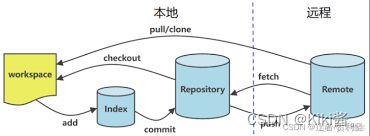
本地工作目录、暂存区、本地仓库和远程仓库

- workspace工作区:本地项目地址
- index/stage暂存区:
git add .将工作区内容加入到了暂存区 - repository本地仓库:在本地存储多个版本的文件,也称为版本库。其中有一个head指针指向最新放入仓库的文件版本,
git commit -m "描述你的提交"将暂存区的内容提交到本地仓库 - remote远程仓库:托管代码的服务器上保存的文件,
git push origin main将本地仓库的内容提交到远程仓库
在github上创建一个远程仓库
在github上选择“New repository”,填写以下信息:Repository name(仓库名称)、Description(描述)、Public or Private(公开或私有)、是否初始化仓库(创建 README 文件、添加 .gitignore 文件、选择许可证等),填写完信息后,点击绿色的 “Create repository” 按钮,就会创建你的远程仓库。
克隆一个已有远程仓库到本地+在此基础上做修改后再上传远程
- 可以通过点击仓库页面上的 “Code” 按钮获取仓库的 URL。
- 使用git并切换到你想要存储仓库的目录
- 如果是在已有仓库基础上进行修改,先clone远程仓库内容(无需执行git init命令),此时自动完成了本地和远程的状态同步,直接指定所需文件进行上传即可。
git clone <远程仓库链接> #默认 克隆master`git clone -b 分支名 <远程仓库链接> #直接克隆某分支`git clone <版本库的网址> <本地目录名> #克隆到本地的指定目录名,可以将目录名作为git clone命令的第二个参数
- 直接指定所需文件进行上传即可。
git add 文件
git commit -m 'new'
git push origin main
将本地项目提交到一个新的远程仓库
- 在github上创建一个新的远程仓库,新的远程仓库中可能会包括.readme文件
- 打开git,进入本地项目目录
- 初始化目录
git init,完成后会在文件夹内生成一个隐藏文件夹 /.git ,该文件记录了你在当前文件目录下所有有关git的操作。 - 与远程仓库建立连接,
git remote add origin <仓库链接>远程仓库链接 - 修改分支名以对应
git branch -M main - 同步本地和远程状态,比如将远程的readme文件同步到本地
git pull origin main - 添加当前目录下所有文件到 Git 的暂存区
git add .或添加某一文件到Git 的暂存区git add xxx.py - 提交到本地仓库并做标注
git commit -m "描述你的提交" - 提交到远程
git push origin main(如果是第一次推送到远程仓库,可能会要求你提供 GitHub 账号的用户名和密码或个人访问令牌(Personal Access Token)作为身份验证)
查看本地仓库状态
# 随时查看当前仓库的状态
git status
# git 命令时带上目录,比如git status ./build 只查看build目录下的代码状态
git status ./build
# 查看进程
git --all
克隆git clone
# 从远程主机克隆一个版本库,默认克隆mastergit clone <版本库的网址># 直接克隆某分支git clone -b <分支名> <版本库的网址>
# 该命令会在本地主机生成一个目录,与远程主机的版本库同名。如果要指定不同的目录名,可以将目录名作为git clone命令的第二个参数。
git clone <版本库的网址> <本地目录名>
# git clone支持多种协议,除了HTTP(s)以外,还支持SSH、Git、本地文件协议等,
git clone http[s]://example.com/path/to/repo.git/
git clone ssh://example.com/path/to/repo![[医学分割大模型系列] (1) SAM 分割大模型解析](http://pic.xiahunao.cn/[医学分割大模型系列] (1) SAM 分割大模型解析)
绘制,反色、高斯模糊及凹凸贴图等处理的高速算法与源程序)

职业技术认证-第九期开班啦丨IDCF)






)








