一 axios的使用
1.1 介绍以及作用
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端。
- 在浏览器中可以帮助我们完成 ajax请求的发送
- 在node.js中可以向远程接口发送请求
1.2 案例使用axios实现前后端数据交互
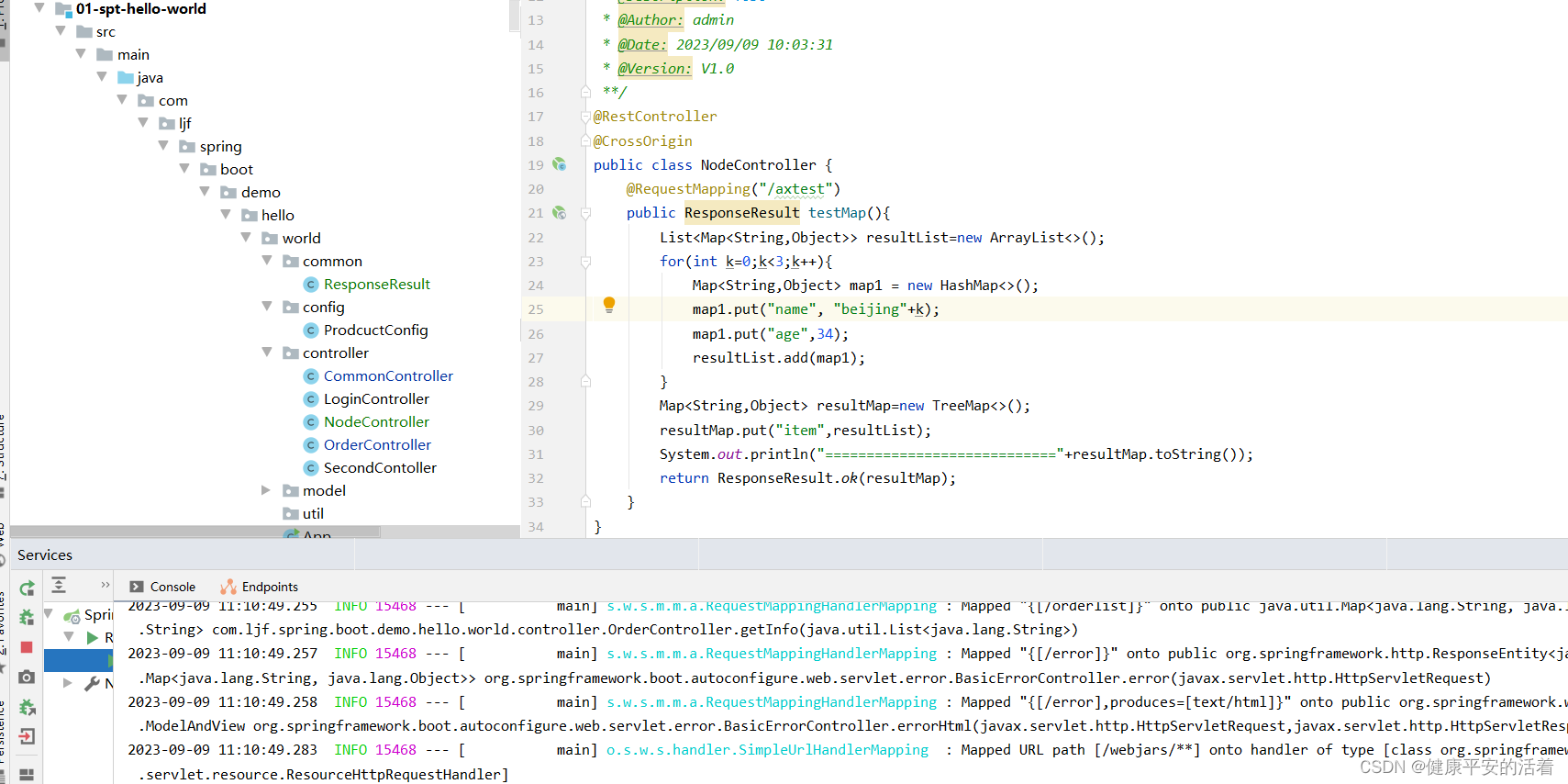
1.后端代码

2.前端代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><table border="1"><tr><td>id</td><td>姓名</td></tr><tr v-for="item in memberList"><td>{{item.name}}</td><td>{{item.age}}</td></td></tr></table></div><script src="vue.min.js"></script><script src="axios.min.js"></script><script>var app = new Vue({el: '#app',data: {memberList: []//数组},created() {this.getList()},methods: {getList(id) {//vm = thisaxios.get('http://localhost:8080/axtest').then(response => {console.log(response)alert( response.data.data.item);this.memberList = response.data.data.item}).catch(error => {console.log(error)})}}
})</script>
</body></html>3.运行效果

二 element-ui组件
1.1 ui组件库
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建。
官网: http://element-cn.eleme.io/#/zh-CN
1.2 案例
1.代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head><body><div id="app"><el-button @click="visible = true">Button</el-button><el-dialog :visible.sync="visible" title="Hello world"><p>Try Element</p></el-dialog></div><script src="vue.min.js"></script><!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script><script>new Vue({el: '#app',data: function() {//定义Vue中data的另一种方式return { visible: false }}})</script>
</body></html>2.效果

三 node.js组件
3.1 node.js组件
nodejs是服务端的js框架。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
3.2 案例
1.新建文件index.js
console.log('Hello Node.js')
2.新建server.js文件
const http = require('http');
http.createServer(function (request, response) {// 发送 HTTP 头部 // HTTP 状态值: 200 : OK// 内容类型: text/plainresponse.writeHead(200, {'Content-Type': 'text/plain'});// 发送响应数据 "Hello World"response.end('Hello Server');
}).listen(8888);
// 终端打印如下信息
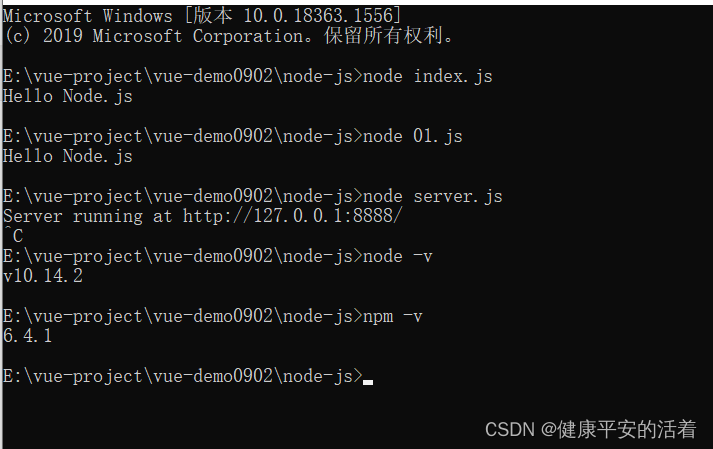
console.log('Server running at http://127.0.0.1:8888/');3.效果

4.页面

四 NPM
4.1 NPM的作用
NPM全称Node Package Manager,类似后端管理工具maven,是前端管理js库的项目管理工具。
4.2 Npm与node关系
Node.js默认安装的npm包和工具的位置:Node.js目录\node_modules
4.3 案例操作
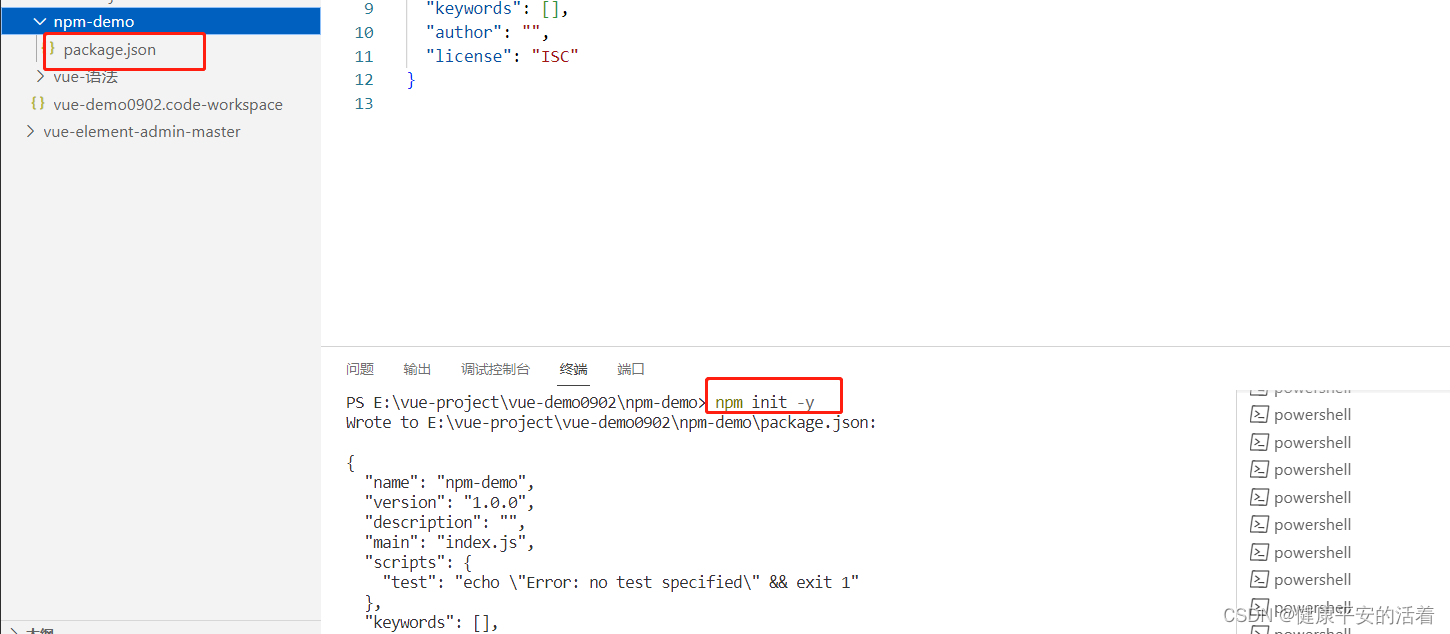
1.初始化工程 ,输入命令:npm init -y ,初始化后,生成一个package.json文件

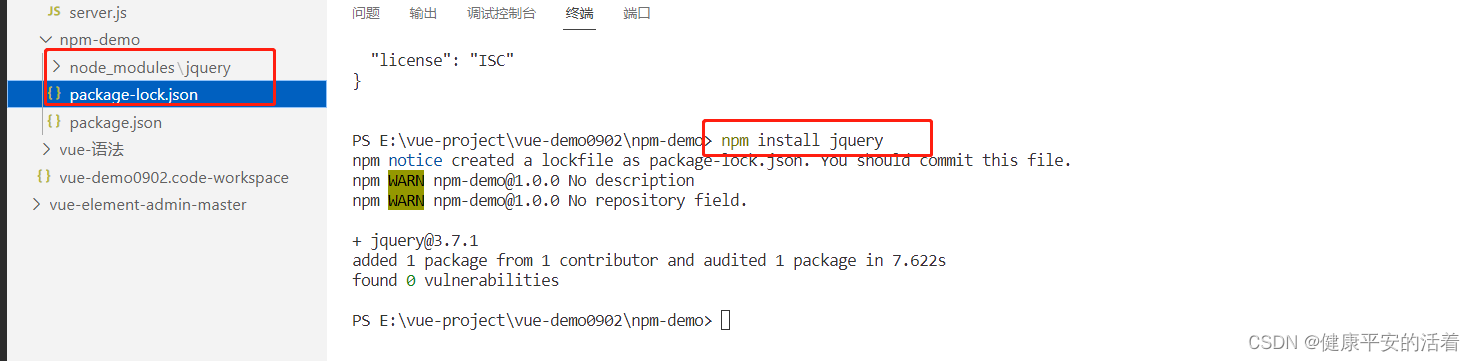
2.下载具体依赖

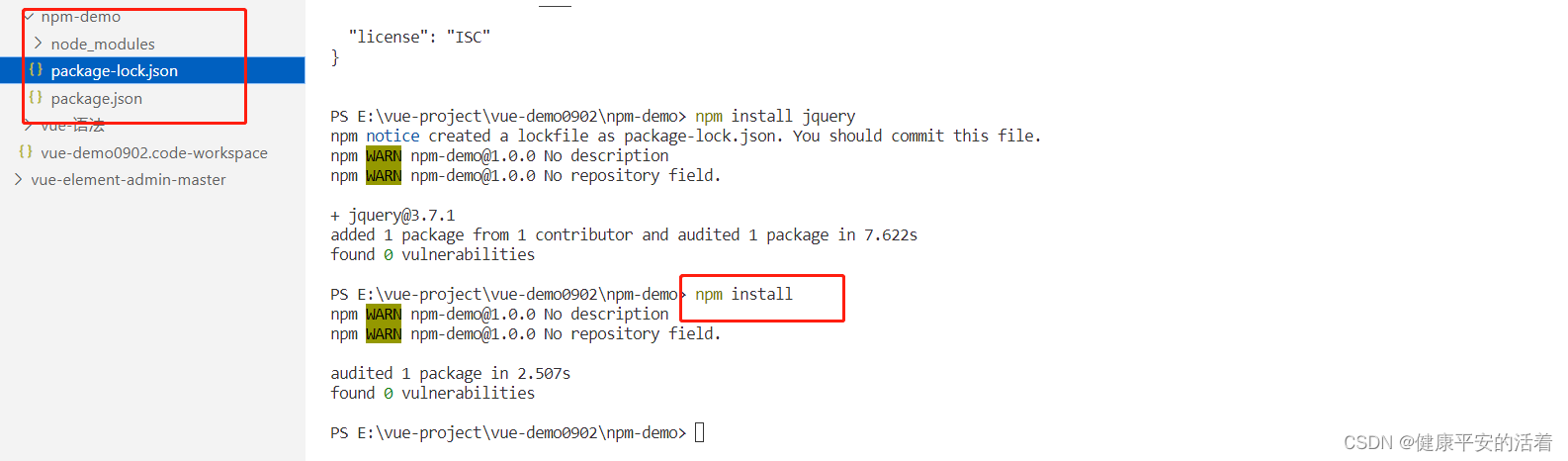
3.下载package.json中指明的依赖

















 Practice 1045~1066)
)

