文章目录
- 🍃HTTP协议是什么?
- 🍀理解 "应用层协议"
- 🎍HTTP 协议的工作过程
- 🌴HTTP 协议格式
- 🌳Fiddler抓包工具的使用
- 🌸如何抓HTTPS的包?
- 🎋抓包工具的原理
- 🌲抓包结果展示
- 🌸HTTP请求
- 🌸HTTP响应
- 🎄协议格式总结
- ⭕总结
🍃HTTP协议是什么?
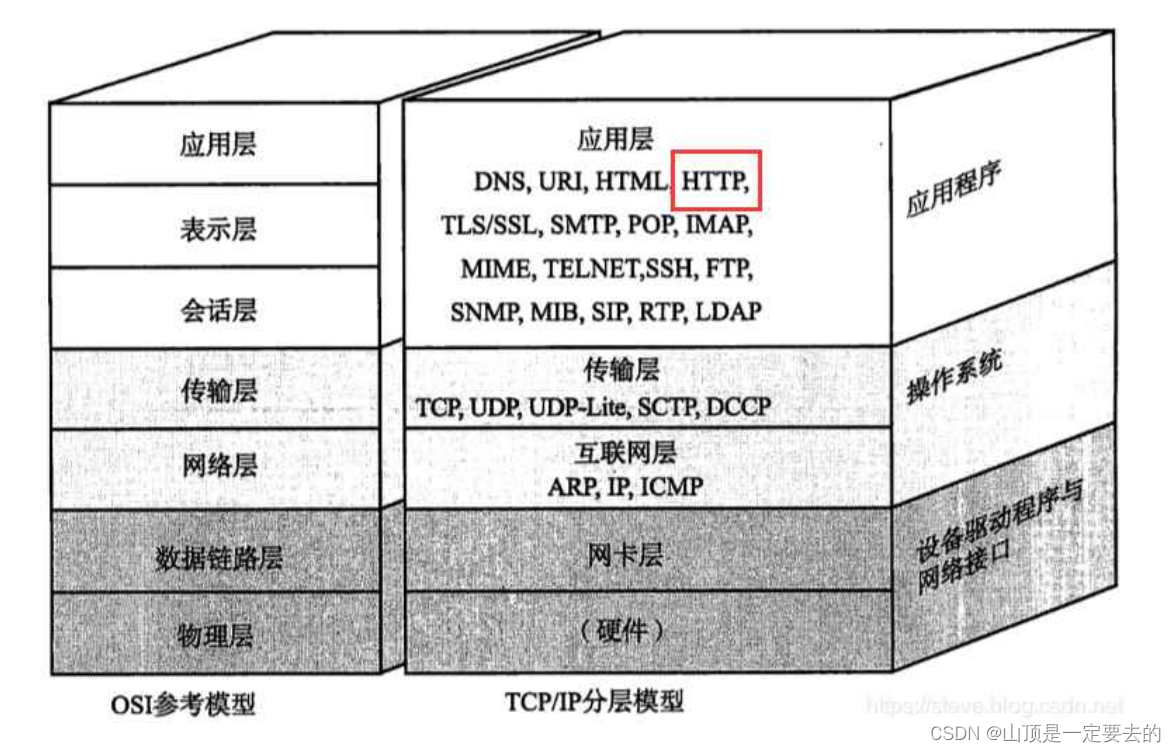
HTTP (全称为 “超⽂本传输协议”) 是⼀种应⽤⾮常⼴泛的 应⽤层协议.

HTTP 诞⽣与1991年. ⽬前已经发展为最主流使⽤的⼀种应⽤层协议.
HTTP 往往是基于传输层的TCP 协议实现的. (HTTP1.0, HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于
UDP 实现)
⽬前我们主要使⽤的还是 HTTP1.1 和 HTTP2.0 . 当前博主讨论的 HTTP 以 1.1 版本为主.
我们平时打开⼀个⽹站, 就是通过 HTTP 协议来传输数据的.

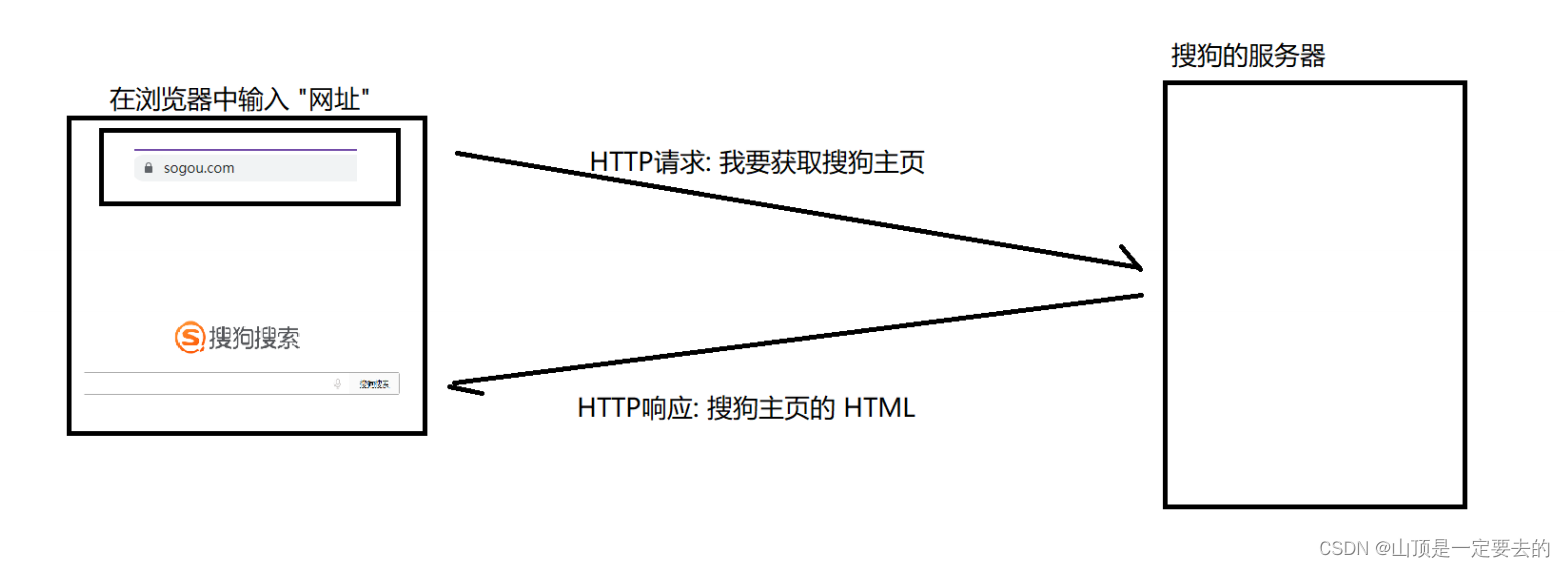
当我们在浏览器中输⼊⼀个 搜狗搜索的 “⽹址” (URL) 时, 浏览器就给搜狗的服务器发送了⼀个 HTTP
请求, 搜狗的服务器返回了⼀个 HTTP 响应.
这个响应结果被浏览器解析之后, 就展⽰成我们看到的⻚⾯内容. (这个过程中浏览器可能会给服务器发送多个 HTTP 请求, 服务器会对应返回多个响应, 这些响应⾥就包含了⻚⾯ HTML, CSS, JavaScript, 图⽚, 字体等信息).
所谓 “超⽂本” 的含义, 就是传输的内容不仅仅是⽂本(⽐如 html, css 这个就是⽂本), 还可以是⼀些其
他的资源, ⽐如图⽚, 视频, ⾳频等⼆进制的数据
🍀理解 “应用层协议”
我们已经学过 TCP/IP , 已经知道⽬前数据能从客⼾端进程经过路径选择跨⽹络传送到服务器端进程
[ IP+Port ].
可是,仅仅把数据从A点传送到B点就完了吗?
这就好⽐,在淘宝上买了⼀部⼿机,卖家[ 客⼾端 ]把⼿机通过顺丰[ 传送+路径选择 ] 送到买家 [ 服务
器 ] ⼿⾥就完了吗?
当然不是,买家还要使⽤这款产品,还要在使⽤之后,给卖家打分评论。
所以,我们把数据从A端传送到B端, TCP/IP 解决的是顺丰的功能,⽽两端还要对数据进⾏加⼯处理
或者使⽤,所以我们还需要⼀层协议,不关⼼通信细节,关⼼应⽤细节!
这层协议叫做应⽤层协议。⽽应⽤是有不同的场景的,所以应⽤层协议是有不同种类的,其中经典协
议之⼀的HTTP就是其中的佼佼者.
再回到我们刚刚说的买⼿机的例⼦,顺丰相当于 TCP/IP 的功能,那么买回来的⼿机都附带了说明
书【产品介绍,使⽤介绍,注意事项等】,⽽该说明书指导⽤⼾该如何使⽤⼿机【虽然我们都不看,
但是⽗⺟辈有部分是有看说明书的习惯的:)】,此时的说明书可以理解为⽤⼾层协议
🎍HTTP 协议的工作过程
当我们在浏览器中输⼊⼀个 “⽹址”, 此时浏览器就会给对应的服务器发送⼀个 HTTP 请求. 对⽅服务器收到这个请求之后, 经过计算处理, 就会返回⼀个 HTTP 响应.

事实上, 当我们访问⼀个⽹站的时候, 可能涉及不⽌⼀次的 HTTP 请求/响应 的交互过程.
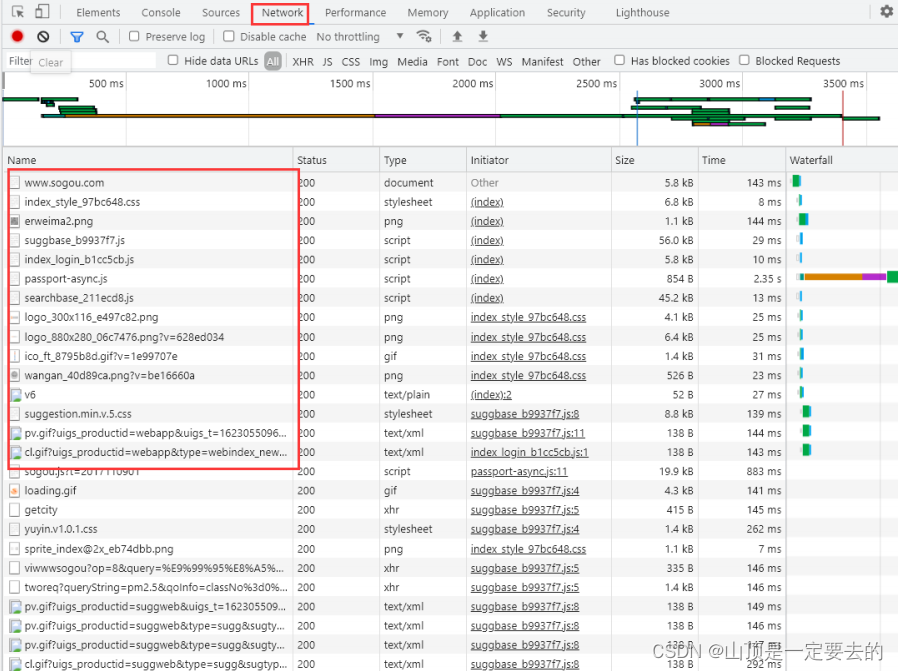
可以通过 chrome 的开发者⼯具观察到这个详细的过程.
通过 F12 打开 chrome 的开发者⼯具, 切换到 Network 标签⻚. 然后刷新⻚⾯即可看到如下图效果. 每
⼀条记录都是⼀次 HTTP 请求/响应

注意: 当前 搜狗主⻚ 是通过 https 来进⾏通信的. https 是在 http 基础之上做了⼀个加密解密的⼯作,后⾯再介绍.
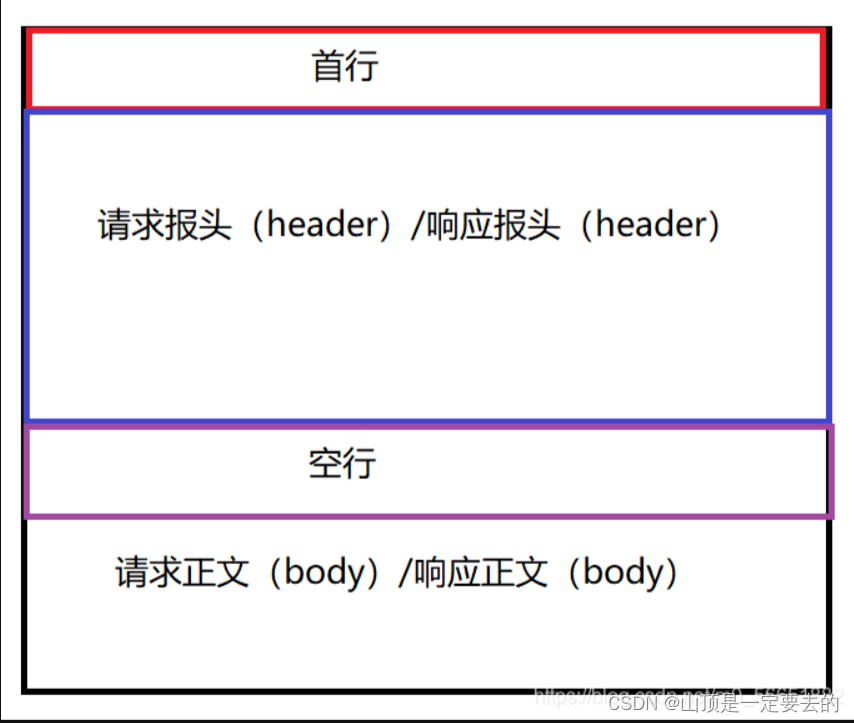
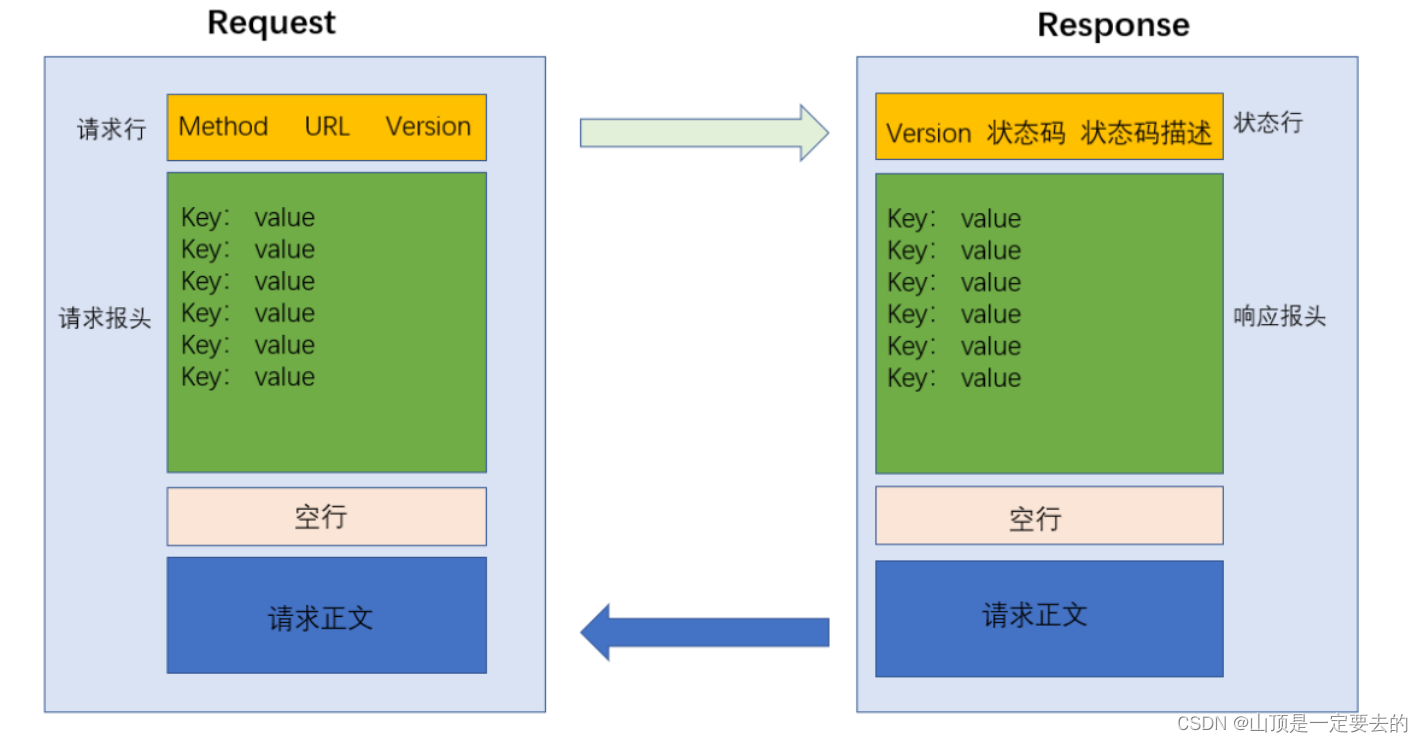
🌴HTTP 协议格式
HTTP 是⼀个⽂本格式的协议. 可以通过 Chrome 开发者⼯具或者 Fiddler 抓包, 分析 HTTP 请求/响应
的细节.

注意:不是每个请求和响应都具有以上每个部分
🌳Fiddler抓包工具的使用
1.下载安装
Fiddler官网

这里呢有两个版本,我们只需要下载Fiddler Classic版本就好(该版本免费)

填完自己邮箱后点击下载
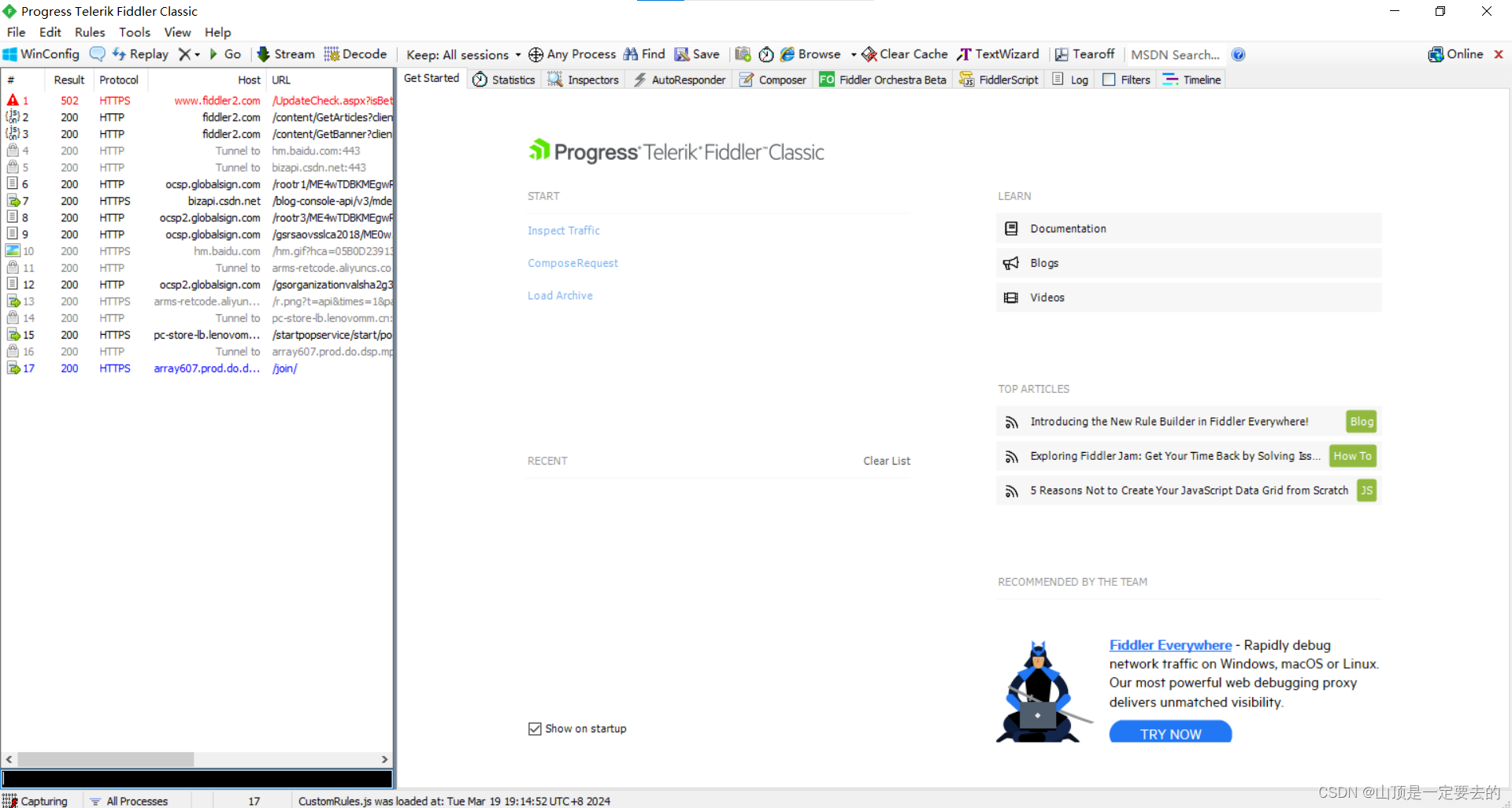
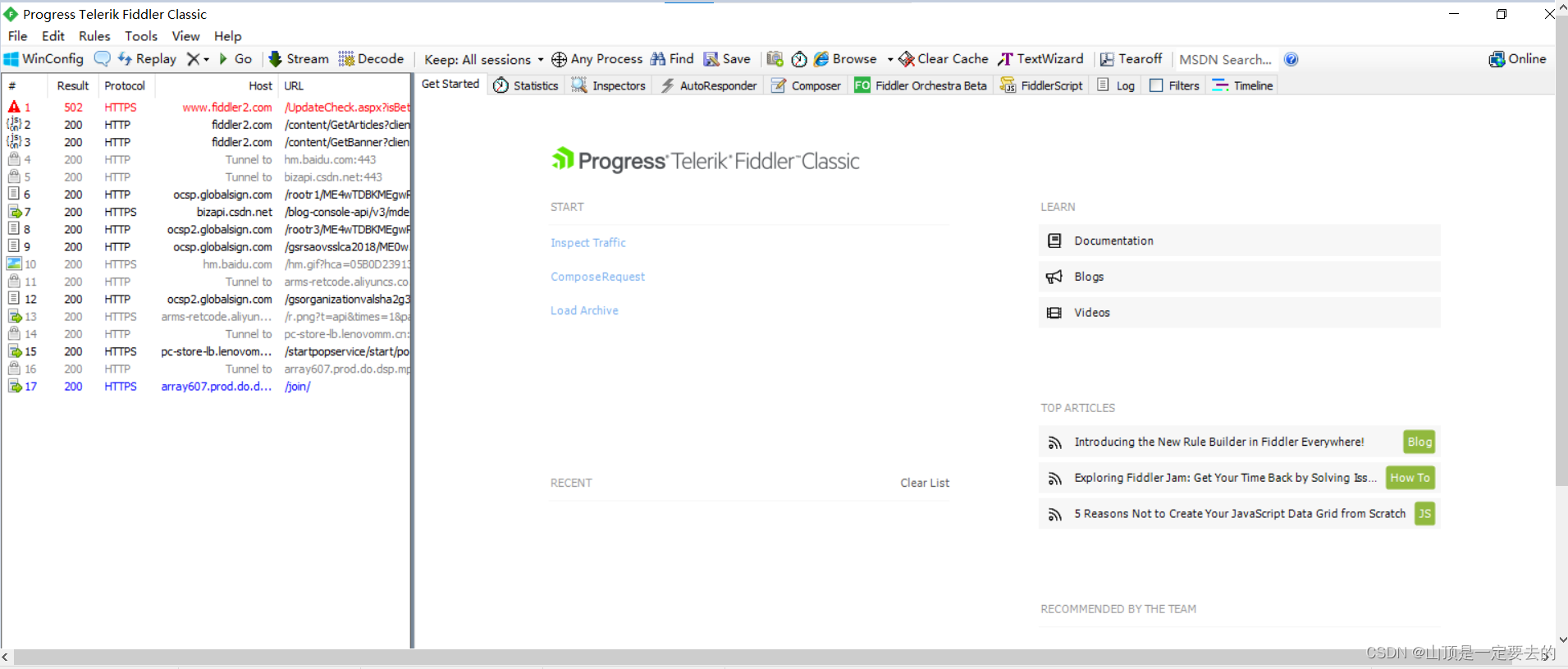
2.抓包
当我们打开该软件就可以直接开始抓包了

-
左侧窗口显示了所有的 HTTP请求/响应, 可以选中某个请求查看详情.
-
右侧上方显示了 HTTP 请求的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
-
右侧下方显示了 HTTP 响应的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
-
请求和响应的详细数据, 可以通过右下角的 View in Notepad 通过记事本打开.
-
可以使用 ctrl + a 全选左侧的抓包结果, delete 键清除所有被选中的结果.
🌸如何抓HTTPS的包?
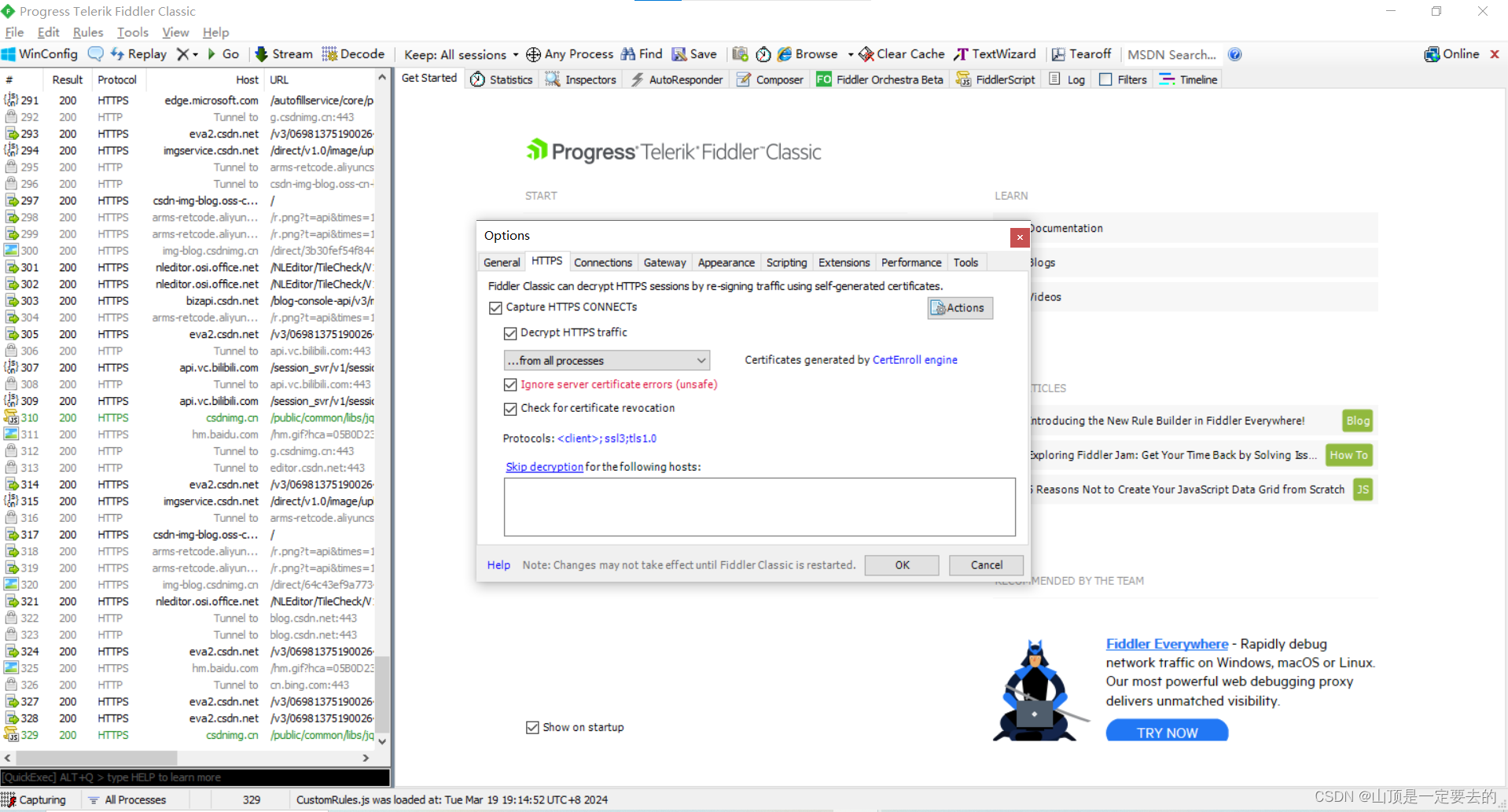
1.点击Tools

2.点击Options里面的HTTPS选项,然后将里面的选项全部打勾
注意:这里值得注意的是,它会出现一个提示框,提示你是否安装一个证书,这里一定要选择是

然后OK就可以开始抓HTTPS的包了
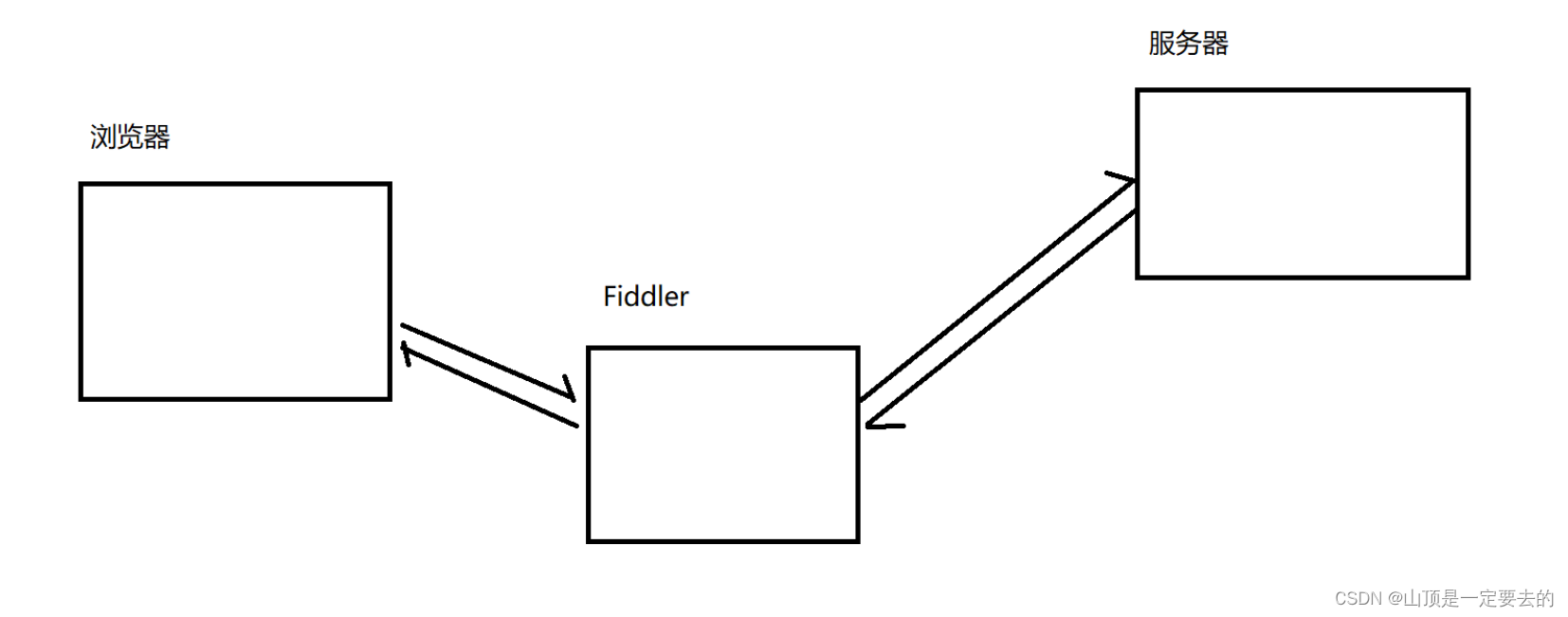
🎋抓包工具的原理
Fiddler 相当于一个 “代理”.
浏览器访问 sogou.com 时, 就会把 HTTP 请求先发给 Fiddler, Fiddler 再把请求转发给 sogou 的服务器.
当 sogou 服务器返回数据时, Fiddler 拿到返回数据, 再把数据交给浏览器.
因此 Fiddler 对于浏览器和 sogou 服务器之间交互的数据细节, 都是非常清楚的

🌲抓包结果展示
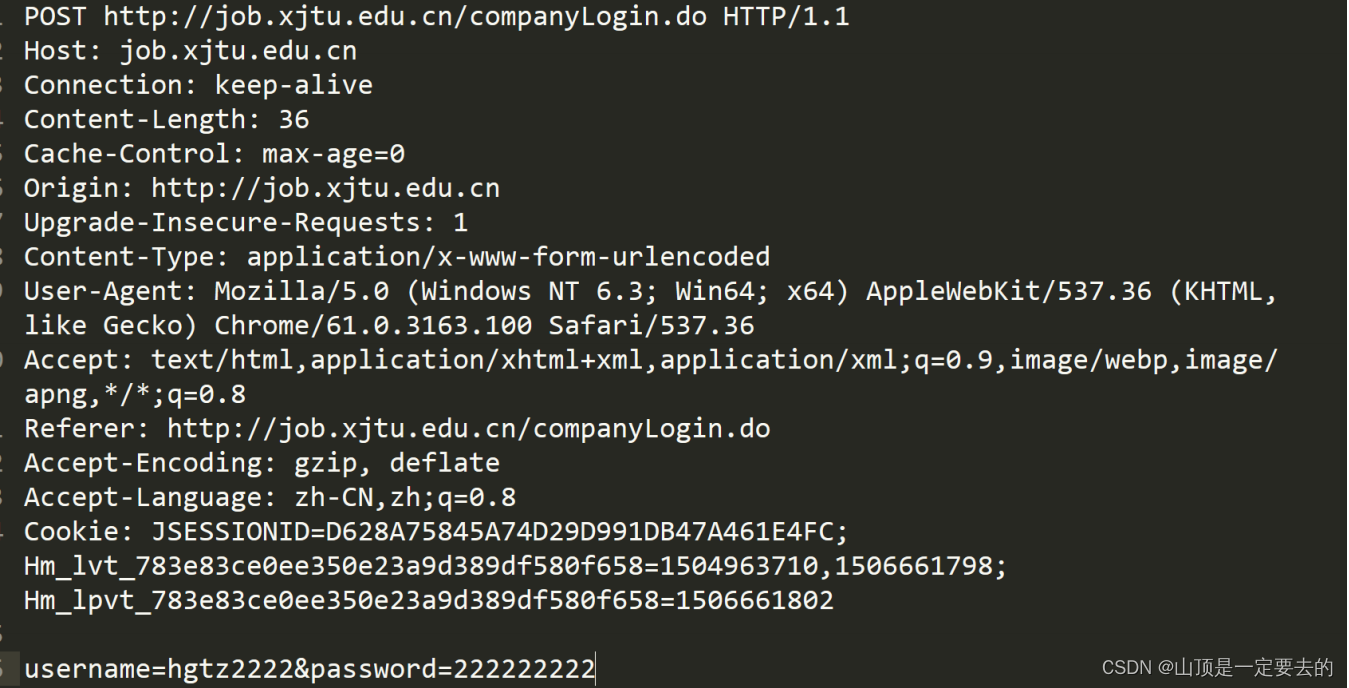
🌸HTTP请求

• 首行: [方法] + [url] + [版本号]
• Header: 请求的属性, 冒号分割的键值对;每组属性之间使⽤\n分隔;遇到空⾏表⽰Header部分结束
• Body: 空⾏后⾯的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有⼀个
Content-Length属性来标识Body的⻓度;
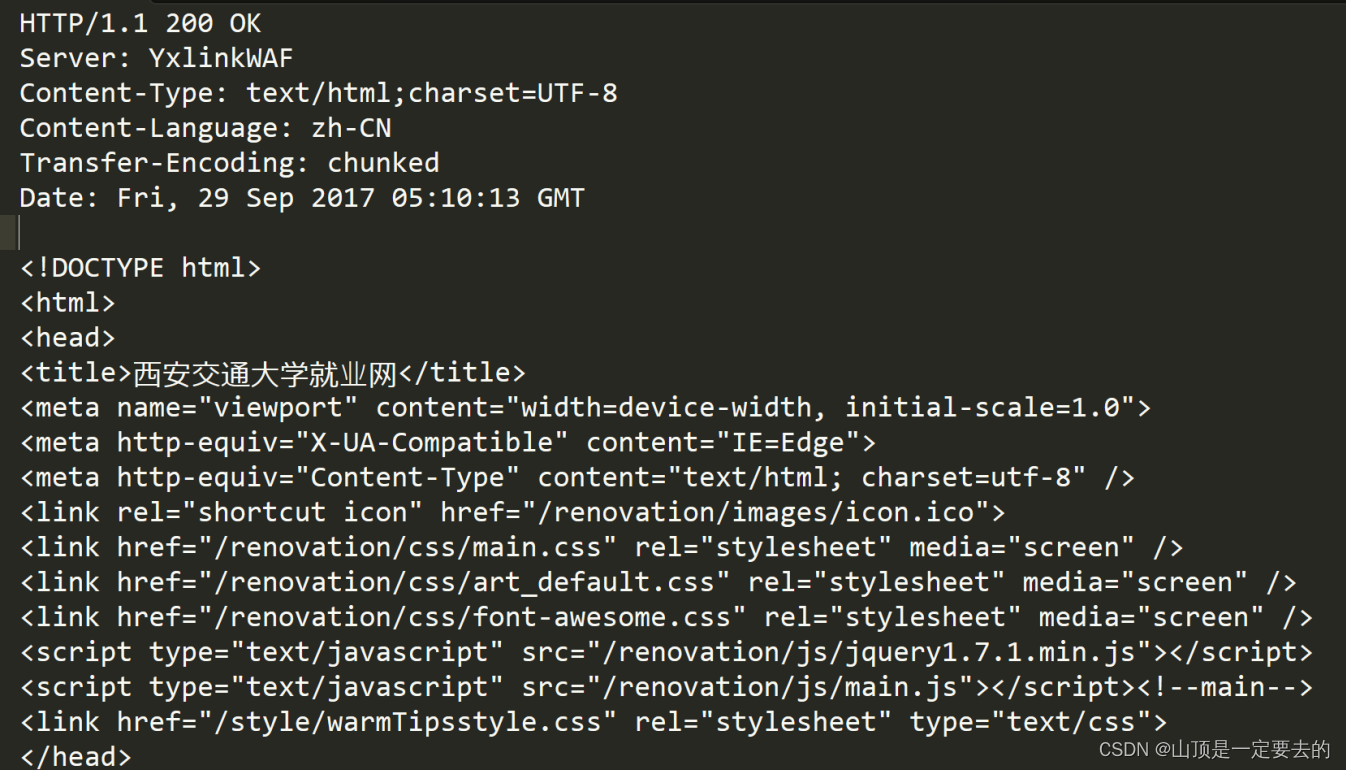
🌸HTTP响应

• ⾸⾏: [版本号] + [状态码] + [状态码解释]
• Header: 请求的属性, 冒号分割的键值对;每组属性之间使⽤\n分隔;遇到空⾏表⽰Header部分结束
• Body: 空⾏后⾯的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有⼀个
Content-Length属性来标识Body的⻓度; 如果服务器返回了⼀个html⻚⾯, 那么html⻚⾯内容就是
在body中.
🎄协议格式总结

思考问题: 为什么 HTTP 报⽂中要存在 “空⾏”?
因为 HTTP 协议并没有规定报头部分的键值对有多少个. 空⾏就相当于是 “报头的结束标记”, 或者是
“报头和正⽂之间的分隔符”.
HTTP 在传输层依赖 TCP 协议, TCP 是⾯向字节流的. 如果没有这个空⾏, 就会出现 “粘包问题”.
⭕总结
感谢大家的阅读,希望得到大家的批评指正,和大家一起进步,与君共勉!

)

)

)



)








![[C++] 实现Union](http://pic.xiahunao.cn/[C++] 实现Union)
