一、. 圆角
border-radius:;
可以取1-4个值(规则同margin)
可以取px和%
一般用像素,画圆的时候用百分比:border-radius:50%;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 800px;height: 200px;background-color: pink;/* 设置圆角 可以取值px和% *//* border-radius:10px 20px 30px 50px; *//* border-radius: 10%; */border-radius: 100px;}.box1{width: 200px;height: 200px;background-color: plum;/* border-radius: 100px ; */border-radius: 50% ;}</style>
</head>
<body><div class="box"></div><div class="box1"></div>
</body>
</html>
二、 盒阴影
box-shadow:水平方向偏移位置 垂直方向偏移位置 模糊度 阴影大小 颜色 位置;
水平方向偏移位置 必须 可取正负
垂直方向偏移位置 必须 可取正负
模糊度 可选 正值
阴影大小 可选 正负
颜色 可选
位置 可选 outset(外阴影,默认)|inset(内阴影)
例子:
box-shadow:0 15px 30px rgba(0,0,0,.1);(最常见)
box-shadow:0 0 30px #ccc inset;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 303px;height: 375px;background-color: red;margin: 50px;}.box:hover{/* 第一个值:水平方向偏移的位置,可以取正负第二个值:垂直方向偏移的位置,可以取正负第三个值:模糊度,取值越大,模糊越明显,不可以取负值第四个值:阴影的大小,可以取正负阴影的颜色:可选阴影的位置:可选,默认outset:外阴影 取值inset:内阴影*//* box-shadow: green 10px 10px 30px 10px inset; *//* box-shadow: 0 15px 30px gold; */box-shadow: 0 0 30px inset;}</style>
</head>
<body><div class="box"></div>
</body>
</html>
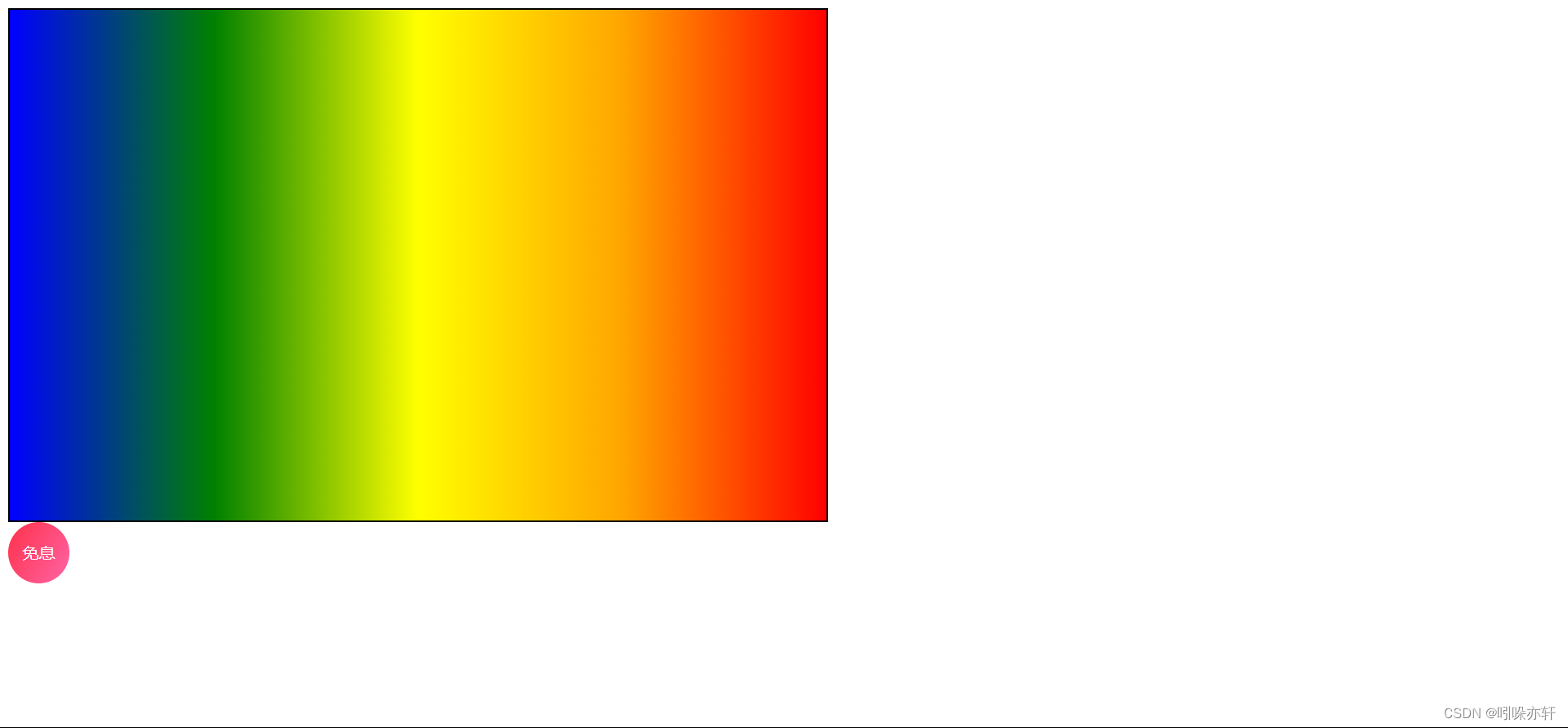
三、 背景渐变
3.1 线性渐变
background-image:linear-gradient(渐变的方向,颜色1,颜色2,...);
渐变的方向可以省略,默认从上往下渐变
可以取值to right,to left, top top,to right top,to left bottom
可以取值弧度(deg)
例子:background-image: linear-gradient(120deg,#ff3149,#ff64a6);
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 800px;height: 500px;border: 2px solid #000;/* 背景渐变 *//* background-image: linear-gradient(to right top,red,orange,yellow,green,blue); */background: linear-gradient(-90deg,red,orange,yellow,green,blue);}.box1{width: 60px;height: 60px;background-image: linear-gradient(120deg,#ff3149,#ff64a6);border-radius: 50%;color: #fff;text-align: center;line-height: 60px;}</style>
</head>
<body><div class="box"></div><div class="box1">免息</div>
</body>
</html>
3.2 径向渐变 扇形渐变 射线渐变(基本用不上)
有浏览器兼容性问题
background-image:radial-gradient(中心点,形状(circle),颜色1,颜色2,...);
四、 选择器
4.1 基础选择器
全局选择器
元素选择器
类选择器
ID选择器
4.2 关系选择器
子代选择器
后代选择器
相邻兄弟选择器
通用兄弟选择器
4.3 伪类选择器
:link
:visited
:hover
:active
C3新增
:first-child 第一个子元素是...
:last-child
:nth-child()
:first-of-type 第一个...元素
:last-of-type
:nth-of-type()
:focus 获取焦点
4.4 伪对象选择器 伪元素选择器 (掌握)
1)在元素内部最前面插入内容(相当于第一个子元素)
::before{content:"";}:before或者::before都可以,推荐写::before
2)在元素内部最后面插入内容(相当于最后一个子元素)
::after{content:"";}3)应用
①插入文字(了解)
.box::before{content: "前面";}.box:after{content: "后面";}②插入图片(了解)
.box::before{content: url("./images/1.gif");}.box::after{content: url("./images/1.gif");}③自定义插入的内容(掌握)
.box::before{/* 自定义插入的内容content内容为空 *//* 默认插入的内容不是块级元素,设置宽高不生效 */display: block;content: "";width: 100px;height: 2px;background-color: red;}.box::after{display: block;content: "";width: 2px;height: 100px;background-color: green;}4.5 属性选择器(了解)
利用html的属性
[属性] 有此属性的所有元素
[属性=属性值] 此属性=属性值的所有元素
元素[属性=属性值] 此属性=属性值的指定元素
元素[属性^=值] html属性值以值开头
元素[属性$=值] html属性值以值结尾
元素[属性*=值] html属性值包含指定的值
(没学明白,不常用,算辽)
五、 转换 变型
5.1 作用
使元素在位置、形状、大小上发生改变
5.2 属性
transform:translate(0,0) rotate(0deg) scale(1) skew(0deg,0deg);
位移 旋转 缩放 倾斜
5.3 位移
transform:translate(x,y);
取值px、%(相对于元素自身的宽高)
取正值,元素往右下移动;取负值,元素往左上移动
当只取一个值,表示水平方向位移的距离
当取两个值,表示水平和垂直方向位移的距离
transform:translateX();transform:translateY();transform:translate3D(x,y,z);5.4 旋转 单位deg(弧度)
transform:rotate();
2D旋转只取一个值
当取正值,顺时针旋转
当取负值,逆时针旋转
5.5 缩放
取值为数值 默认为1,取值<1,缩小,取值>1:放大
transform:scale(x,y);
当只取一个值表示等比例缩放
当取两个值,表示水平和垂直方向缩放
transform:scaleX();transform:scaleY();transform:scale3D(x,y,z);5.6 倾斜 单位为deg(弧度)
transform:skew(x,y)
当只取一个值,表示水平方向倾斜的弧度
当取两个值,表示水平和垂直方向倾斜的弧度
transform:skewX();transform:skewY();六、过渡
6.1 作用
使元素从一种样式逐渐变为另外一种样式
6.2 属性
1)过渡的属性 可选
transition-property:属性1,属性2,...;
简写all(所有的)
可以过渡的属性:
①阴影 box-shadow
②转换 transform
③取值为数值 width、height、top、left、margin等
④取值为颜色 color、background-color、border-color等
2)过渡的持续时间 必须
transition-duration:;
默认值为0s
取值s|ms
3)过渡的速度变化类型 可选
transition-timing-function:;
ease:先加速后减速
ease-in:加速
ease-out:减速
ease-in-out:先加速后减速
linear:匀速
4)过渡的延迟时间 可选
transition-delay:;
默认值0s
取值s|ms
可以取负值,表示把这段时间的效果跳过
5)简写 (掌握)
transition:all 持续时间 速度变化类型 延迟时间;
可选 必须 可选 可选
transition:1s;
6.3 注意
过渡的属性加在元素上

)
(源码+LW文档))
















