引言
在这篇博客文章中,我们将深入探讨Node.js中的错误处理和日志记录的最佳实践。我们会了解如何在Node.js应用程序中有效地捕获和处理错误,并利用日志库如morgan来记录应用程序的活动和错误信息。
第1部分:Node.js中的错误处理
同步代码中的错误处理
在Node.js的同步代码中,我们通常使用try...catch语句来捕获错误。
// 同步代码错误处理示例
try {// 尝试执行可能会抛出错误的代码let result = someSynchronousOperation();console.log('Operation successful:', result);
} catch (error) {// 处理错误console.error('An error occurred:', error);
}
异步代码中的错误处理
异步代码的错误处理稍微复杂一些,因为错误可能在回调函数中发生。
// 异步代码错误处理示例
fs.readFile('/path/to/file', (err, data) => {if (err) {// 处理错误console.error('Error reading file:', err);} else {// 正常处理数据console.log('File content:', data);}
});
Promise中的错误处理
当使用Promise时,我们可以利用.catch()方法来捕获错误。
// Promise中的错误处理示例
someAsyncOperation().then(result => {console.log('Operation successful:', result);}).catch(error => {// 处理错误console.error('An error occurred:', error);});
Express中的错误处理
在Express框架中,错误处理通常通过中间件来实现。
// Express中的错误处理示例
const express = require('express');
const app = express();// 中间件来捕获同步代码中的错误
app.use((req, res, next) => {throw new Error('Something went wrong!');next(); // 这行代码不会执行
});// 错误处理中间件
app.use((err, req, res, next) => {console.error('Error:', err);res.status(500).send('Internal Server Error');
});app.listen(3000, () => {console.log('Server is running on port 3000');
});
第2部分:日志记录
为什么需要日志记录
日志记录是应用程序监控和故障排除的关键组成部分。它可以帮助开发者了解应用程序的运行状态和诊断问题。
使用console进行简单日志记录
对于简单的应用程序,使用console.log()和console.error()可能就足够了。
// 使用console记录日志
console.log('This is an informational message');
console.error('This is an error message');
使用morgan进行HTTP请求日志记录
对于Web应用程序,我们通常希望记录HTTP请求。Morgan是一个流行的日志中间件,可以很容易地集成到Express应用程序中。
// 使用morgan记录HTTP请求
const express = require('express');
const morgan = require('morgan');const app = express();
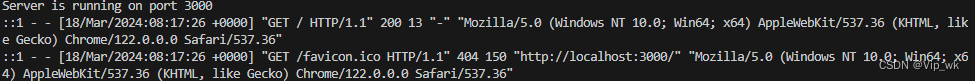
app.use(morgan('combined')); // 'combined'是预定义的日志格式app.get('/', (req, res) => {res.send('Hello, World!');
});app.listen(3000, () => {console.log('Server is running on port 3000');
});

Morgan预定义的格式化选项
1. combined
combined格式提供了Apache服务器日志的标准组合格式,包括许多有用的信息,适合用于生产环境。
它包含以下信息:
- 客户端地址 (
remote-addr) - 认证用户 (
remote-user) - 时间戳 (
[date]) - 请求行 (“
method url HTTP/version”) - HTTP状态码 (
status) - 响应内容的长度 (
content-length) - 引用页 (“
referrer”) - 用户代理 (“
user-agent”)
2. common
common格式类似于combined,但它不包括引用页(“referrer”)和用户代理(“user-agent”)。
它包含以下信息:
- 客户端地址 (
remote-addr) - 认证用户 (
remote-user) - 时间戳 (
[date]) - 请求行 (“
method url HTTP/version”) - HTTP状态码 (
status) - 响应内容的长度 (
content-length)
3. dev
dev格式主要用于开发环境,因为它的输出是彩色的,便于区分不同的HTTP状态码。
它包含以下信息:
- 请求方法和URL (`method url)
- HTTP状态码 (
status),如果是4xx或5xx则以红色显示 - 响应时间 (
response-time)
…
自定义日志记录
在复杂的应用程序中,您可能需要更高级的日志记录解决方案,如Winston或Bunyan。
// 使用Winston进行自定义日志记录
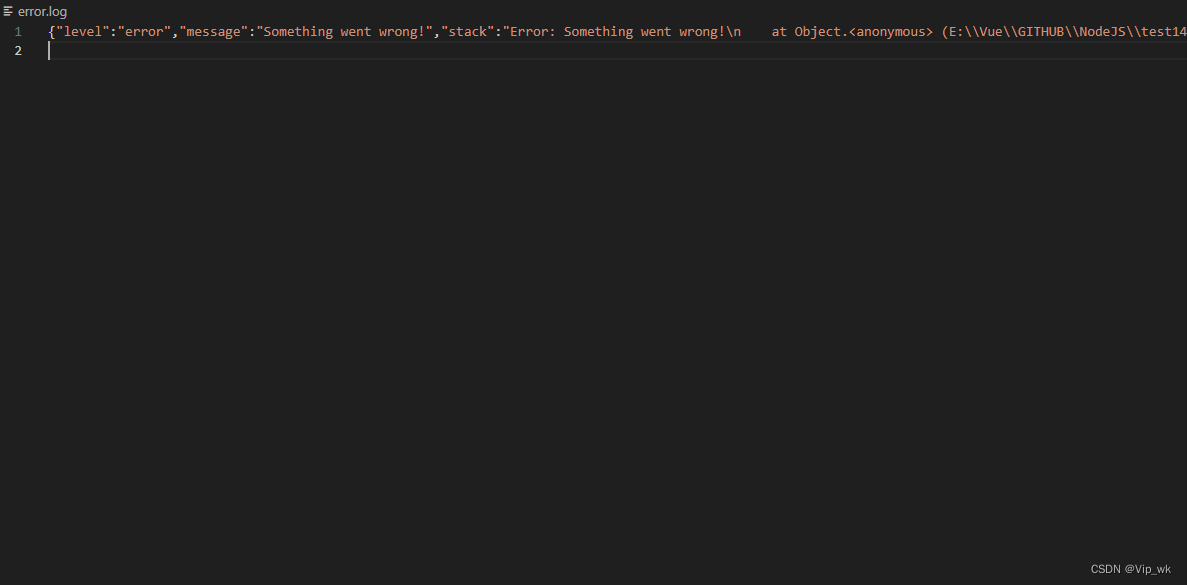
const winston = require('winston');const logger = winston.createLogger({level: 'info',format: winston.format.json(),transports: [new winston.transports.File({ filename: 'error.log', level: 'error' }),new winston.transports.File({ filename: 'combined.log' })]
});logger.info('This is an informational message');
logger.error('This is an error message');
将会在根目录生成log文件:

第3部分:结合错误处理与日志记录
结构化错误信息
为了更有效地记录错误,我们可以创建一个结构化的错误对象。
// 结构化错误信息
class AppError extends Error {constructor(message, status) {super(message);this.status = status;this.isOperational = true; // 标记为可预见的操作错误}
}
将错误信息记录到日志中
我们可以将错误对象与日志系统结合起来,以便更详细地记录错误信息。
// 将错误信息记录到日志中
function handleError(err) {logger.error({ message: err.message, stack: err.stack, status: err.status });
}// 在应用程序中使用
try {// 产生错误throw new AppError('Something went wrong!', 500);
} catch (err) {handleError(err);
}

测试用例:
const fs = require('fs');
const winston = require('winston');// 配置日志记录器
const logger = winston.createLogger({level: 'error',format: winston.format.json(),transports: [new winston.transports.File({ filename: 'error.log' })]
});// 错误记录示例
function readFileAndLog(path) {fs.readFile(path, (err, data) => {if (err) {// 记录错误到日志logger.error('Error reading file', { path: path, error: err });// 进一步的错误处理...} else {// 处理文件内容...}});
}
第四部分:错误通知(警报)、错误恢复策略
错误通知
对于某些关键错误,仅仅记录到日志可能不够,还需要实时通知到开发者或运维团队。这可以通过邮件、短信、即时消息等方式实现。
const nodemailer = require('nodemailer');// 配置邮件发送器
const transporter = nodemailer.createTransport({service: 'gmail',auth: {user: 'your-email@gmail.com',pass: 'your-password'}
});// 错误通知示例
function notifyError(error) {const mailOptions = {from: 'your-email@gmail.com',to: 'dev-team-email@example.com',subject: 'Application Error Alert',text: `An error has occurred: ${error.message}`};transporter.sendMail(mailOptions, function(err, info) {if (err) {console.error('Error sending email:', err);} else {console.log('Error notification sent:', info.response);}});
}
错误恢复策略
错误恢复策略是指当错误发生时,如何保证系统能够继续运行或尽快恢复到正常状态。这可能包括重试失败的操作、切换到备份服务、释放资源等。
// 错误恢复策略示例
function operationWithRetry(operation, maxAttempts) {let attempts = 0;function attempt() {operation((err, result) => {if (err) {attempts++;if (attempts < maxAttempts) {console.log(`Attempt ${attempts}: retrying operation`);attempt(); // 重试操作} else {console.error('Operation failed after retries:', err);// 进行其他恢复操作...}} else {// 操作成功}});}attempt();
}
测试用例
编写测试用例时,应当模拟不同的错误场景,并验证错误处理流程是否按预期工作。
const assert = require('assert');// 测试错误记录
readFileAndLog('/non/existent/file');
// 确认错误.log文件中记录了错误信息// 测试错误通知
notifyError(new Error('Test Error'));
// 确认开发团队收到了错误通知邮件// 测试错误恢复策略
let operationCalled = 0;
const mockOperation = (callback) => {operationCalled++;if (operationCalled < 3) {callback(new Error('Operation failed'));} else {callback(null, 'Success');}
};operationWithRetry(mockOperation, 5);
assert.strictEqual(operationCalled, 3, 'Operation should succeed on the third attempt');
assert.strictEqual 是 Node.js assert 模块提供的一个方法,用来测试两个值是否严格相等。这里的“严格相等”指的是它们的类型和值都必须完全匹配,这与 JavaScript 中的===运算符相同。
在这个例子中,如果 operationCalled不等于 3,那么 assert.strictEqual 会抛出一个错误,并显示提供的错误信息(‘Operation should succeed on the third attempt’)
总结
在Node.js应用程序中,正确地处理错误和记录日志是至关重要的。它不仅有助于开发和调试过程,也是生产环境中保证应用稳定性和可维护性的关键。通过本文的介绍,您应该能够在您的Node.js应用程序中实现高效的错误处理和日志记录策略。
参考资料
Node.js官方文档
Express官方文档
Morgan npm页面
Winston npm页面




)



和 Layer Normalization(层归一化))


】方法的使用)







