文章目录
- 1.项目介绍
- 2.项目分析
- 3.爬取房源信息
- 4. 导入高德地图
- 5.地图上显示房源信息
- 6.运行程序
1.项目介绍
- 本次案例将从 58 同城信息网爬取相关城市的房源出租信息,然后通过高德地图把房源信息地图显示,通过地图进行浏览,点击相应的热点文字,即可打开详细的信息页面。
2.项目分析
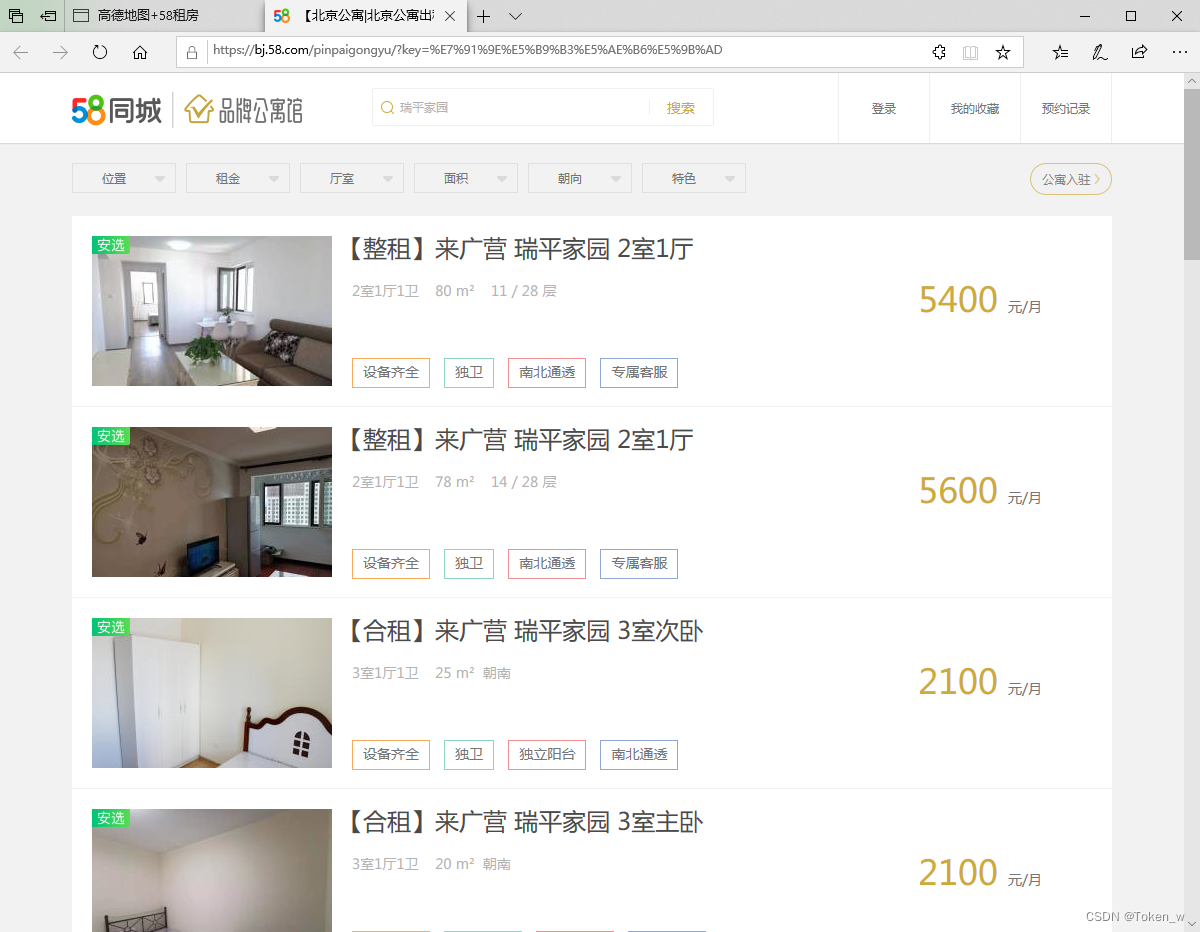
将通过58同城信息网实现房源信息的获取。在获取房源信息前.需要得到网络请求地址,使用浏览器打开58同城官方网站.选抒房 产一租房。然后以北京城市为例选择品牌公寓,再依次选择位置-朝阳-望京-租金-2000-3000,此时刷新页面后得到的网页地址如下:
https://bj.58.com/
https://bj.58.com/wangjing/pinpaigongyu/?minprice=2000_3000&PGTID=0d3111f6-004b-3728-a9ce-945c1285c742&ClickID=1
经过不断的观察与分析,终于得到了获取58同城房源信息的请求地址,接下来将通过请求地址进行房源数据的分析,然后实现房源数据的爬取,并将爬取后的数据生成房溉信息文件。
3.爬取房源信息
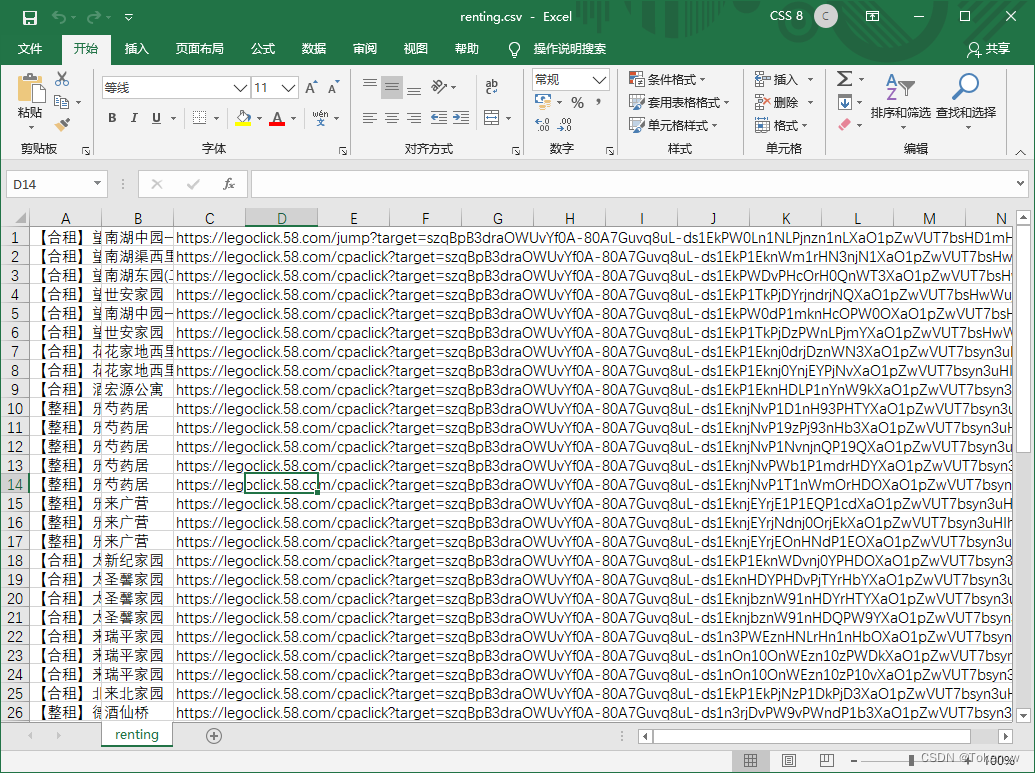
新建Python文件,保存为crawl.py,输入下面代码,用来抓取房源信息,并保存为renting.csv。
import requests # 网络请求模块
from bs4 import BeautifulSoup # 网页解析模块
import csv # csv文件模块def get_html():# 网址url = 'https://bj.58.com/wangjing/pinpaigongyu/pn/{page}/?minprice=2000_3000'# 初始化页码page = 0# 打开re.csv文件,如果没有就创建一个,并设置写入模式csv_file = open('renting.csv', 'w', encoding='utf_8_sig', newline='')# 创建writer对象writer = csv.writer(csv_file, dialect='excel')# 循环所有页面while True:page += 1# 抓取目标页面response = requests.get(url.format(page=page))response.encoding = 'utf-8' # 设置编码方式# 创建一个BeautifulSoup对象,获取页面正文html = BeautifulSoup(response.text, "html.parser")# 获取当前页面的房子信息house_list = html.select(".list > li")print('正在下载网页', url.format(page=page))page_a_list = html.find('div',class_='page') # 查看页面中是否有切换页面的按钮if page_a_list !=None: # 判断存在切换页面的按钮时page_a_list=page_a_list.select('span') # 查找关于按钮名称的代码str_page = str(page_a_list) # 将代码转换成字符类型if '<span>下一页</span>' in str_page: # 判断当前页面是否有“下一页按钮”write_file(house_list,writer) # 如果有就写入数据并继续循环下一页else: # 否则就写入当前页面的数据,跳出循环write_file(house_list,writer)# 关闭文件csv_file.close()breakelse: # 当前页面没有切换按钮时,写入当前页面数据,跳出循环write_file(house_list, writer)# 关闭文件csv_file.close()breakdef write_file(house_list,writer):# 便利房子信息for house in house_list:if house != None:# 获取房子标题house_title = house.find('div', class_='img').img.get('alt')# 对标题进行分隔house_info_list = house_title.split()# 获取房子位置house_location = house_info_list[1]# 获取房子链接地址house_url = house.select("a")[0]["href"]# 写入一行数据writer.writerow([house_title, house_location, house_url])get_html()
运行上面文件,抓取房源信息,保存到当前目录中,如下图所示。

4. 导入高德地图
新建HTML文档,保存为index.html,使用JavaScript导入高德地图。
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="initial-scale=1.0, user-scalable=no,width=device-width"><title>高德地图+58租房</title><link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/><link rel="stylesheet" href="http://cache.amap.com/lbs/static/jquery.range.css"/><script src="http://cache.amap.com/lbs/static/jquery-1.9.1.js"></script><script src="http://cache.amap.com/lbs/static/es5.min.js"></script><script src="http://webapi.amap.com/maps?v=1.3&key=7af41c9af70b3fd698f07b8f4508b2b9&plugin=AMap.ArrivalRange,AMap.Scale,AMap.Geocoder,AMap.Transfer,AMap.Autocomplete"></script>
<style>
/*面板控制样式*/
.control-panel {position: absolute;top: 30px;left: 20px;
}
/*面板内容样式*/
.control-entry {width: 290px;background-color: rgba(119, 136, 153, 0.8);font-family: fantasy, sans-serif;text-align: left;color: white;overflow:hidden;padding: 10px;margin-bottom: 10px;
}
/*文字与右侧的距离*/
.control-input {margin-left: 120px;
}
/*输入框宽度*/
.control-input input[type="text"] {width: 160px;
}
/*文字样式*/
.control-panel label {float: left;width: 120px;
}
/*路线规划信息窗体样式*/
#transfer-panel {
position: absolute;
background-color: white;
max-height: 80%;
overflow-y: auto;
top: 150px;
left: 20px;
width: 250px;
}
</style></head>
<body>
<div id="container"></div>
<!--显示输入地址面板-->
<div class="control-panel"><div class="control-entry"><label>输入工作地点:</label><div class="control-input"><input id="work-location" type="text"></div></div><!--显示导入房源的面板--><div class="control-entry"><label>导入房源文件:</label><div class="control-input"><input type="file" name="file" onChange="importRentInfo(this)"/></div></div>
</div>
<div id="transfer-panel"></div><script>//地图部分var map = new AMap.Map("container", {resizeEnable: true, //页面可调整大小zoomEnable: true, //可缩放center: [116.397428, 39.90923], //地图中心,这里使用的是北京的经纬度zoom: 11 //缩放等级,数字越大离地球越近});//添加标尺var scale = new AMap.Scale();map.addControl(scale);//经度,纬度,时间,通勤方式(默认是地铁+公交)
var x, y, t, vehicle = "SUBWAY,BUS";
//工作地点,工作标记
var workAddress, workMarker;
//房源标记数组
var rentMarkerArray = [];
//多边形数组,存储到达范围的计算结果
var polygonArray = [];
//路线规划
var amapTransfer;//到达范围对象
var arrivalRange = new AMap.ArrivalRange();//信息窗体对象
var infoWindow = new AMap.InfoWindow({offset: new AMap.Pixel(0, -30)
});//地址自动补全对象
var auto = new AMap.Autocomplete({//根据id指定输入内容input: "work-location"
});
//添加事件监听,在选择完地址以后调用workLocationSelected
AMap.event.addListener(auto, "select", workLocationSelected);//选择工作地点后触发的方法
function workLocationSelected(e) {//更新工作地点,加载到达范围workAddress = e.poi.name;//调用加载1小时到达区域的方法loadWorkLocation();
}//加载工作地点标记
function loadWorkMarker(x, y, locationName) {workMarker = new AMap.Marker({map: map,title: locationName,icon: 'http://webapi.amap.com/theme/v1.3/markers/n/mark_r.png',position: [x, y]});
}
//清除已有的到达区域
function delWorkLocation() {if (polygonArray) map.remove(polygonArray);if (workMarker) map.remove(workMarker);polygonArray = [];
}//加载到达范围
function loadWorkRange(x, y, t, color, v) {arrivalRange.search([x, y], t, function(status, result) {if (result.bounds) {for (var i = 0; i < result.bounds.length; i++) {//多边形对象var polygon = new AMap.Polygon({map: map,fillColor: color, //填充色fillOpacity: "0.4", //透明度strokeWeight: 1 //线宽});//到达范围的多边形路径polygon.setPath(result.bounds[i]);//增加多边形polygonArray.push(polygon);}}}, {policy: v});
}
//加载1小时到达区域
function loadWorkLocation() {//清除已有的到达区域delWorkLocation();//创建地址坐标对象var geocoder = new AMap.Geocoder({city: "北京",radius: 1000});//获取位置geocoder.getLocation(workAddress, function(status, result) {if (status === "complete" && result.info === 'OK') {var geocode = result.geocodes[0]; //获取地址编码x = geocode.location.getLng(); //经度y = geocode.location.getLat(); //纬度//加载工作地点标记loadWorkMarker(x, y);//加载工作地点1小时内到达的范围loadWorkRange(x, y, 60, "#3f67a5", vehicle);//地图移动到工作地点的位置map.setZoomAndCenter(12, [x, y]);}})
}
//导入房源信息触发的方法
function importRentInfo(fileInfo) {//获取房源文件名称var file = fileInfo.files[0].name;loadRentLocationByFile(file);
}//清除现有的房源标记
function delRentLocation() {if (rentMarkerArray) map.remove(rentMarkerArray);rentMarkerArray = [];
}
//加载房源位置
function loadRentLocationByFile(fileName) {//清除现有的房源标记delRentLocation();//所有的地点都记录在集合中var rent_locations = new Set();//获取文件中的房源信息$.get(fileName, function(data) {//分割信息data = data.split("\n");//遍历房源位置data.forEach(function(item, index) {rent_locations.add(item.split(",")[1]);});rent_locations.forEach(function(element, index) {//加上房源标记addMarkerByAddress(element);});});
}
//添加房源标记
function addMarkerByAddress(address) {//地理编码对象var geocoder = new AMap.Geocoder({city: "北京",radius: 1000});//获取位置geocoder.getLocation(address, function(status, result) {if (status === "complete" && result.info === 'OK') {//获取地理编码var geocode = result.geocodes[0];//标记对象rentMarker = new AMap.Marker({map: map, //显示标记的地图title: address, //鼠标移动至标记时所显示的文字//标记图标地址icon: 'http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png',//位置position: [geocode.location.getLng(), geocode.location.getLat()]});rentMarkerArray.push(rentMarker);//相关房源网络地址rentMarker.content = "<div>房源:<a target = '_blank'href='http://bj.58.com/pinpaigongyu/?key=" + address + "'>" + address + "</a><div>"//标记的事件处理rentMarker.on('click', function(e) {//设置信息窗体显示的内容infoWindow.setContent(e.target.content);infoWindow.open(map, e.target.getPosition());//路线规划是否清除if (amapTransfer) amapTransfer.clear();//换乘对象amapTransfer = new AMap.Transfer({map: map,policy: AMap.TransferPolicy.LEAST_TIME,city: "北京市",panel: 'transfer-panel'});//根据起、终点坐标查询换乘路线amapTransfer.search([{keyword: workAddress}, {keyword: address}], function(status, result) {})});}})
}</script>
</body>
</html>
抓取房源信息,保存到当前目录中,运行上面文件,如下图所示。

5.地图上显示房源信息
新建Python文档,保存为ihttp_server.py,输入下面代码,设计一个临时HTTP运行服务器。
# 导入服务器模块
from http.server import HTTPServer, CGIHTTPRequestHandler
# 端口
PORT = 8000
# 创建服务器对象
httpd = HTTPServer(("", PORT), CGIHTTPRequestHandler)
print("serving at port", PORT)
# 反复处理连接请求
httpd.serve_forever()
6.运行程序
运行http_server.py,开启一个临时的HTTP Server服务器。
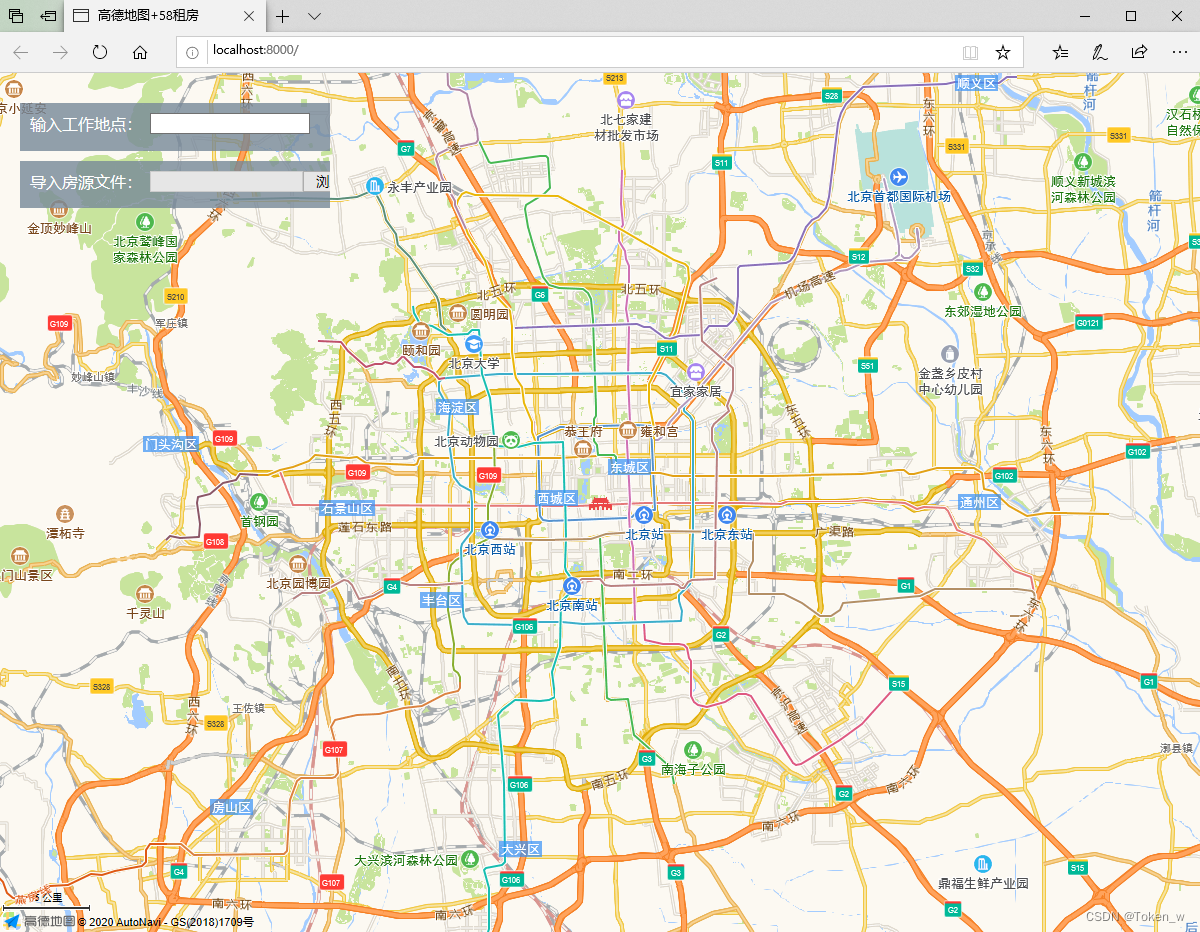
在浏览器的地址栏当中输入http://localhost:8000/,将显示高德地图的运行效果,如上图所示。
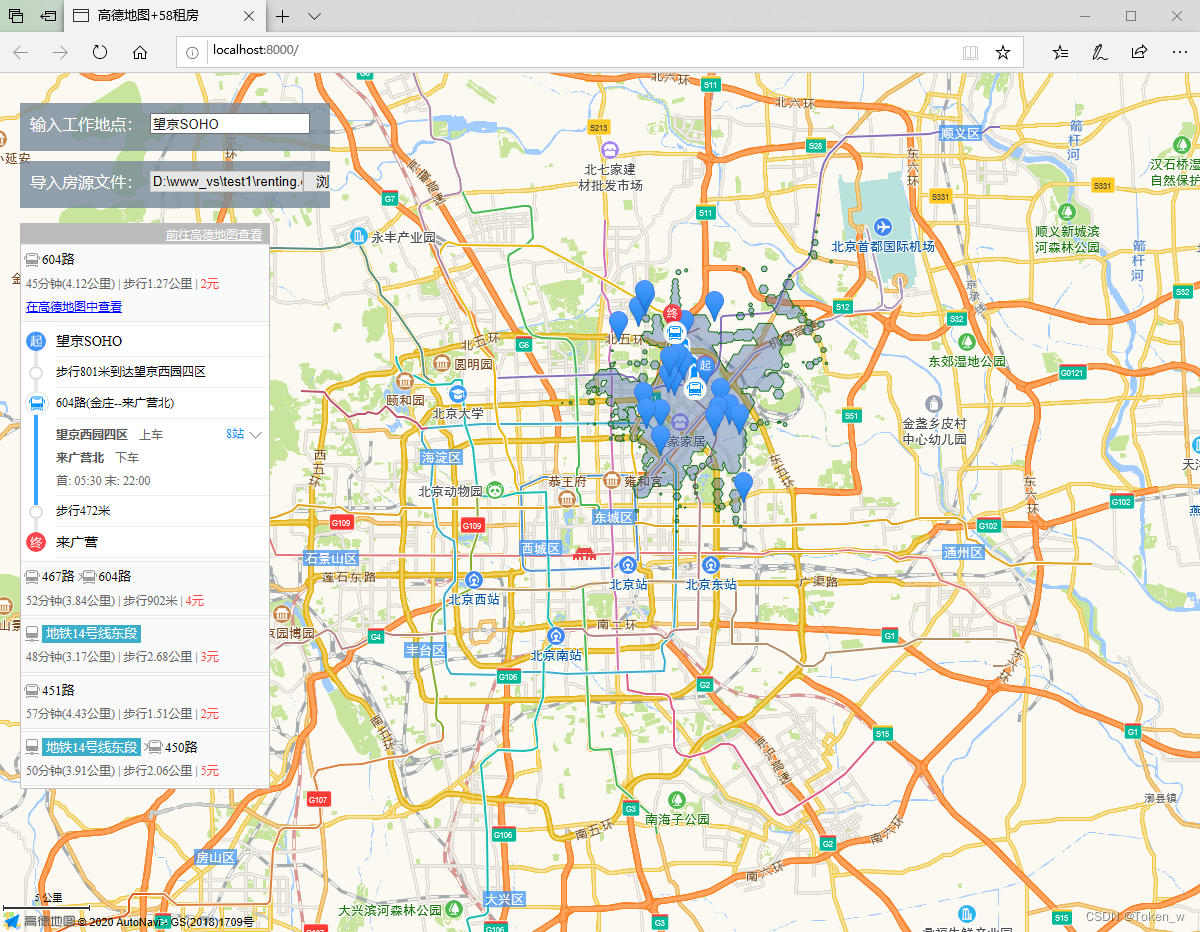
打开地图网页后,在编辑框中输入工作地点,将显示自动补全的信息提示。工作地点选择完成以后,将在地图中显示1小时内可以到达的范围。
单击选择文件按钮导入房源信息文件。房源文件导入后,网页中的地图将自动显示房源位置的标记。如下图所示。

单击任意房源位置的标记,地图将显示起点至终点的路线规划图,然后地图左侧将显示路线规划具体的信息。单击标记顶部的房源名称,将打开该房源相关信息的网页地址,如下图所示。

)

![[运维] 可视化爬虫易采集-EasySpider(笔记)](http://pic.xiahunao.cn/[运维] 可视化爬虫易采集-EasySpider(笔记))

)



![[python] ETL 工作流程 Prefect](http://pic.xiahunao.cn/[python] ETL 工作流程 Prefect)





)




