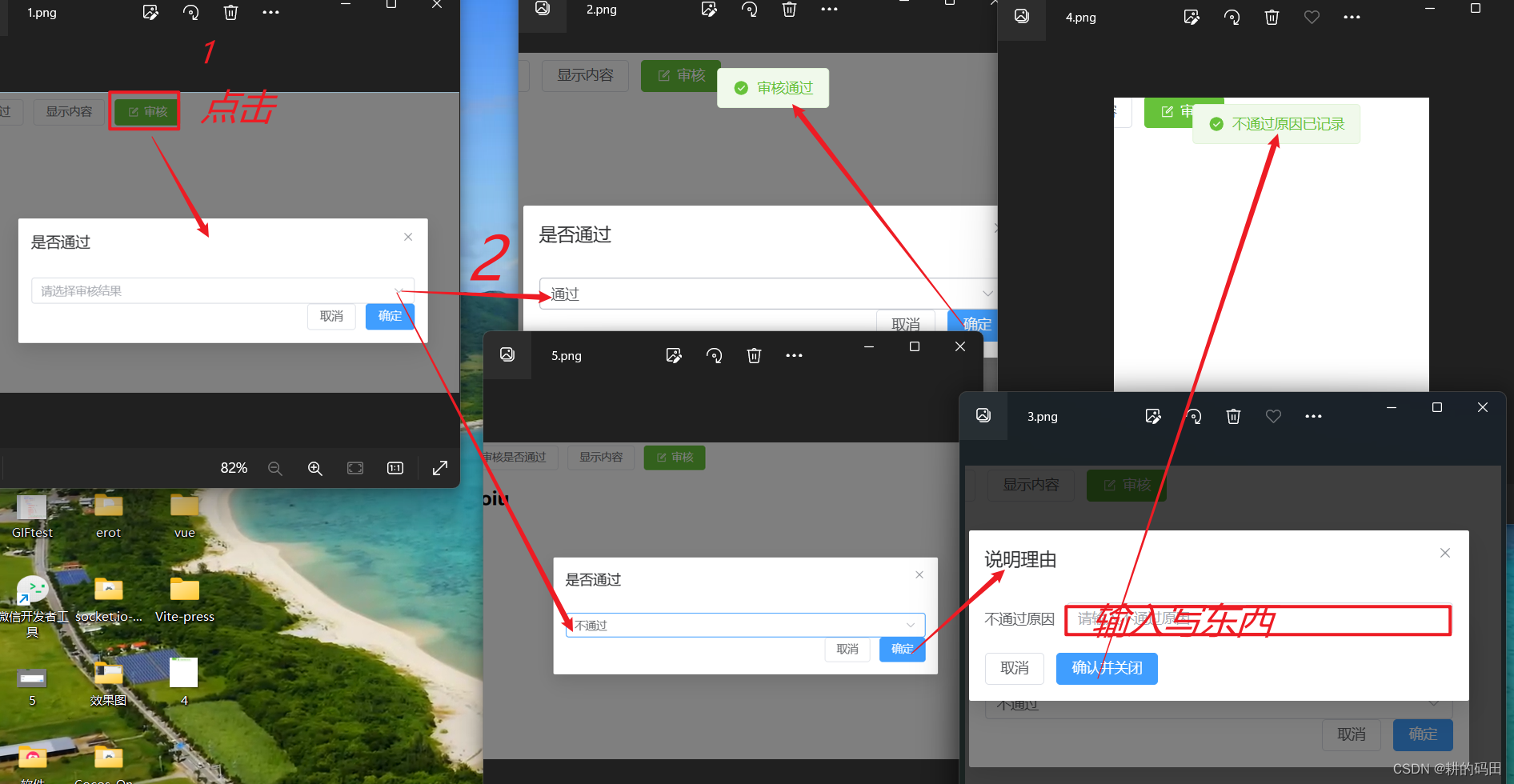
效果图:

代码:
<template>
<el-button type="success" @click="dialogVisible = true" :icon="Edit">审核</el-button>
<el-dialog
v-model="dialogVisible"
title="是否通过"
width="500"
align-center
>
<el-dialog
v-model="innerVisible"
width="500"
title="说明理由"
append-to-body
>
<!-- 新增不通过原因输入区域 -->
<div v-if="value === 'not_pass'" style="margin-top: 16px;">
<el-form>
<el-form-item label="不通过原因">
<el-input v-model="rejectReason" placeholder="请输入不通过原因"></el-input>
</el-form-item>
</el-form>
<!-- 新增不通过原因确认按钮 -->
<div class="dialog-footer" v-if="value === 'not_pass'">
<el-button @click="RejectReasonCancel">取消</el-button>
<el-button type="primary" @click="RejectReasonSubmit">确认并关闭</el-button>
</div>
</div>
</el-dialog>
<template #footer>
<div class="dialog-footer">
<el-select v-model="value" placeholder="请选择审核结果">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
<el-button @click="handleClose">取消</el-button>
<el-button type="primary" @click="handleSubmit">确定</el-button>
</div>
</template>
</el-dialog>
</template>
<script lang="ts" setup>
import { ElMessage, ElMessageBox } from 'element-plus'
import { Edit } from '@element-plus/icons-vue'
import { ref } from 'vue'
const dialogVisible = ref(false);
// 嵌套的对话框
const innerVisible = ref(false);
const value = ref('')
const rejectReason = ref('');
const RejectReasonSubmit = () => {
// 提交不通过原因的逻辑,这里仅为演示关闭对话框
ElMessage({
message: '不通过原因已记录',
type: 'success',
});
// 关闭内外两个对话框
innerVisible.value = false;
dialogVisible.value = false;
};
const RejectReasonCancel = () => {
innerVisible.value = false;
};
const handleClose =() =>{
ElMessage({
message:'取消操作',
type:'info'
})
dialogVisible.value = false;
};
const handleSubmit =() =>{
if(value.value ==='not_pass'){
innerVisible.value = true;
}else{
ElMessage({
message: '审核通过',
type:'success'
})
dialogVisible.value = false;
}
};
const options = [
{
value: 'pass',
label: '通过',
},
{
value: 'not_pass',
label: '不通过',
},
];
</script>

材质贴图的运用)
)
)


投递死信交换机过程)
![反序列化动态调用 [NPUCTF2020]ReadlezPHP1](http://pic.xiahunao.cn/反序列化动态调用 [NPUCTF2020]ReadlezPHP1)



)






)
