1、引言
在做 Vue 项目的开发时,我们经常需要在页面上调试,接下来介绍如何在浏览器扩展程序增加 vue_dev_tools 调试工具。
Download the Vue Devtools extension for a better development experience
翻译:下载Vue Devtools扩展以获得更好的开发体验
2、下载相关插件
提供网盘下载地址:
https://pan.baidu.com/s/1aGWLhcwZP1SLjEmZvJmk_w?pwd=4zd5 提取码: 4zd5
里面包含 vue2、vue3 的插件

3、操作流程
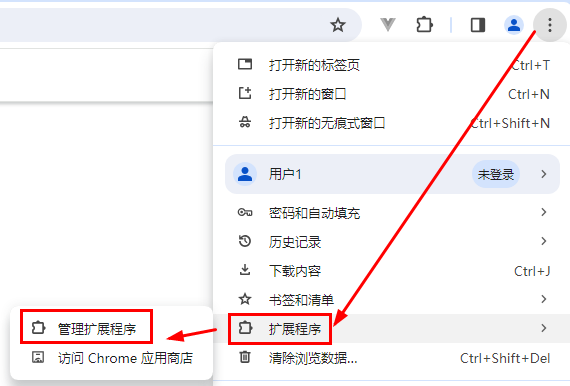
1、进入浏览器的扩展程序管理页面
点击浏览器右上角的“更多”,找到“扩展程序”,点击“管理扩展程序”

或者,在浏览器地址栏输入以下命令,进入扩展程序管理中心(以谷歌浏览器内核为例):
chrome://extensions
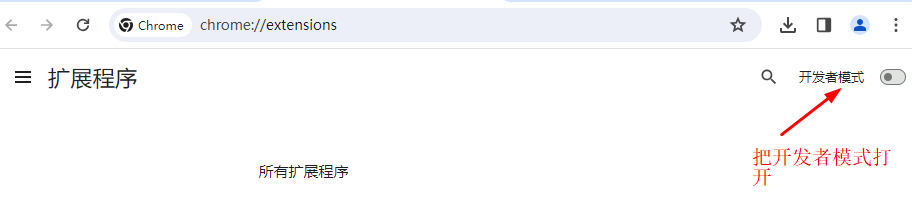
2、打开“开发者模式”
在右上角看到“开发者模式”,把它打开:

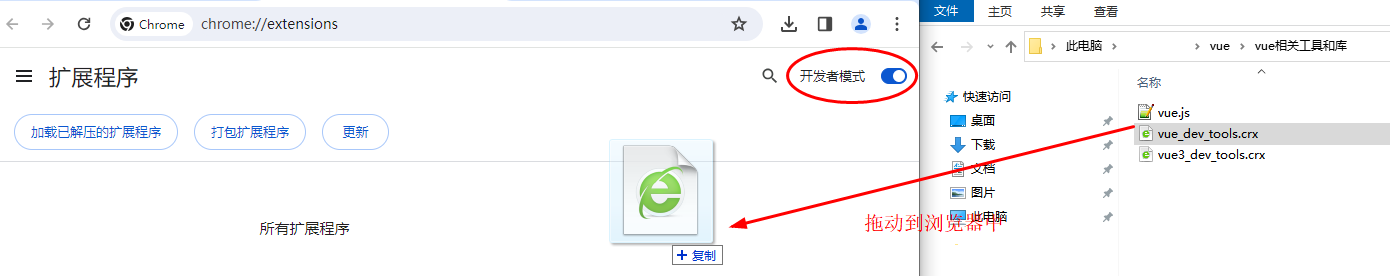
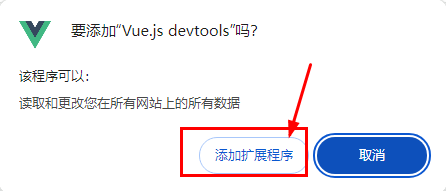
3、把下载好的插件复制(拖拽)到浏览器中
根据自己开发的情况需要,可以把 vue2 或者 vue3 的插件复制(拖拽)到浏览器中


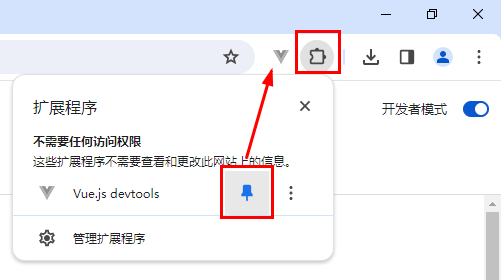
4、找到 vue 扩展程序,把它固定在插件栏,方便使用

另外,如果有以下提示:
You are running Vue in development mode.Make sure to turn on production mode when deploying for production.
翻译:您正在开发模式下运行Vue。为生产部署时,请确保打开生产模式。
解决办法如下:
1、如果是在生产环境下,引入压缩版 js 库。开发的时候我们还是使用开发库,方便调试
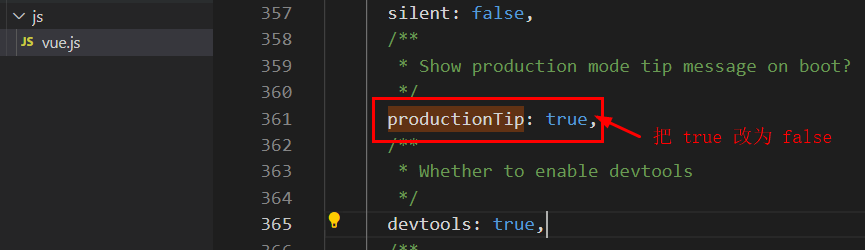
2、打开我们引入的 vue.js 文件,搜索关键词:productionTip,把 true 改为 false



:模版语法之插值与指令)


常用的通信协议)



—— Test Bench)









