vite 官网: https://cn.vitejs.dev/guide/
兼容性注意
Vite 需要 Node.js 版本 18+,20+。然而,有些模板需要依赖更高的 Node
版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
安装项目
1. 使用npm 、yarn 、pnpm 其中一种命令安装即可
使用 NPM:
$ npm create vite@latest
使用 Yarn:
$ yarn create vite
使用 PNPM:
$ pnpm create vite
你还可以通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个 Vite + Vue 项目,运行:
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue# yarn
yarn create vite my-vue-app --template vue# pnpm
pnpm create vite my-vue-app --template vue# bun
bun create vite my-vue-app --template vue

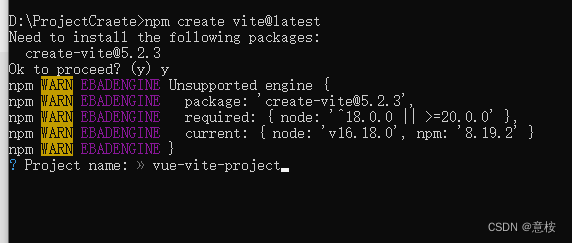
2. 输入vue项目名称,比如vue-vite-project
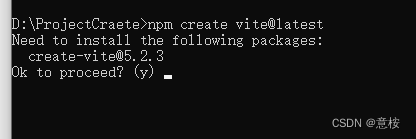
输入y并且回车,输入项目名称vue-vite-project


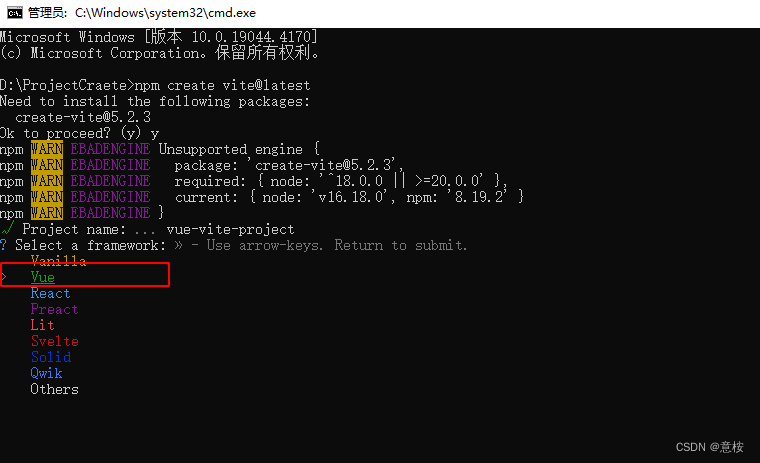
3. 选择模板,这里选择vue

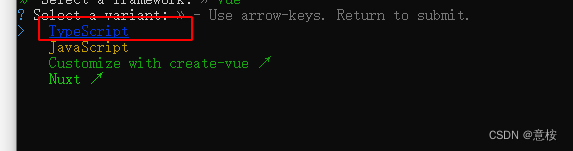
4. 选择语法,这里选择TypeScript

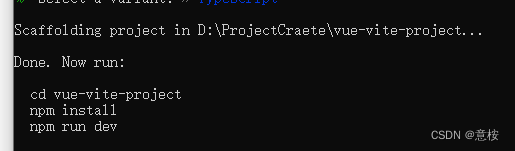
5. 创建完成

至此项目创建完成,执行cd vue-vite-project,并且npm i 安装依赖就可以启动项目。
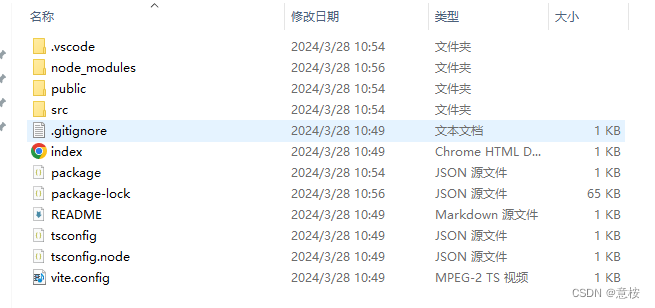
项目目录:

以上只是一个简单的 vue + vite 项目,我们要使用的话, 还要安装 vue-router/ sass/sass-loader/pinia/axios /Element Plus 等一系列生态。
6. 安装vue Router
npm install vue-router

配置router.ts文件
import { createRouter, createWebHashHistory, RouteRecordRaw } from "vue-router";
const routes: Array<RouteRecordRaw> = [{path: "/",name: "main",component: () => import("../views/Home/index.vue"),redirect: "/home",children: []},
];
const router = createRouter({scrollBehavior() {return { top: 0 };},history: createWebHashHistory(),routes,
});export default router;
配置app.vue
<template><router-view></router-view>
</template>
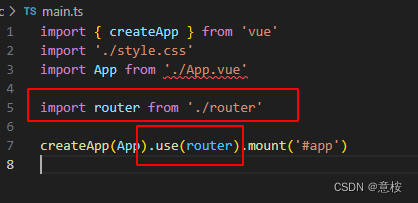
配置main.ts

7 安装Element Plus,并实现按需引入
官网:https://element-plus.gitee.io/zh-CN/guide/design.html
NPM
$ npm install element-plus --save
Yarn
$ yarn add element-plus
pnpm
$ pnpm install element-plus

官方提供了三种引入方式: 完整引入,按需导入,手动导入,推荐按需导入
首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
Vite
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({// ...plugins: [// ...AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],
})
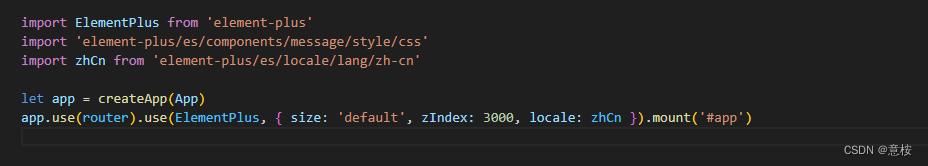
添加全局配置:
在引入 ElementPlus 时,可以传入一个包含 size 和zIndex 属性的全局配置对象。
size 用于设置表单组件的默认尺寸
zIndex 用于设置弹出组件的层级,zIndex 的默认值为 2000

这样就可以使用element Plus啦。

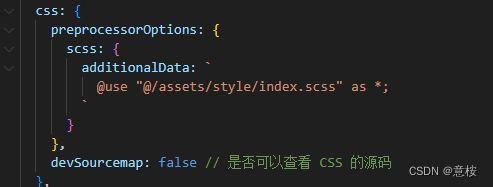
8 安装css预处理器sass

vite.config配置

9. 配置路径别名 @
vite.config.ts
import { resolve } from 'path'resolve: {// ↓路径别名alias: {'@': resolve(__dirname, './src'),'~@': resolve(__dirname, './src')},// 忽略后缀名的配置选项extensions: ['.js', '.ts', '.vue', '.json']},
tsconfig.json配置:
// 配置@别名"baseUrl": ".","paths": {"@/*": ["src/*"]},
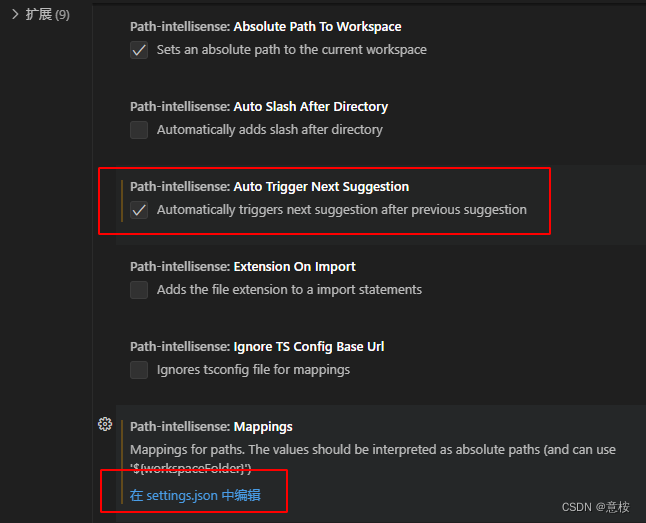
path-intellisense 插件(自动补全插件配置)

{"[typescript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"path-intellisense.mappings": {"@/": "${workspaceFolder}/src","/": "${workspaceFolder}","lib": "${workspaceFolder}/lib","global": "/Users/dummy/globalLibs"},"path-intellisense.autoTriggerNextSuggestion": true
}
10. 安装eslint
npm i eslint -D

安装其他插件:
npm i -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser vue-eslint-parser @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint-config-airbnb-base eslint-define-config prettier-eslint
安装prettier
npm i -D eslint-plugin-prettier prettier eslint-config-prettier
.eslintignore 文件
*.sh
*.md
*.woff
*.ttf
.vscode
.idea
.husky
.local
dist
node_modules
Dockerfile
/public
/docs
/bin
iconfont.js
.eslintrc.js 文件
const { defineConfig } = require('eslint-define-config')module.exports = defineConfig({root: true, // 是否开启解析器env: {// 环境browser: true, // 浏览器环境中的全局变量。node: true, // Node.js 全局变量和 Node.js 作用域。es6: true // 启用除了 modules 以外的所有 ECMAScript 6 特性(该选项会自动设置 ecmaVersion 解析器选项为 6)。},parser: 'vue-eslint-parser', // 解析器parserOptions: {// 解析器配置parser: '@typescript-eslint/parser', //解析器ecmaVersion: 'latest', // 5(默认), 你可以使用 6、7、8、9 或 10 来指定你想要使用的 ECMAScript 版本。你也可以用年份命名的版本号,你也可以用 latest 来指向最新的版本。sourceType: 'module', // 设置为 "script" (默认) 或 "module"(如果你的代码是 ECMAScript 模块)。jsxPragma: 'React', // 支持 ReactJSX 语法ecmaFeatures: {// 表示你想使用的额外的语言特性jsx: true // 启用 JSX}},extends: ['vue-global-api','plugin:vue/vue3-recommended','plugin:@typescript-eslint/recommended','prettier','plugin:prettier/recommended' // 一定要放在最后。因为 extends 中后引入的规则会覆盖前面的规则。],rules: {// @typescript-eslint'@typescript-eslint/explicit-function-return-type': 'off', // 需要函数和类方法的显式返回类型'@typescript-eslint/no-explicit-any': 'off', // 禁止使用该 any 类型'@typescript-eslint/no-var-requires': 'off', // 不允许使用 require 语句,除了在 import 语句中'@typescript-eslint/no-empty-function': 'off', // 禁止空函数'@typescript-eslint/no-use-before-define': 'off', // 在定义之前禁止使用变量'@typescript-eslint/ban-ts-comment': 'off', // 禁止 @ts-<directive> 使用评论或在指令后要求描述'@typescript-eslint/ban-types': 'off', // 禁止使用特定类型'@typescript-eslint/no-non-null-assertion': 'off', // '!'不允许使用后缀运算符的非空断言'@typescript-eslint/explicit-module-boundary-types': 'off', // 需要导出函数和类的公共类方法的显式返回和参数类型'@typescript-eslint/no-this-alias': ['off'], // 是否防止this变量和局部变量混淆'@typescript-eslint/no-unused-vars': ['error',{argsIgnorePattern: '^_',varsIgnorePattern: '^_'}], // 禁止未使用的变量// vue'vue/custom-event-name-casing': 'off', // 为自定义事件名称强制使用特定大小写'vue/attributes-order': 'off', // 强制执行属性顺序'vue/one-component-per-file': 'off', // 强制每个组件都应该在自己的文件中'vue/html-closing-bracket-newline': 'off', // 在标签的右括号之前要求或禁止换行'vue/multiline-html-element-content-newline': 'off', // 在多行元素的内容之前和之后需要换行符'vue/singleline-html-element-content-newline': 'off', // 在单行元素的内容之前和之后需要换行符'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式'vue/require-default-prop': 'off', // 需要 props 的默认值'vue/html-indent': ['error', 2], // 在<template>中强制一致缩进'vue/html-self-closing': 'off', // 执行自闭合的风格'vue/max-attributes-per-line': 'off', // 强制每行属性的最大数量'vue/multi-word-component-names': 'off', // 是否开启组件命名规则校验(强制多个单词以驼峰或'-'链接的命名规则)// ESLint'no-use-before-define': 'off', // 禁止在变量定义之前使用它们'space-before-function-paren': 'off' // 强制在 function的左括号之前使用一致的空格}
})
.prettierignore文件
/dist/*
/public/*
/node_modules/**
.local
.output.js
**/*.svg
**/*.sh
.prettierrc.js文件
module.exports = {printWidth: 120, // 最大行长规则通常设置为 100 或 120。tabWidth: 2, // 指定每个标签缩进级别的空格数。useTabs: false, // 使用制表符而不是空格缩进行。semi: false, // true(默认): 在每条语句的末尾添加一个分号。false:仅在可能导致 ASI 失败的行的开头添加分号。vueIndentScriptAndStyle: true, // Vue 文件脚本和样式标签缩进singleQuote: true, // 使用单引号而不是双引号quoteProps: 'as-needed', // 引用对象中的属性时,仅在需要时在对象属性周围添加引号。bracketSpacing: true, // 在对象文字中的括号之间打印空格。trailingComma: 'none', // "none":没有尾随逗号。"es5": 在 ES5 中有效的尾随逗号(对象、数组等),TypeScript 中的类型参数中没有尾随逗号。"all"- 尽可能使用尾随逗号。bracketSameLine: false, // 将>多行 HTML(HTML、JSX、Vue、Angular)元素放在最后一行的末尾,而不是单独放在下一行(不适用于自闭合元素)。jsxSingleQuote: false, // 在 JSX 中使用单引号而不是双引号。arrowParens: 'always', // 在唯一的箭头函数参数周围始终包含括号。insertPragma: false, // 插入编译指示requirePragma: false, // 需要编译指示proseWrap: 'never', // 如果散文超过打印宽度,则换行htmlWhitespaceSensitivity: 'strict', // 所有标签周围的空格(或缺少空格)被认为是重要的。endOfLine: 'auto', // 确保在文本文件中仅使用 ( \n)换行,常见于 Linux 和 macOS 以及 git repos 内部。rangeStart: 0 // 格式化文件时,回到包含所选语句的第一行的开头。
}





)





)
结构体位段,联合体,枚举)




)

:建造者模式)