简介
用idea和eclipse都可以,数据库是mysql,这是一个Java和mysql做的web系统,用于期末课设作业
cout<<"如果需要的小伙伴可以http://www.codeying.top";
可定做课设
线上招聘平台整合了各种就业指导资源,通过了多种表现形式展现给求职者,实现了从择业到就业的全过程,线上招聘平台主要由前端、后端、数据库三个部分组成。随着人才流动的正常化以及大专院校毕业生就业人数的增长,人才市场的业务越来越红火。人才市场管理系统实现对人才市场业务的规范化管理。
(1)系统主要管理如下信息:
用人单位:编号、名称、联系人、电话、招聘人数、学历要求、职称要求。
求职人员:身份证号、姓名、地址、电话、学历、职称等。
(2)系统需完成的功能:
每个招聘单位可以招聘多名求职人员,每个求职人员只能与一家单位签约;每位求职人员可以给多个单位投递简历,但只能被一家录用。系统应能登记招聘单位和求职人员信息,记录求职人员投递简历情况,登记求职人员签约情况,并能够进行各种需要的查询、统计功能。
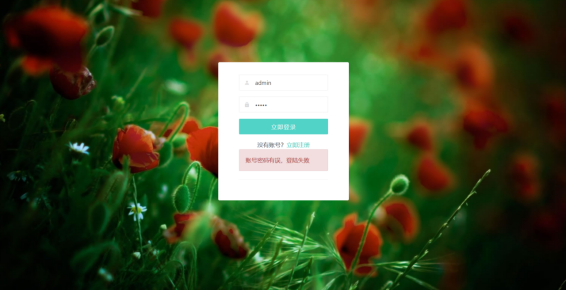
功能截图
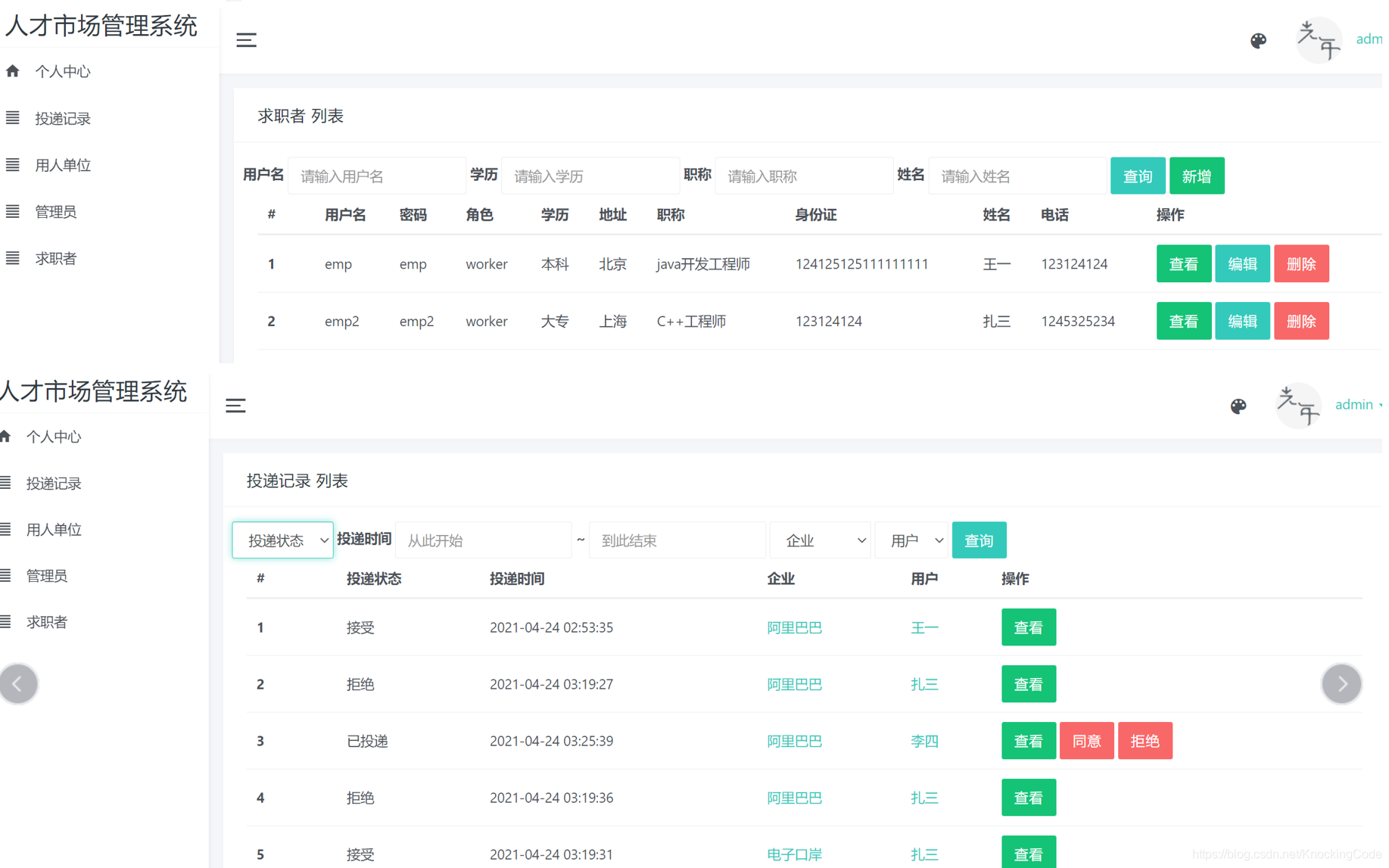
管理员管理

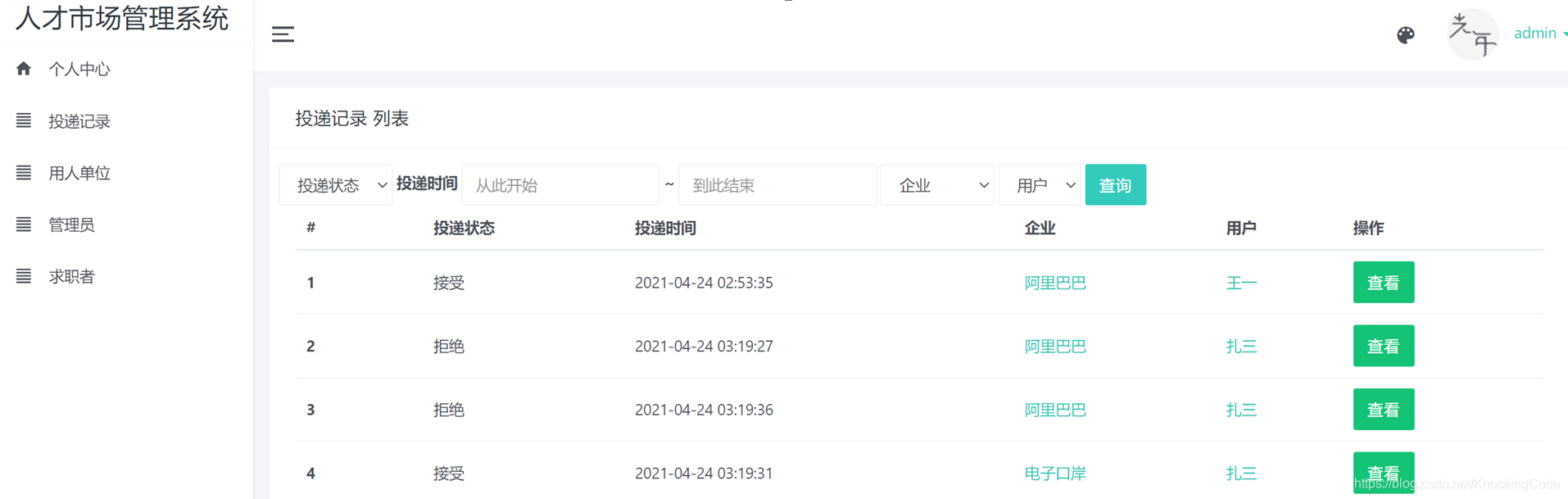
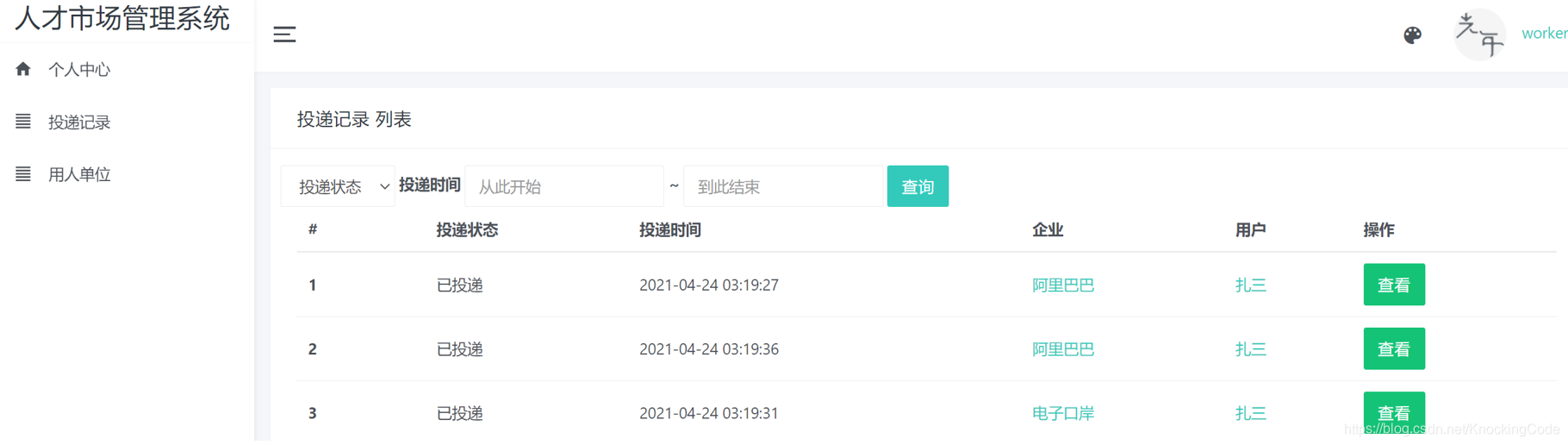
求职者投递

求职者查看单位信息

管理员管理

需求分析
随着人们对于招聘的需求不断增强,招聘市场也呈现出快速的增长趋势,尤其是在线招聘平台。在线招聘平台在招聘过程中,能够提升效率,降低成本,满足招聘需求,深受用人单位和求职者的欢迎。近年来,随着网络普及和信息技术的不断发展,在线招聘平台市场规模逐年扩大,而这其中又以互联网食品饮料行业、物流行业、金融行业、互联网教育行业招聘需求量最大。
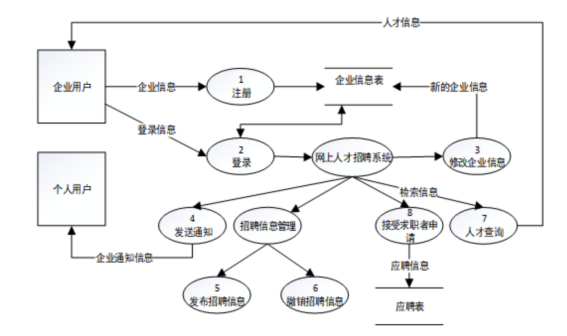
数据流图
用人单位企业用户在使用本系统时,同样也会先经过注册、登录等标准步骤。在成功登录后,用人单位企业用户会进入到与个人用户不同的主界面。企业用户可以在其主界面上浏览投递了本公司的人才库信息、检索出自己想要的人才信息、管理自己的招聘信息。也可在求职者应聘之后,选择是否同意他的请求。在企业用户进行完一系列操作后,同样可以安全退出系统。

关系模型
管理员(主键,用户名,密码,创建时间,姓名,电话,性别)
用人单位(主键,用户名,密码,单位名,电话,地址,学历要求,编号,招聘人数,职位要求)
求职者(主键,用户名,密码,名称,性别,电话,身份证,专业,学历,地址,职称)
简历投递(主键,求职者,公司,投递时间,状态)
每个招聘单位可以招聘多名求职人员,每个求职人员只能与一家单位签约;每位求职人员可以给多个单位投递简历,但只能被一家录用。系统应能登记招聘单位和求职人员信息,记录求职人员投递简历情况,登记求职人员签约情况,并能够进行各种需要的查询、统计功能。
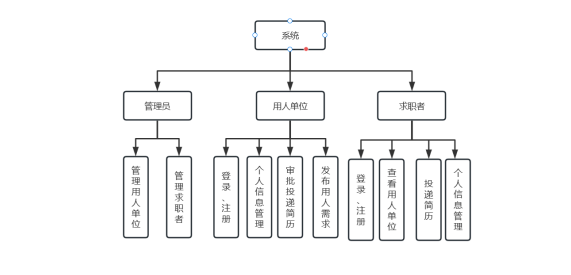
功能模块
主要分为以下三个模块:
管理员:登录,管理用人单位、管理求职者
用人单位:登录、注册,发布用人需求,审批投递简历
求职者:登录、注册,查看用人单位,投递简历

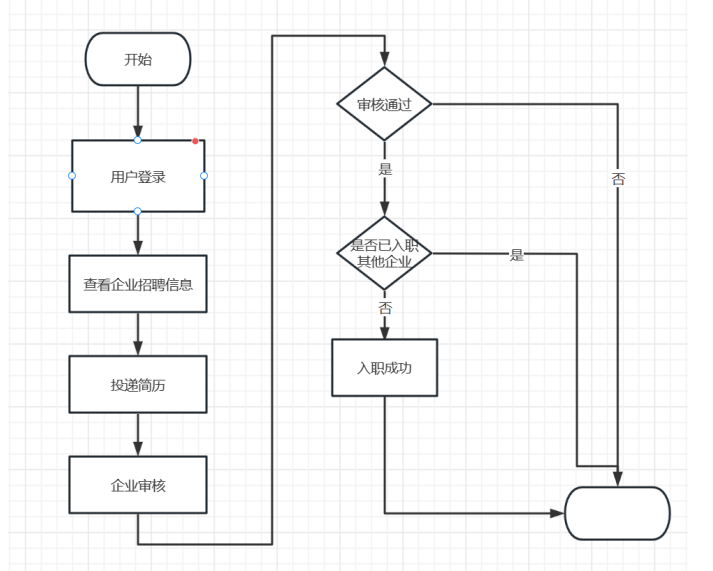
流程图

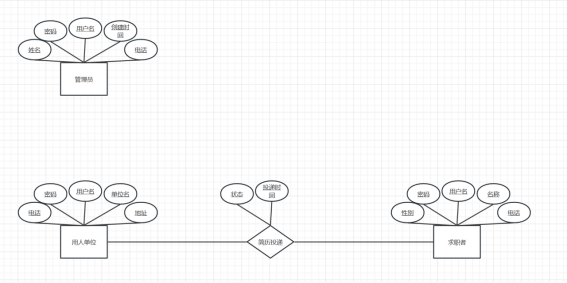
ER图

数据字典

系统架构
本系统使用经典三层架构,三层架构(3-tier architecture)通常意义上的三层架构就是将整个业务应用划分为:界面层(User Interface layer)、业务逻辑层(Business Logic Layer)、数据访问层(Data access layer)。
区分层次的目的即为了“高内聚低耦合”的思想。在软件体系架构设计中,分层式结构是最常见,也是最重要的一种结构。微软推荐的分层式结构一般分为三层,从下至上分别为:数据访问层、业务逻辑层(又或称为领域层)、表示层。
UI(表现层):主要是指与用户交互的界面。用于接收用户输入的数据和显示处理后用户需要的数据。
BLL:(业务逻辑层):UI层和DAL层之间的桥梁。实现业务逻辑。业务逻辑具体包含:验证、计算、业务规则等等。
DAL:(数据访问层):与数据库打交道。主要实现对数据的增、删、改、查。将存储在数据库中的数据提交给业务层,同时将业务层处理的数据保存到数据库。(当然这些操作都是基于UI层的。用户的需求反映给界面(UI),UI反映给BLL,BLL反映给DAL,DAL进行数据的操作,操作后再一一返回,直到将用户所需数据反馈给用户)
其中,UI层对应jsp页面,BLL层对应Servlet,连接DAL和UI层,DAL就是Dao(数据访问对象),Dao负责和数据的获取和封装。
运行环境
操作系统:WindowsXP以上版本。
Web服务器软件:Tomcat7以上版本。
JDK版本:JDK1.8及其以上
浏览器:IE、Google、FireFox、360。
部分代码
用户登录 用户登录是系统的基本功能之一,本系统采用Session技术实现用户登录认证。用户输入用户名和密码后,控制器会将用户信息与数据库中的用户信息进行验证,如果验证成功,则将用户信息存入Session中,用户的所有操作都需要通过Session来验证。
*** 用于登陆的Servlet*/
@WebServlet("/login")
public class LoginServlet extends HttpServlet {//查询数据mapperprivate AdminDao adminDao = AdminDao.me();private WorkerDao userDao = WorkerDao .me();public void doPost(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException {//设置编码,否则从前端获取参数乱码req.setCharacterEncoding("utf-8");if(!usertype.equals("user")){String captchaOrigin = (String) req.getSession().getAttribute("captcha");String captchaCode = req.getParameter("captcha");if(captchaCode == null || !captchaCode.equalsIgnoreCase(captchaOrigin)){req.setAttribute("message","验证码错误!");req.getRequestDispatcher("/login.jsp").forward(req,resp);return;}}}//登录开始LoginUser loginUser;String username = req.getParameter("username");String password = req.getParameter("password");if(usertype.equals("user")) {loginUser = userDao .login(username,password);if (loginUser != null) {req.getSession().setAttribute("u", loginUser);resp.sendRedirect(req.getContextPath() + "/index");return;}//登陆失败,就重新登陆req.setAttribute("message","账号密码有误,登陆失败");req.getRequestDispatcher("/mall/login.jsp").forward(req,resp);}............//登陆失败,就重新登陆req.setAttribute("message","账号密码有误,登陆失败");req.getRequestDispatcher("/login.jsp").forward(req,resp);}
}

在完成整个系统的测试之后,我对此有一些总结。把开始的代码写得越好,它出现的错误也就越少,你也就越能相信所做过的测试是彻底的。系统化测试以一种有序方式设法探测潜在的麻烦位置。同样,毛病最可能出现在边界,这可以通过手工的或者程序的方式检查。自动进行测试是最理想的,用得越多越好,因为机器不会犯错误、不会疲劳、不会用臆想某此实际无法工作的东西能行来欺骗自己。回归测试检查一个程序是否能产生与它们过去相同的输出。在做了小改变之后就测试是一种好技术, 能帮助我们将出现问题的范围局部化,因为新问题一般就出现在新代码里面。写代码之前设计的越严谨,实现起来就越简单,若需求分析、系统框架不好好花时间去设计一下,等到实现的时候发现代码耦合严重或者功能难以联合,再来修改就有很大的麻烦。
再者就是一个人人皆知很重要但很容易被忽视的,编写规范!包括命名规范和继承抽象规范,如果按照当时自己的想法去走捷径完成功能,可能会降低代码的可读性!之后回过头来测试系统功能会给测试人员带来阅读代码上的麻烦。
经过测试,我发现毛病发生最多的地方就是边界测试上,在今后的工作中,牢记自己完成一个功能时对其进行简单边界测试,减少代码BUG。
需要代码可以:http://www.codeying.top





)
函数详解,PHP判断是否为数组)
)








 解读:微服务与容器编排的未来)

应用实例01——运行和分析模拟)
