vue前端解析jwt
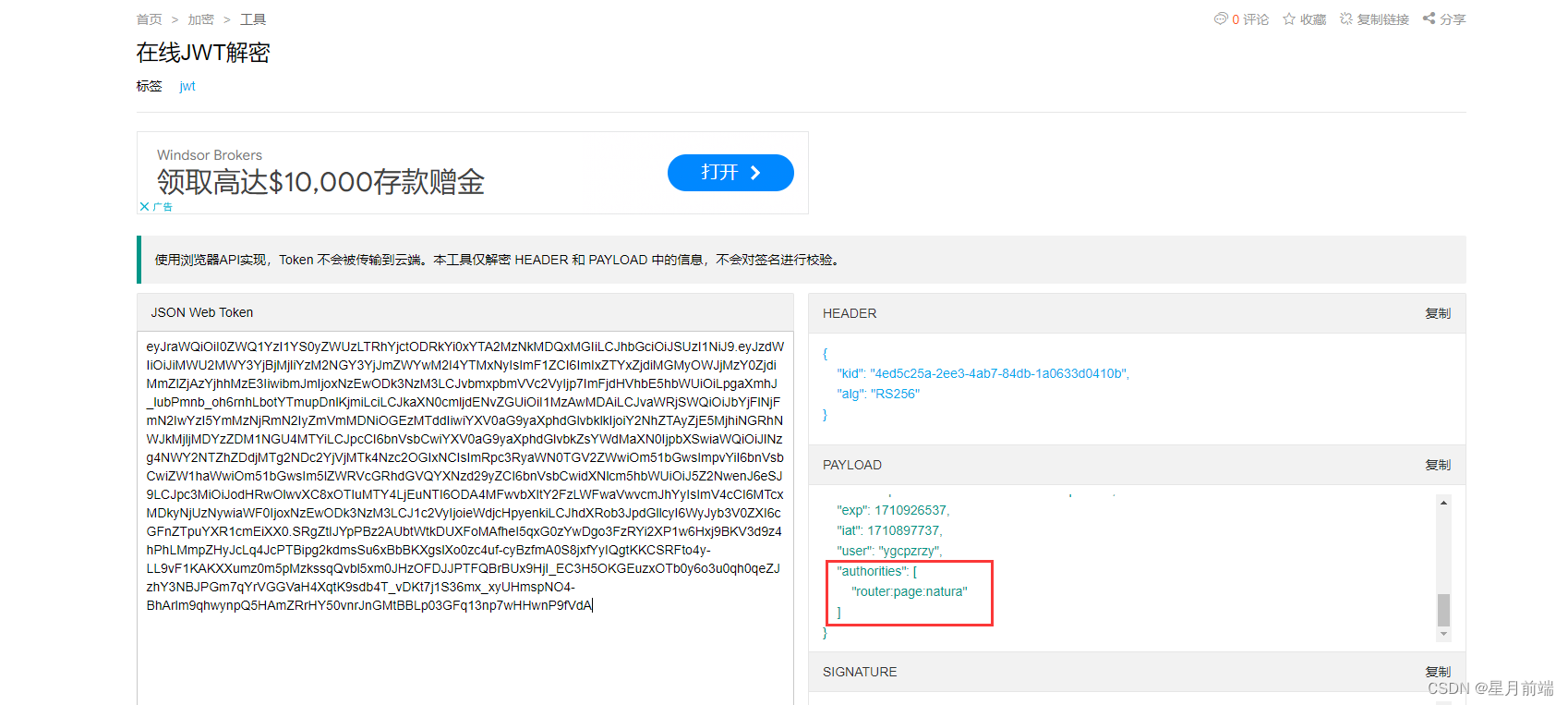
我们可以用在线解析看解析的结果:https://www.lddgo.net/encrypt/jwt-decrypt
但是如果在前端需要解析token,拿到其中的权限信息,可以这样解决。
在线的:

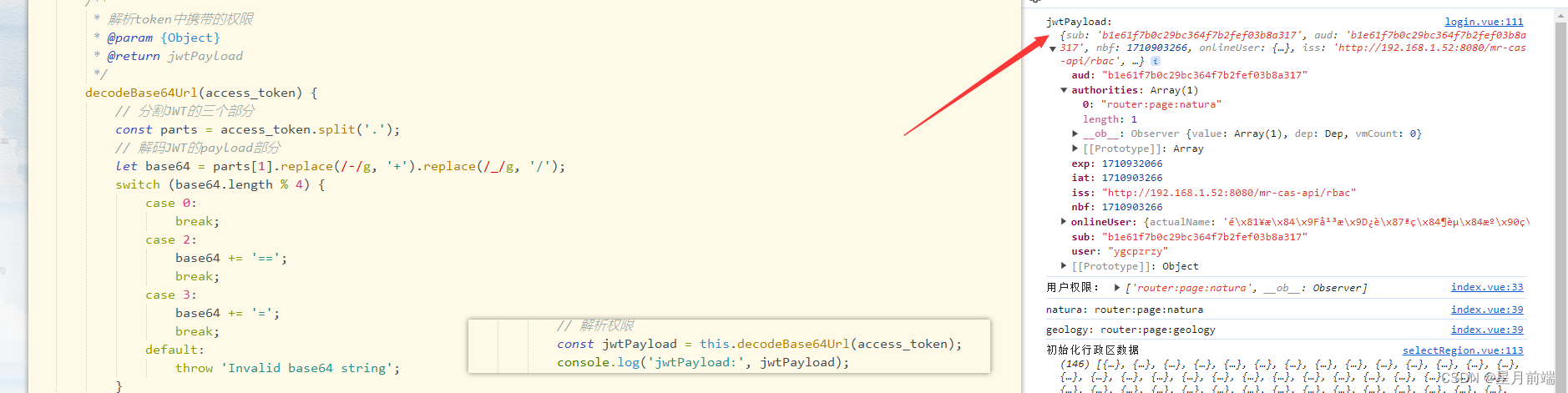
完美解决:

代码:
function parseJwt(token) {// 分割JWT的三个部分const parts = token.split('.');// 解码JWT的payload部分const payload = decodeBase64Url(parts[1]);// 将解码后的payload转换为对象return JSON.parse(payload);
}function decodeBase64Url(input) {let base64 = input.replace(/-/g, '+').replace(/_/g, '/');switch (base64.length % 4) {case 0:break;case 2:base64 += '==';break;case 3:base64 += '=';break;default:throw 'Invalid base64 string';}return decodeURIComponent(atob(base64));
}// 假设你有一个JWT
let jwt = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ';// 解析JWT
let jwtPayload = parseJwt(jwt);// 使用解析后的payload
console.log(jwtPayload.iss); // 输出: jwt的签发者
console.log(jwtPayload.iat); // 输出: jwt的签发时间

)

)
---从左往右尝试模型的误区)


)
)



)

结构体中只用指针来存储字符串)




