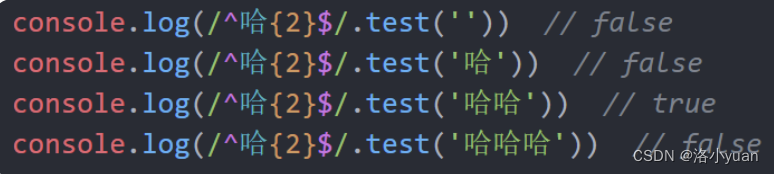
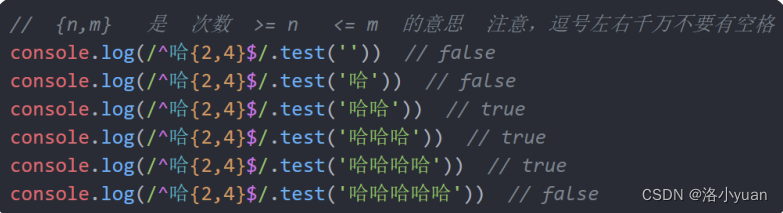
2).量词
量词用来 设定某个模式出现的次数

注意: 逗号左右两侧千万不要出现空格
量词用来 设定某个模式出现的次数



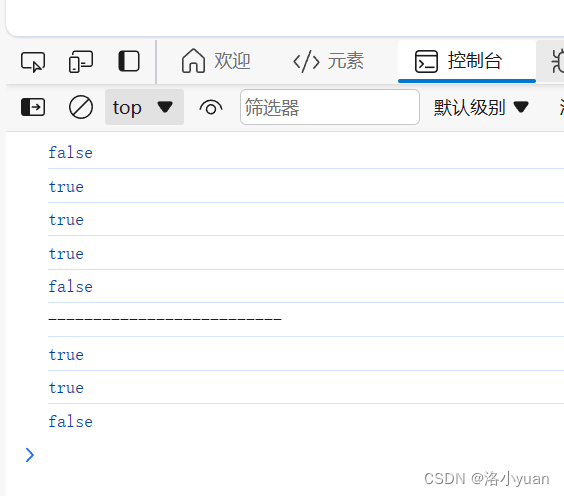
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// console.log(/a/.test('a'))// // * 量词 n >= 0 // console.log(/a*/.test(''))// console.log(/a*/.test('a'))// console.log(/a*/.test('aa'))// console.log(/a*/.test('aaaaaaaa'))// console.log(/a*/.test('b'))// console.log('--------------------------')// // + 量词 n >= 1// console.log(/a+/.test(''))// console.log(/a+/.test('a'))// console.log(/a+/.test('aa'))// console.log(/a+/.test('aaaaaaaa'))// console.log(/a+/.test('b'))// console.log('--------------------------')// // ? 出现 0 || 1 // console.log(/^a?$/.test(''))// console.log(/^a?$/.test('a'))// console.log(/^a?$/.test('aa'))// {n} 只能出现 n次 符号之间不要加空格console.log(/^a{3}$/.test('aa'))console.log(/^a{3}$/.test('aaa'))console.log(/^a{3}$/.test('aaaa'))// {n,} >= n console.log(/^a{3,}$/.test('aa'))console.log(/^a{3,}$/.test('aaa'))console.log(/^a{3,}$/.test('aaaa'))console.log('--------------------------')// {n,m} >= n <= m console.log(/^a{3,6}$/.test('aa'))console.log(/^a{3,6}$/.test('aaa'))console.log(/^a{3,6}$/.test('aaaa'))console.log(/^a{3,6}$/.test('aaaaa'))console.log(/^a{3,6}$/.test('aaaaaaaa'))</script>
</body></html> 

+ 表示重复至少 1 次
? 表示重复 0 次或1次
* 表示重复 0 次或多次
{m, n} 表示复 m 到 n 次
3). 字符类:
(1) [ ] 匹配字符集合
后面的字符串只要包含 abc 中任意一个字符,都返回 true 。

[ ] 里面加上 - 连字符
使用连字符 - 表示一个范围
比如:![]()
- [a-z] 表示 a 到 z 26个英文字母都可以
- [a-zA-Z] 表示大小写都可以
- [0-9] 表示 0~9 的数字都可以
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// console.log(/abc/.test('abc'))// console.log(/abc/.test('ab'))// 字符类 []// console.log(/[abc]/.test('abc'))// console.log(/[abc]/.test(''))// console.log(/[abc]/.test('andy'))// console.log(/[abc]/.test('baby'))// console.log(/[abc]/.test('cry'))// console.log(/[abc]/.test('die'))// 字符类 [-] 连字符console.log(/^[abc]$/.test('abc'))console.log(/^[abc]$/.test('a'))console.log(/^[abc]$/.test('b'))console.log(/^[abc]$/.test('c'))console.log(/^[abc]$/.test('cc'))// 26个英文字母选其中的一个console.log(/^[a-zA-Z]$/.test('d'))console.log(/^[a-zA-Z]$/.test('D'))console.log(/^[a-zA-Z]$/.test('DD'))console.log(/^[a-zA-Z0-9]$/.test('6'))console.log(/^[a-zA-Z0-9-_]$/.test('6'))console.log(/^abc+$/.test('cc'))</script>
</body></html>1. 字符类 . (点)代表什么意思?
匹配除换行符之外的任何单个字符 2. 字符类 [] 有若干代表什么意思?
[abc] 匹配abc其中的任何单个字符
[a-z] 匹配26个小写英文字母其中的任何单个字符
[^a-z] 匹配除了26个小写英文字母之外的其他任何单个字符
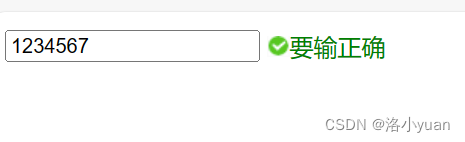
案例:用户名验证案例
需求:用户名要求用户英文字母,数字,下划线或者短横线组成,并且用户名长度为 6~16位 分析:
- ①:首先准备好这种正则表达式模式 /^[a-zA-Z0-9-_]{6,16}$/
- ②:当表单失去焦点就开始验证.
- ③:如果符合正则规范, 则让后面的span标签添加 right 类. ④:如果不符合正则规范, 则让后面的span标签添加 wrong 类.
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {display: inline-block;width: 250px;height: 30px;vertical-align: middle;line-height: 30px;padding-left: 15px;}.error {color: red;background: url(./error1.png) no-repeat left center;}.right {color: green;background: url(./right.png) no-repeat left center;}</style>
</head><body><input type="text"><span></span><script>let input = document.querySelector('input')let span = input.nextElementSiblinginput.addEventListener('blur', function () {if (/^[a-zA-Z0-9-_]{6,16}$/.test(input.value)) {span.className = 'right'span.innerHTML = '要输正确'} else {span.className = 'error'span.innerHTML = '只能要输6~16位字符'}})</script>
</body></html> 

[ ] 里面加上 ^ 取反符号
比如:
- [^a-z] 匹配除了小写字母以外的字符
- 注意要写到中括号里面
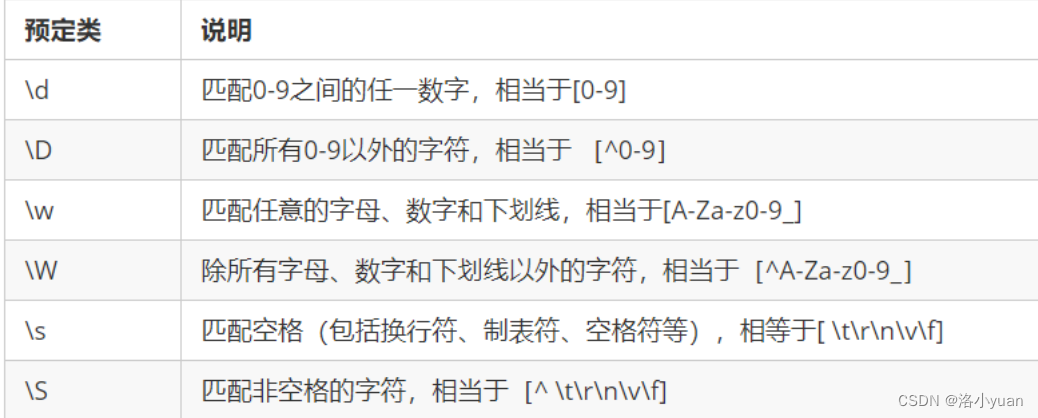
(3) 预定义:指的是某些常见模式的简写方式。


4.修饰符
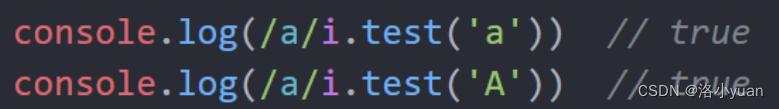
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法:
![]()
i 是单词 ignore 的缩写,正则匹配时字母不区分大小写
g 是单词 global 的缩写,匹配所有满足正则表达式的结果

替换 replace 替换
语法:
![]()
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><textarea name="" id="" cols="30" rows="10"></textarea><button>发布</button><div></div><script>let btn = document.querySelector('button')let textarea = document.querySelector('textarea')let div = document.querySelector('div')btn.addEventListener('click', function () {// 过滤用户输入的内容div.innerHTML = textarea.value.replace(/激情|基情/g, '**')// div.innerHTML = textarea.value})</script>
</body></html> 
5.change事件
数据发生变化的时候才会触发
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>input[type=text] {background-color: red;}</style>
</head><body><input type="text"><input type="password"><script>let input = document.querySelector('input')// 当表单里面的值发生变化的时候触发,和 blur 不一样 // input 事件 只要输入就会触发// change 事件 是 离开表单时候才触发 并且值有变化input.addEventListener('change', function () {console.log(111)})</script>
</body></html>二.正则案例
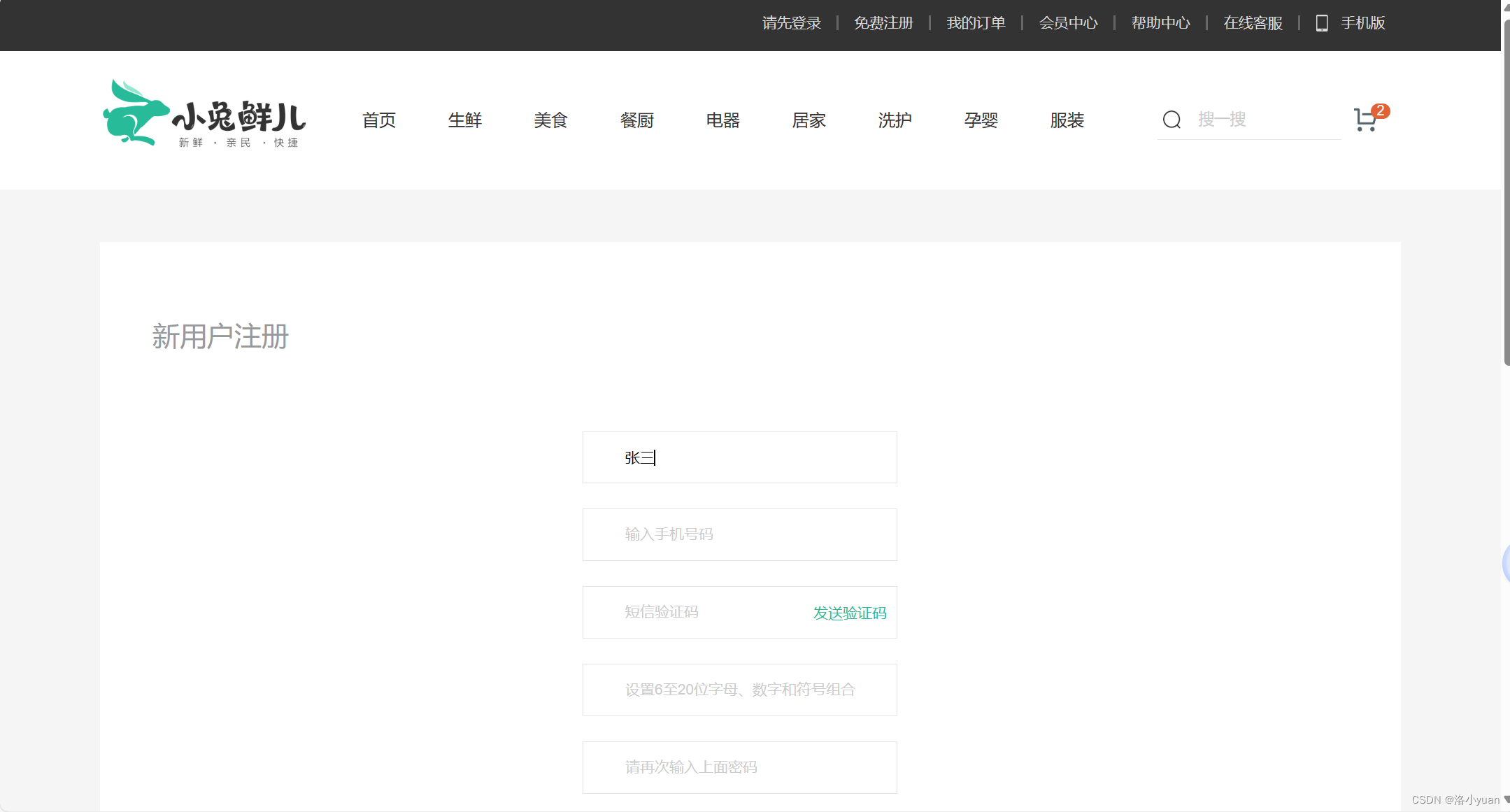
小兔鲜页面注册

需求①: 发送验证码
- 用户点击之后,显示 05秒后重新获取
- 时间到了,自动改为 重新获取
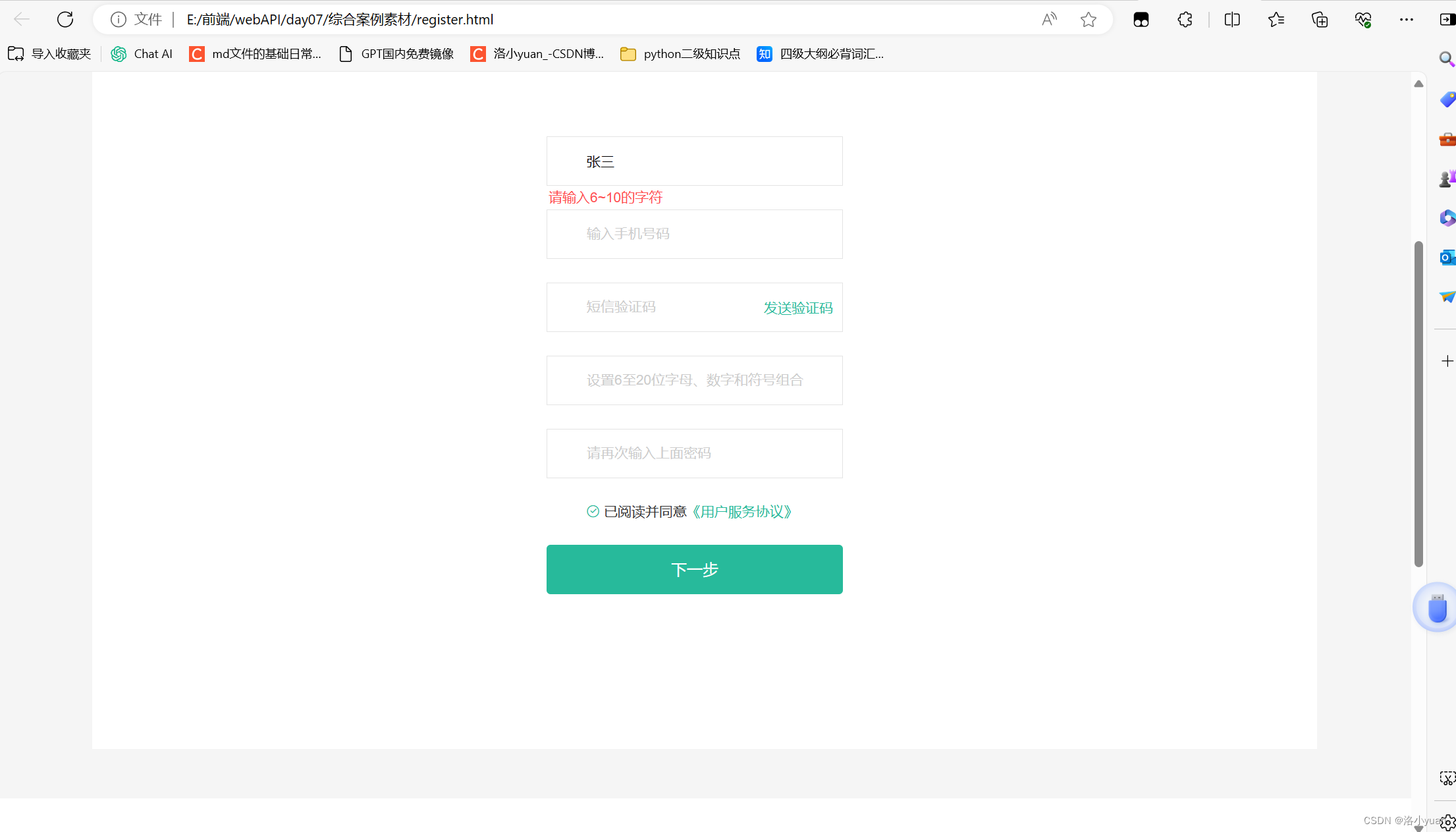
需求②: 用户名验证(注意封装函数 verifyxxx)
- 正则 /^[a-zA-Z0-9-_]{6,10}$/
- 如果不符合要求,则出现提示信息 并 return false
- 否则 则返回return true
- 之所以返回 布尔值,是为了 最后的提交按钮做准备
需求③: 手机号验证
- 正则: /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/
- 其余同上
需求④: 验证码验证
- 正则 /^\d{6}$/
- 其余同上
需求⑤: 密码验证
- 正则 /^[a-zA-Z0-9-_]{6,20}$/
- 其余同上
需求⑥: 再次密码验证
- 如果本次密码不等于上面输入的密码则返回错误信息
- 其余同上
需求⑦: 我同意模块
- 添加类 .icon-queren2 则是默认选中样式
需求⑧: 提交按钮模块
- 使用 submit 提交事件
- 如果上面的每个模块,返回的是 false 则 阻止提交
- 如果没有勾选同意协议,则提示 需要勾选

register.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>小兔鲜儿 - 新鲜 惠民 快捷!</title><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="renderer" content="webkit"><!-- <link rel="shortcut icon" href="./favicon.ico"> --><link rel="stylesheet" href="./css/common.css"><link rel="stylesheet" href="./css/register.css"><link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head><body><!-- 项部导航 --><div class="xtx_topnav"><div class="wrapper"><!-- 顶部导航 --><ul class="xtx_navs"><li><a href="./login.html">请先登录</a></li><li><a href="./register.html">免费注册</a></li><li><a href="./center-order.html">我的订单</a></li><li><a href="./center.html">会员中心</a></li><li><a href="javascript:;">帮助中心</a></li><li><a href="javascript:;">在线客服</a></li><li><a href="javascript:;"><i class="mobile sprites"></i>手机版</a></li></ul></div></div><!-- 头部 --><div class="xtx_header"><div class="wrapper"><!-- 网站Logo --><h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1><!-- 主导航 --><div class="xtx_navs"><ul class="clearfix"><li><a href="./index.html">首页</a></li><li><a href="./category01.html">生鲜</a></li><li><a href="./category01.html">美食</a></li><li><a href="./category01.html">餐厨</a></li><li><a href="./category01.html">电器</a></li><li><a href="./category01.html">居家</a></li><li><a href="./category01.html">洗护</a></li><li><a href="./category01.html">孕婴</a></li><li><a href="./category01.html">服装</a></li></ul></div><!-- 站内搜索 --><div class="xtx_search clearfix"><!-- 购物车 --><a href="./cart-none.html" class="xtx_search_cart sprites"><i>2</i></a><!-- 搜索框 --><div class="xtx_search_wrapper"><input type="text" placeholder="搜一搜" onclick="location.href='./search.html'"></div></div></div></div><div class="xtx-wrapper"><div class="container"><!-- 卡片 --><div class="xtx-card"><h3>新用户注册</h3><form class="xtx-form"><div data-prop="username" class="xtx-form-item"><span class="iconfont icon-zhanghao"></span><input name="username" type="text" placeholder="设置用户名称"><span class="msg"></span></div><div data-prop="phone" class="xtx-form-item"><span class="iconfont icon-shouji"></span><input name="phone" type="text" placeholder="输入手机号码 "><span class="msg"></span></div><div data-prop="code" class="xtx-form-item"><span class="iconfont icon-zhibiaozhushibiaozhu"></span><input name="code" type="text" placeholder="短信验证码"><span class="msg"></span><a class="code" href="javascript:;">发送验证码</a></div><div data-prop="password" class="xtx-form-item"><span class="iconfont icon-suo"></span><input name="password" type="password" placeholder="设置6至20位字母、数字和符号组合"><span class="msg"></span></div><div data-prop="confirm" class="xtx-form-item"><span class="iconfont icon-suo"></span><input name="confirm" type="password" placeholder="请再次输入上面密码"><span class="msg"></span></div><div class="xtx-form-item pl50"><i class="iconfont icon-queren"></i>已阅读并同意<i>《用户服务协议》</i></div><div class="xtx-form-item"><button class="submit">下一步</button><!-- <a class="submit" href="javascript:;">下一步</a> --></div></form></div></div></div><!-- 公共底部 --><div class="xtx_footer clearfix"><div class="wrapper"><!-- 联系我们 --><div class="contact clearfix"><dl><dt>客户服务</dt><dd class="chat">在线客服</dd><dd class="feedback">问题反馈</dd></dl><dl><dt>关注我们</dt><dd class="weixin">公众号</dd><dd class="weibo">微博</dd></dl><dl><dt>下载APP</dt><dd class="qrcode"><img src="./uploads/qrcode.jpg"></dd><dd class="download"><span>扫描二维码</span><span>立马下载APP</span><a href="javascript:;">下载页面</a></dd></dl><dl><dt>服务热线</dt><dd class="hotline">400-0000-000<small>周一至周日 8:00-18:00</small></dd></dl></div></div><!-- 其它 --><div class="extra"><div class="wrapper"><!-- 口号 --><div class="slogan"><a href="javascript:;" class="price">价格亲民</a><a href="javascript:;" class="express">物流快捷</a><a href="javascript:;" class="quality">品质新鲜</a></div><!-- 版权信息 --><div class="copyright"><p><a href="javascript:;">关于我们</a><a href="javascript:;">帮助中心</a><a href="javascript:;">售后服务</a><a href="javascript:;">配送与验收</a><a href="javascript:;">商务合作</a><a href="javascript:;">搜索推荐</a><a href="javascript:;">友情链接</a></p><p>CopyRight © 小兔鲜儿</p></div></div></div></div><script>// (function () {// // 表单验证的模块// let num = 0// }());// (function () {// // 登录模块// let num = 0// }());(function () {// 需求①: 发送验证码// 用户点击之后,显示 05秒后重新获取// 时间到了,自动改为 重新获取let code = document.querySelector('.code')code.addEventListener('click', function () {// 倒计时读秒操作this.innerHTML = '05秒后重新获取'let num = 5let timer = setInterval(function () {num--code.innerHTML = `0${num}秒后重新获取`if (num === 0) {code.innerHTML = `重新获取`// 清除定时器clearInterval(timer)}}, 1000)})// 需求②: 用户名验证(注意封装函数 verifyxxx)// 正则 /^ [a - zA - Z0 - 9 - _]{ 6, 10 } $ /// 如果不符合要求,则出现提示信息 并 return false // 否则 则返回return true // 之所以返回 布尔值,是为了 最后的提交按钮做准备// [name=username] css 属性选择器let username = document.querySelector('[name=username]')// console.log(username)// 鼠标离开需要验证, 点击下一步也需要验证,那我们为何不封装一个函数呢? username.addEventListener('change', verifyUsername)// 验证用户名的函数function verifyUsername() {// console.log(11)let span = username.nextElementSibling// 开始验证 正则 1. 定义规则 2. 检测 let reg = /^[a-zA-Z0-9-_]{6,10}$/if (!reg.test(username.value)) {// console.log('wrong')span.innerHTML = '请输入6~10的字符'return false}// console.log('right')span.innerHTML = ''return true}// 需求③: 手机号验证// 正则: /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/// 其余同上let phone = document.querySelector('[name=phone]')phone.addEventListener('change', verifyPhone)// 验证手机号的函数function verifyPhone() {// console.log(11)let span = phone.nextElementSibling// 开始验证 正则 1. 定义规则 2. 检测 let reg = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/if (!reg.test(phone.value)) {// console.log('wrong')span.innerHTML = '请输入11位的手机号码'return false}// console.log('right')span.innerHTML = ''return true}// 需求④: 验证码验证// 正则 /^\d{6}$/// 其余同上let codeInput = document.querySelector('input[name=code]')codeInput.addEventListener('change', verifyCode)// 验证手机号的函数function verifyCode() {// console.log(11)let span = codeInput.nextElementSibling// 开始验证 正则 1. 定义规则 2. 检测 let reg = /^\d{6}$/if (!reg.test(codeInput.value)) {// console.log('wrong')span.innerHTML = '请输入6位数字'return false}// console.log('right')span.innerHTML = ''return true}// 需求⑤: 密码验证// 正则 /^[a-zA-Z0-9-_]{6,20}$/// 其余同上let pass = document.querySelector('input[name=password]')pass.addEventListener('change', verifyPass)// 验证手机号的函数function verifyPass() {// console.log(11)let span = pass.nextElementSibling// 开始验证 正则 1. 定义规则 2. 检测 let reg = /^[a-zA-Z0-9-_]{6,20}$/if (!reg.test(pass.value)) {// console.log('wrong')span.innerHTML = '请输入6~20位密码'return false}// console.log('right')span.innerHTML = ''return true}// 需求⑥: 再次密码验证// 如果本次密码不等于上面输入的密码则返回错误信息// 其余同上let confirm = document.querySelector('[name=confirm]')confirm.addEventListener('change', verifyConfirm)function verifyConfirm() {let span = confirm.nextElementSiblingif (confirm.value !== pass.value) {span.innerHTML = '两次密码不一致'return false}// console.log('right')span.innerHTML = ''return true}// 需求⑦: 我同意模块// 切换类 .icon-queren2 则是默认选中样式let icon = document.querySelector('.icon-queren')icon.addEventListener('click', function () {this.classList.toggle('icon-queren2')})// 需求⑧: 提交按钮模块// 使用 submit 提交事件// 如果上面的每个模块,返回的是 false 则 阻止提交// 如果没有勾选同意协议,则提示 需要勾选// 在提交之前先验证let form = document.querySelector('form')form.addEventListener('submit', function (e) {// alert(11)// e.preventDefault()// e.preventDefault()// 怎么阻止提交 (怎么阻止默认行为 )// 我们如果没有验证成功,不允许提交 阻止提交的行为// 这样说明验证不通过// verifyUsername() === falseif (!verifyUsername()) {// 阻止提交// console.log(111);e.preventDefault()}if (!verifyPhone()) {// 阻止提交e.preventDefault()}if (!verifyCode()) {// 阻止提交e.preventDefault()}if (!verifyPass()) {// 阻止提交e.preventDefault()}if (!verifyConfirm()) {// 阻止提交e.preventDefault()}// 勾选模块 必须勾选才能通过// classList.add() 添加// classList.remove() 移除// classList.toggle() 切换// classList.contains() 看看有没有包含某个类,如果有则返回true,么有则返回falseif (!icon.classList.contains('icon-queren2')) {alert('请勾选同意协议')e.preventDefault()}})}());</script>
</body></html>

三.综合案例
小兔鲜登录页面
需求: 1. 登录按钮点击的时候,需要先判断
- 如果没有勾选同意,则提示要勾选
- 如果勾选协议,则记住用户名和密码
- 登录成功则跳转到首页
注意,登录按钮需要先阻止默认行为
2. 打开页面时候,如果本地存储有数据, 则自动记录显示用户 名和密码,并勾选复选框
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>小兔鲜儿 - 新鲜 惠民 快捷!</title><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="renderer" content="webkit"><link rel="shortcut icon" href="../favicon.ico"><link rel="stylesheet" href="./css/common.css"><link rel="stylesheet" href="./css/login.css"><link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head><body><!-- 登录头部 --><div class="xtx-login-header"><h1 class="logo"></h1><a class="home" href="./index.html">进入网站首页</a></div><!-- 登录内容 --><div class="xtx-login-main"><div class="wrapper"><form action=""><div class="box"><div class="tab-nav"><a href="javascript:;" class="active">账户登录</a><a href="javascript:;">二维码登录</a></div><div class="tab-pane"><div class="link"><a href="javascript:;">手机验证码登录</a></div><div class="input"><span class="iconfont icon-zhanghao"></span><input required type="text" placeholder="请输入用户名称/手机号码" name="username"></div><div class="input"><span class="iconfont icon-suo"></span><input required type="password" placeholder="请输入密码" name="password"></div><div class="agree"><label for="my-checkbox"><input type="checkbox" value="1" id="my-checkbox" class="remember" name="agree"><span class="iconfont icon-xuanze"></span></label>我已同意 <a href="javascript:;">《服务条款》</a href="javascript:;"> 和 <a>《服务条款》</a></div><div class="button clearfix"><button type="submit" class="dl">登 录</button><!-- <a class="dl" href="./center.html">登 录</a> --><a class="fl" href="./forget.html">忘记密码?</a><a class="fr" href="./register.html">免费注册</a></div></div><div class="tab-pane" style="display: none;"><img class="code" src="../images/code.png" alt=""></div></div></form></div></div><!-- 登录底部 --><div class="xtx-login-footer"><!-- 版权信息 --><div class="copyright"><p><a href="javascript:;">关于我们</a><a href="javascript:;">帮助中心</a><a href="javascript:;">售后服务</a><a href="javascript:;">配送与验收</a><a href="javascript:;">商务合作</a><a href="javascript:;">搜索推荐</a><a href="javascript:;">友情链接</a></p><p>CopyRight © 小兔鲜儿</p></div></div><script>// 需求:// 1. 登录按钮点击的时候,需要先判断// 如果没有勾选同意,则提示要勾选// 如果勾选协议,则记住用户名和密码// 登录成功则跳转到首页// 注意,登录按钮需要先阻止默认行为let dl = document.querySelector('.dl')// 复选框let remember = document.querySelector('.remember')let username = document.querySelector('[name=username]')let password = document.querySelector('[name=password]')dl.addEventListener('click', function (e) {e.preventDefault()if (!remember.checked) {alert('请勾选协议')return}let obj = {username: username.value,password: password.value,}// console.log(obj)localStorage.setItem('pink', JSON.stringify(obj))// 跳转到新的页面location.href = './index.html'})// 2. 打开页面时候,如果本地存储有数据, 则自动记录显示用户名和密码,并勾选复选框let obj = JSON.parse(localStorage.getItem('pink'))if (obj) {username.value = obj.usernamepassword.value = obj.password// 如果有数据则默认勾选remember.checked = true}</script>
</body></html>
小兔鲜首页页面
需求:
- 如果是移动端打开,则跳转到移动端页面
- 如果本地存储有数据,则 显示 你好 xxxx
- 否则 显示 请跳转到注册页面
只放js部分,其他部分需要问博主要
<script>// 如果本地存储有数据,则 显示 你好 xxxx// 否则 显示 请跳转到注册页面let li = document.querySelector('.xtx_navs li:first-child')let obj = JSON.parse(localStorage.getItem('pink'))if (obj) {li.innerHTML = ` <a href="#">你好,${obj.username} 欢迎来到小兔鲜世界</a>`}</script>



)









)





