需求如下:
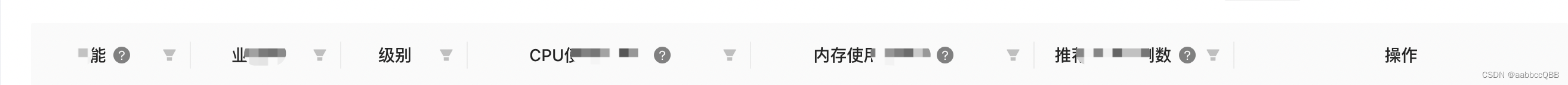
这是一个表格的表头信息,实现这几列的筛选。

涉及到的筛选有:自定义选择项,动态生成选择项,自定义筛选菜单展示
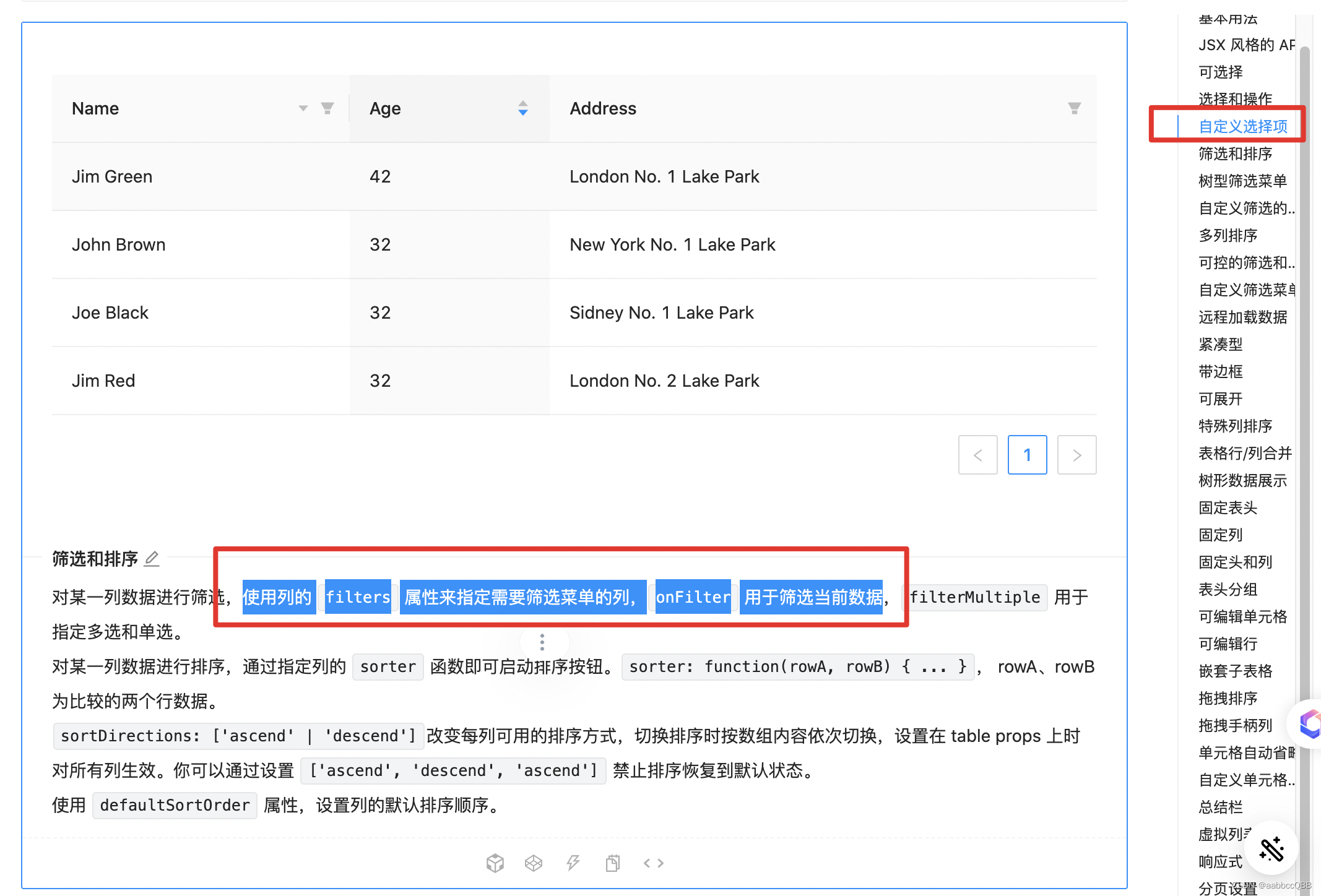
1、依据antdesign官方给出的例子实现的,比如第一列,使用的是:

2、第2,3,6列使用的是同一种筛选方式,与第一列不同的是列配置中关于filters的值的渲染是动态生成的。
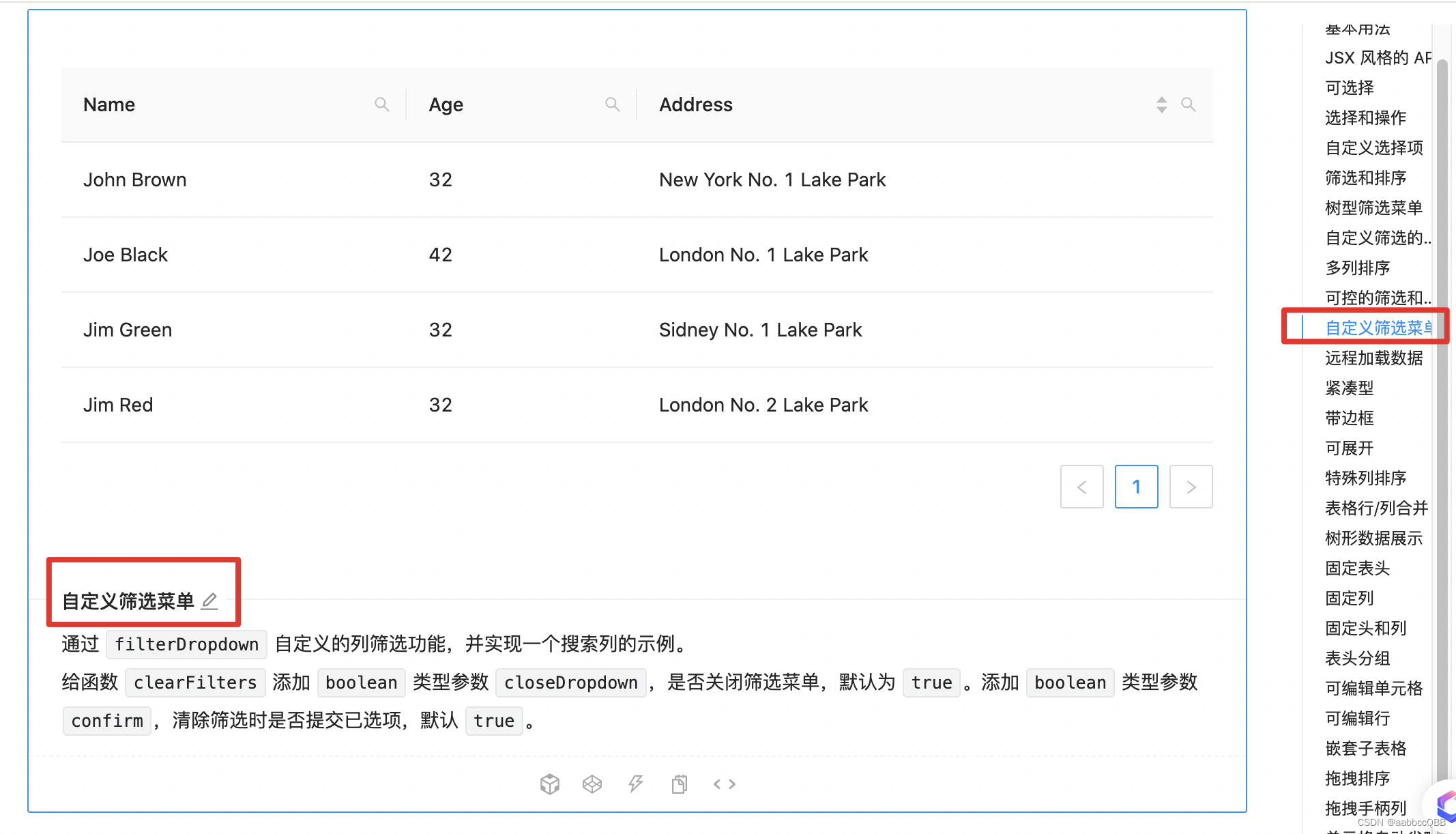
3、第4,5列使用的是同一种筛选方式,使用的是自定义的筛选菜单,参考官方示例,进行改写

进入正题,代码怎么实现???
第一列的实现就很简单了,只需要在列配置选项中写入相关配置即可,这种方式适用于filters的值是固定筛选的数组的情况。
{title: 'x能',dataIndex: 'neng',key: 'neng',align: 'center' as const,filters: [{text: '高',value: '1'},{text: '低',value: '0'}],// value指的是你选中的是filters里的哪一个筛选项onFilter: (value: string, record: any) => record.neng === Number(value)
}第2,3,6列是需要动态生成filters的值,这个时候应该是点击筛选icon,弹框展示filter中的选项,问题就是点击icon的事件是不是没有找到?这个时候我想到了一个办法,那就是仿照自定义筛选菜单的写法,实现一个icon,然后在icon上绑定点击事件。
const getColumnFilterRender = (dataIndex: string) => ({// dataIndex指的是点击的哪一列filters: filterArr || [],filterIcon: (<FilterFilled onClick={() => handleFilterIcon(dataIndex)} />)
});const handleFilterIcon = (dataIndex: string) => {// 对表格数据的当前列进行去重const arr = new Set(initialTableData.map((item: any) => item[dataIndex]));// filters数组要求的格式[{text: string, value: string}]setFilterArr(Array.from(arr).map(item => ({text: item, value: item})));
};{title: '业务xx',dataIndex: 'business',key: 'business',...getColumnFilterRender('business'),onFilter: (value: string, record: any) => record.business === value
}第4,5列是参考excle表格内的数据筛选,对于数字的筛选有大于某个值,小于某个值,以及大于某个值且小于某个值。实现这样一个自定义筛选功能。
const getColumnSearchProps = (dataIndex: string, filter: any) => ({filterDropdown: ({close}: {close: any;}) => (<div style={{padding: 8}} onKeyDown={(e) => e.stopPropagation()}><div style={{display: 'flex', marginBottom: '8px'}}><SelectshowSearchallowClearstyle={{width: '80px'}}value={filter.condition}onChange={(value) => handleFilterCondition(value, dataIndex)}><Option key={'large'} value={'large'}>大于</Option><Option key={'small'} value={'small'}>小于</Option><Option key={'range'} value={'range'}>期间</Option></Select>{filter.condition === 'range' ? (<div style={{marginLeft: '10px'}}>大于<Inputvalue={filter.largeNum}style={{width: '60px', margin: '0 10px'}}onChange={(e) => handleLargeNum(e.target.value, dataIndex)}/>小于<Inputvalue={filter.smallNum}style={{width: '60px', marginLeft: '10px'}}onChange={(e) => handleSmallNum(e.target.value, dataIndex)}/></div>) : (<Inputvalue={filter.smallNum}style={{width: '60px', marginLeft: '10px'}}onChange={(e) => handleSmallNum(e.target.value, dataIndex)}/>)}</div><Space><ButtononClick={() => handleReset(dataIndex)}size="small"style={{color: 'grey'}}>重置</Button><Buttontype="primary"onClick={() => handleFilter(close, dataIndex)}size="small">筛选</Button><Buttontype="link"size="small"onClick={() => {close();}}>关闭</Button></Space></div>),filterIcon: () => {return (<FilterFilled style={{color: filterStates?.[dataIndex] ? '#1890ff' : undefined}} />);}
});{title: 'CPU使用xxx',dataIndex: 'cpuxxx',key: 'cpuxxx',...getColumnSearchProps('cpuxxx', cpuFilter)
}// 分别保存这两列的筛选内的一些相关值
const [cpuFilter, setCpuFilter] = useState({condition: 'large', smallNum: '', largeNum: '', isReset: false});
const [memFilter, setMemFilter] = useState({condition: 'large', smallNum: '', largeNum: '', isReset: false});// 用来保存所有列的筛选状态
const [filterStates, setFilterStates] = useState<{[dataIndex: string]: boolean;}>({});/*** 根据筛选条件filterCondition获取筛选的结果*/
const getCondition = (value: number, filter: any) => {let result = false;switch (filter.condition) {case 'range':result = value > Number(filter.largeNum) && value < Number(filter.smallNum);break;case 'large':result = value > Number(filter.smallNum);break;case 'small':result = value < Number(filter.smallNum);break;default:result = false;break;}return result;
};
const filterTableData = (cpuFilter: any, memFilter: any) => {setLoading(true);const newArr = initialTableData.filter((item: any) => {return getCondition(item.cpuxxx, cpuFilter) && getCondition(item.memxxx, memFilter);});setTableData(newArr);setLoading(false);
};// 选择大于,小于,还是期间
const handleFilterCondition = (value: string, dataIndex: string) => {if (dataIndex === 'cpuxxx') {setCpuFilter({...cpuFilter, condition: value});}if (dataIndex === 'memxxx') {setMemFilter({...memFilter, condition: value});}
};const handleLargeNum = (value: string, dataIndex: string) => {if (dataIndex === 'cpuxxx') {setCpuFilter({...cpuFilter, largeNum: value});}if (dataIndex === 'memxxx') {setMemFilter({...memFilter, largeNum: value});}
};const handleSmallNum = (value: string, dataIndex: string) => {if (dataIndex === 'cpuxxx') {setCpuFilter({...cpuFilter, smallNum: value});}if (dataIndex === 'memxxx') {setMemFilter({...memFilter, smallNum: value});}
};// 点击重置
const handleReset = (dataIndex: string) => {if (dataIndex === 'cpuxxx') {setCpuFilter({condition: 'large', largeNum: '', smallNum: '', isReset: true});}if (dataIndex === 'memxxx') {setMemFilter({condition: 'large', largeNum: '', smallNum: '', isReset: true});}
};// 点击筛选
const handleFilter = (callback: any, dataIndex: string) => {callback();filterTableData(cpuFilter, memFilter);setFilterStates(prevFilterStates => ({...prevFilterStates,[dataIndex]: true}));if (dataIndex === 'cpuxxx') {setFilterStates(prevFilterStates => ({...prevFilterStates,[dataIndex]: !cpuFilter.isReset}));}if (dataIndex === 'memxxx') {setFilterStates(prevFilterStates => ({...prevFilterStates,[dataIndex]: !memFilter.isReset}));}
};以上就是关于table组件的筛选功能的一些实现,欢迎参考,有问题或者可以优化的点希望大家可以帮忙指正!
)

![[leetcode 274][H指数]](http://pic.xiahunao.cn/[leetcode 274][H指数])
)


)





)
)

)

designWidth的用法)

