Link组件有一个名为relative的属性,值为route或path,默认为route
当Link的to为两个点时,配置relative=route|path会有不同的效果, 之前由于路径嵌套不够深,看不出区别,于是尝试加深路径,一眼就看出了区别
官方解释
| React Router6 中文文档

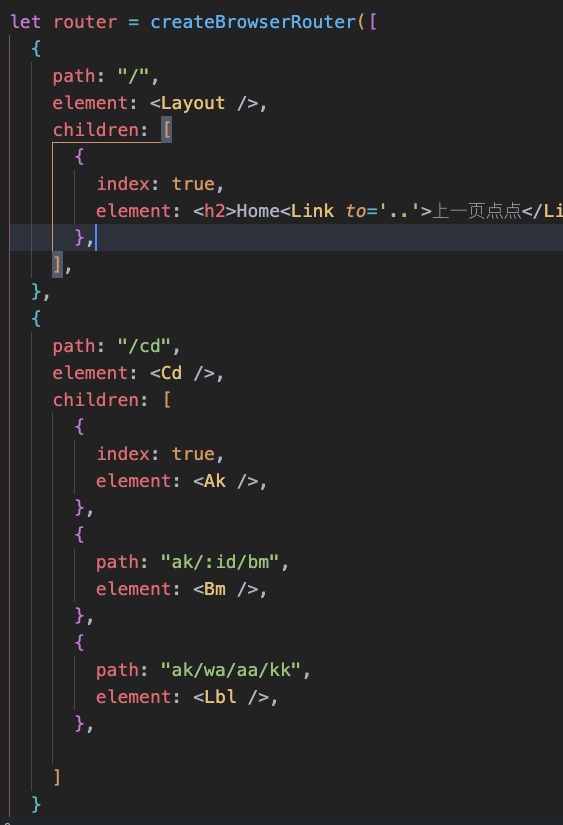
下方代码请看根路径/cd及其二级路由

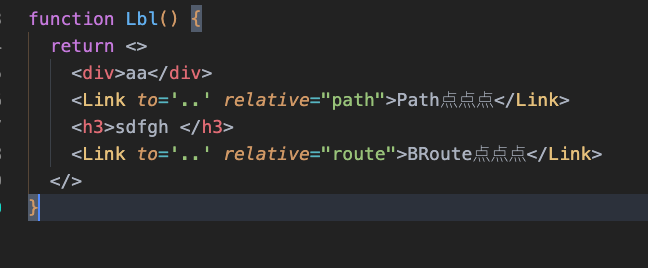
如果当前路径是http://localhost:5173/cd/ak/wa/aa/kk 那么会在Lbl组件内点击<Link to='..' relative="route">BRoute点点点,默认为route</Link>
返回到http://localhost:5173/cd点击 <Link to='..' relative="path">Path点点点</Link>会返回到
http://localhost:5173/cd/ak/wa/aa
所以在处理两个点的路径时,path是回到相对路径的上一级,通俗的讲就是网址上的斜杠少一层
而route意味着回到程序员配置该路由时的父级,也就是路由的层次结构
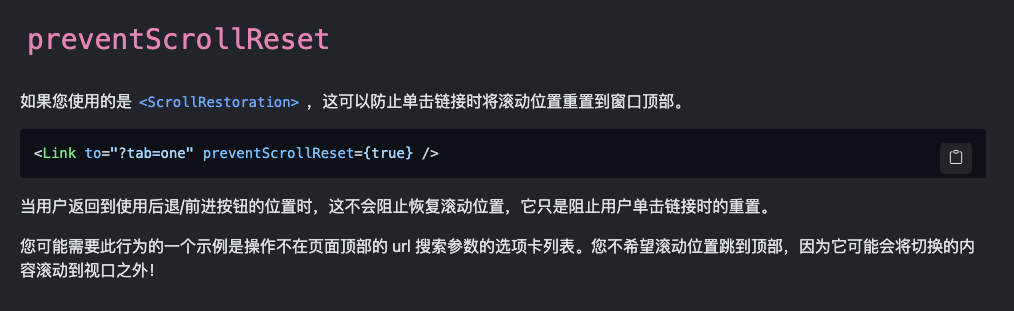
最后补充一个
Link组件的preventScrollRest




-搭建第一个应用(3))







)



)



:非居民金融账户涉税信息报送)