
阅读须知:
探索者安全团队技术文章仅供参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作,由于传播、利用本公众号所提供的技术和信息而造成的任何直接或者间接的后果及损失,均由使用者
本人负责,作者不为此承担任何责任,如有侵权烦请告知,我们会立即删除并致歉,创作不易转载请标明出处.感谢!
前端学习从0到1:再见HTML
大家好,我是早睡晚起师傅,在上一篇中我们介绍了HTML中的一些段落,文本标签以及图像标签,今天我们来介绍链接标签和表格标签,本篇的链接标签是重点哦~
链接标签
<a href="跳转目标(网页名称)" target="目标窗口的弹出方式">文本或图像</a>
target=_self 新打开的页面替换当前页面(未写则默认为此)
target=_blank 新打开的页面另作一个页面
链接分类:
1)外部
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网页</title>
</head>
<body><a herf="http://www.baidu.com">百度</a>
</body>
</html>
2)内部,网站内部页面之间的相互连接,直接链接,不需要加http,只需要内部页面名称即可
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网页链接</title></head><body><a href="index.html">首页</a></body></html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>首页</title>
</head>
<body>我是首页<br/>
</body>
</html>
3)空链接 ,生成链接,但无跳转页面,一般用在新页面还未做好时
<a href="#">文字或图片</a>
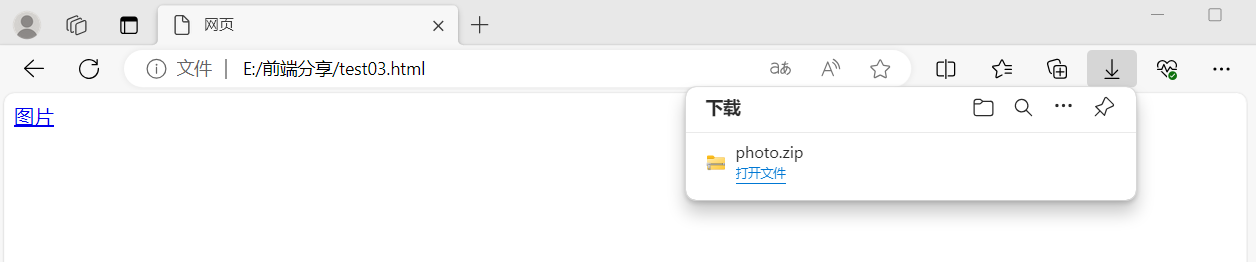
4)下载链接 如果herf后的地址是一个文件或压缩包,点击后将会下载这个文件或压缩包(.exe/.zip),要注意的是要下载的压缩包也需要与当前的html文件位于同一级。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网页</title>
</head>
<body><a href="photo.zip">图片</a>
</body>
</html>

5)网页元素链接,在网页中的各种网页元素,如文本,图像,表格,音频,视频等都可以添加超链接
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网页链接</title></head><body><a href="https://www.nssctf.cn/problem/2592" target="_blank"><img src="02.jpg " width="300" height="400"/></a></body></html>


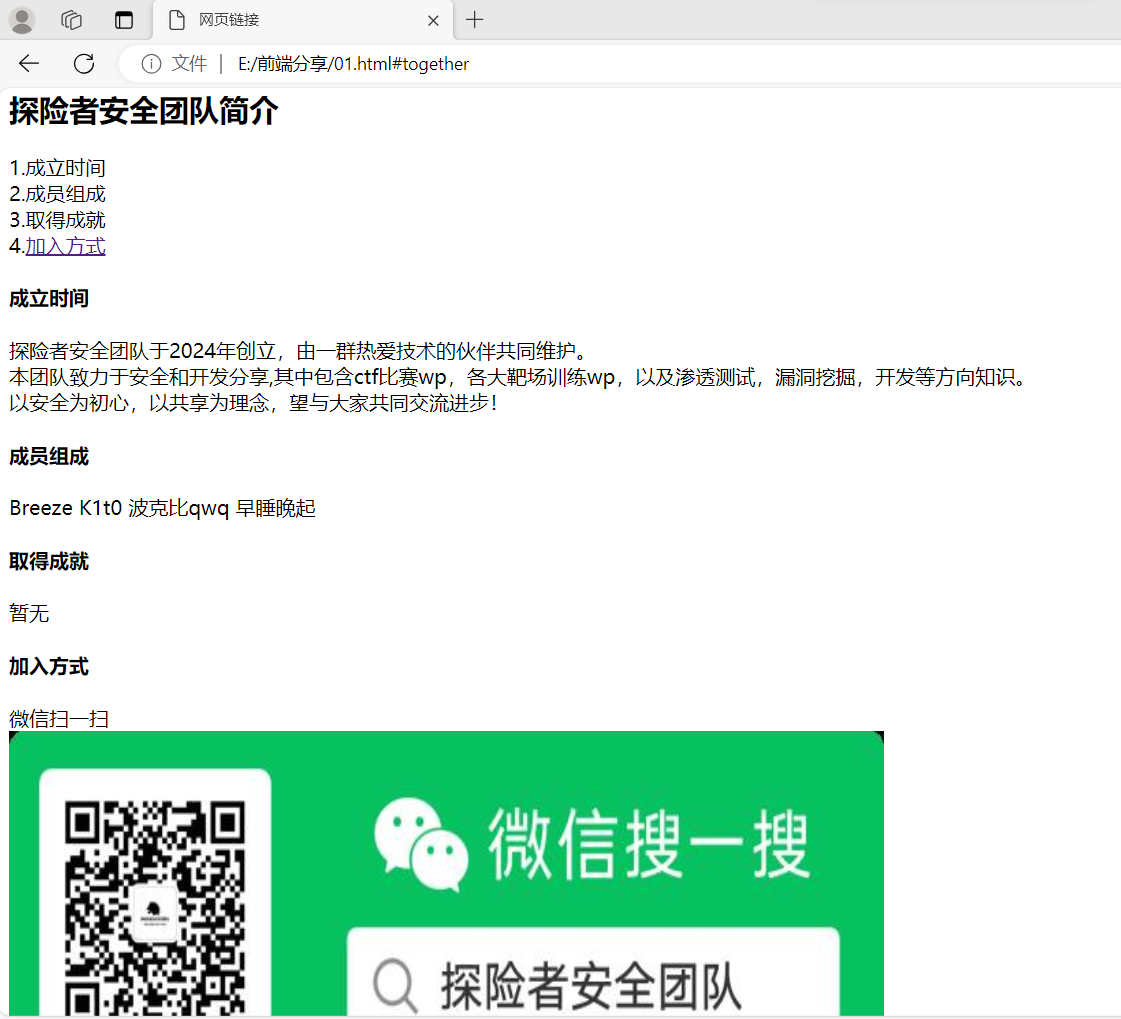
6)锚点链接:点击时可快速定位到页面的某个指定位置
在链接文本的href属性中,设置属性值为#名字的形式 e
找到目标位置标签,里面添加一个id属性=刚才的名字
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网页链接</title></head><body><h2>探险者安全团队简介</h2>1.成立时间<br />2.成员组成<br />3.取得成就<br />4.<a href="#together">加入方式</a><br /><h4>成立时间</h4><p>探险者安全团队于2024年创立,由一群热爱技术的伙伴共同维护。<br />本团队致力于安全和开发分享,其中包含ctf比赛wp,各大靶场训练wp,以及渗透测试,漏洞挖掘,开发等方向知识。<br />以安全为初心,以共享为理念,望与大家共同交流进步!<br /></p><h4>成员组成</h4>Breeze K1t0 波克比qwq 早睡晚起<h4>取得成就</h4>暂无<h4 id="together">加入方式</h4>微信扫一扫<br /><img src="03.jpg" width="700" height="300"></body></html>

表格标签
用于定义表格的标签 用于定义表格中的行,必须嵌套在| 表格属性(写入 | 属性值 | 作用 |
|---|---|---|
| align | left,center,right | 规定表格的对齐方式 |
| border | 1或” “ | 表示单元格是否拥有边框," "默认没有 |
| cellpadding | 像素值 | 内容与单元格边沿的距离,默认为1像素值 |
| cellspacing | 像素值 | 单元格之间的空白,默认为2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
合并单元格的方式:
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”
注意:合并后哪个单元格少了就要删除对应的内容标签
- ```
表格 (跨列合并后则只剩下3列) (需删除) (删除) (删除)```
学号 姓名 排名 年龄 0001 Mike 1 18 0002 Alice 2 19
感谢早睡晚起大师傅的精彩投稿, 希望下次还写,赞赞给给…
同时感兴趣的小伙伴可以多多关注我们团队哦!!!
<td>2</td>
```<td>19</td>(删除)</tr></table>
感谢早睡晚起大师傅的精彩投稿, 希望下次还写,赞赞给给…
同时感兴趣的小伙伴可以多多关注我们团队哦!!!


-Day5)

数字练习簿1.0”(A4版))
)



)
(Identity附代码和详细公式))







)

