一:下载开发工具
鸿蒙的开发工具叫DevEco 下载点击
其他部分都一直next 就行,这个页面出现的install 建议都点击install 然后单独选择安装目录
可能存在的问题 就是之前安装nodejs(比如自己开发web或者RN等情况)版本低 等情况 所以建议你单独安装一次 老版本的nodejs两者能共存

二:hello word
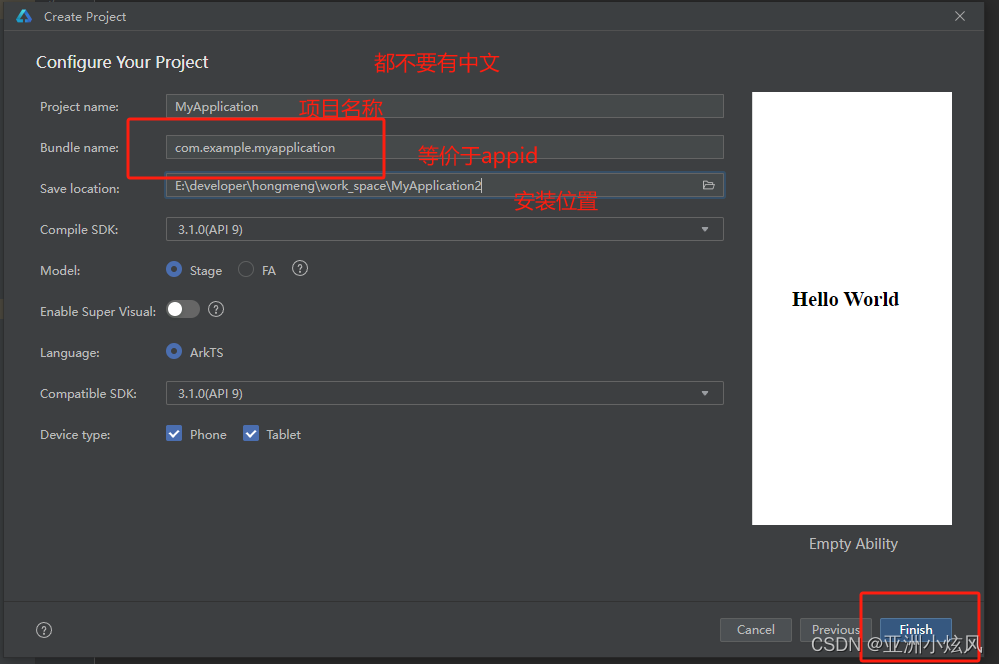
创建hello word


得到自动创建好的工程化的项目如下:
三:预览和模拟器
DevEco 自带预览
模拟器
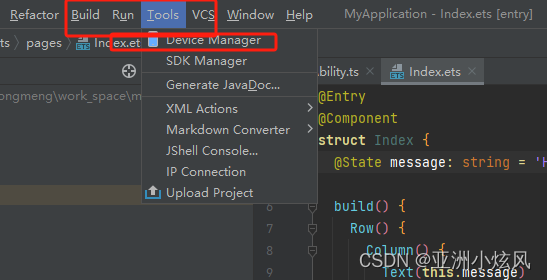
Tools->DeviceManager


创建完成之后 这里有一个清单
可以在清单的右边action 按钮启动
也可以在工程的run 按钮旁边选择
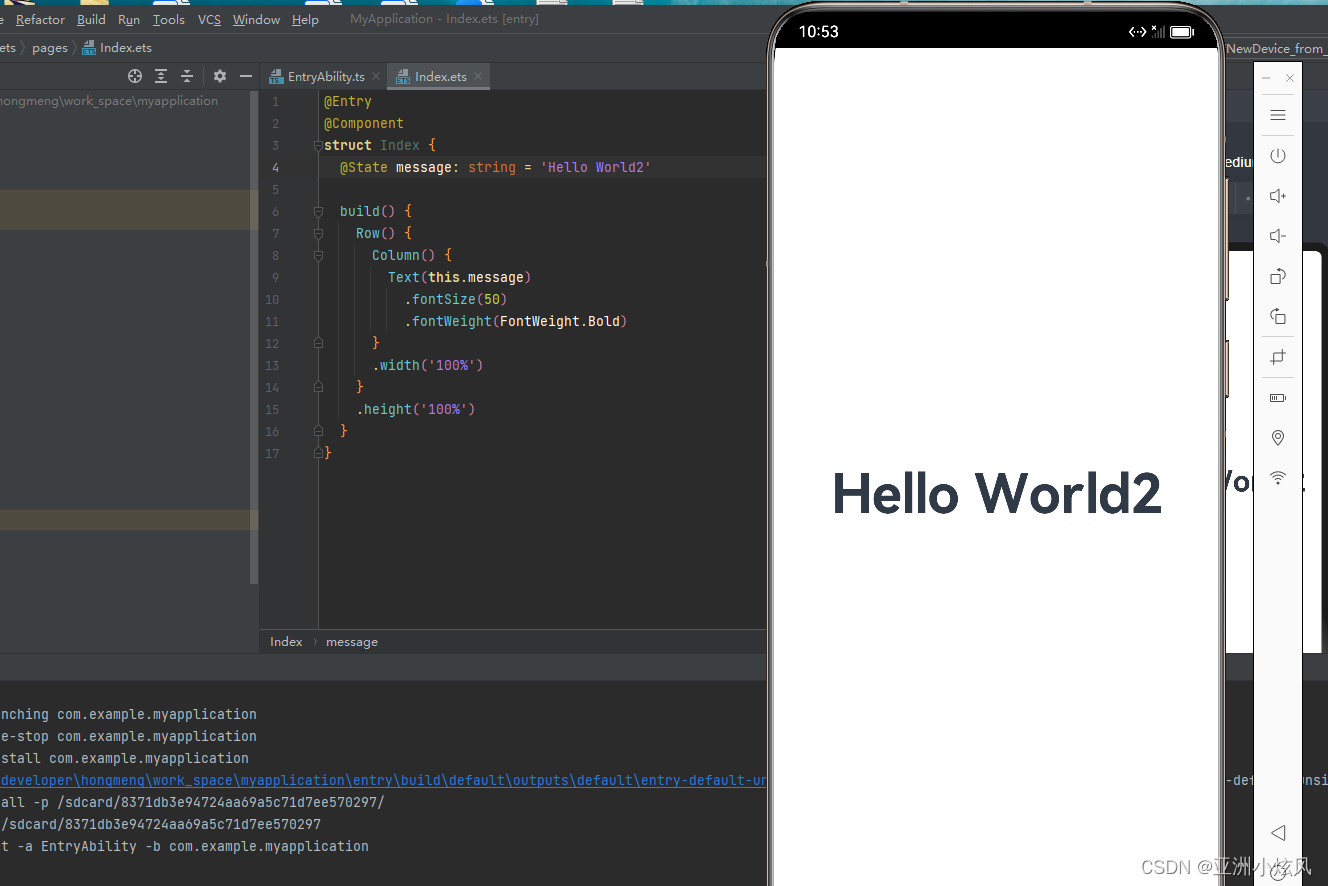
运行效果如下:

四:工程解析
对工程目录及配置文件分析,有助于我们进一步开发


五:构建第二个页面
我们创建一个Second
将Inbdex.ets 的内容拷贝过来 并修改为Second
注册路由
在第一个页面的文本框增加点击事件 并跳转
.onClick(()=>{router.pushUrl({url:'pages/Second'})
})

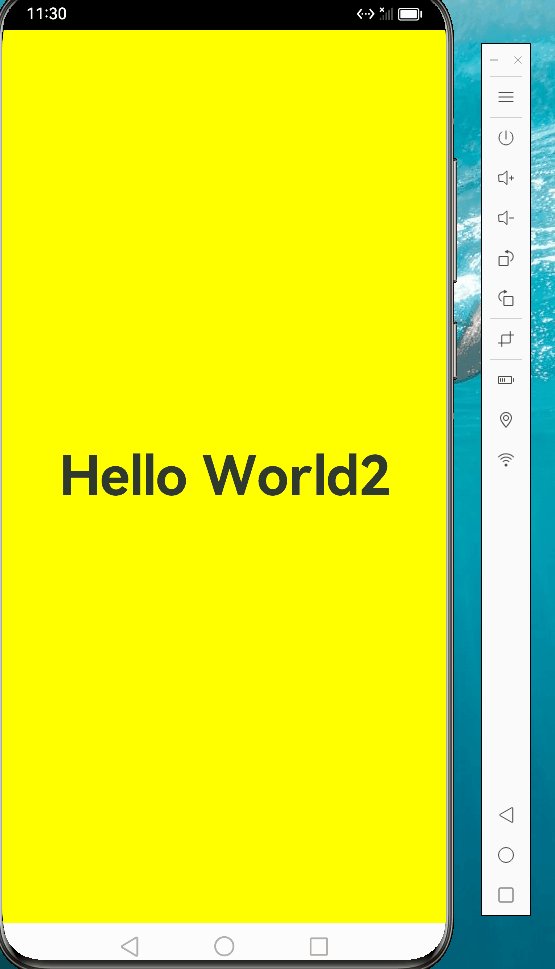
运行效果如下:





)



的实现以及仿函数(函数对象)与deque的简单介绍)









