当面对大量数据时,一次性加载所有数据可能会导致性能问题。为了解决这一问题,我们可以实现树形数据的懒加载。本文将介绍如何在使用 Element UI 的 Vue 应用中为 el-table 组件的树形数据添加懒加载功能。
懒加载的基本概念
懒加载是一种优化网页或应用的加载时间的技术,它通过延迟加载页面上的某些部分的内容,直到这些内容实际需要显示时才加载。在树形数据的场景中,懒加载意味着只有当用户展开一个节点时,我们才加载这个节点的子节点数据。
实现步骤
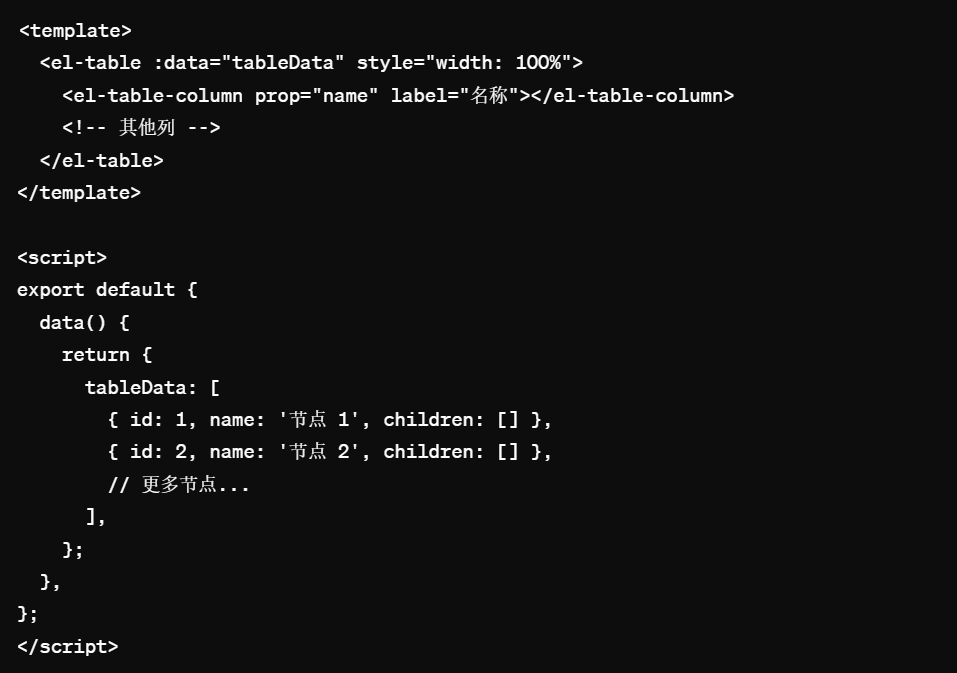
第一步:创建基础的 el-table

第二步:添加展开事件处理器
为了实现懒加载,我们需要监听用户对节点的展开操作。这可以通过在 el-table 组件上使用 tree-props 属性来实现,该属性允许我们指定节点的展开事件处理器:
<el-table:data="tableData"style="width: 100%":tree-props="{ children: 'children', hasChildren: 'hasChildren' }"@expand-change="handleExpand"
>Copy
第三步:实现懒加载逻辑
当用户展开一个节点时,我们需要加载这个节点的子节点。这通常涉及到发送一个异步请求到服务器,根据当前节点的 ID 获取其子节点数据,然后更新数据模型。
methods: {async handleExpand(row, expandedRows) {if (expandedRows.includes(row)) {// 节点已展开,执行懒加载逻辑if (row.children.length === 0 && row.hasChildren) {// 假设我们有一个函数 fetchChildren 来异步获取子节点数据const children = await this.fetchChildren(row.id);this.$set(row, 'children', children);}}},fetchChildren(parentId) {// 发送请求到服务器,获取 parentId 下的子节点数据return new Promise((resolve) => {setTimeout(() => {// 模拟异步获取数据const result = [{ id: `${parentId}-1`, name: `子节点 ${parentId}-1`, children: [], hasChildren: true },{ id: `${parentId}-2`, name: `子节点 ${parentId}-2`, children: [], hasChildren: false },];resolve(result);}, 1000);});},
},
Copy
注意事项
- 在实际的应用中,
fetchChildren方法应该发送实际的 HTTP 请求到后端服务获取数据。 - 通过为节点设置
hasChildren属性,我们可以控制哪些节点是可展开的(即使它们当前没有子节点)。这对于懒加载场景非常重要。 - 使用
this.$set来更新节点的子节点列表可以确保 Vue 能够检测到数据的变化并更新 DOM。
)


——双O(n)复杂度)



![Kafka配置与部署CentOS7[]](http://pic.xiahunao.cn/Kafka配置与部署CentOS7[])

学习(七):K8S之系统核心组件)


)
)




之 javap)
