Vue3 + vite + Ts 组件间通信
- 1、props
- 2、自定义事件
- 3、mitt
- 4、$attrs
1、props
- 概述:
props是使用频率最高的一种通信方式,常用与:父和子互相传递- 若
父传子:属性值是非函数。 - 若
子传父:属性值是函数。
- 若
- 简单例子:
<!--父组件-->
<template><div class="app"><h3>App 页面</h3><h4>{{ str }}</h4><h5 v-if="toy">儿子给的玩具:{{ toy }}</h5><Test :str="str" :getToy="getToy" /></div>
</template><script setup lang="ts">
import { ref } from "vue";
import Test from "@/components/Test.vue";const str = ref<string>("父亲有一台车,车名叫:劳斯莱斯");const toy = ref<string>("");
/*** 获取儿子给玩具信息方法*/
function getToy(value: string) {toy.value = value;
}
</script><style lang="scss">
.app {background: pink;padding: 20px;border-radius: 10px;box-shadow: 2px 2px 2px #cdcdcd;
}h3 {color: #c00000;
}h5 {color: green;
}
</style>
<!--子组件-->
<template><div class="clid"><h3>我是 测试 自定义组件</h3><h4>{{ clidStr }}</h4><h5>父亲把车传给了儿子:{{ str }}</h5><el-button type="warning" @click="getToy(clidStr)">给父亲玩具</el-button></div>
</template><script setup lang="ts">
import { ref } from "vue";
defineProps(["str", "getToy"]);const clidStr = ref("儿子有一个玩具,名字叫:奥特曼");
</script><style lang="scss" scoped>
.clid {padding: 20px;border-radius: 10px;background: #f8f8f8;
}
</style>
2、自定义事件
- 简单例子,代码如下:
<!--父组件-->
<template><div class="app"><h3>App 页面</h3><h4 v-if="str">儿子给的玩具:{{ str }}</h4><!-- 给子组件 Test 绑定自定义事件 --><Test @customHandle="handle" /></div>
</template><script setup lang="ts">
import { ref } from "vue";
import Test from "@/components/Test.vue";const str = ref<string>("");/*** 自定义事件* 子组件会调用*/
function handle(data: string) {str.value = data;
}
</script><style lang="scss">
.app {background: pink;padding: 20px;border-radius: 10px;box-shadow: 2px 2px 2px #cdcdcd;
}h3 {color: #c00000;
}h5 {color: green;
}
</style>
<!--子组件-->
<template><div class="clid"><h3>我是 测试 自定义组件</h3><h4>我是一个玩具:{{ clidStr }}</h4></div>
</template><script setup lang="ts">
import { ref, onMounted } from "vue";const clidStr = ref("儿子有一个玩具,名字叫:奥特曼");// 声明事件
const emit = defineEmits(["customHandle"]);/*** 声明周期函数* 程序运行 3 秒后执行方法*/
onMounted(() => {setTimeout(() => {emit("customHandle", clidStr.value);}, 3000);
});
</script><style lang="scss" scoped>
.clid {padding: 20px;border-radius: 10px;background: #f8f8f8;
}
</style>
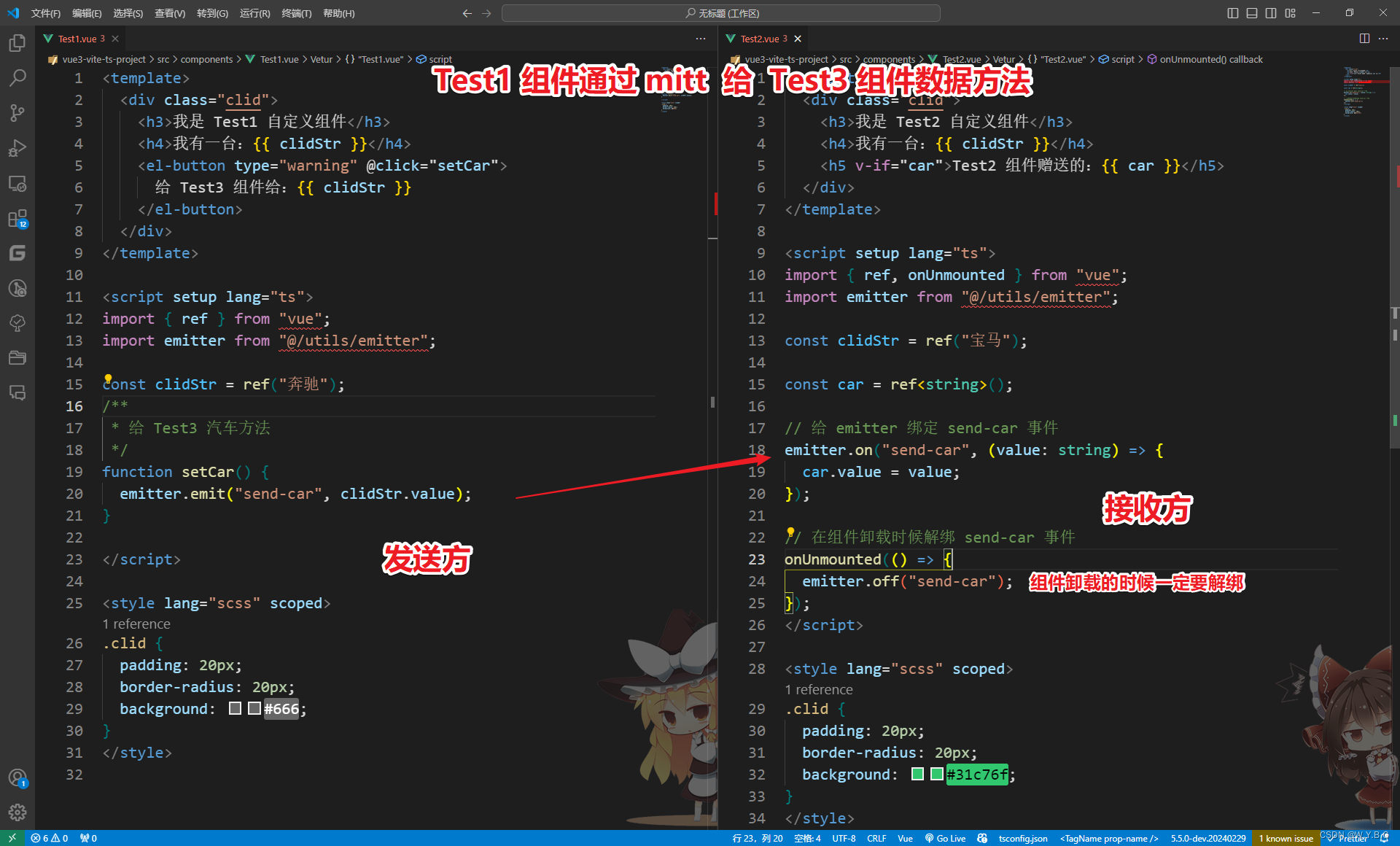
3、mitt
mitt:是一种工具;- 任意组件间通信
pubsub、$bus、mitt
接收数据的:提前绑定好事件(pubsub:提前订阅消息)
提供数据的:在合适的时候触发事件(pubsub:发布消息)
- 安装
mitt
npm install mitt
- 在项目根目录
src中创建utils文件夹,然后在utils文件夹中创建emitter.ts文件,代码如下:
// 引入 mitt
import mitt from "mitt";// 调用 mitt 得到 emitter ,emitter 能:绑定事件、触发事件
const emitter = mitt();// 绑定事件
emitter.on("test", () => {console.log("test 事件已触发");
});emitter.on("test2", () => {console.log("test2 事件已触发");
});// 触发事件
emitter.emit("test");
emitter.emit("test2");// 解绑事件
emitter.off("test");
emitter.off("test2");// 全部解绑
emitter.all.clear();// 暴露 emitter
export default emitter;
-
API说明

-
项目中使用示例:

4、$attrs
- 概述:
$attrs用于实现当前组件的父组件,向当前组件的子组件通信(祖 传 孙)。 - 具体说明:
$attrs是一个对象,包含所有父组件传入的标签属性。
注意:
$attrs会自动排除props中声明的属性(可以认为声明过的props被子组件自己“消费”了)


)
)



——搭建开发环境以及第一个简单的ArcGIS Engine 程序)
)



)



解析)
)

