目录
第一章 echarts基本使用
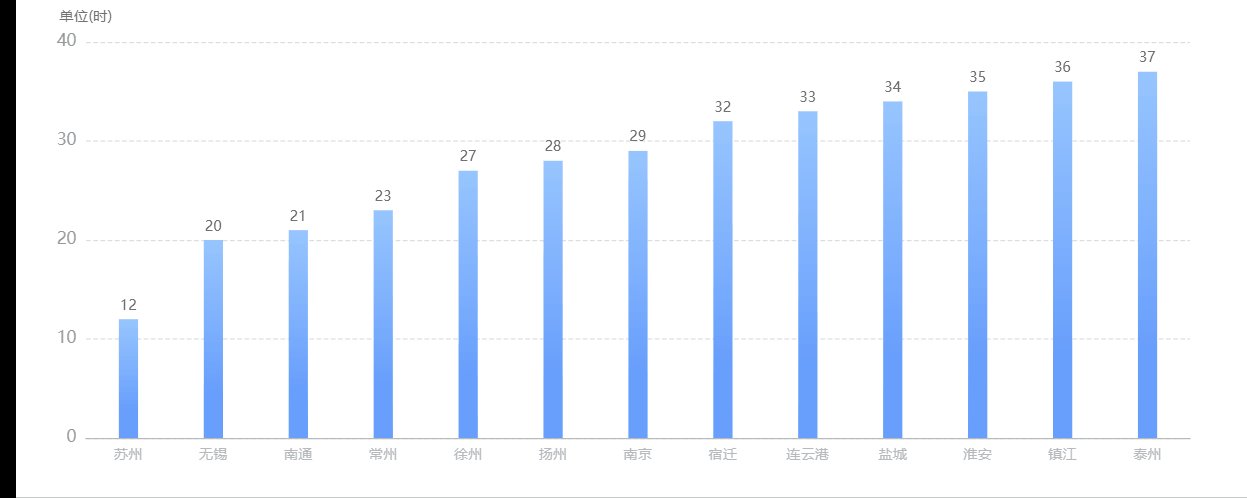
第二章 echarts实践——柱状图
- 效果展示

第一章 echarts基本使用
Echarts常用配置项(详细入门)_echarts配置项手册-CSDN博客
第二章 echarts实践——柱状图
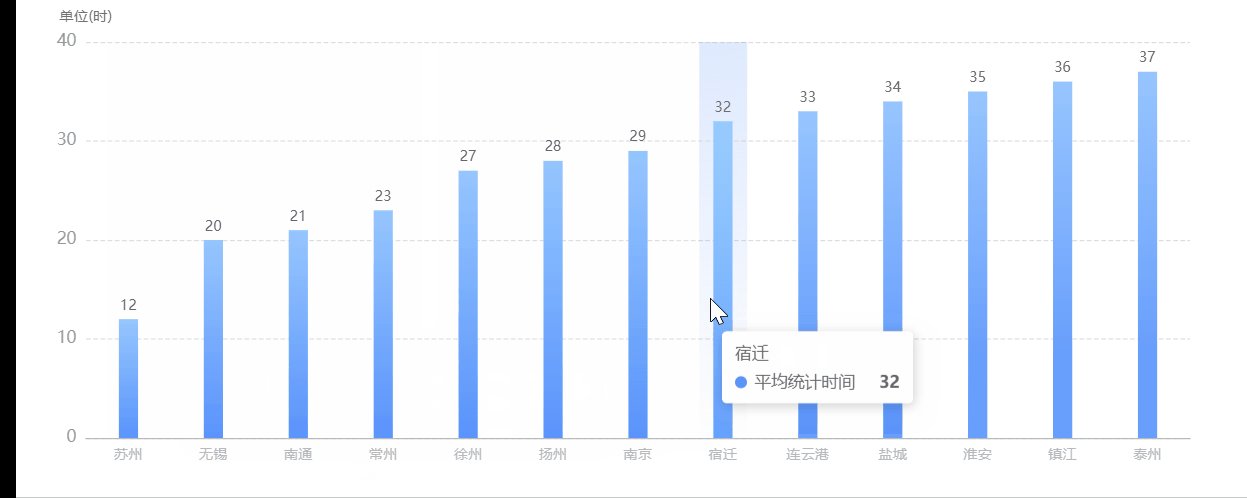
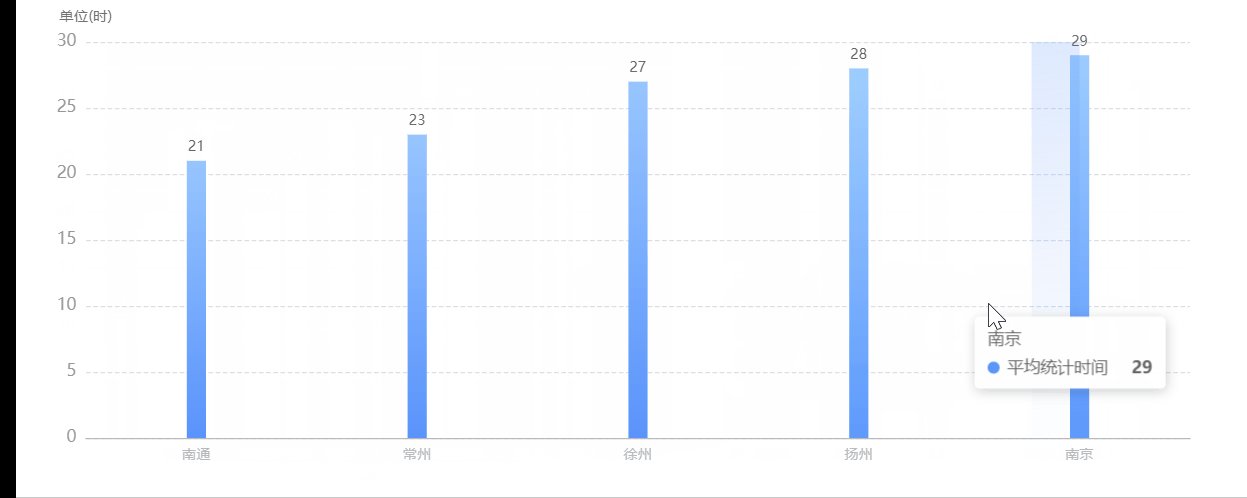
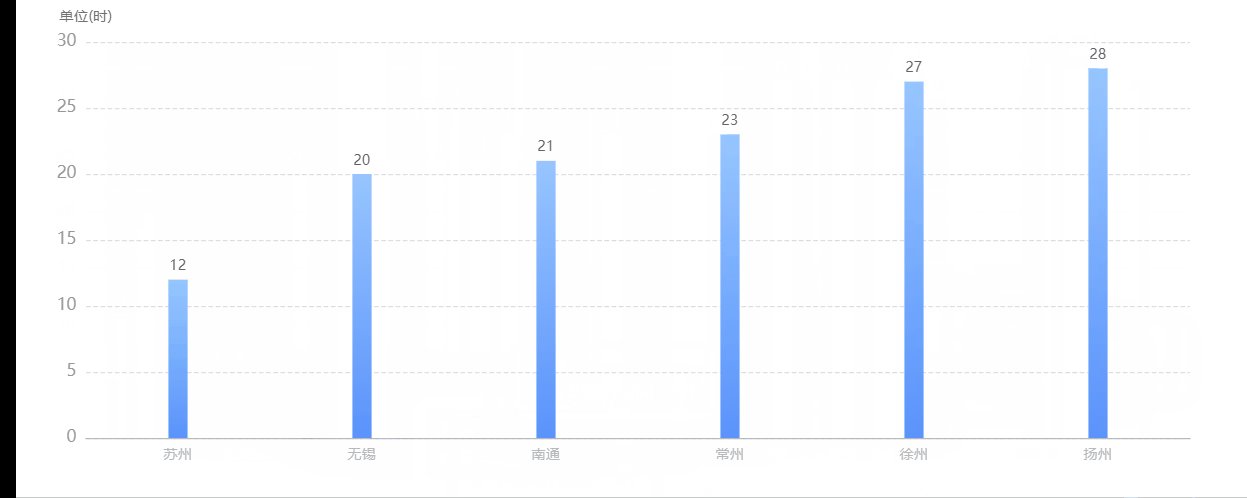
最近接到这么一个需求,需要画页面,然后有这么几个echarts的图需要画,平常我们通过教程都是绘画一些简单的柱状图,导致我们对ecahrts的一些api不适特别深入,小编也是,这里就给出一个小编实战中的例子,涵盖面相对广一点,实现的效果有:鼠标悬浮有另一个柱状图覆盖、可以缩放从而添加可视区域柱子的条数、左右滑动展示柱状图、渐变颜色以及一些基本的柱状图配置。
- html部分
<div class="bar" style="width: 1000px;height: 500px;"><!-- 柱状图 --><div id="handlerView" style="width: 100%;height: 100%;"></div>
</div>- js部分——详细说明在代码中
<script src="./base_js/echarts.min.js"></script>
<script>const handlerViewDom = document.getElementById('handlerView')let handlerChart = echarts.init(handlerViewDom)// x轴数据let xData = ['苏州', '无锡', '南通', '常州', '徐州', '扬州', '南京', '宿迁', '连云港', '盐城', '淮安', '镇江', '泰州']// y轴数据let yData = [28, 32, 12, 36, 35, 37, 29, 33, 21, 23, 34, 20, 27]// 最大值,用于设置背景柱体高度let maxData = []let temp = yData.sort((a, b) => {return a - b})yData.forEach(item => {maxData.push(temp[temp.length - 1])})let handlerOption = {xAxis: {type: 'category', // 类型data: xData, // x轴数据axisLine: { // x坐标轴轴样式展示show: true, // 是否显示坐标轴x轴线。onZero: true, // X 轴或者 Y 轴的轴线是否在另一个轴的 0 刻度上symbol: 'none', // 轴线两边的箭头。可以是字符串,表示两端使用同样的箭头;或者长度为 2 的字符串数组,分别表示两端的箭头。默认不显示箭头,即 'none'。两端都显示箭头可以设置为 'arrow',只在末端显示箭头可以设置为 ['none', 'arrow']lineStyle: { // x轴的样式,一个对象,属性有:{ color , width , type , dashOffset , cap , join , miterLimit , shadowBlur , shadowColor , shadowOffsetX , shadowOffsetY , opacity }color: '#B6BABD'}},axisTick: { // 是否显示坐标轴刻度show: false}},yAxis: {name: '单位(时)', // 坐标轴名称axisLabel: { // 坐标轴刻度标签的相关设置color: '#999999', // 颜色fontSize: 14, // 字体},splitLine: { // 坐标轴在 grid 区域中的分隔线show: true, // 是否显示分隔线。lineStyle: { // 分隔线的样式——属性有:{ color , width , type , dashOffset , cap , join , miterLimit , shadowBlur , shadowColor , shadowOffsetX , shadowOffsetY , opacity }color: '#D9DFE2', // 颜色type: 'dashed', // 类别 'solid' 、 'dashed' 、 'dotted'},},},//图表与容器的位置关系grid: {left: '5%', // 与容器左侧的距离right: '3%', // 与容器右侧的距离top: '19%', // 与容器顶部的距离bottom: '15%', // 与容器底部的距离},tooltip: { // 提示框组件/*item: 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。axis: 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。none: 什么都不触发*/trigger: 'axis', // 触发类型showDelay: 0, // 延时展示时间axisPointer: { // 坐标轴指示器配置项 —— 具体可以自行尝试/*line:直线指示器shadow:阴影指示器none:无指示器cross:十字准星指示器*/type: 'line', // 指示器类型lineStyle: { // 设置指示器样式color: { // 设置渐变色type: 'line',x: 0,y: 0,x2: 1,y2: 1,colorStops: [{ // 0-1的渐变,可以自行尝试offset: 0, color: 'rgba(82, 141, 251, 0.2)'}, {offset: 1, color: 'rgba(82, 141, 251, 0)'}],},type: 'solid', // 设置实现width: 40 // 线的宽度},}},dataZoom: [{ // 缩放show: false, // 是否展示type: 'slider', // 滑动条型数据区域缩放组件提供了数据缩略图显示startValue: 0, // 开始索引endValue: 6 // 结束索引}, {/*平移:在坐标系中滑动拖拽进行数据区域平移。缩放:PC端:鼠标在坐标系范围内滚轮滚动(MAC触控板类同)移动端:在移动端触屏上,支持两指滑动缩放。*/type: 'inside'}],series: [{name: '平均统计时间', // 系列名称type: 'bar', // 类别barWidth: 16, // 柱条的宽度,不设时自适应label: { // 图形上的文本标签,可用于说明图形的一些数据信息show: true, // 是否显示标签。position: 'top', // 显示位置color: '#666666', // 颜色zlevel: 4 // 用于分层使用},itemStyle: { // 图形样式normal: { // 自定义渐变颜色color: (params) => ({type: 'linear',x: 0,y: 1,x2: 0,y2: 0,colorStops: [{offset: 0,color: '#5A93FC',},{offset: 1,color: '#97C5FF',},]})}},data: yData, // data数据}]};// 该函数为绑定了个点击事件const zoomSize = 7;handlerChart.on('click', function (params) {// 通过计算获取周围的值handlerChart.dispatchAction({type: 'dataZoom',startValue: xData[Math.max(params.dataIndex - zoomSize / 2, 0)],endValue:xData[Math.min(params.dataIndex + zoomSize / 2, yData.length - 1)]});});// 渲染echarts图标handlerOption && handlerChart.setOption(handlerOption)// 监听窗口发生变化,重新渲染页面handlerChart.resize()window.addEventListener('resize', () => {handlerChart.resize()})
</script>







)



)

)



03-15:边缘部分源码(源码分析篇))
,Lab: file system)