本人在B站上关于vue3的尚硅谷的课程,以下是整理一些笔记。
一.路由器和路由的概念
在 Vue 3 中,路由(Router)和路由器(Router)是两个相关但不同的概念。
1. 路由(Router):
路由是指定义在 Vue 应用程序中的不同页面或视图之间的映射关系。每个路由对应着一个特定的 URL,当用户在应用程序中导航到不同的 URL 时,路由会告诉 Vue 哪个组件应该渲染到页面上。路由定义了应用程序的不同页面状态和导航逻辑。
2. 路由器(Router):
路由器是一个 Vue 插件,它提供了在应用程序中使用路由的功能。Vue Router 是 Vue 官方提供的路由器实现,它允许你在 Vue 应用程序中构建 SPA(单页应用程序)并进行客户端路由。路由器负责解析 URL,根据路由配置将不同的组件渲染到正确的位置,并处理应用程序的导航。
通俗点解释:
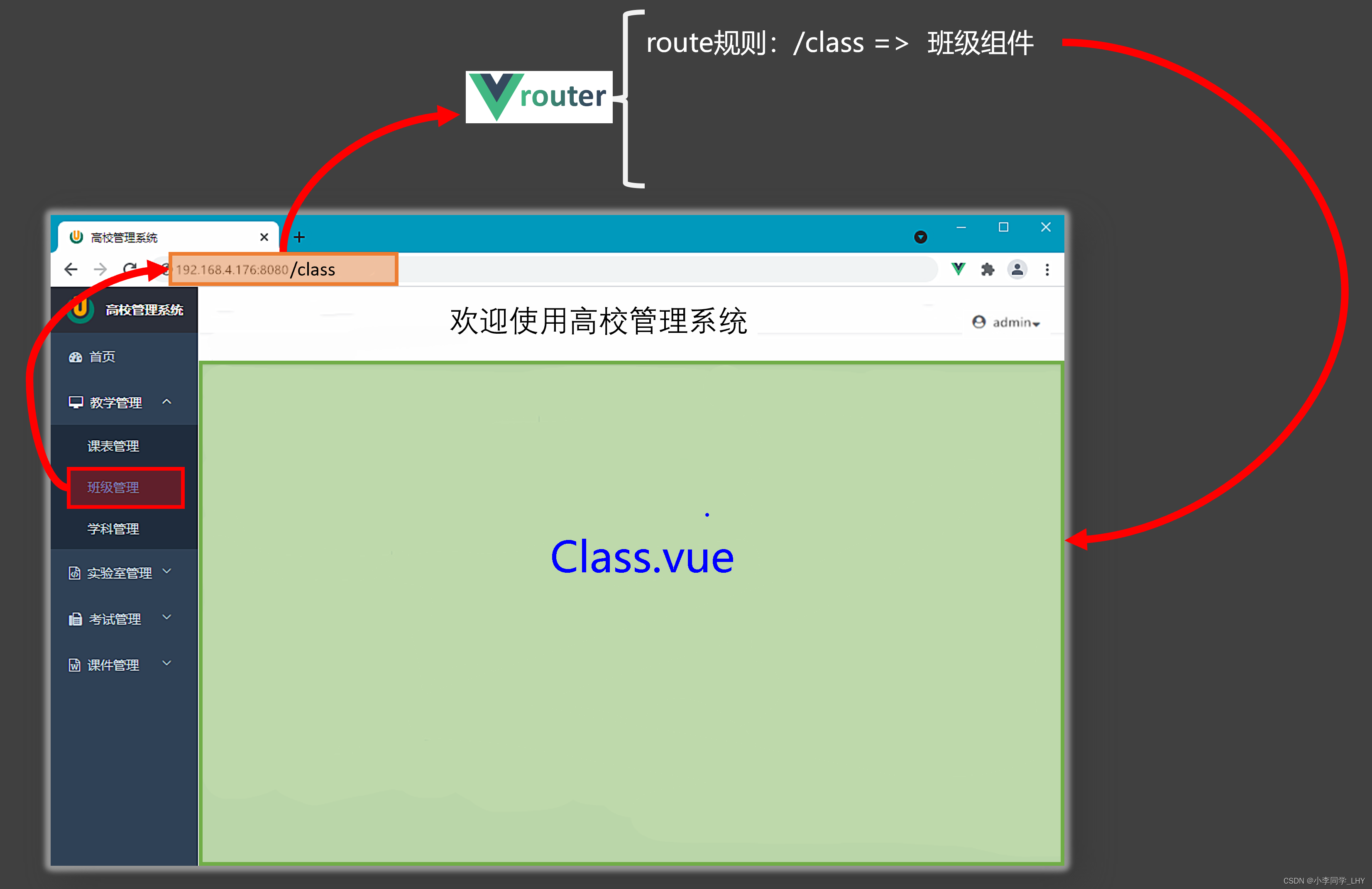
路由器就像是一个导航系统,负责根据不同的网址告诉网站要显示哪个页面。它会监听浏览器的地址栏变化,一旦检测到地址发生改变,就会根据配置的路由规则找到对应的页面,并将其渲染到浏览器中。
总结来说,路由就是网站的不同页面,而路由器就是负责管理这些页面的工具。路由器根据地址栏中的网址来确定要显示的页面,并确保正确地加载和切换页面内容。

(该图来源尚硅谷)
一个路由器有多个路由:
(下图只是举例子解释,不是这种路由器)

二.制定导航区,展示区。
1.在src文件中定义components文件夹
2.在此文件夹定义三个组件:About.vue,Home.vue,News.vue
Header.vue只是起一个标题的作用,没有也可以。

以下是组件的源码:
About.vue
<template><div class="about"><h2>大家好,欢迎来到小李同学的博客</h2></div></template><script setup lang="ts" name="About">import {onMounted,onUnmounted} from 'vue'onMounted(()=>{console.log('About组件挂载了')})onUnmounted(()=>{console.log('About组件卸载了')})</script><style scoped>.about {display: flex;justify-content: center;align-items: center;height: 100%;color: rgb(85, 84, 84);font-size: 18px;}</style>Home.vue
<template><div class="home"><img src="http://www.atguigu.com/images/index_new/logo.png" alt=""></div></template><script setup lang="ts" name="Home"></script><style scoped>.home {display: flex;justify-content: center;align-items: center;height: 100%;}</style>
News.vue
<template><div class="news"><ul><li><a href="#">新闻001</a></li><li><a href="#">新闻002</a></li><li><a href="#">新闻003</a></li><li><a href="#">新闻004</a></li></ul></div></template><script setup lang="ts" name="News"></script><style scoped>/* 新闻 */.news {padding: 0 20px;display: flex;justify-content: space-between;height: 100%;}.news ul {margin-top: 30px;list-style: none;padding-left: 10px;}.news li>a {font-size: 18px;line-height: 40px;text-decoration: none;color: #64967E;text-shadow: 0 0 1px rgb(0, 84, 0);}.news-content {width: 70%;height: 90%;border: 1px solid;margin-top: 20px;border-radius: 10px;}</style>Header.vue
<template><h2 class="title">Vue路由测试</h2></template><script setup lang="ts" name="Header"></script><style scoped>.title {text-align: center;word-spacing: 5px;margin: 30px 0;height: 70px;line-height: 70px;background-image: linear-gradient(45deg, gray, white);border-radius: 10px;box-shadow: 0 0 2px;font-size: 30px;}</style>
三.制定路由器
1.在src文件中新建好router(路由器)文件夹
2.在文件夹中建立index.ts文件
3.在index.ts文件里面制定路由规则

index.ts
//创建一个路由器并暴露出去//第一步:引入creatRouter
import{createRouter,createWebHistory} from'vue-router'
//引入一个一个可能要呈现的组件
import Home from '@/components/Home.vue'
import About from '@/components/About.vue'
import News from '@/components/News.vue'//第二步:创建路由器const router = createRouter({history:createWebHistory(),//路由器的工作模式routes:[//一个个的路由规则 {path:'/home',component:Home},{path:'/about',component:About},{path:'/news',component:News},]
})export default router//定义好后暴露出去routercreateRouter:
Vue Router 提供的一个函数,用于创建路由器实例。
createWebHistory:
createWebHistory是一个用于创建基于 HTML5 History 模式的路由历史记录管理器的函数,它在 Vue Router 中用于配置路由器的工作模式。
代码解析:
-
引入了
createRouter和createWebHistory方法,这两个方法是从vue-router包中导入的。这些方法将用于创建路由器实例和指定路由器的工作模式。 -
引入要呈现的组件,包括
Home、About和News组件。这些组件将在不同的路由下进行渲染。 -
使用
createRouter方法创建了一个路由器实例,并传入了一个配置对象作为参数。配置对象中的history属性使用了createWebHistory() -
在配置对象的
routes属性中,定义一系列的路由规则。每个路由规则都是一个对象,包含了path和component属性。path表示要匹配的 URL 路径,component表示该路由对应的组件。 -
最后,通过
export default router将定义好的路由器实例暴露出去,以便在其他地方使用。(一定要暴露,否则等于没写)
四.路由器在App.vue组件中使用
<!-- App.vue 有三种标签,html(结构标签) ,script(交互标签) ,style(样式,用于好看) --><template><div class = 'app'><Header/><!-- 导航区 --><div class = 'navigate'><RouterLink to = '/home'active-class="active" >首页</RouterLink><RouterLink to = '/news'active-class="active" >新闻</RouterLink><RouterLink to = '/about'active-class="active " >关于</RouterLink></div><!-- 展示区 --><div class = 'main-content'><RouterView></RouterView></div></div></template><script lang="ts" setup name = "App">import { RouterView,RouterLink} from 'vue-router';
import Header from './components/Header.vue'</script>
<style>/* App */.navigate {display: flex;justify-content: space-around;margin: 0 100px;}.navigate a {display: block;text-align: center;width: 90px;height: 40px;line-height: 40px;border-radius: 10px;background-color: gray;text-decoration: none;color: white;font-size: 18px;letter-spacing: 5px;}.navigate a.active {background-color: #64967E;color: #ffc268;font-weight: 900;text-shadow: 0 0 1px black;font-family: 微软雅黑;}.main-content {margin: 0 auto;margin-top: 30px;border-radius: 10px;width: 90%;height: 400px;border: 1px solid;}
</style><RouterView>:
组件是 Vue Router 提供的一个用于动态渲染路由组件的组件。
例如,当路由路径为
/home时,路由器配置中定义的路由规则,将Home组件渲染到<div class="main-content">内部。同样的,当路由路径为/news时,会渲染News组件,当路由路径为/about时,会渲染About组件。
active-class:
通过
<RouterLink>,你可以在应用程序中创建导航链接,使用户能够点击链接并导航到不同的路由。
代码解析:
<template>标签用于定义组件的结构部分,也就是 HTML 部分。在这个例子中,<template> 中包含了整个组件的结构,包括一个 div 元素作为根容器,其中包含了一个名为 Header 的组件、导航区域和展示区域。
<script>标签用于定义组件的交互部分,也就是 JavaScript 部分。在这个例子中,<script>中使用了 import语句引入了 RouterView 和 RouterLink 组件,这是来自 Vue Router 的组件。同时,还引入了一个名为 Header的组件。
<style>标签用于定义组件的样式部分,也就是 CSS 部分。在这个例子中,<style> 中定义了一些样式规则,包括导航区域和展示区域的样式。
五.展示路由
在导航区点击首页,路由器会找到/home的路由,并把它渲染到展示区。

在导航区点击新闻,路由器会找到/news的路由,并把它渲染到展示区。
 在导航区点击关于,路由器会找到/about的路由,并把它渲染到展示区。
在导航区点击关于,路由器会找到/about的路由,并把它渲染到展示区。


)
。Javaee项目,springboot项目。)


 request-response 执行过程)





)



认识微服务)


linux下安装最新版tmux)
