
📝个人主页:哈__
期待您的关注

一、什么是Nacos
Nacos可以帮助我们配置和管理微服务,是阿里的一个开源产品,是针对微服务架构中的服务发现、配置管理、服务治理的综合型解决方案。Nacos可以用来实现配置中心和服务注册中心。
二、Windows安装Nacos
点击此处下载解压包 提取码t5tu
下载好我们的解压包之后将解压包解压。(路径中最好不要带中文)

三、Nacos启动
进入到我们的解压目录中。

进入bin目录下,在文件路径中输入cmd打开命令行窗口。(注意是在bin目录下)

输入Nacos的启动指令。
startup.cmd -m standalone出现如下界面启动成功。

然后我们就可以在浏览器中访问Nacos了。在浏览器中输入:
localhost:8848/nacos四、SpringBoot项目引入Nacos
输入亡之后进入到如下页面。我们点击创建配置来添加一个配置文件,这个配置文件就要作为我们项目的配置文件使用,因此不在SpringBoot项目中配置一些属性信息了。

我们创建如下所示的一个application-dev.yml文件。

启动SpringBoot项目,引入下方依赖。
<!-- SpringCloud Alibaba Nacos --><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId><version>2021.0.1.0</version></dependency><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId><version>2021.0.1.0</version></dependency><!--2020.0.0 版本不在默认加载bootstrap 文件,需引入一下依赖--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-bootstrap</artifactId><version>3.1.7</version></dependency>添加bootstrap.yml配置文件,这个配置文件是为了配置Nacos配置中心的。
spring:application:# 应用名称name: ha__profiles:# 环境配置active: devcloud:nacos:discovery:# 服务注册地址server-addr: 127.0.0.1:8848config:# 配置中心地址server-addr: 127.0.0.1:8848# 配置文件格式file-extension: yml# 共享配置shared-configs:- application-${spring.profiles.active}.${spring.cloud.nacos.config.file-extension}
在SpringBoot启动类上加上注解。加上@NacosConfigurationProperties,当配置中心的配置更改之后能够读取新的值。
@SpringBootApplication
//加上了才能读取 autoRefreshed的意思就是自动更新配置
@NacosConfigurationProperties(dataId = "application-dev.yml", autoRefreshed = true)
public class Day07RedisApplication {public static void main(String[] args) {SpringApplication.run(Day07RedisApplication.class, args);}}
创建读取配置的类ConfigController。如果想要自动更新配置信息,需要加上注解@RefreshScope。
@RestController
public class ConfigController {@Value("${student.name}")private String name;@Value("${student.age}")private int age;@Value("${student.sex}")private String sex;@GetMapping("/config")public String config(){Map map = new HashMap();map.put("name",name);map.put("age",age);map.put("sex",sex);return map.toString();}
}
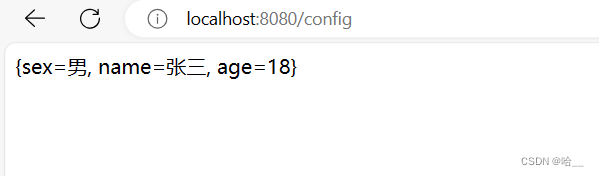
在浏览器上访问地址localhost:8080/config,输出以下信息。

看来我们的配置信息被读取出来了。




创建线程池的注意事项)


)










)
