1: 下载QBfast .exe 的文件
2: 安装的时候 ,一定点击 仅为我 安装 而不是 所有人
3: 如果提示 更新就 更新 , 安装如2
4: 如果遇到 新增 或者编辑已经 配置的项目时 不起作用 :

右键 QBfast .exe 文件所属位置 ,然后 上一级 找到data 目录 删除data 下的所有目录 。
然后在启动 QBfast 的文件
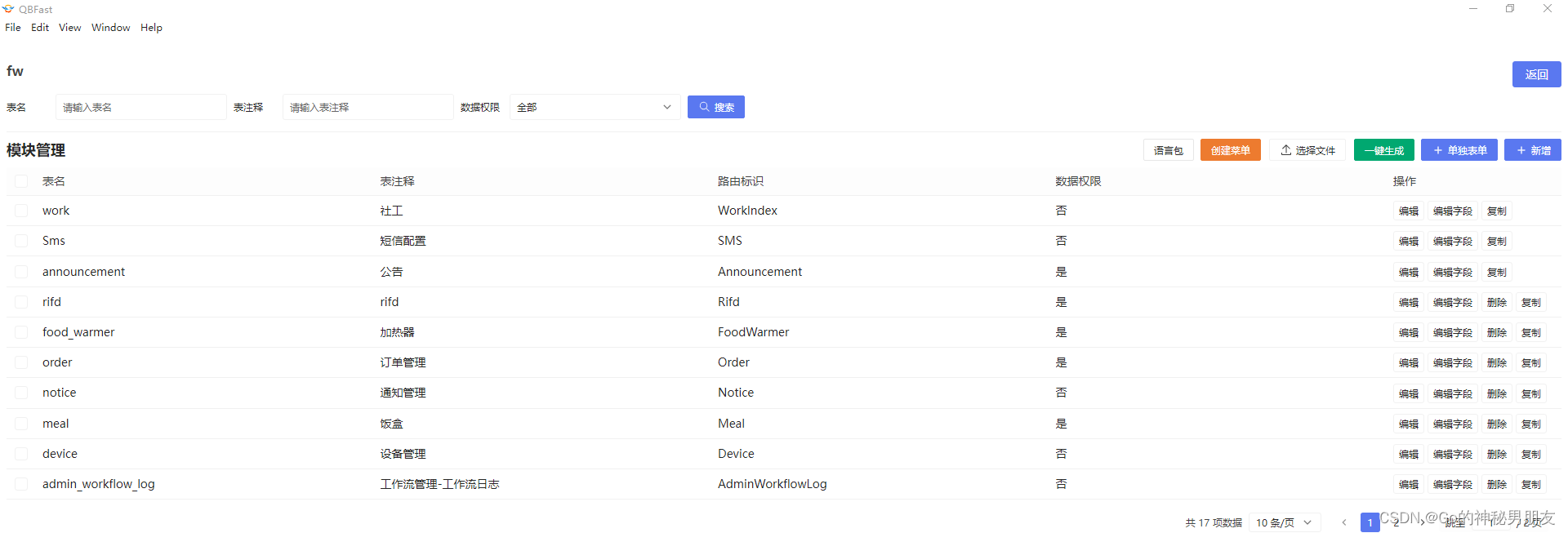
然后重新 配置 项目名称 数据库等等 ,点击一键生成 点击 语言包 等待几分钟 然后 在弹出框中选择要保存文件的位置 。
PHP 后端:(参考看云手册 )
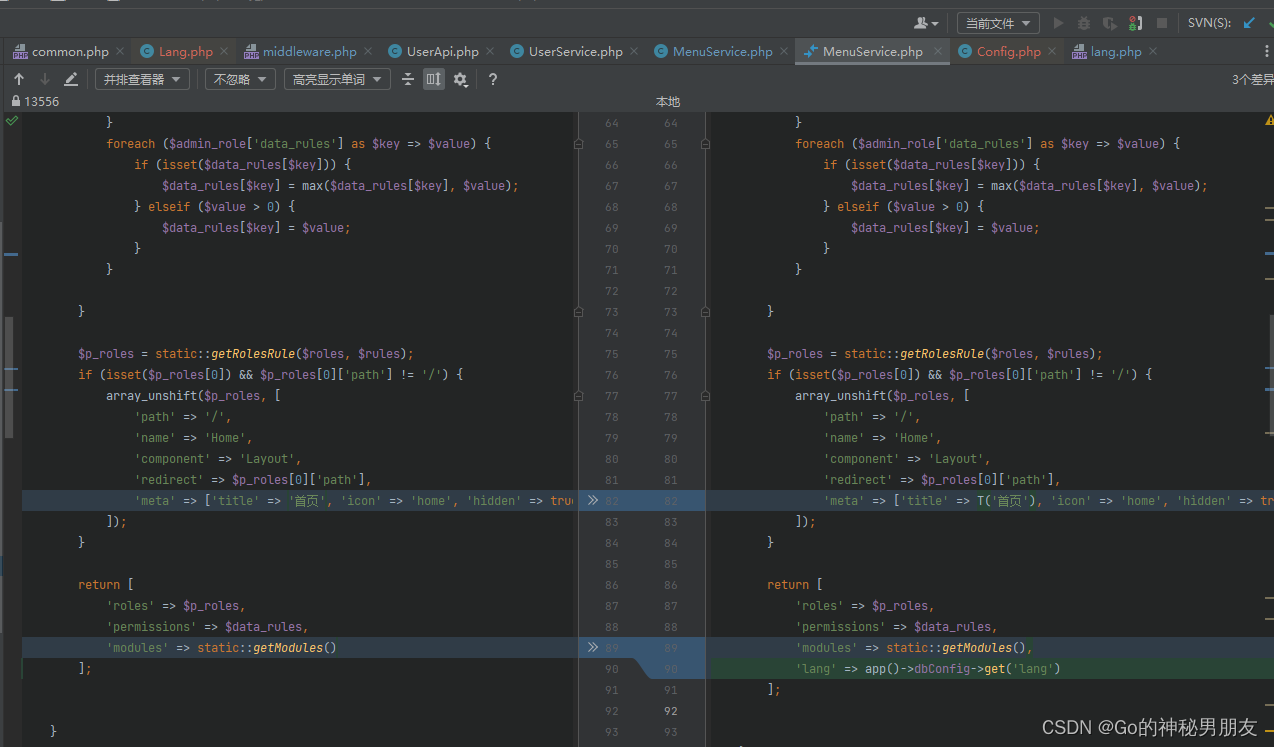
在menuService.php 中配置:


修改app/middleware 中间件 ,修改 lang.php :

lang.php (多语言配置的时候 中文繁体失效 ):
<?php
// +----------------------------------------------------------------------
// | 多语言设置
// +----------------------------------------------------------------------return [// 默认语言'default_lang' => env('lang.default_lang', 'zh-TW'),// 允许的语言列表'allow_lang_list' => ['zh-TW','en'],// 多语言自动侦测变量名'detect_var' => 'lang',// 是否使用Cookie记录'use_cookie' => true,// 多语言cookie变量'cookie_var' => 'think_lang',// 多语言header变量'header_var' => 'Accept-Language',// 扩展语言包'extend_list' => [],// Accept-Language转义为对应语言包名称'accept_language' => ['zh-TW'=>'zh-TW','zh_TW'=>'zh-TW','zh_CN'=>'zh-cn','zh-hans-cn' => 'zh-cn','en' => 'en',],'db-language'=>['zh-TW'=>'zh_TW','zh-cn'=>'zh_CN','en'=>'en',],// 是否支持语言分组'allow_group' => false,
];
在Common.php 中设置 :
/*** 语言包* @param $msg* @return array|mixed*/
function T($msg)
{$range = \think\facade\Lang::getLangSet();$dbLang = app()->config->get('lang.db-language');if (isset($dbLang[$range])) {$v = app()->dbConfig->get('lang.' . $dbLang[$range] . '.' . $msg);if ($v) {return $v;}}return lang($msg);
}在API的接口中使用 :
/*** 删除* @desc (删除)* @route (id,name=删除,pid=work.page.,type=,sort=255)* @param $ids* @return Response* @api (string,ids,ID,1)*/public function del($ids = 0): Response{$model = $this->getModel();$result = $model::destroy(explode(',', (string)$ids));return out($result ? T('删除成功') : T('删除失败'));}
web:
<script lang="tsx">
import { defineComponent, onMounted, ref } from 'vue';
import { MessagePlugin } from 'tdesign-vue-next';
import Card from '@/components/card/index.vue';
import TaoForm from '@/components/tao-form';
import { TaoField } from '@/hooks/useForm';
import request from '@/utils/request';
import { ResDataType } from '@/interface';
import { toFormPramas } from '@/utils';
import TaoTable from '@/components/tao-table';
import ListTable from '@/pages/template/list-table.vue';
import i18n from '@/locales/i18n';const columns: Array<TaoField> = [{label: 'apikey',field: 'ito.apikey',type: 'text',rules: {required: true,},},
];export default defineComponent({name: 'Device',components: {Card,TaoForm,TaoTable,},setup() {const taoForm = ref(null);const tabs = { ito: i18n.global.t('ito相关设置'), file:i18n.global.t('ito列表') };const key = Object.keys(tabs);onMounted(() => {// request// .post('xx/sss', {// key,// })// .then(({ data }) => {// if (data) {// taoForm.value.show(data);// }// });});const onSubmit = async ({ form, callback }) => {// config/editrequest.post('xx/sss', { key, data: form }).then(({ msg }: ResDataType) => {callback(msg);}).catch(() => callback(undefined));};const getIto = () => {console.log('get info from getITO ');request.post('device/getDataFromIto', {}).then(({ msg }) => {MessagePlugin.success(msg);// listTable.value.taoTable().show();});};const tabValue = ref('file');return () => (<div><><t-button onClick={() => getIto()}>{i18n.global.t('从IOT平台获取')}</t-button></><div class="qb-bg-white qb-px-5 qb-pb-8"><tao-formref={taoForm}formProps={{ labelWidth: '140px', labelAlign: 'right' }}fields={columns}is-dialog={false}onSubmit={onSubmit}>{{form: ({ list, form, slots }) => {return (<t-tabs v-model={tabValue.value}><t-tab-panel key="ito" value="ito" label={tabs.ito} destroy-on-hide={false}><div class="qb-py-5"><qb-form-item list={list} form={form} v-slots={slots} /></div></t-tab-panel><t-tab-panel key="file" value="file" label={tabs.file} destroy-on-hide={false}><div class="qb-py-5"><ListTable name="Device"></ListTable></div></t-tab-panel></t-tabs>);},icon: ({ item, form }) => {const { modelValue, key } = toFormPramas(item, form);return <qb-icon-picker v-model={modelValue[key]} />;},}}</tao-form></div></div>);},
});
</script><style lang="scss" scoped></style>
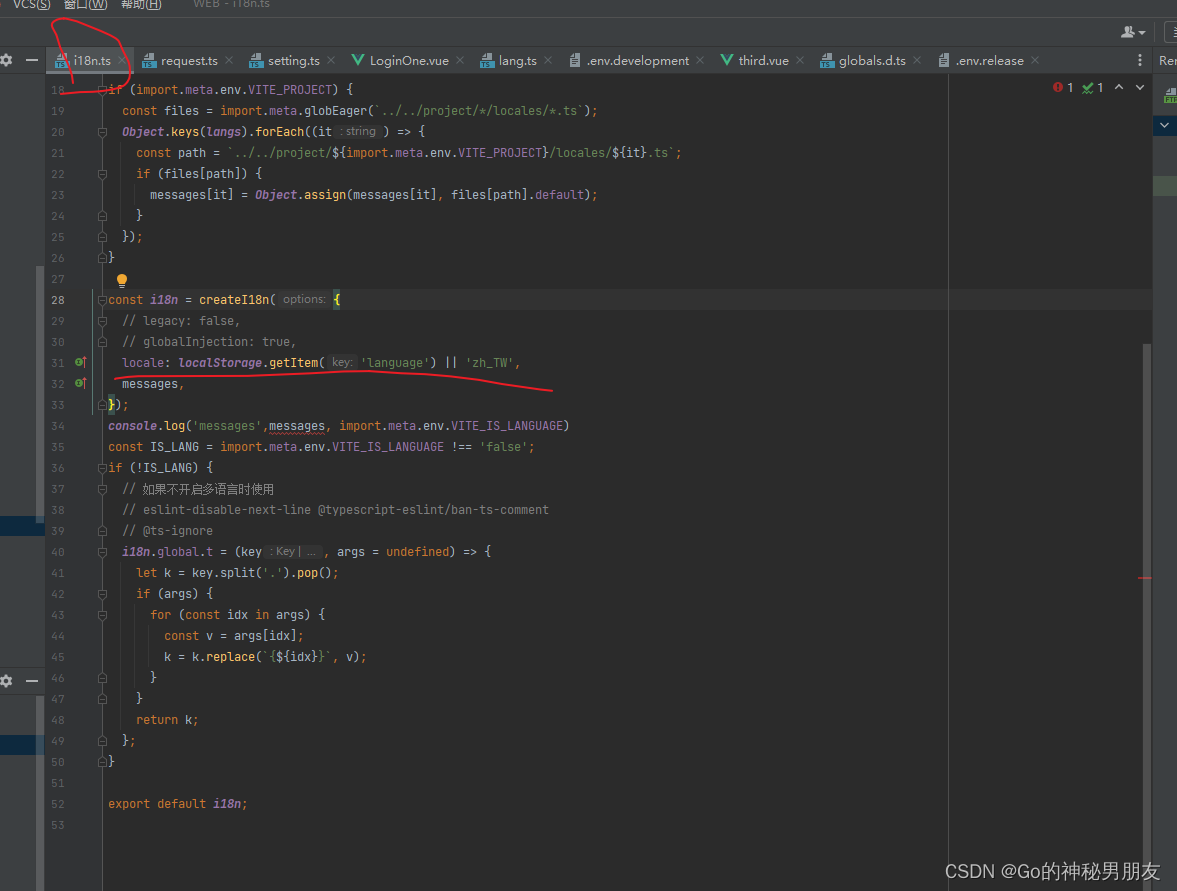
i18n.ts :

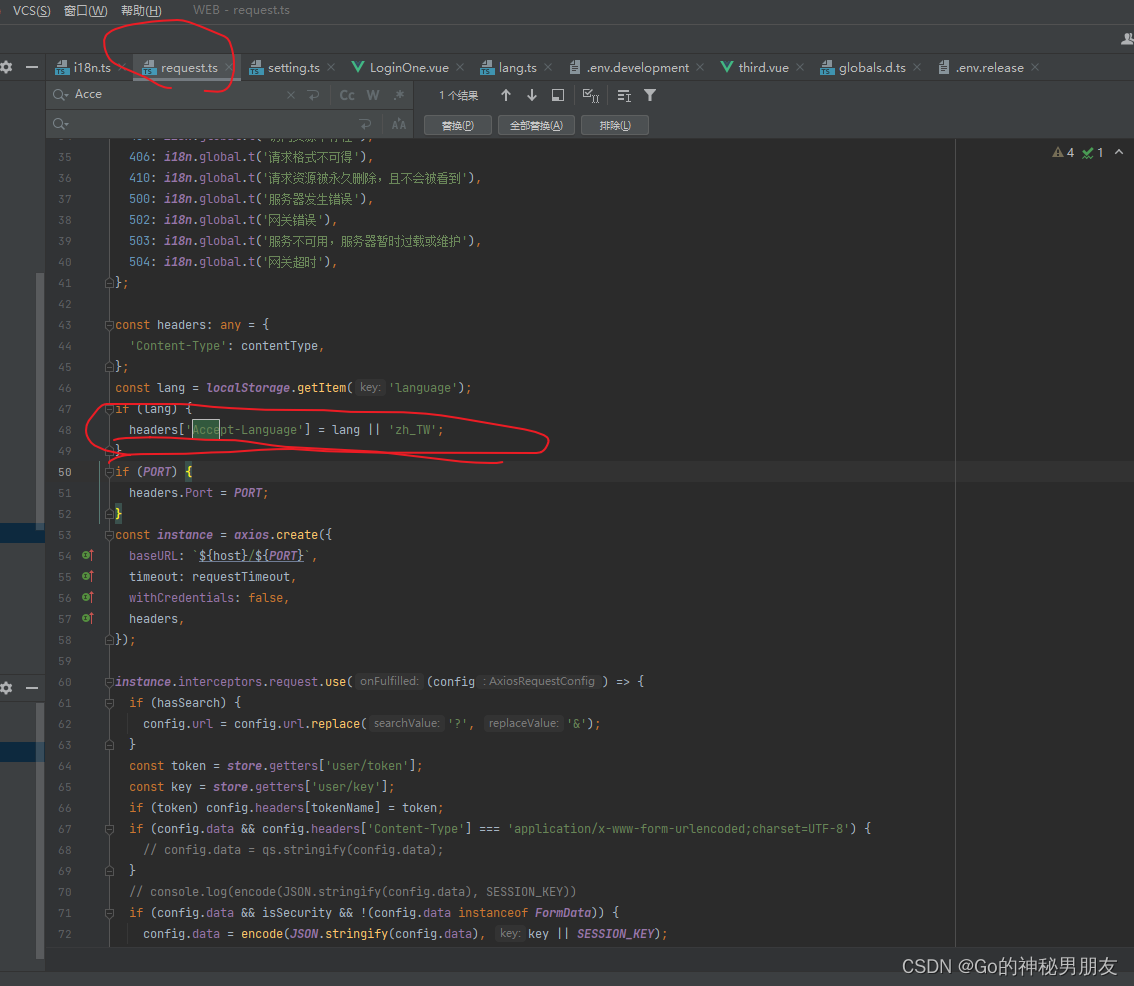
request.ts:

setting.ts:

lang.ts:

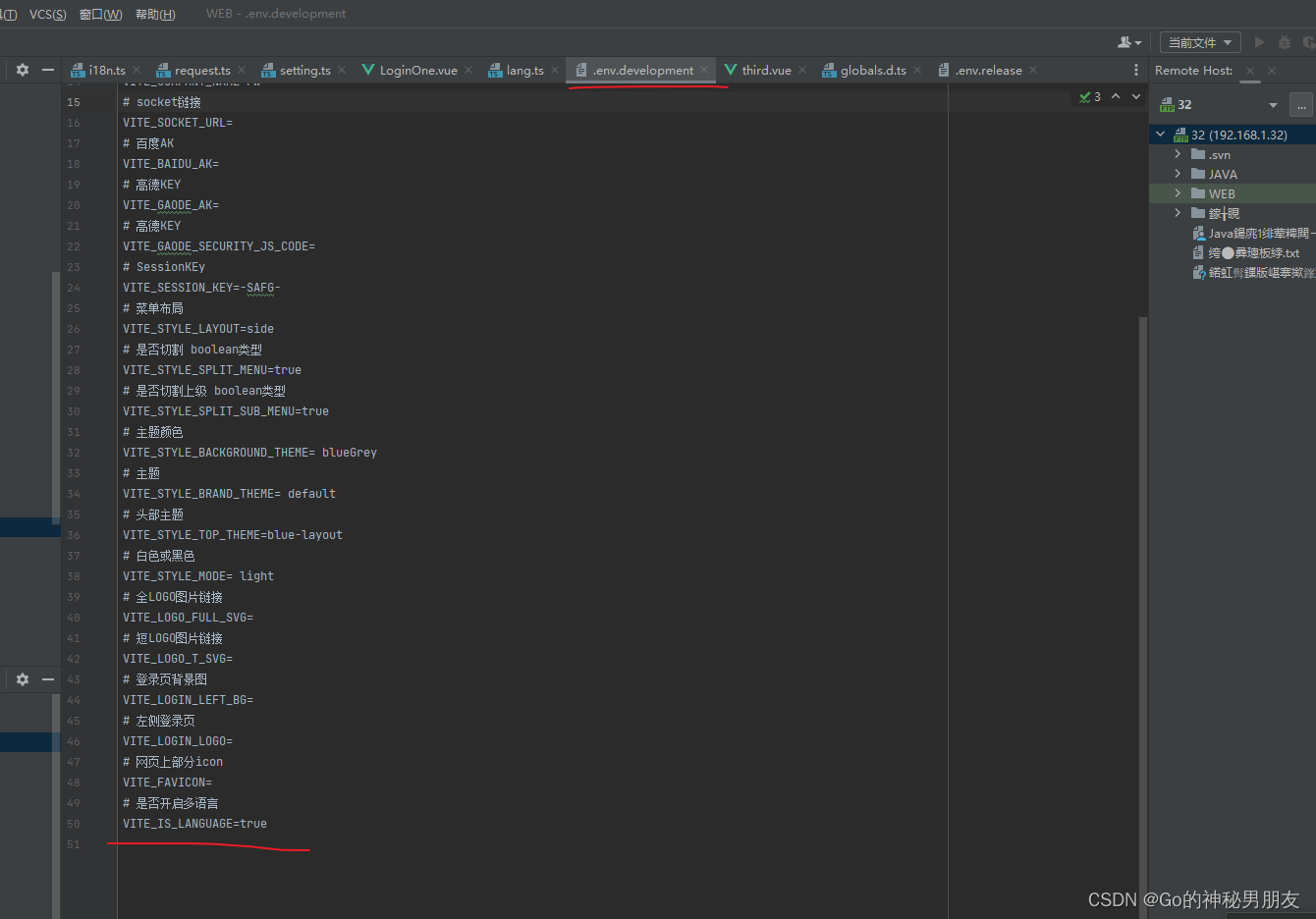
.envdevlopment:


)




)





)


)


