一、简介:
Canvas的Render Mode一共有三种模式:Screen Space -OverLay、Screen Space-Camera、World Space
-
Screen Space - Overlay(屏幕空间 - 覆盖): 这是最简单的 Canvas 渲染模式。UI 元素在这个模式下将渲染在屏幕上的最顶层,不受场景中其他物体的影响。UI 元素的位置是相对于屏幕的,而不是相对于世界空间的。这意味着即使场景中有相机移动或旋转,UI 元素也会始终保持在屏幕的固定位置。这种模式适用于大多数 2D 游戏和简单的用户界面。
-
Screen Space - Camera(屏幕空间 - 相机): 在这种模式下,UI 元素仍然是渲染在屏幕上的,但是相对于一个指定的摄像机。UI 元素的位置将受到这个相机的视野和投影的影响。这意味着 UI 元素的位置是相对于摄像机的,而不是固定在屏幕上。这种模式适用于需要在 3D 场景中显示 UI 的情况,例如在游戏中显示玩家血条或交互提示。
-
World Space(世界空间): 在这种模式下,UI 元素被视为场景中的普通对象,它们的位置是相对于世界空间的。UI 元素可以随着场景中的物体移动、旋转和缩放,并与场景中的其他对象进行交互。这种模式适用于需要将 UI 元素作为游戏中的物体进行交互的情况,例如在游戏世界中显示交互式地图或可拾取的物品。
二、参数与例子:
1、Screen Space - Overlay(屏幕空间 - 覆盖)
参数:
当 RenderMode 为 Screen Space - Overlay时,Canvas的其它参数包括:
Pixel Perfect:UI元素精确到像素对齐,边缘更清晰,但是在UI调整和适配时会有更大的计算量。
Sort Order:Canvas 的深度。存在多个Canvas时,如果RenderMode 都为 Screen Space - Overlay时,Sort Order 值更大的Canvas会遮盖住 Sort Order 值小的 Canvas。
注:多个 Canvas 深度取值相等时,Hierarchy 视图中后面的 Canvas 显示在下,这一点与 UI 元素(如Image的规则相反)
Canvas 的 Screen Space - Overlay 模式是 Unity 引擎中一种常见的 UI 渲染模式,它将 UI 元素渲染在屏幕空间的最上层。在这种模式下,UI 元素的位置是相对于屏幕的而不是相对于世界空间的。
当你点击屏幕时,如果想要将某个 UI 元素移动到点击的位置。在这种情况下,你可以使用输入系统的 Input.mousePosition 属性来获取点击的屏幕位置。然后,为了将 UI 元素移动到点击的位置,需要将这个屏幕位置转换成 UI 元素的本地坐标系。
在屏幕空间中,屏幕的中心点是 (0, 0),x 轴的范围是从屏幕的左边到右边,y 轴的范围是从屏幕的底部到顶部。但是,UI 元素的坐标是相对于 Canvas 的,Canvas 的中心点也是 (0, 0)。因此,为了将屏幕坐标转换成 Canvas 上的坐标,需要做一些调整。
通常情况下,会将鼠标点击位置的屏幕坐标减去屏幕宽度的一半,以使屏幕的中心对齐到 Canvas 的中心。这样会使屏幕坐标系的原点移动到 Canvas 的中心,使得点击位置的原点为 Canvas 的中心。同样,也需要将屏幕坐标的 y 值减去屏幕高度的一半,以保持坐标系的对称性。
代码示例:
using System;
using UnityEngine;public class MoveToClickPoint : MonoBehaviour
{GUIStyle labelStyle;Vector3 screenPosition = new Vector3(Screen.width/2, Screen.height/2, 0);private float moveSpeed = 50f; // 主角移动速度private Vector3 targetPosition; // 目标位置private bool isMoving = false; // 是否正在移动void Update(){// 如果点击了屏幕,并且没有正在移动,则设置目标位置为点击点,并开始移动if (Input.GetMouseButtonDown(0) && !isMoving){SetTargetPosition();isMoving = true;}// 如果正在移动,则朝目标位置移动if (isMoving){MovePlayer();}}// 设置目标位置为点击点void SetTargetPosition(){// 鼠标左键点击,点击位置是屏幕坐标,坐标起点在左下角,所以UI的实际坐标要分别减去屏幕坐标的高度,和宽度的一半targetPosition = Input.mousePosition - screenPosition;}// 主角朝目标位置移动void MovePlayer(){transform.localPosition = Vector3.MoveTowards(transform.localPosition, targetPosition, moveSpeed * Time.deltaTime); // 角色向前移动到点击位置(与clickPosition在同一平面,transform)// 如果到达目标位置,则停止移动if (transform.localPosition == targetPosition){isMoving = false;}}private void Awake(){labelStyle = new GUIStyle();labelStyle.fontSize = 50;}private void OnGUI(){GUI.Label(new Rect(10, 10, 200, 50), "屏幕坐标:" + Input.mousePosition,labelStyle);GUI.Label(new Rect(10, 70, 200, 50), "UI坐标:" + (Input.mousePosition - screenPosition));}
}2、Screen Space - Camera(屏幕空间 - 相机)
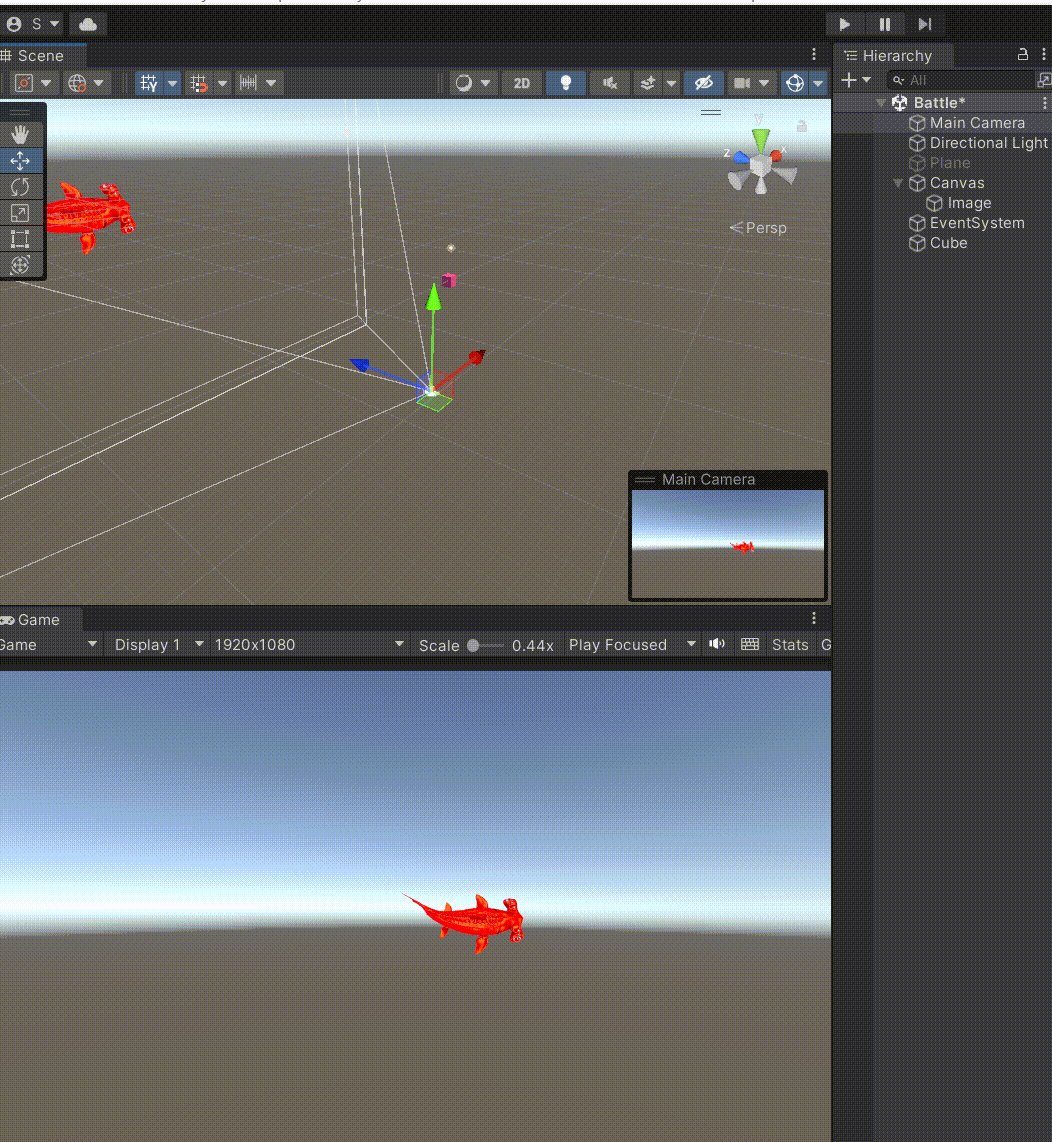
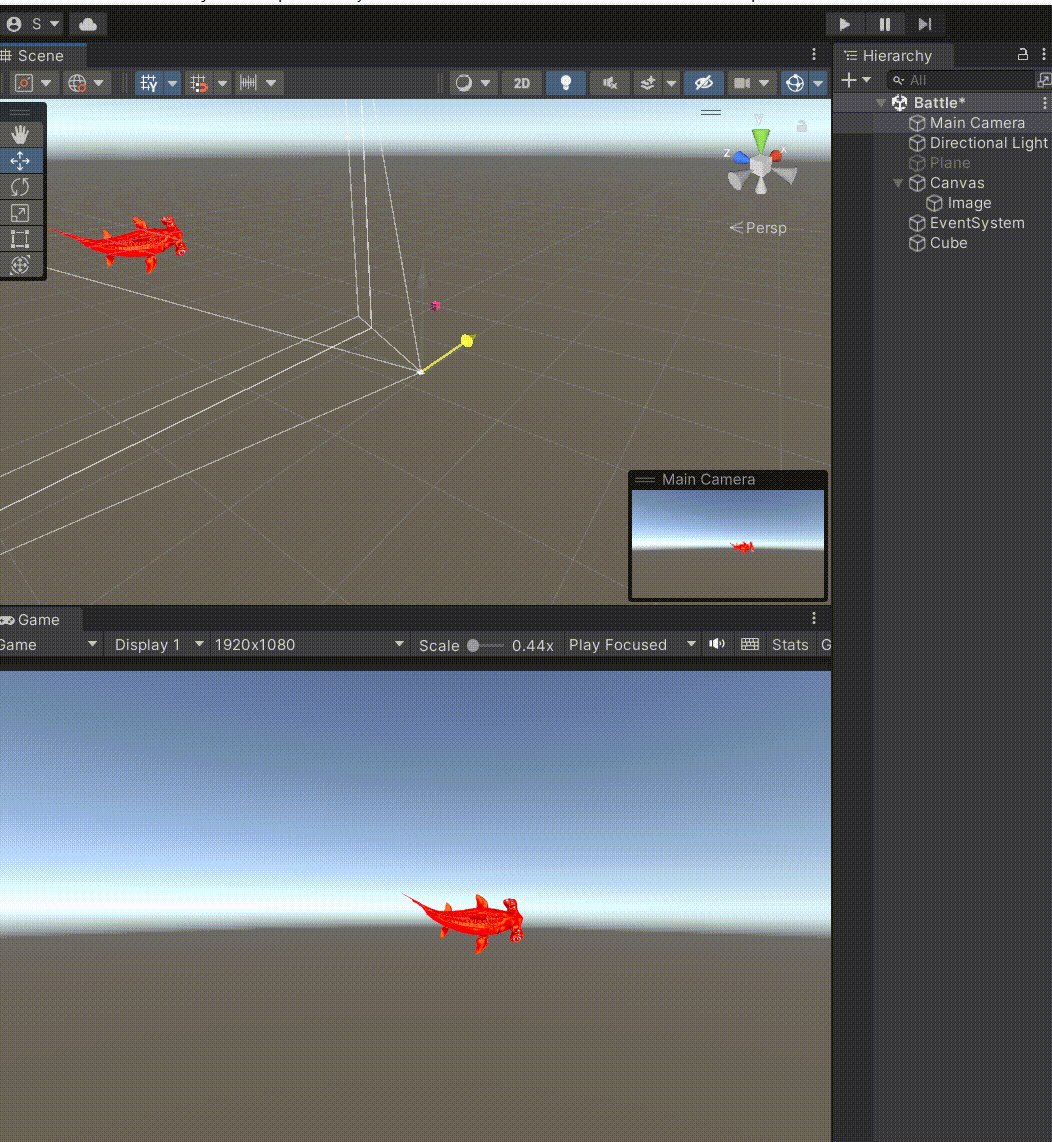
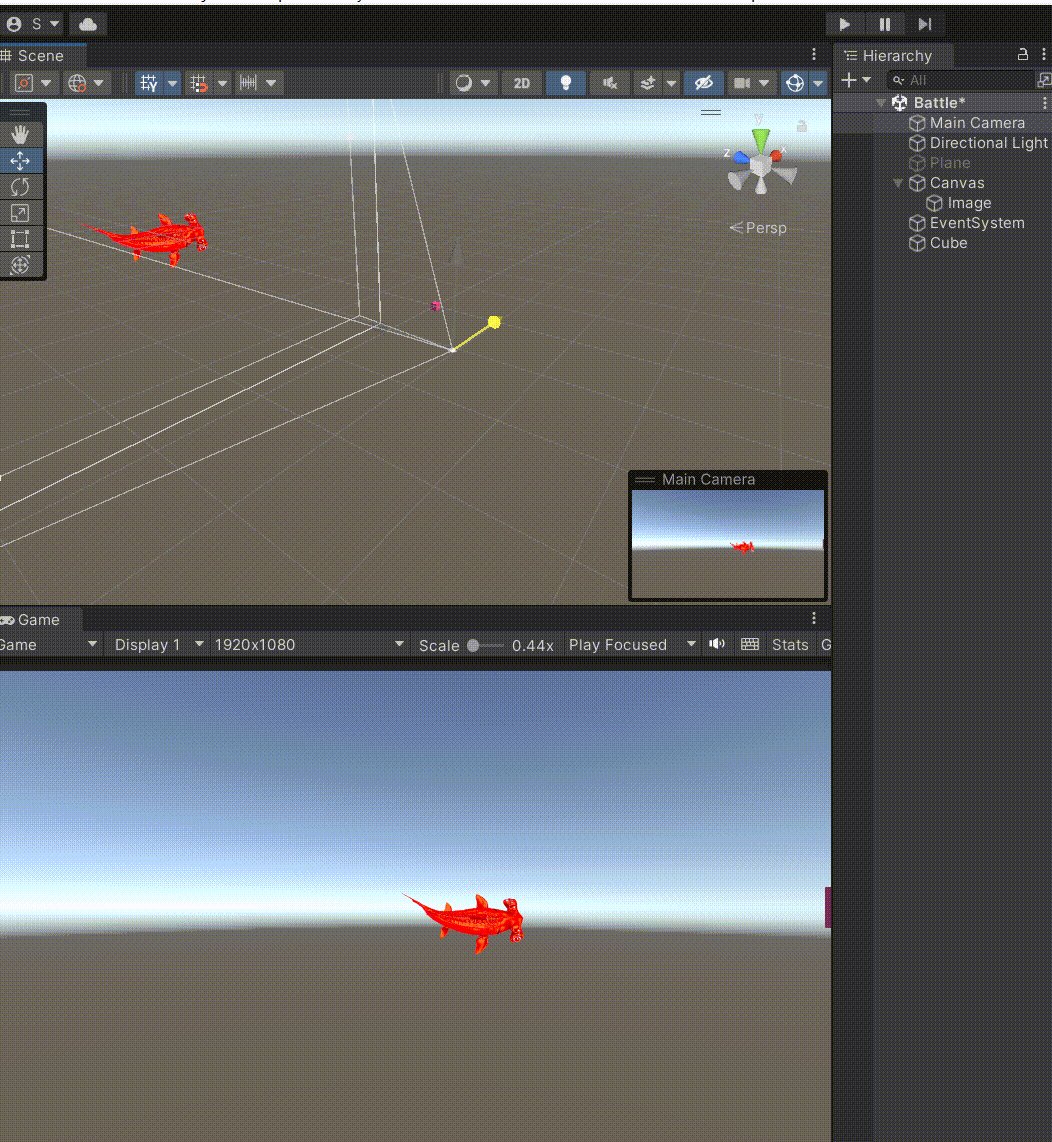
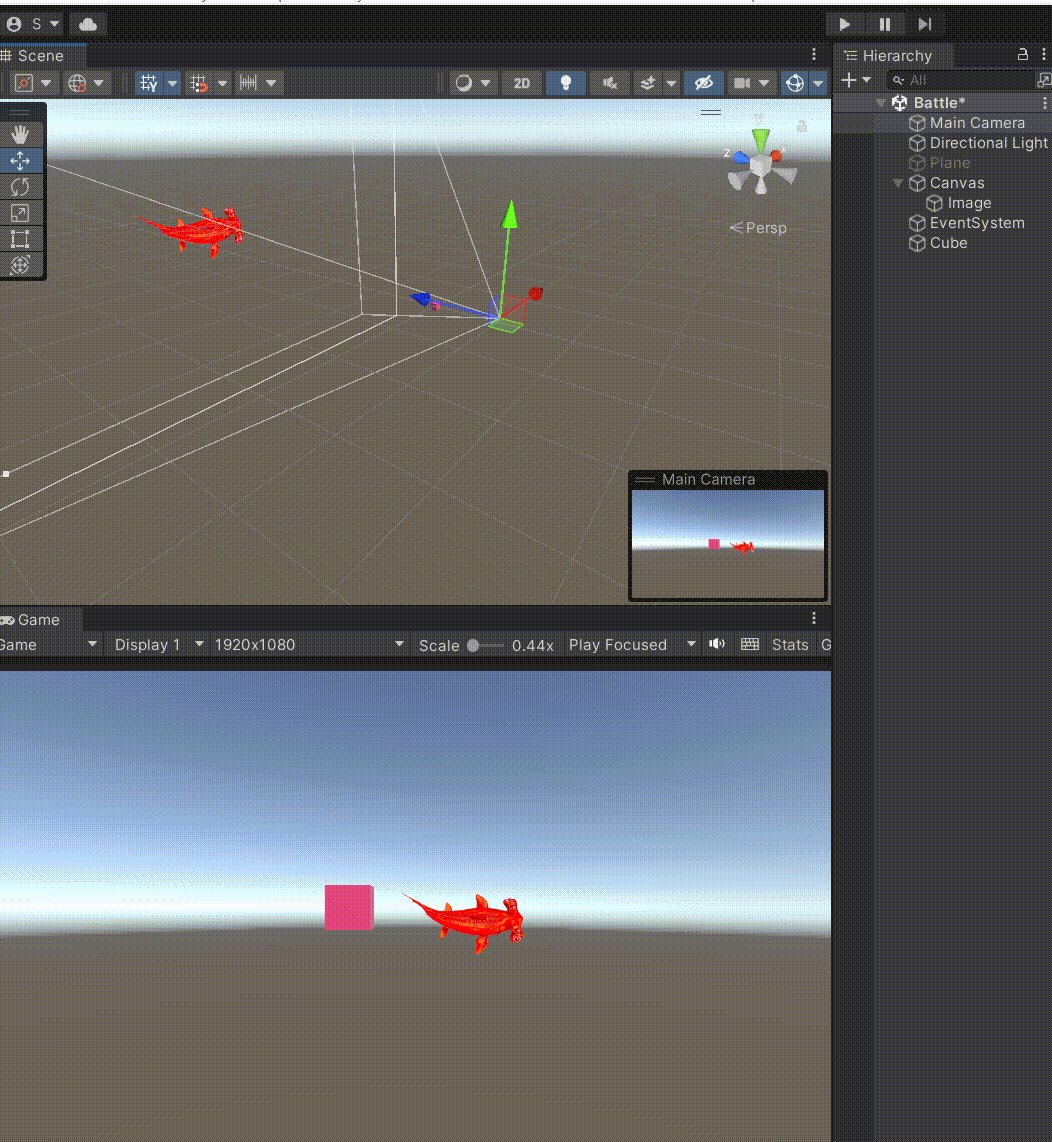
Screen Space - Camera:与Screen Space - Overlay相同的是,两种模式都是屏幕空间的渲染模式,不同的是,Screen Space - CameraUI 元素的位置虽不直接受到场景中其他物体的影响,但受到指定摄像机的视野和投影的影响。如果场景中的物体移动或旋转,UI 元素相对这些物体的相对位置可能会发生变化,但它们仍然相对于指定摄像机进行渲染,可以说相对相机是不变的,也就是说在屏幕中的位置是不变的,所以适用于3D游戏中的2D的UI。看一个效果: 未完待续...
未完待续...

的机器人路径规划(提供MATLAB代码))





)
![[SAP MM] 名词专业术语解释](http://pic.xiahunao.cn/[SAP MM] 名词专业术语解释)







)


