在 Vue3 中,可以通过 v-bind 动态绑定 CSS 样式。
语法格式:
color: v-bind(数据);基础使用:
<template><h3 class="title">我是父组件</h3><button @click="state = !state">按钮</button>
</template><script setup>
import { ref } from "vue";
let state = ref(true);
</script><style scoped>
.title {/* 使用 v-bind 绑定 CSS 样式 */color: v-bind("state ? 'red' : 'blue'");
}
</style>
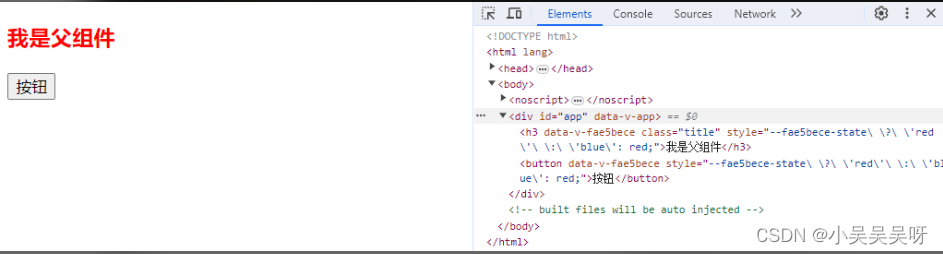
效果:

注:v-bind 中可以不加双引号,这里只是避免 vscode 语法警告。





![[数据集][目标检测]公共场所危险物品检测数据集VOC+YOLO格式1431张6类别](http://pic.xiahunao.cn/[数据集][目标检测]公共场所危险物品检测数据集VOC+YOLO格式1431张6类别)
 安装和配置element-ui组件库)

集成基础控件)





)




