360企业安全浏览器兼容模式显示异常 ,现象测试环境频发 ,本地连测试无法复现,线上反馈问题。
出现问题的电脑为windows且使用360企业安全浏览器打开兼容模式可复现

复现过程:
不直接点击超链接跳转页面 ,登录后直接通过出问题的页面的全链接访问成功复现问题。
解决方案和过程
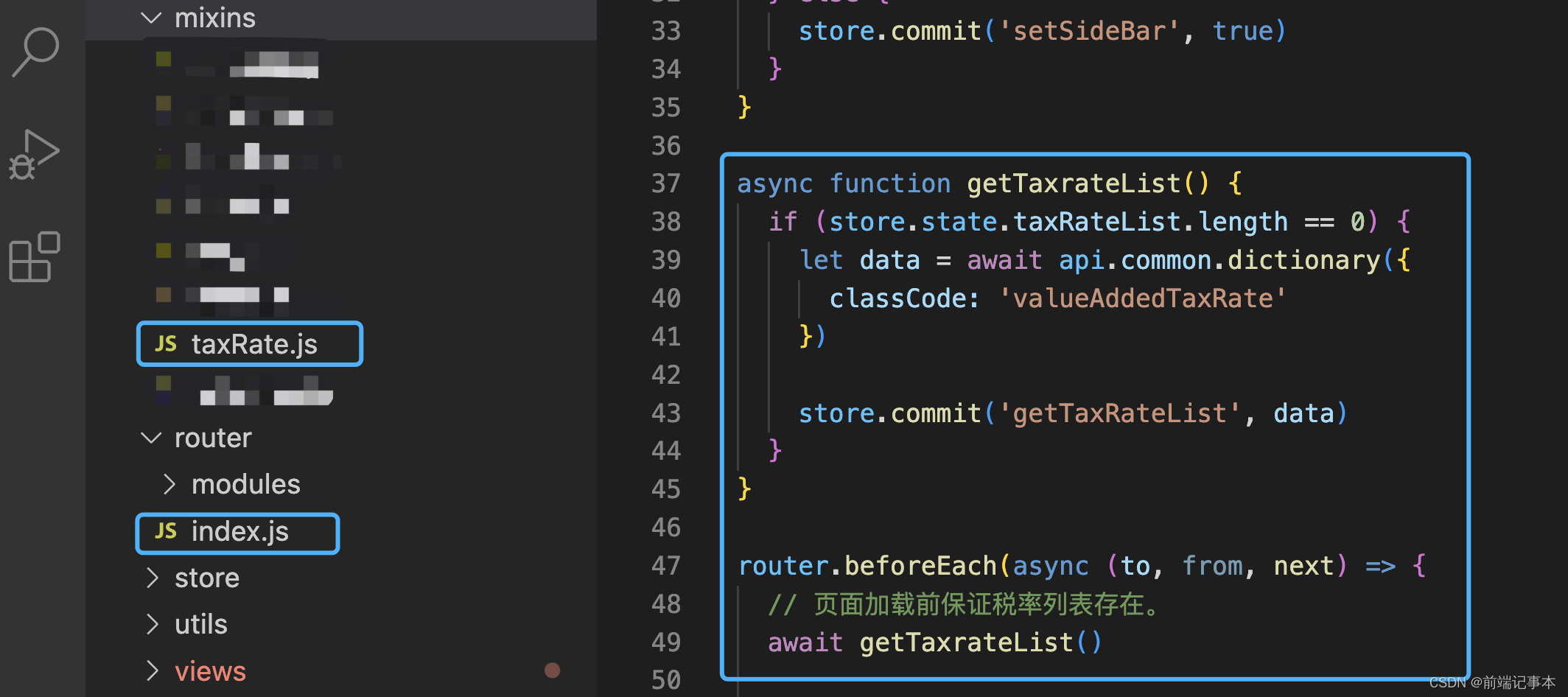
通过控制台打印出localStorage里的内容看所取得数据是否存在 ,在看使用的方法是否兼容不同浏览器 ,可能部分数组的方法不兼容导致, 因为我这个是取的vueX里的内容 要先看能否打印出来,多次尝试后发现税率列表没有取到。所以要在页面加载前保证税率列表存在。

<el-table-columnprop="taxRate"label="税率"width="60"align="right"><template slot-scope="scope">//vue的mixins混入功能<span> {{ getTaxRateName(scope.row.taxRate) }} </span></template></el-table-column>
相关知识点
mixins使用一、局部混入:
1)、混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
2)、选项合并
当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。
比如,数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
①:新建minxins.js文件
import { mapState } from 'vuex'
export default {data() {return {// taxRateList: []}},computed: {...mapState(['taxRateList'])},mounted() {},methods: {/*** 获取 税率字典list* @returns {Promise<void>}*/// async getTaxrateList() {// let list = await this.$api.common.***({// classCode: 'taxRate'// })// this.$set(this, 'taxRateList', list)// },/*** 通过税率code 返回相应名称* @param code* @returns {*}*/getTaxRateName(code) {if (this.taxRateList.length) {let rate = this.taxRateList.find(t => t.codeCode == code)if (rate) {return rate.codeName}return ''}},/*** 返回税率名称,过滤掉百分号* @param code* @returns {*}*/getTaxRate(code) {let name = this.getTaxRateName(code)if (name && name.endsWith('%')) {return name.slice(0, -1)}return ''}}
}

import mixins from '@/mixins'Vue.mixin(mixins)
Vue.use(VueCookies)
new Vue({router,store,render: h => h(App)
}).$mount('#app')这么贴心不给个关注吗~~
兼谈对象模型 笔记)


)




)





)
)
)


