基础的可以直接参考官网进行配置。
Echarts旭日图的特点如下:
1 层次结构展示:旭日图适用于展示层次结构数据,通过不同的扇形区域来表示不同层次的数据。每个扇形区域的大小和位置表示了数据的大小和层次关系。
2 渐进式呈现:旭日图支持渐进式呈现,可以通过交互操作逐步展开或收缩各个层次结构,使得用户可以更加深入地了解数据的细节。
3 编码多个维度:旭日图可以编码多个维度的数据,通过扇形区域的颜色、半径或角度来表示数据的不同维度。这样可以在一个图表中同时展示多个维度的数据,方便进行数据的对比和分析。
4 交互操作丰富:Echarts旭日图支持选中、高亮、点击事件等交互操作,用户可以与旭日图进行交互,进行数据的筛选和查看。例如,可以通过点击某个扇形区域来展开或收缩该层次的子层次数据。
5 兼容性强:Echarts旭日图能够兼容主流的浏览器,并且提供了响应式布局的功能,可以自适应不同的屏幕尺寸。
6 可扩展性好:Echarts提供了丰富的扩展插件和主题,用户可以根据需求自定义图表的功能和外观。同时,Echarts还支持与其他前端框架(如Vue、React)的集成,方便开发者更好地使用和扩展

实际项目中,我们发现官网提供的只是基础内容,有的功能我们用不到,例如官网提供的旭日图,点击了某个区域就会进行扩展, 中心没有数据, 文本超出省略配置,以及引导线配置 等
( nodeClick 阻止扩展收缩功能),中心没有数据(可以进行 graphic 配置),
配置引导线(labelLine 配置 )--- 只不过引导线会很丑,且没有环形图好看,这里配置了但是注释了,查了一下,旭日图好像没有特定引导线,都是自己去画的但是很丑。文本超出省略配置
label: {overflow: 'truncate', // 设置文本超出时显示省略号truncate: {maxWidth: 50 // 设置最大宽度为50px}
}
改造如下。
直接上数据了。
// 质量位置数据结构, 和后端定义好,直接就能用
export const QUALITY_POSITION = [
// 问题总数 issueTotal
// (2)图形外透:name+ questionNum
// (3)鼠标悬停时气泡显示: name , questionNum , ratio {ratio: 4.5,questionNum: 6.5,position0: 1,name: 'BOM结构类',children: [{ratio: 4,questionNum: 5,position0: 1,position1: 101,name: '搭错物料结构'},{ratio: 5,questionNum: 6,position0: 1,position1: 102,name: '组件漏投'}]},{ratio: 4,questionNum: 5,position0: 2,name: '结构件类',children: [{ratio: 4,questionNum: 5,position0: 2,position1: 201,name: '底座'},{ratio: 4,questionNum: 5,position0: 2,position1: 202,name: '顶梁'},{ratio: 4,questionNum: 5,position0: 2,position1: 203,name: '顶梁侧护板'},{ratio: 4,questionNum: 5,position0: 2,position1: 204,name: '顶梁前部'},{ratio: 4,questionNum: 5,position0: 2,position1: 205,name: '后连杆'},{ratio: 4,questionNum: 5,position0: 2,position1: 206,name: '脚踏板'},{ratio: 4,questionNum: 5,position0: 2,position1: 207,name: '前梁'},{ratio: 4,questionNum: 5,position0: 2,position1: 208,name: '上连杆'},{ratio: 4,questionNum: 5,position0: 2,position1: 209,name: '伸缩梁'},{ratio: 4,questionNum: 5,position0: 2,position1: 210,name: '推杆'},{ratio: 4,questionNum: 5,position0: 2,position1: 211,name: '尾梁'},{ratio: 4,questionNum: 5,position0: 2,position1: 212,name: '巷道支架摆杆&底座&顶梁&掩护梁'},{ratio: 4,questionNum: 5,position0: 2,position1: 213,name: '掩护梁'},{ratio: 4,questionNum: 5,position0: 2,position1: 214,name: '工作面挡风挡矸'}]},{ratio: 4.5,questionNum: 6.5,position0: 3,name: '液压系统类',children: [{ratio: 4,questionNum: 5,position0: 3,position1: 301,name: 'U型卡不露头'},{ratio: 4,questionNum: 5,position0: 3,position1: 302,name: '标牌错误'},{ratio: 4,questionNum: 5,position0: 3,position1: 303,name: '布置位置不合适'},{ratio: 4,questionNum: 5,position0: 3,position1: 304,name: '阀板干涉'},{ratio: 4,questionNum: 5,position0: 3,position1: 305,name: '功能缺失'},{ratio: 4,questionNum: 5,position0: 3,position1: 306,name: '胶管连接不合适'},{ratio: 4,questionNum: 5,position0: 3,position1: 307,name: '接口尺寸错误'},{ratio: 4,questionNum: 5,position0: 3,position1: 308,name: '连接尺寸错误'},{ratio: 4,questionNum: 5,position0: 3,position1: 309,name: '漏连接件'}]},{ratio: 4.5,questionNum: 6.5,position0: 4,name: '油缸类',children: [{ratio: 4,questionNum: 5,position0: 4,position1: 401,name: '标牌信息错误'},{ratio: 4,questionNum: 5,position0: 4,position1: 402,name: '参数错误'},{ratio: 4,questionNum: 5,position0: 4,position1: 403,name: '尺寸错误'},{ratio: 4,questionNum: 5,position0: 4,position1: 404,name: '防尘圈问题'},{ratio: 4,questionNum: 5,position0: 4,position1: 405,name: '接口尺寸错误'}]},{ratio: 4.5,questionNum: 6.5,position0: 5,name: '直属件类',children: [{ratio: 4,questionNum: 5,position0: 5,position1: 501,name: '挡块问题'},{ratio: 4,questionNum: 5,position0: 5,position1: 502,name: '销轴问题'}]},{ratio: 4.5,questionNum: 6.5,position0: 6,name: '总体类',children: [{ratio: 4,questionNum: 5,position0: 6,position1: 601,name: '漏投零件'},{ratio: 4,questionNum: 5,position0: 6,position1: 602,name: '运动干涉'}]}
]export const echartsOption = (data: Array<object>, issueTotal: number) => {let option = {}let seriesData: any = []data = QUALITY_POSITIONdata.forEach((ma: any, index) => {let a = JSON.parse(JSON.stringify(ma?.children).replace(/questionNum/g, 'value').replace(/name/g, 'name').replace(/ratio/g, 'radio'));seriesData.push({position0: ma?.position0,name: ma?.name,radio: ma?.ratio, // 占比realvalue: ma?.questionNum, // 数量children: a // ma?.children});});if (seriesData && seriesData.length > 0) {option = {// 提示器tooltip: {show: 'true',trigger: 'item',axisPointer: {type: 'shadow'},// (2)图形外透:分类名称+问题数量// (3)鼠标悬停时气泡显示:分类名称、问题数量、占比formatter: function (params: any) {// console.log(params, 'params---params');// 分类名称 数量 占比const htmlTooltip = '分类名称:' + params.data.name + '<br/>' + '数量:' + params.data.value+'<br/>'+ '占比:' + params.data.radio + '%'return htmlTooltip}},graphic: [{type: 'text',//控制内容为文本文字left: "center",top: "46%",//调整距离盒子高处的位置style: {fill: '#3076FE',//控制字体颜色text: `${issueTotal}个`,//控制第一行字显示内容fontSize: '32px',lineHeight: 0,}}, {type: 'text',left: "center",top: "53%",z: 10,style: {text: '问题总数',fontSize: '14px',lineHeight: 14,fill: '#262626',}}],series: [{type: 'sunburst',data: seriesData,// data: data,nodeClick: function (params: any) {// 阻止点击事件向下传播 禁用整体的展开折叠功能return false;},radius: [0, '100%'],bottom: 20,emphasis: {focus: 'ancestor', // 祖先// itemStyle: {// shadowBlur: 10,// shadowOffsetX: 0,// shadowColor: 'rgba(0, 0, 0, 0.5)'// }},label: {overflow: 'truncate', // 设置文本超出时显示省略号truncate: {maxWidth: 50 // 设置最大宽度为50px}},levels: [{},{r0: '20%',r: '49%',label: {width: 64,// rotate: 'tangential',align: 'center',// formatter: ['{b|{b}}', '{c|{c}}'].join('\n'), // 分类名称+问题数量// rich: {// c: {// color: 'inherit', // #fff// lineHeight: 5,// fontSize: 12,// },// b: {// color: 'inherit', // 继承// height: 20,// fontSize: 12,// }// }formatter: function (params:any) {// console.log(params, 'paramparamparamparam----')// let depth = params.treePathInfo.length// console.log(depth, 'depthdepth');if (params.data.value) {return (`${params.data.name}(${params.data.realvalue})`)}},fontSize: 12,color: '#000'},},{r0: '50%',r: '68%', label: {width: 74,position: 'outside',padding: 0,silent: false,show: true,// rotate: 0,color: 'inherit', // 继承颜色// // 分类名称+问题数量formatter: function (params:any) {// console.log(params, '0000000');return (`${params.data.name}(${params.data.value})\n${params.data.radio}%`)},// formatter: ['{b|{b}}({a})}', '{c|{c}}%'].join('\n'),// rich: {// a: {// color: 'inherit',// align: 'left',// fontSize: 15,// // padding: [0, 0]// },// b: {// color: 'inherit',// fontSize: 15,// // padding: [3,3]// // lineHeight: 33// },// per: {// color: 'inherit',// fontSize: 15,// }// }},// labelLine: {// 显示刻度线条// show: true, // 显示引导线// length: 15, // 引导线的长度// length2: 200, // 引导线与终点的长度// useSymbol: true, // 使用标记来表示引导线终点// symbolSize: 8, // 标记的大小// lineStyle: { // 引导线的样式// color: 'rgba(255, 0, 0, 0.5)',// width: 1// },// smooth: 0.8, // 引导线弯曲// },}]}]}} else {option = {title: {left: 'center',top: 'center',fontSize: 20,subtext: '暂无数据'}}}return option
}
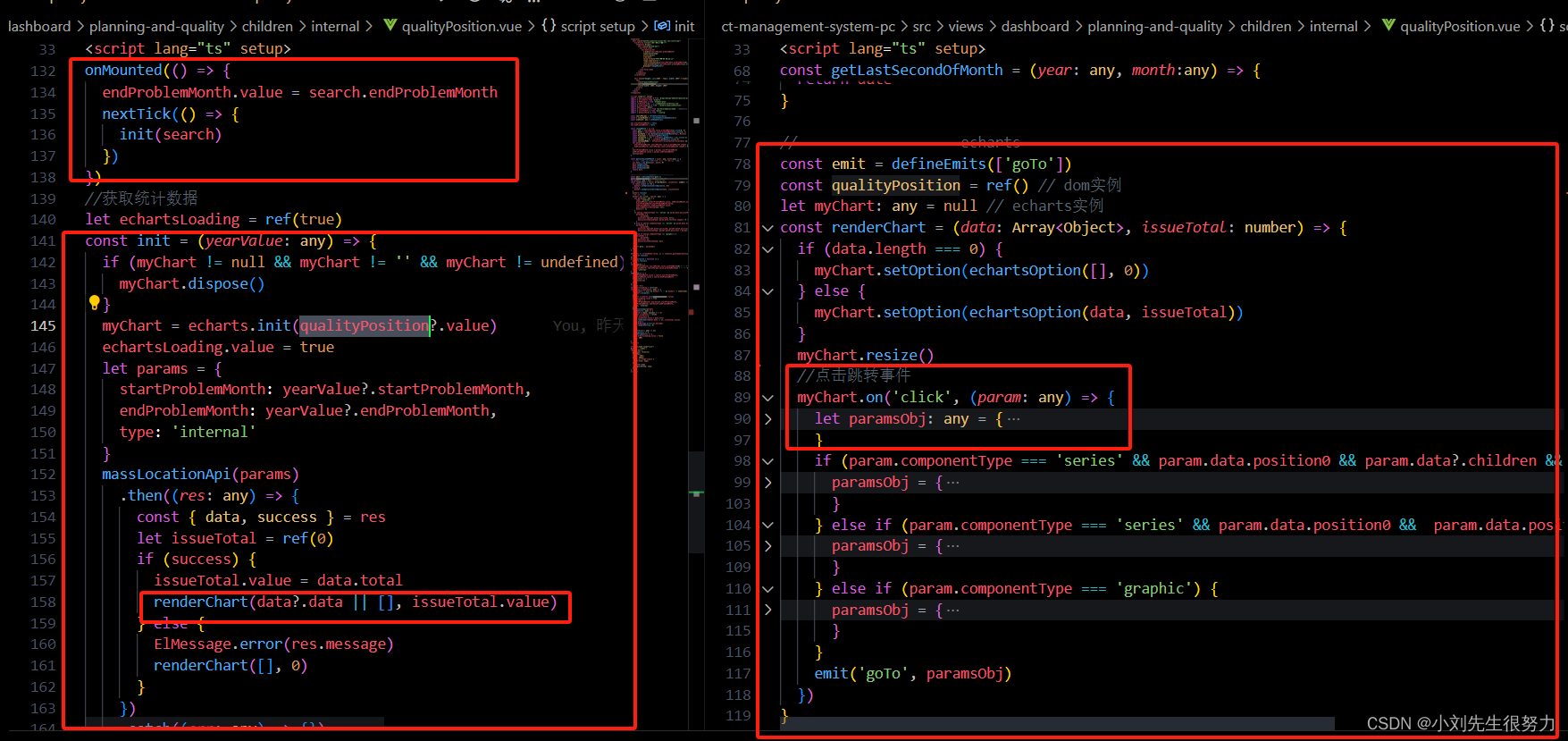
剩下的就是在你的页面中接口调用赋值,然后引用上方的 方法,传值就可以显示了。

onMounted 钩子函数 然后如上图就OK了,需要什么事件操作,去获取 这个echarts的dom 就可以了














)




(常见概念和信息收集))