概述
这是我的学习笔记,记录了JavaScript的学习过程。在写博客的时候我会尽量详尽的记录每个知识点。如果你完全没接触过JavaScript,那么这一系列的学习笔记可能会对你有所帮助。
今天继续学习对象,主要是this、getters和setters、原型(prototype)等。
目录
1.this
2.getters和setters
3.原型(prototype)
1.this
当函数作为对象的方法被调用时,this 通常指向该对象。如下代码:
//当函数作为对象的方法被调用时,this 通常指向该对象。
var stu1 = {name: "小鹏",id: 20240001,attendClas() {console.log(this.name + "上课"); //此处的this指向的是stu1这个对象},
};
stu1.attendClas(); //输出:小鹏上课
如果我们给对象添加方法时,用普通函数,this指向的是该对象,例如给stu1增加eat方法,可以用如下代码:
stu1.eat = function () {console.log(this.name + "吃饭");
};
stu1.eat();// //输出:小鹏吃饭
但是如果用箭头函数,this的指向是不同的,如下代码:
stu1.sleep = () => {console.log(this.name + "睡觉");//访问不到对象stu1的name属性,输出:睡觉console.log(this);// [object Window]
};
stu1.sleep();上面代码中this指向的是window,window是浏览器内置的对象,原因是箭头函数的this指向的是包裹它的作用域的this对象,由于我们上面的箭头函数中没有包裹它的作用域,所有this指向的是全局的对象,也就是window对象,如果把箭头函数定义在构造函数中,那它就是构造函数里的this,也就是新创建的对象实例自身,如下代码演示:
function Student(name, id) {this.name = name;this.id = id;this.sayHello = () => {console.log("你好,我是" + this.name + ",很高兴认识你。");//这里的this指向的是包裹它的作用域的this,而包裹它的作用域的this指向的是对象本身};
}//创建实例
var stu2 = new Student("小鹏", "202400007");
stu2.sayHello(); //输出:你好,我是小鹏,很高兴认识你。
注意:一般箭头函数不做为对象的方法使用,对象的方法一般使用普通函数。
2.getters和setters
getters 和 setters 是特殊的函数,它们允许你创建对象属性的访问器方法。getter 是一种特殊的方法,用于获取属性值;setter 则是一种特殊的方法,用于设置属性值。它们提供了一种更灵活和强大的方式来控制对对象属性的访问和修改。如下代码示例:
//用字面值创建一个person
var person = {firstName: "鹏",lastName: "王",//定义getters,用get关键字get fullName() {return this.lastName + this.firstName;},//定义setters,用set关键字,只能接收一个参数set fullName(fullName) {let [lastName, firstName] = fullName.split(",");this.firstName = firstName;this.lastName = lastName;},
};console.log(person.fullName); //输出:王鹏
person.fullName = "王,小鹏"; //设置名字
console.log(person.fullName); //输出:王小鹏
console.log(person.firstName, person.lastName); //输出:小鹏 王
上面是用字面值创建的对象,如果是用构造函数创建的对象,后面也可以增加 getters 和 setters,需要用到Object.defineProperty方法,它的语法结构是这样的:
Object.defineProperty(对象实例名,要增加的属性名,{
get:function(){
getters的代码
},
set:function(接收一个参数名){
setters的代码
}
})
具体可看如下代码是示例:
//定义构造函数
function Student2(name, id) {this.name = name;this.id = id;
}//创建stu13实例对象
var stu13 = new Student("小红", 20240010);
//添加getters和setters
Object.defineProperty(stu13, "info", {get: function () {return this.name + "学号" + this.id;},set: function (info) {let [name, id] = info.split(" ");this.name = name;this.id = id;},
});console.log(stu13.info); //info是属性,不是方法,所以不加括号。输出:小红学号20240010
stu13.info = "小白 20240020"; //修改属性
console.log(stu13.info); //输出:小白学号20240020
console.log(stu13.name); //输出:小白
console.log(stu13.id); //输出:202400203.原型(prototype)
在JavaScript中,原型(prototype)是一个非常重要的概念,它允许我们创建可重用的对象类型及其方法。理解原型是理解JavaScript对象模型的关键部分,也是掌握JavaScript面向对象编程的基础。
在JavaScript中,构造函数通常用于创建特定类型的对象。每个构造函数都有一个prototype属性,这个属性是一个对象,用于包含所有实例共享的方法和属性。当我们使用new操作符创建一个构造函数的实例时,这个实例的内部会包含一个链接指向构造函数的prototype对象。
如下代码示例:
//先创建一个构造函数
function Student3(name, id) {this.name = name;this.id = id;this.eat = function () {console.log(this.name + "吃饭");};
}
//创建两个实例stu14和stu15
var stu14 = new Student3("小雪", 20240014);
var stu15 = new Student3("小雨", 20240015);console.log(stu14); //输出:Student3 {name: '小雪', id: 20240014, eat: ƒ}
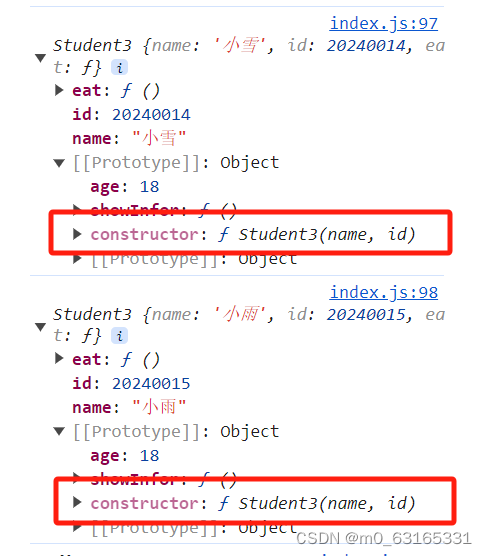
console.log(stu15); //输出:Student3 {name: '小雨', id: 20240015, eat: ƒ}上面代码运行后我们在浏览器中看到的内容是这样的:

左侧的小三角可以点开,点开后如下截图所示,我们能看到有个[[Prototype]],这个就是原型,如下截图:

再继续点开能够看到如下截图,constructor这里就是我们的构造函数的原型

我们可以给构造函数原型增加属性,它的实例都会继承这些属性,如下代码所示:
Student3.prototype.age = 18; //给构造函数Student3的原型增加age属性并赋值
console.log(stu14.age); //stu14继承了构造函数Student3原型的属性,所以能访问到,输出:18
console.log(stu15.age); //stu15继承了构造函数Student3原型的属性,所以能访问到,输出:18
我们还可以给构造函数增加方法,如下代码所示:
//给构造函数原型增加方法
Student3.prototype.showInfor = function () {console.log(this.name + " 学号:" + this.id + ",年龄:" + this.age);
};stu14.showInfor(); //输出:小雪 学号:20240014,年龄:18
stu15.showInfor(); //输出:小雨 学号:20240015,年龄:18查看对象的原型用:对象.__proto__ 对象的原型继承自构造的函数的原型,所以他们两个的原型是一样的,如下代码所示:
console.log(stu14.__proto__); // 查看对象的原型
console.log(Student3.prototype); //查看构造函数Student3的原型运行结果可以看下对象的原型和构造函数的原型是一样的:
我们还可以判断二者是否相等,如下代码所示:
console.log(stu14.__proto__ === Student3.prototype); //输出:true返回的是 true,并且 我们用的是三个等号,说明他们绝对相等的。
我们还可以用Object.getprototypeof来获取对象的prototype,如下代码:
console.log(Object.getPrototypeOf(stu15));以上便是今天学习的内容,如果对你有所帮助,请点个赞再走吧。

)



)




)
![[C++11] 智能指针(auto_ptr(弃用)、unique_ptr、shared_ptr、weak_ptr)详细解读](http://pic.xiahunao.cn/[C++11] 智能指针(auto_ptr(弃用)、unique_ptr、shared_ptr、weak_ptr)详细解读)
 c#海康威视摄像头车牌识别)
)
(十一))




