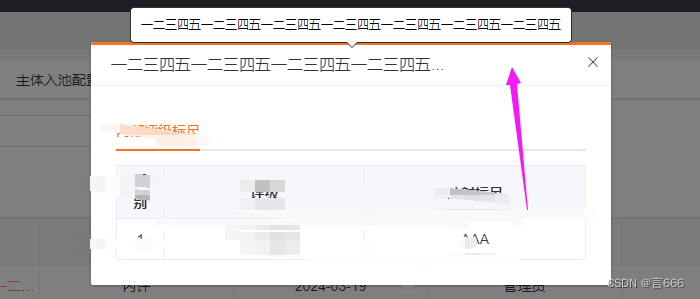
el-dialog title展示不下,鼠标hover显示tip

<el-dialog:visible.sync="shows":close-on-click-modal="false"v-dialogDragwidth="520px"><template #title><div class="custom-title"><el-tooltipplacement="top"effect="light"><div slot="content">{{ titleTip }}</div><div>{{ title }}</div></el-tooltip></div></template><divstyle="overflow-y:auto;"><!-- 中间内容 --></div></el-dialog>定义2个变量
title: '',
titleTip: '',

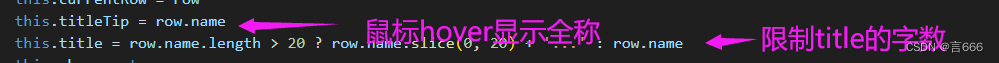
this.titleTip = row.name
this.title = row.name.length > 20 ? row.name.slice(0, 20) + '...' : row.name






MyBatis缓存(一)一级缓存和二级缓存的实现原理)
)
即将召开!)










?)