今天要和大家聊的是一款基于SpringBoot和Vue的在线视频教育平台的设计与实现
!!! 有需要的小伙伴可以通过文章末尾名片咨询我哦!!!
💕💕作者:李同学
💕💕个人简介:混迹在java圈十年有余,擅长Java、微信小程序、Python、Android等,大家有这一块的问题可以一起交流!
💕💕各类成品java系统 。javaweb,ssh,ssm,springboot等等项目框架,源码丰富,欢迎咨询交流。学习资料、程序开发、技术解答、代码讲解、源码部署,需要请看文末联系方式。
项目简介:
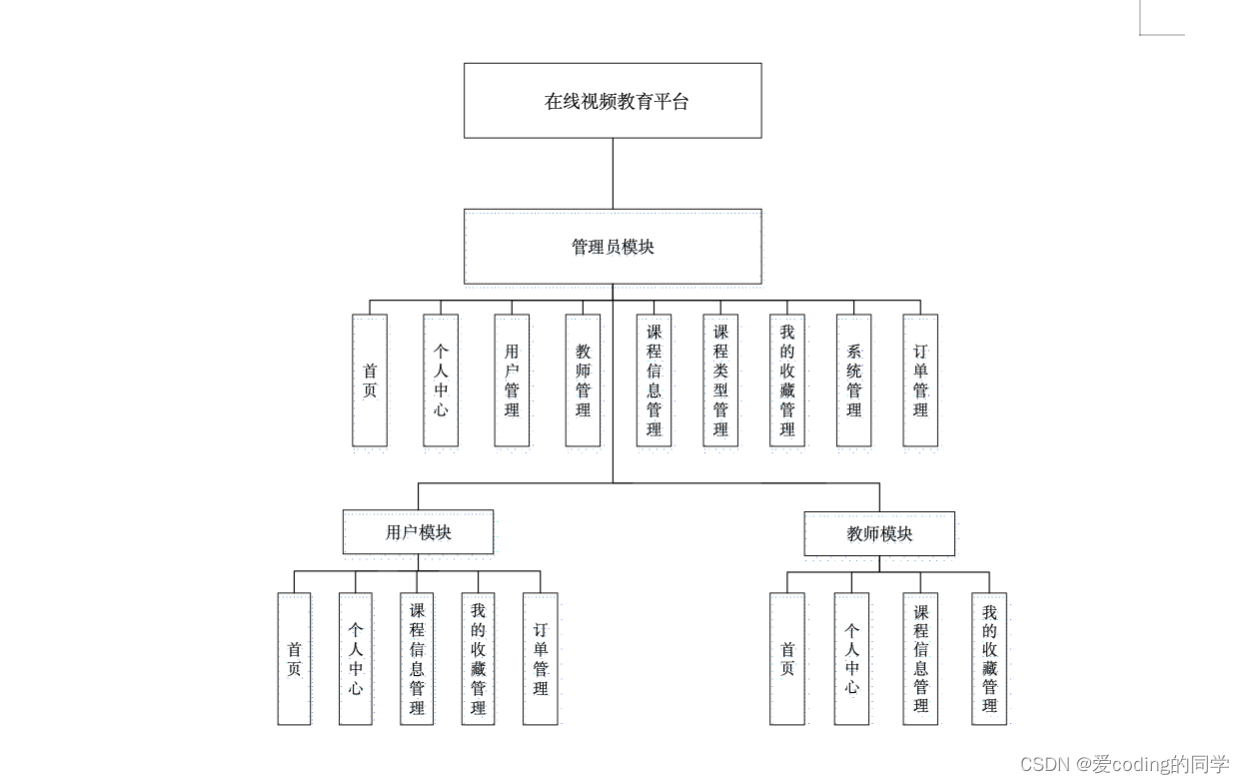
在线视频教育平台实现的功能如下:
管理员;首页、个人中心、用户管理、教师管理、课程信息管理、课程类型管理、我的收藏管理、系统管理、订单管理
用户;首页、个人中心、课程信息管理、我的收藏管理、订单管理
教师;首页、个人中心、课程信息管理、我的收藏管理,
前台首页;首页、课程信息、个人中心、后台管理、购物车等功能

开发环境
后端:
开发语言:Java
框架:springboot
JDK版本:JDK1.8
数据库:mysql 5.7+
数据库工具:Navicat11+
开发软件:eclipse/idea
Maven包:Maven3.6
前端:
vue
数据库:
mysql
数据库设计
每个数据库的应用它们都是和区分开的,当运行到一定的程序当中,它就会与自己相关的协议与客户端进行通讯。那么这个系统就会对使这些数据进行连接。当我们选择哪个桥段的时候,接下来就会简单的叙述这个数据库是如何来创建的。当点击完成按钮的时候就会自动在对话框内弹出数据源的名称,在进行点击下一步即可,直接在输入相对应的身份验证和登录密码。
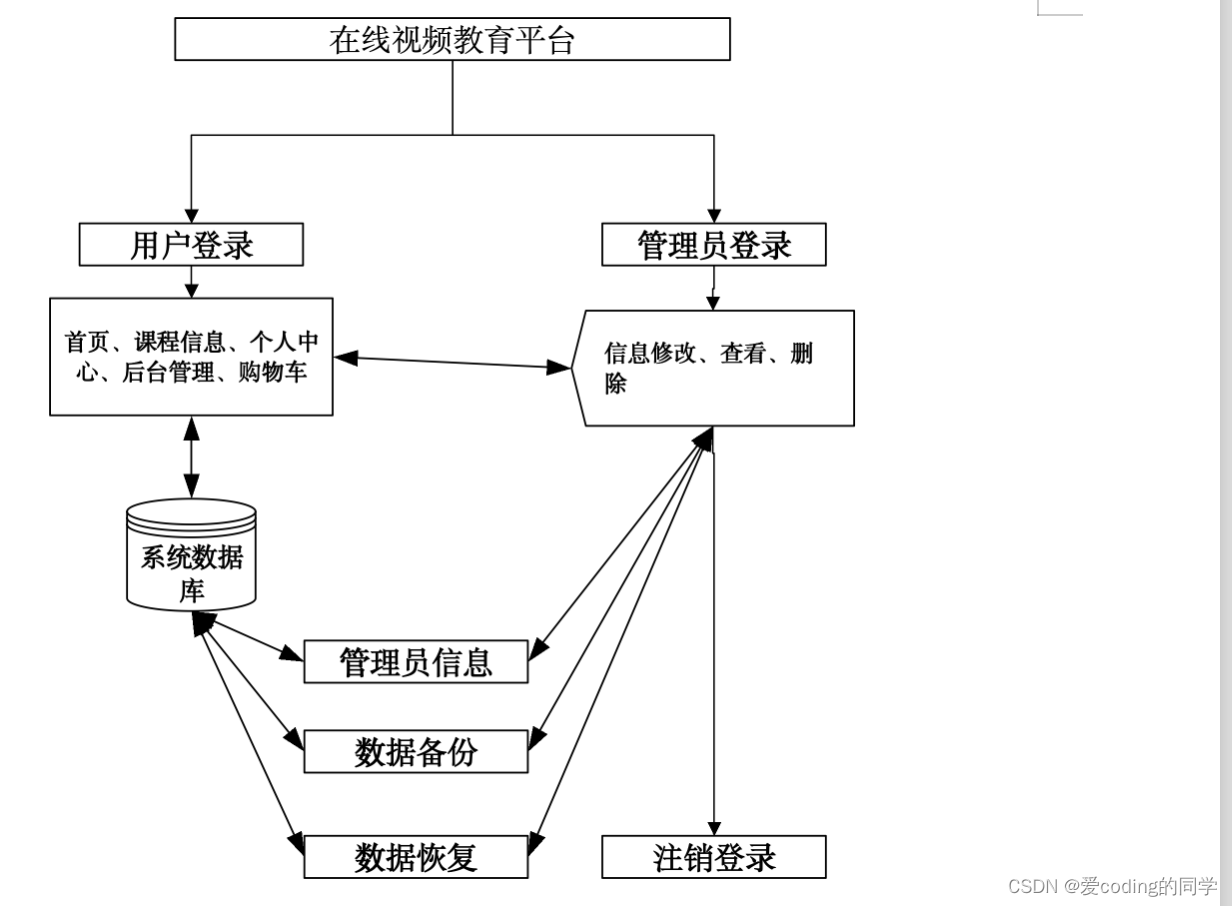
基于JAVA的在线视频教育平台的数据流程:

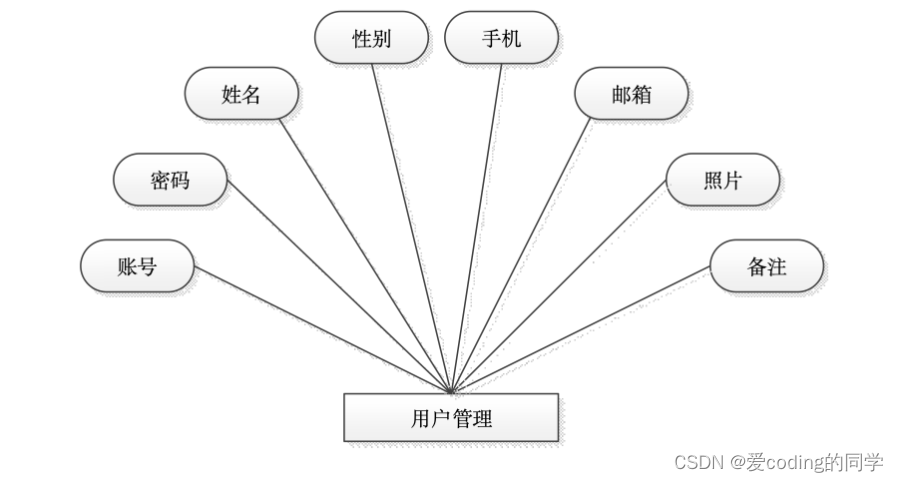
用户管理实体E-R图:

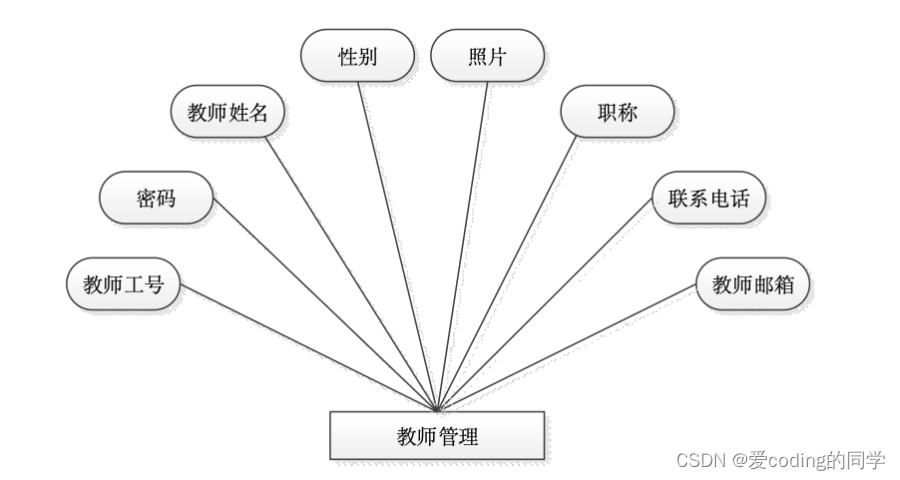
教师管理E-R图,如图:

主要功能
由于篇幅有限,此处只展示该系统的部分功能。
用户功能模块
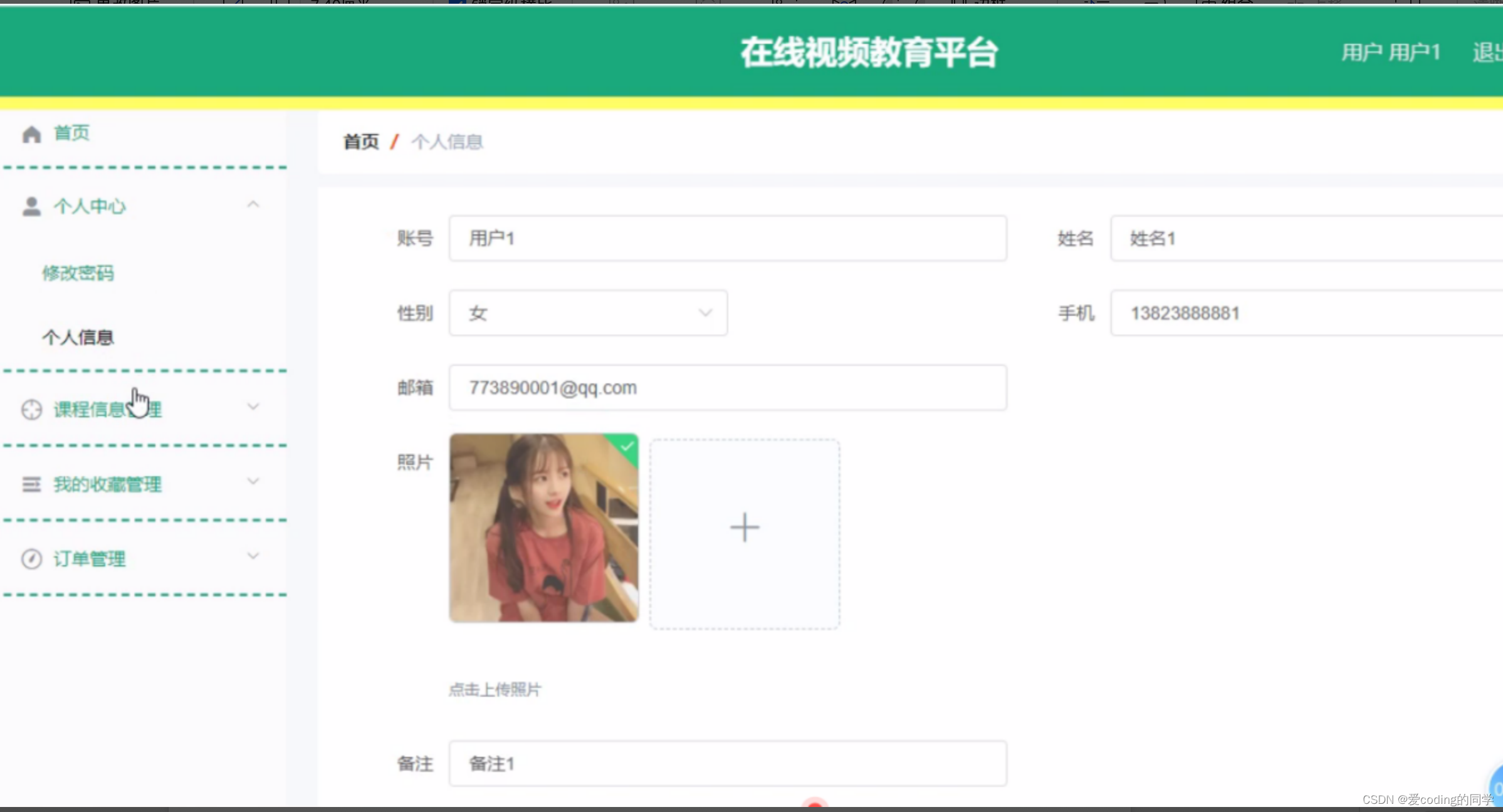
用户点击进入到系统操作界面,可以对首页、个人中心、课程信息管理、我的收藏管理、订单管理等功能模块,个人信息:通过列表可以获取账号、密码、姓名、性别、手机、邮箱、照片、备注并进行修改操作,如图:

课程信息管理:通过列表可以获取课程编号、课程名称、课程类型、关键字、课时、课程详情、封面、教师工号、教师姓名、价格、审核回复、审核状态等信息进行详情或查看评论操作,如图:

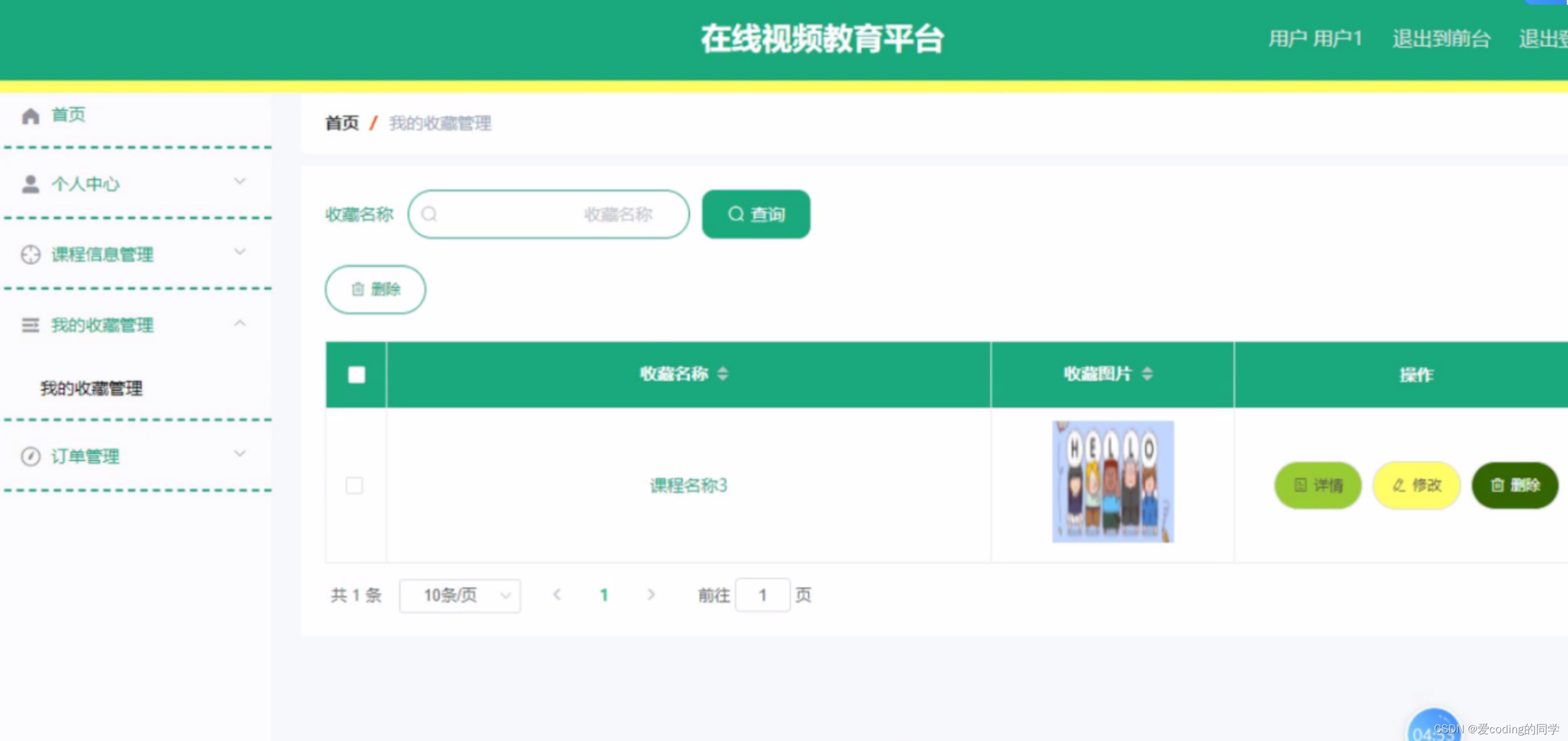
我的收藏管理:通过列表可以获取收藏名称、收藏图片等信息,进行详情、修改及删除操作,如图:

订单管理:通过列表可以获取订单管理;订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,进行详情、修改、删除等操作,如图:

管理员功能模块
管理员登录成功后进入到系统操作界面,可以对首页、个人中心、用户管理、教师管理、课程信息管理、课程类型管理、我的收藏管理、系统管理、订单管理等功能模块进行相对应操作。
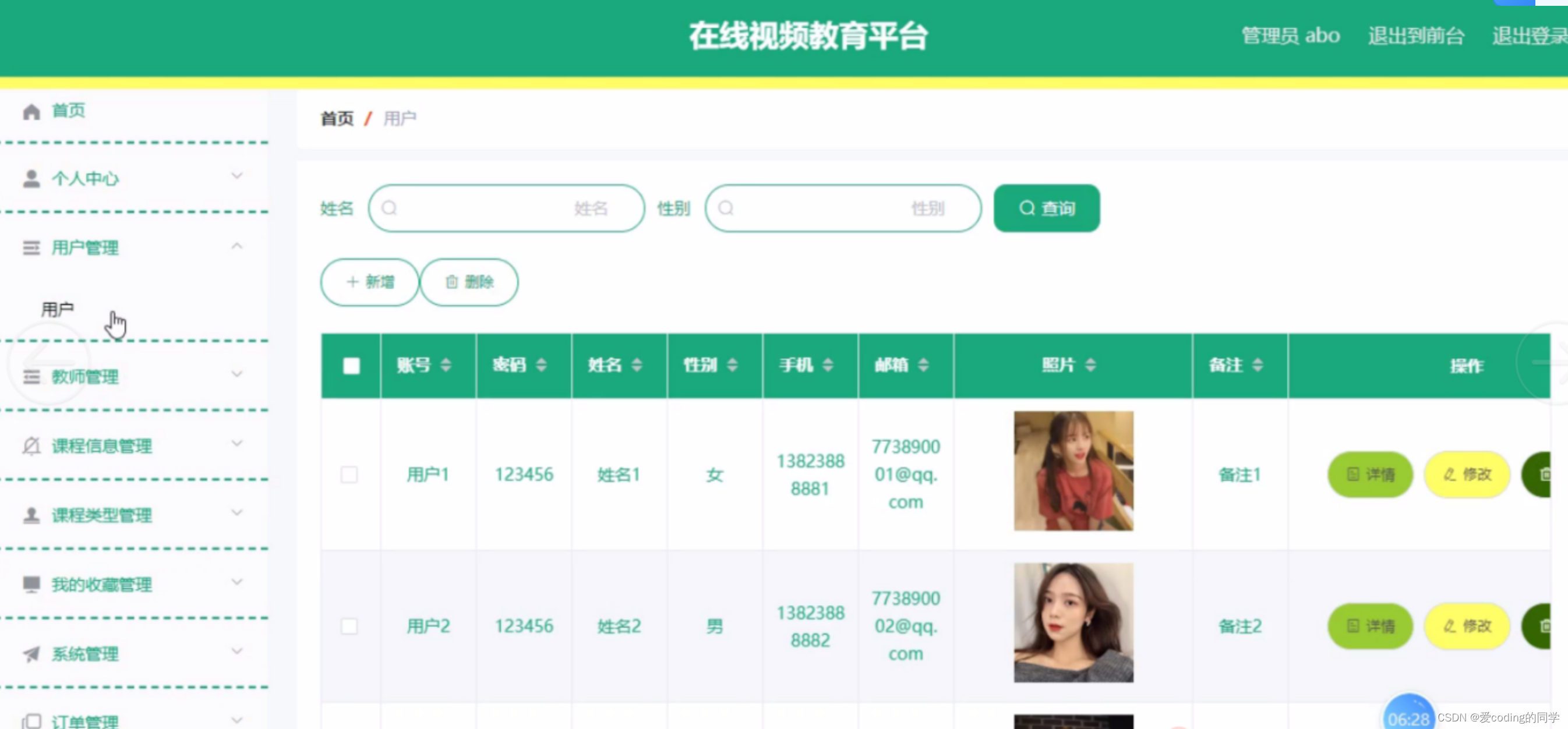
用户管理:通过列表可以获账号、密码、姓名、性别、手机、邮箱、照片、备注等内容,可以进行详情、修改或删除操作,如图:

教师功能模块
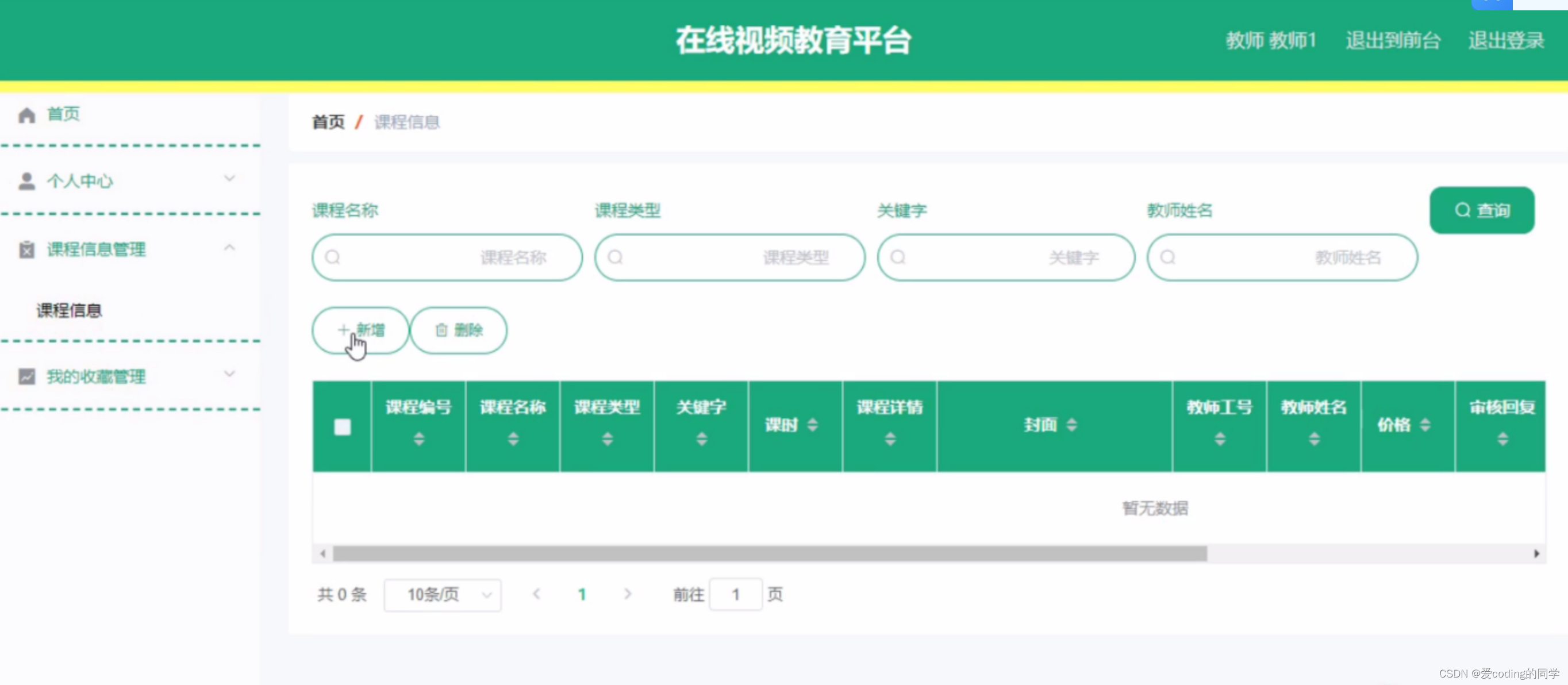
教师点击进入到系统操作界面,可以对首页、个人中心、课程信息管理、我的收藏管理等功能模块,课程信息管理页面通过列表可以获取课程编号、课程名称、课程类型、关键字、课时、课程详情、封面、教师工号、教师姓名、价格、审核回复、审核状态并进行详情、修改、查看评论或删除等操作,如图:

前台首页模块
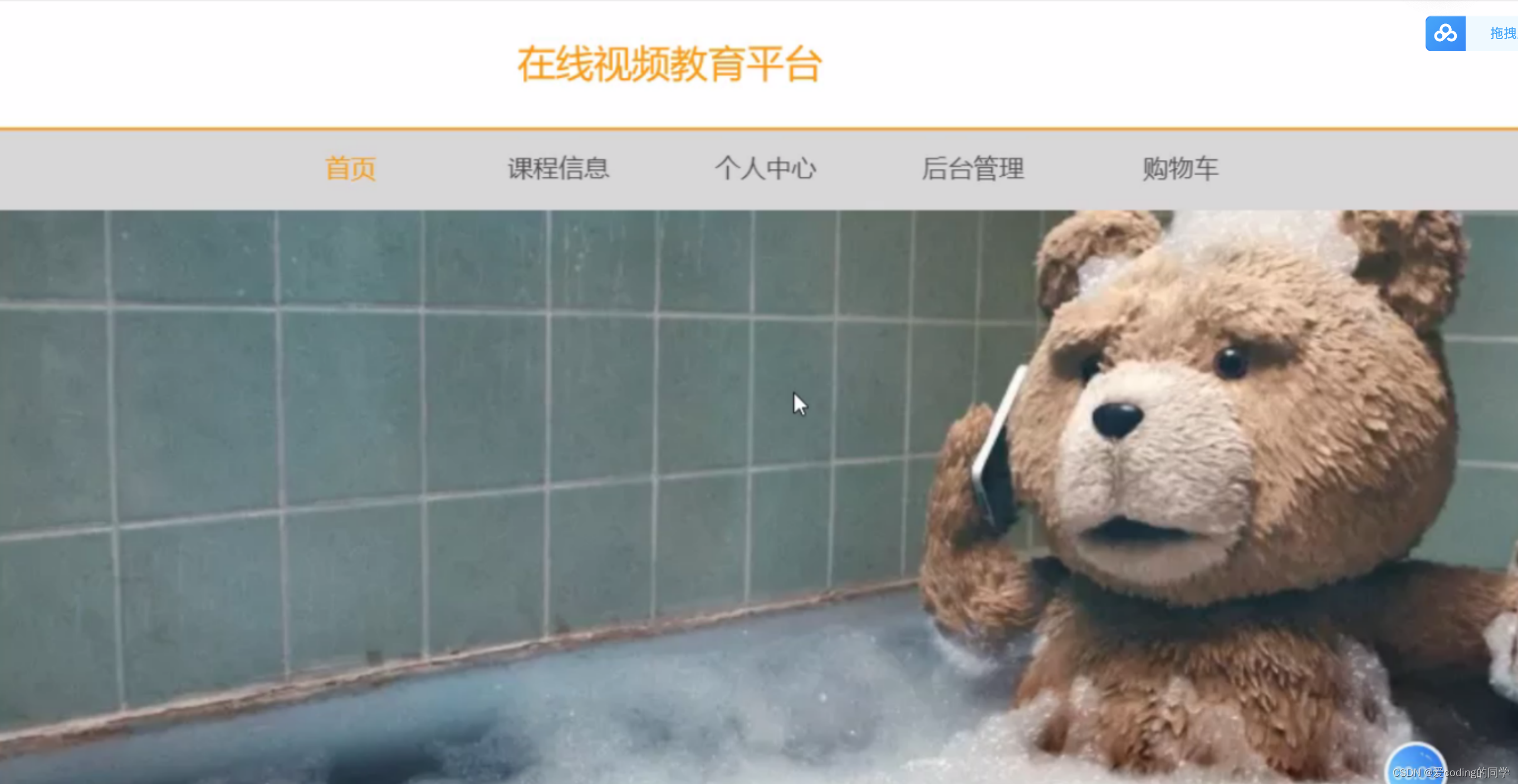
在前台首页,在首页可以查看首页、课程信息、个人中心、后台管理、购物车等内容,如图:

更多项目:
另有1000+份项目源码,项目有java(包含springboot,ssm,jsp等),小程序,python,php,net等语言项目。项目均包含完整前后端源码,可正常运行!
!!! 有需要的小伙伴可以点击下方链接咨询我哦!!!



【个人电脑已实测】)
)








—— 使用TensorFlow自定义fit())





