文章目录
- Unbuntu20.04 git push和pull使用
- 1.下载[Git工具包](https://git-scm.com/downloads)
- 2.建立本地仓库
- 3.将本地仓库与github远程仓库关联
- 4.将本地仓库文件上传到github远程仓库
- Unbuntu20.04 git常见问题
- 1.Github正常情况下是不允许上传超过100MB的文件的,但是可以直接git LFS。
- 2.git鉴权失败问题
- 3.每次都要输入userName password
Unbuntu20.04 git push和pull使用
1.下载Git工具包
- 选择适合自己的版本进行安装

2.建立本地仓库
-
确认当前目录是自己的项目工程目录(和github仓库同一个工程),把当前目录变成git可以管理的仓库,在终端输入
git init
此时终端会显示“初始化空的Git仓库于/…git” -
上传所有需要的文件和配置到本地git仓库
git add FILENAME添加确定的文件FILENAME
git add .添加当前目录下所有文件 -
查看当前提交状态
git status
可以看出当前的信息就是在master分支上,“初始提交”即表明初始化了commit命令,等待提交 -
如果发现某些不需要提交,现在还可以删除不需要上传的git文件
git rm FILE --cached(保留本地)
git rm FILE -f(强行删除) -
输入自己的用户名和邮箱
git config --global user.name "*****"
git config --global user.email "*****"
*****用自己注册GITHUB账号时的用户名和邮箱替换 -
提交文件
git commit -m log 'message')
上述命令必须添加-m及logmessage,其中message可以自己随便填写,表示对文件的描述,否则是提交不成功的,在后面的push操作中会提示错误:“error:src refspec master does not match any”
3.将本地仓库与github远程仓库关联
-
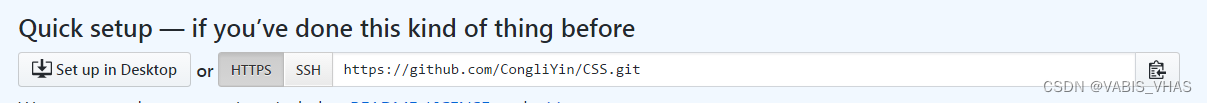
在github中新建一个repository,复制仓库地址:

-
给本地仓库添加origin
git remote add origin https://github.com/***.git
新建一个repository时会出现下面的代码,直接复制即可
如果出现错误:fatal: remote origin already exists,表示已经关联了其他远程git仓库,则执行以下语句:
git remote rm origin
git remote add origin https://github.com/CongliYin/CSS.git
再次提交文件即可正常使用
4.将本地仓库文件上传到github远程仓库
-
执行命令
git push origin master
其中origin为远程仓库,master为远程仓库的分支,可以在git status中查看分支
执行此命令后,git会提示输入github账户的用户名和密码,验证通过后,进行文件上传! -
如果出现错误failed to push som refs to…,则执行以下语句,先把远程服务器github上面的文件拉先来,再push 上去。
git pull origin master
git push origin master
Unbuntu20.04 git常见问题
1.Github正常情况下是不允许上传超过100MB的文件的,但是可以直接git LFS。
-
安装git-lfs
先在web建立一个空仓库, 然后建立跟仓库名一样的文件夹,并执行命令:
git init
git lfs install
git lfs track '*.zip添加你要上传的文件名或后缀名 -
把生成的.gitattributes先传到远程仓库
git add .gitattributes
git commit -m 'large - init file
git push -u origin master# 第一次要这样执行,后面再传就git push就行。 -
然后就可以正常添加上传大文件了!
git add bigfile.zip
git commit -m 'upload Big file.’
git push# 第一次要这样执行,后面再传就git push就行。 -
删除远程仓库文件,但本地文件不删除,如bigfile.zip
git rm bigfile.zip
git commit -m 'rm bigfile.zip'
git push
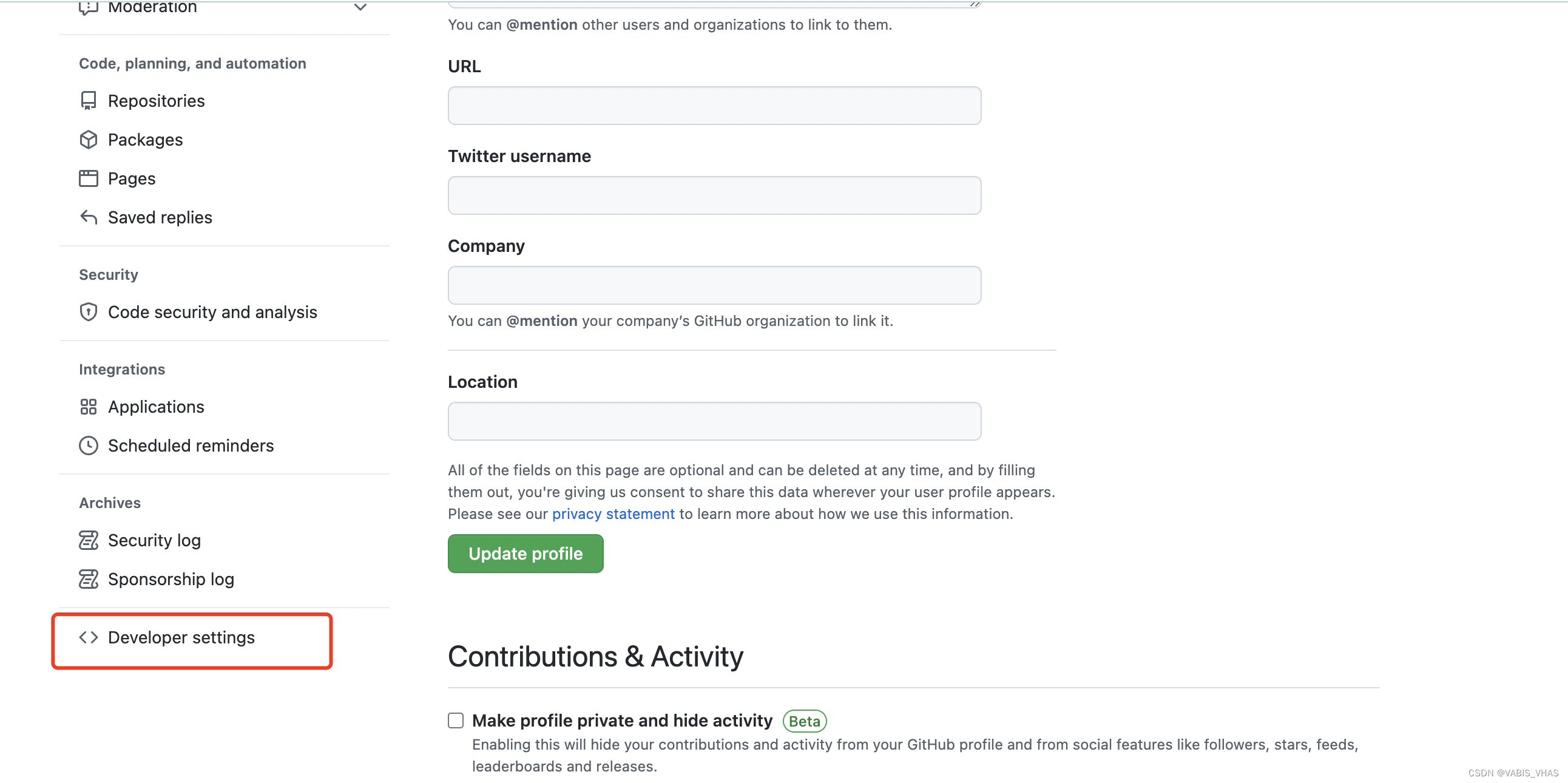
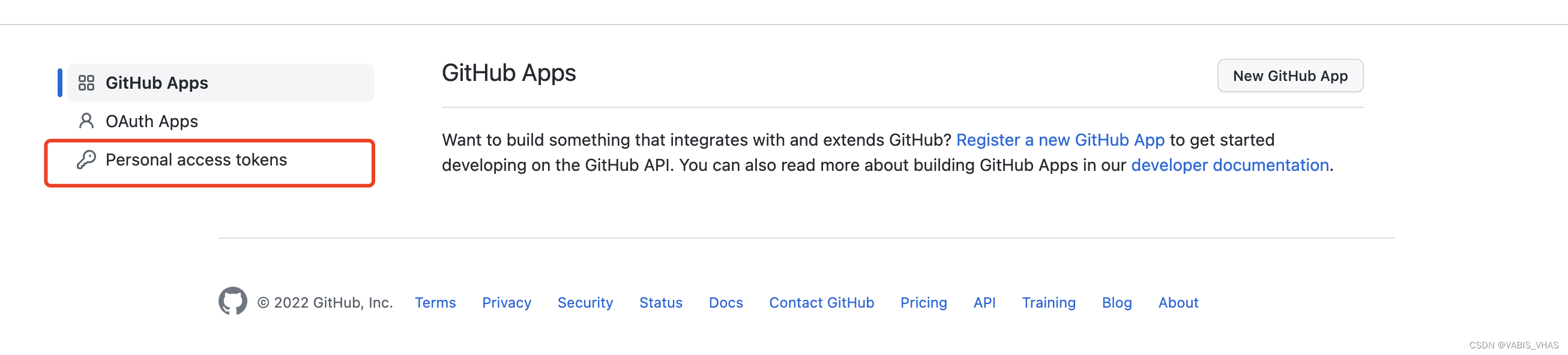
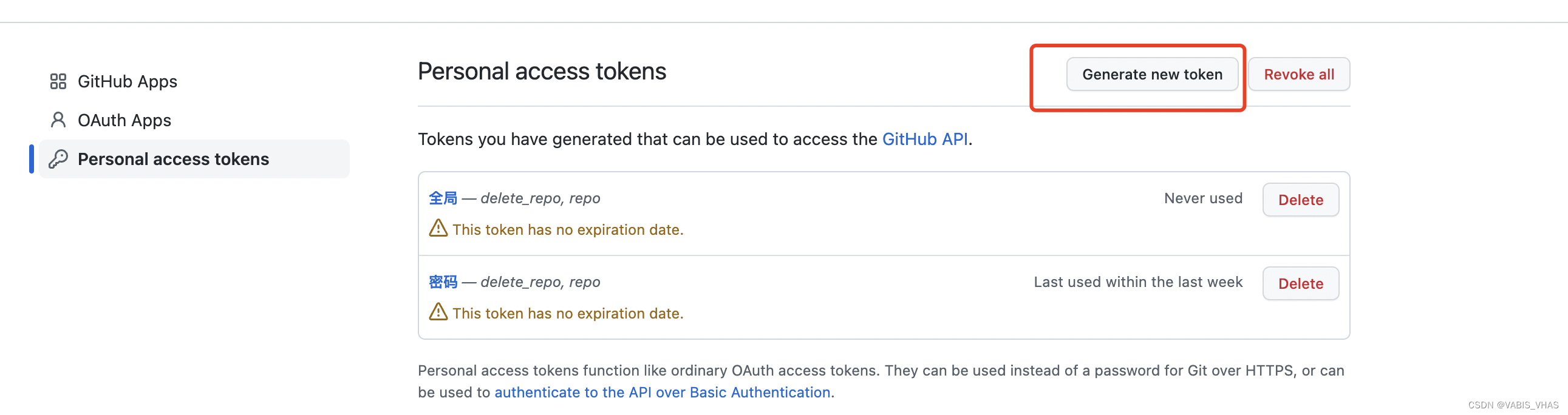
2.git鉴权失败问题
-
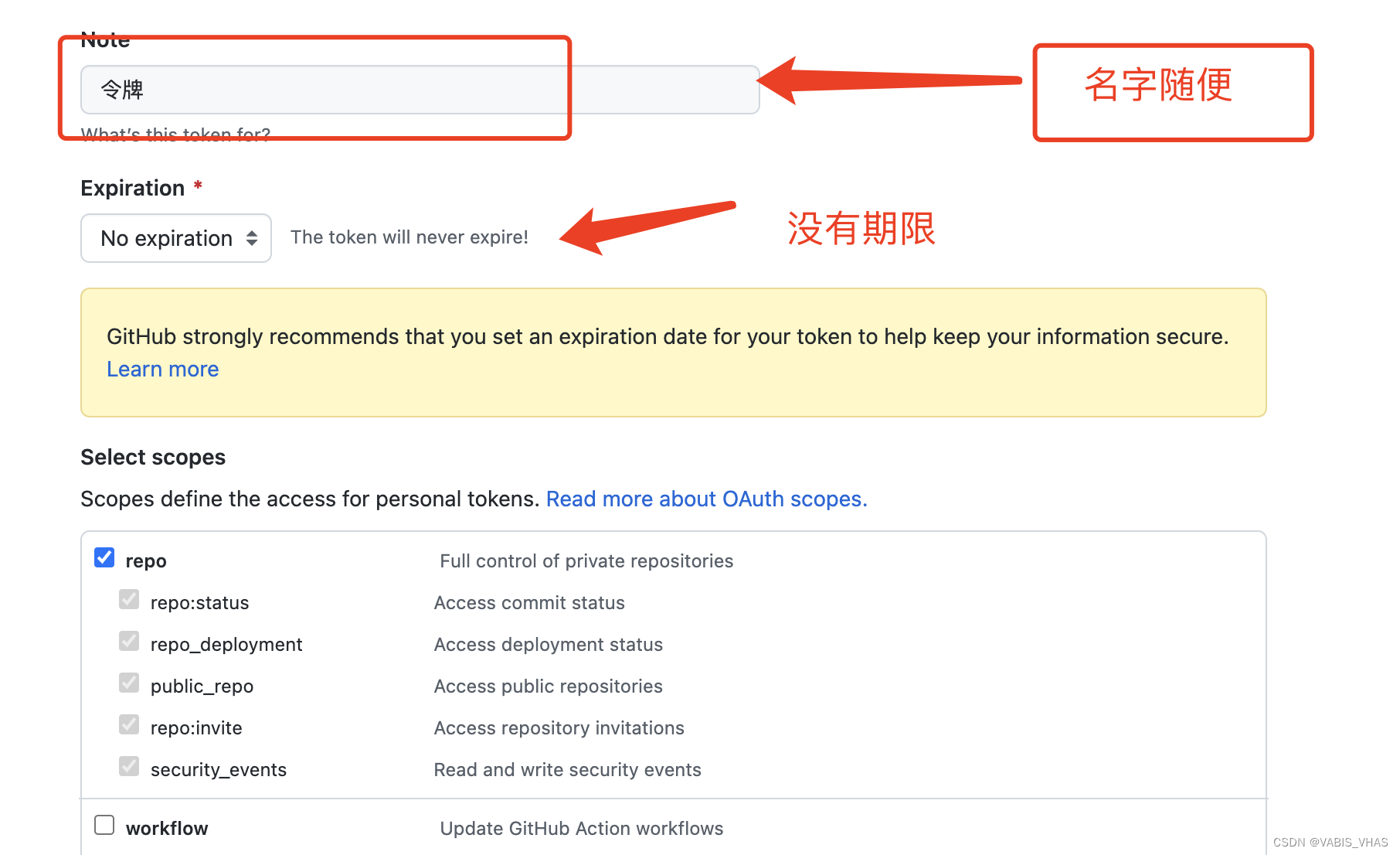
点击 generate token按钮然后生成了token, 一定要复制,不然刷新浏览器就没了




-
拿到token以后再去git push, password就输入刚才复制的token
3.每次都要输入userName password
-
查看userName password
git config user.name
git config user.password -
设置全局账号密码
git config --global user.name 用户命
git config --global user.password 密码
git config --global user.password 邮箱 -
执行命令
git config --global credential.helper store
然后输入userName password
下次就不用输入userName password 啦





)





)
“云计算”赛项样卷)






