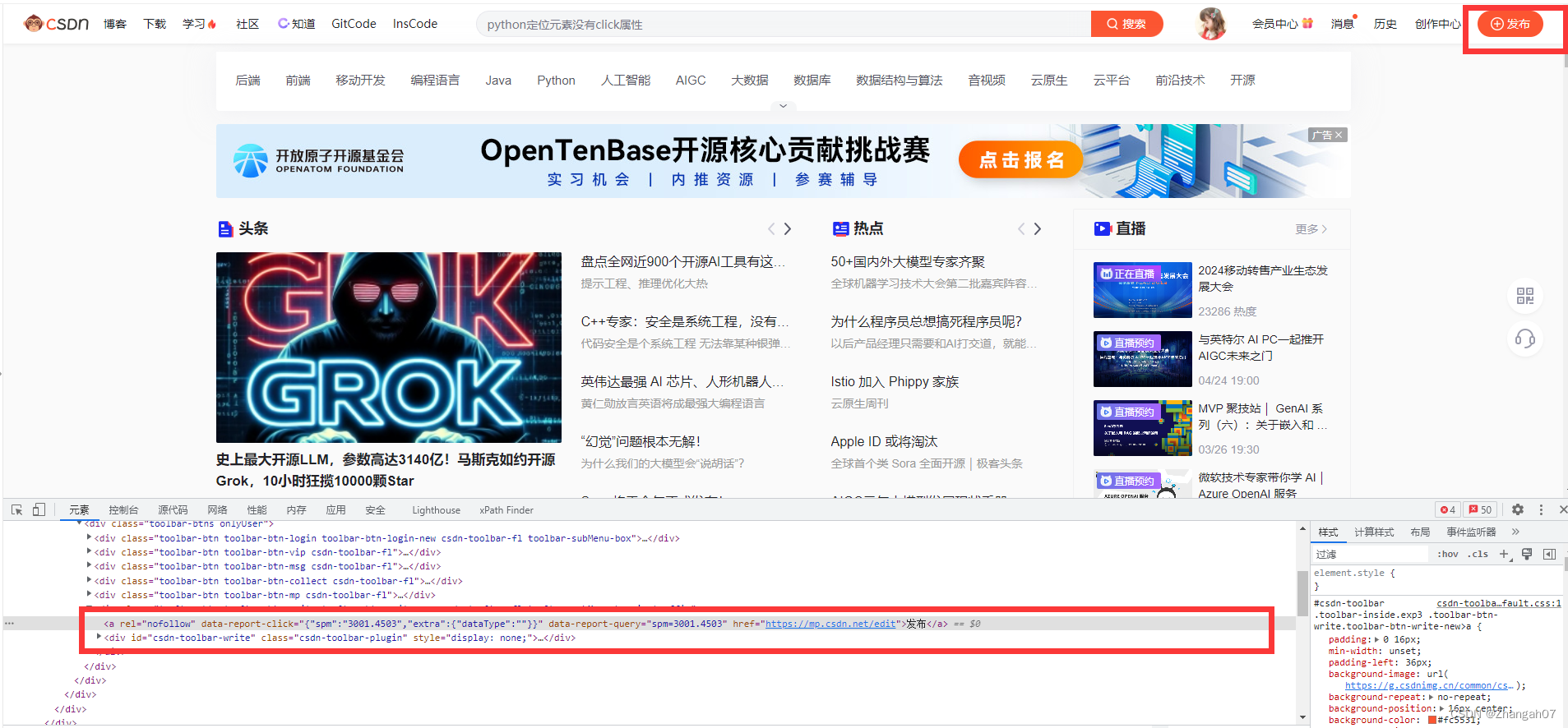
1.CSDN登陆成功后,点击发布
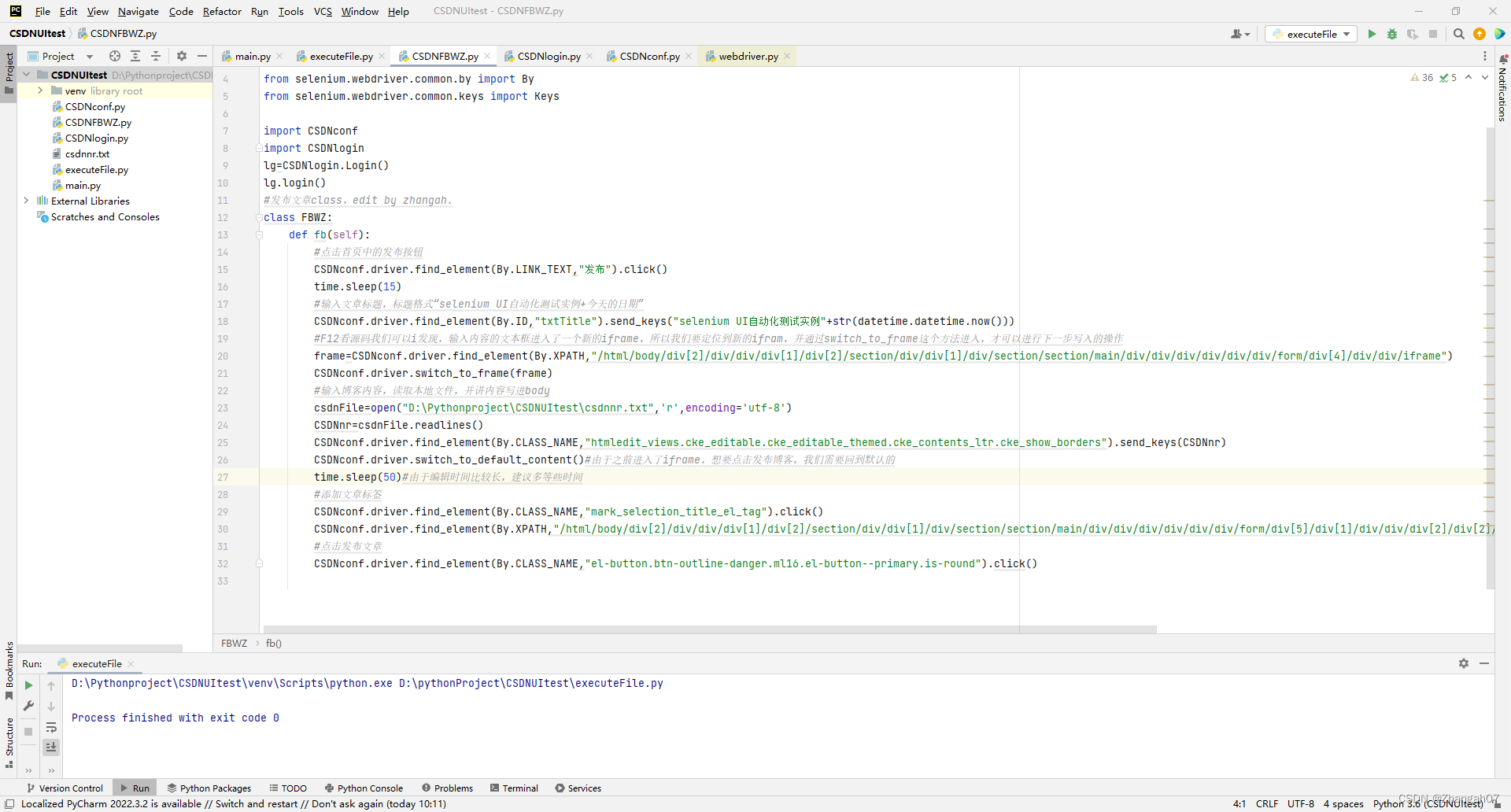
源码:
#点击首页中的发布按钮 CSDNconf.driver.find_element(By.LINK_TEXT,"发布").click() time.sleep(15)

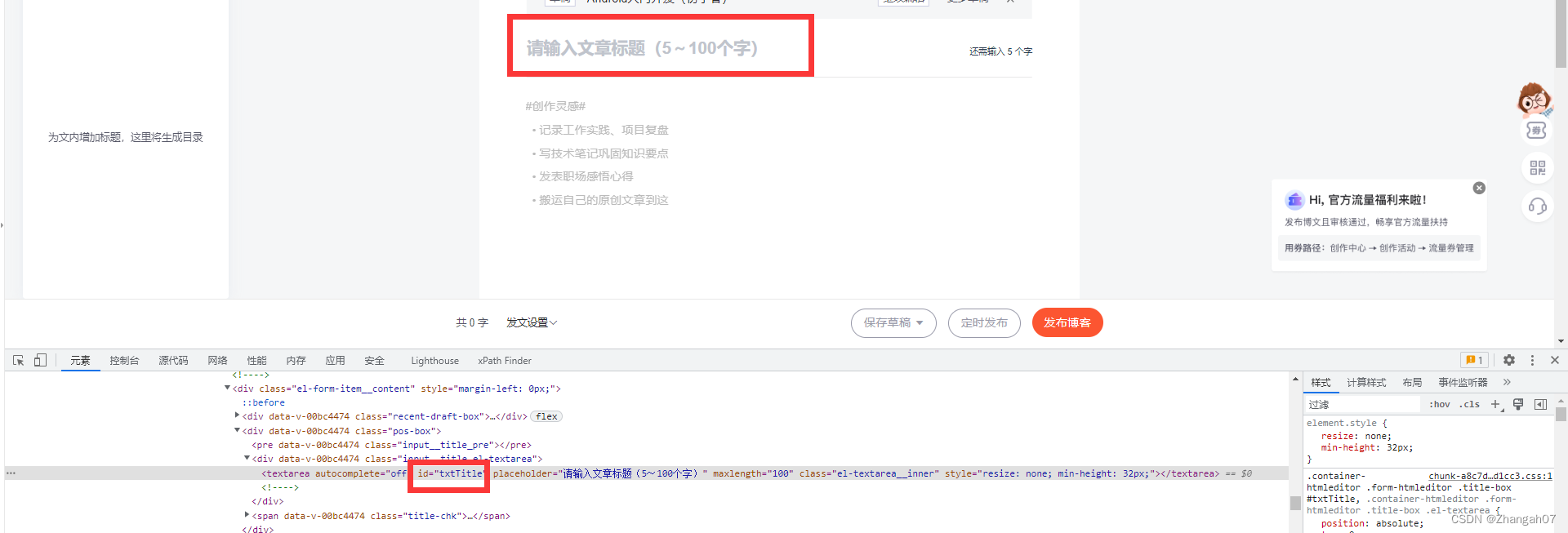
2.输入标题
#输入文章标题,标题格式“selenium UI自动化测试实例+今天的日期”
CSDNconf.driver.find_element(By.ID,"txtTitle").send_keys("selenium UI自动化测试实例"+str(datetime.datetime.now()))
#F12看源码我们可以i发现,输入内容的文本框进入了一个新的iframe,所以我们要定位到新的ifram,并通过switch_to_frame这个方法进入,才可以进行下一步写入的操作

3.进入内容编写框,需要进入新的iframe
#F12看源码我们可以i发现,输入内容的文本框进入了一个新的iframe,所以我们要定位到新的ifram,并通过switch_to_frame这个方法进入,才可以进行下一步写入的操作 frame=CSDNconf.driver.find_element(By.XPATH,"/html/body/div[2]/div/div/div[1]/div[2]/section/div/div[1]/div/section/section/main/div/div/div/div/div/div/form/div[4]/div/div/iframe") CSDNconf.driver.switch_to_frame(frame)

4.输入文本内容
#输入博客内容,读取本地文件,并讲内容写进body
csdnFile=open("D:\Pythonproject\CSDNUItest\csdnnr.txt",'r')
CSDNnr=csdnFile.readlines()
print(CSDNnr)
CSDNconf.driver.find_element(By.CLASS_NAME,"htmledit_views.cke_editable.cke_editable_themed.cke_contents_ltr.cke_show_borders").send_keys(CSDNnr)

5.添加文章标签
#添加文章标签
CSDNconf.driver.find_element(By.CLASS_NAME,"mark_selection_title_el_tag").click()
print("322222")
CSDNconf.driver.find_element(By.CLASS_NAME,"el-autocomplete").send_keys("软件测试",Keys.ENTER)#输入内容后直接回车
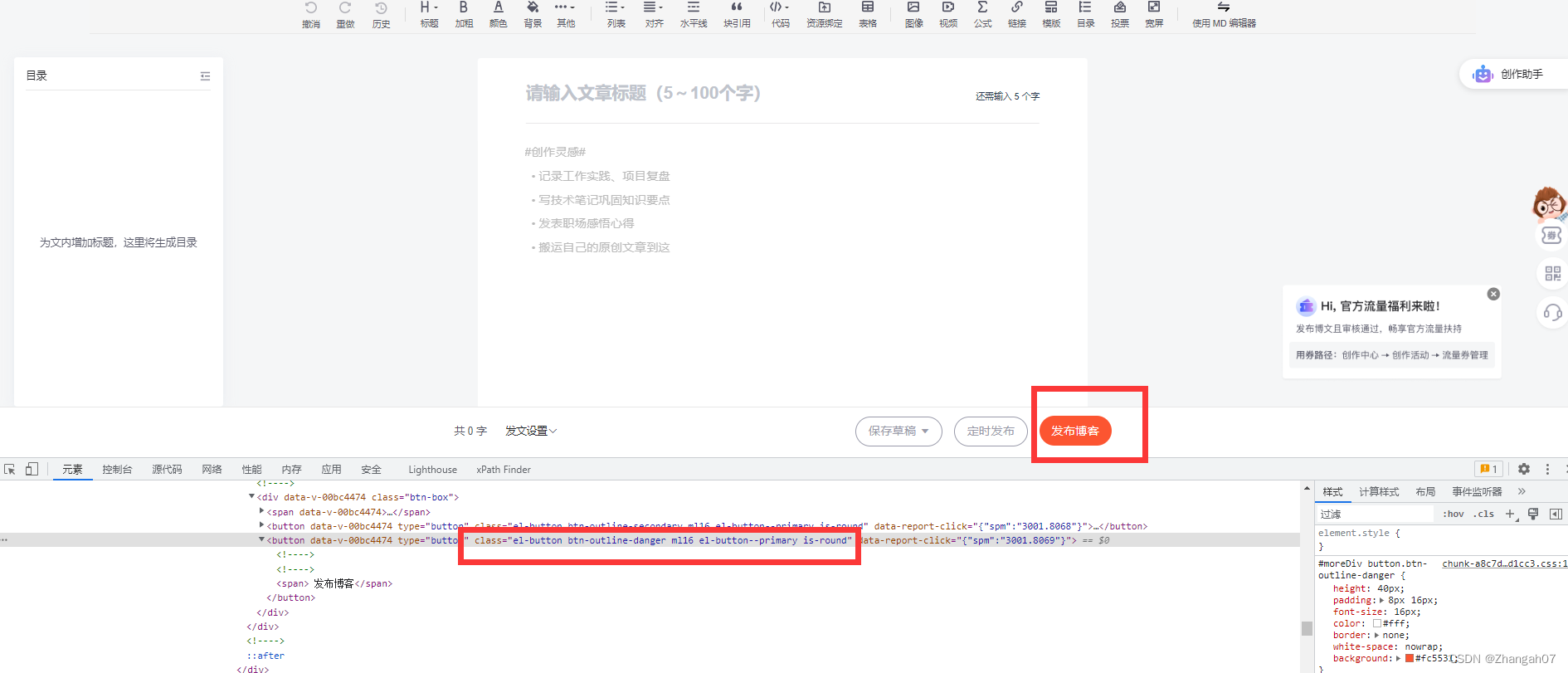
6.最后点击发布博客

CSDNconf.driver.switch_to_default_content()#由于之前进入了iframe,想要点击发布博客,我们需要回到默认的 CSDNconf.driver.find_element(By.CLASS_NAME,"el-button.btn-outline-danger.ml16.el-button--primary.is-round").click()

到此为止,整个简单的发布博客实例就完整结束了,想要源码的可以私信~


应用开发——(一))
)




)

太小怎么办?)


)





