声明:只是记录,初心是为了让页面更好看,会有错误,我并不是一个会记录的人,所以有点杂乱无章的感觉,我先花点时间把视频迅速过掉,再来整理这些杂乱无章的内容
计划是一天更新一点
待做的东西
- 完成博客记录
- 把完成后的博客记录拆成单个的
脚手架 Vue-cli
CLI是Command Line Interface的缩写,直译的意思一般都不用
官网现在推荐使用Vite,所以我记录Vue-cli就很浅显了
零碎的东西
Vue与Vue-cli的版本选择问题
Vue-cli的版本选择最新版本,vue可以不选择最新版本
初始化
若要换源执行下面的命令
npm config set registry https://registry.npm.taobao.org
在cmd中运行下面的命令
npm install -g @vue/cli
可能会出现下面的情况

看到这句话没?
operation not permitted
它要创建文件夹,没有权限,以管理员的身份运行即可
切换到你要创建的目录当中,运行下面命令,注意项目名中不要含大写字母
vue create projectname
之后就是选择你的Vue版本了
工程文件的作用

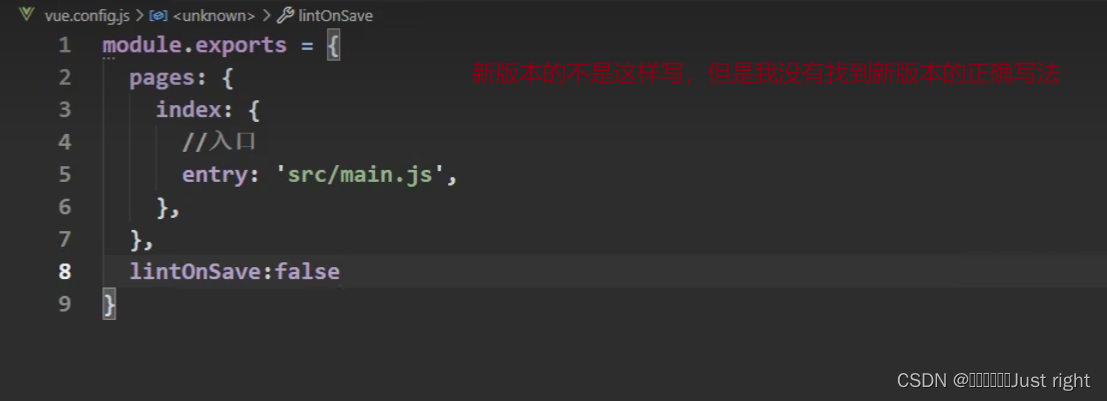
vue.config.js是配置脚手架的(就比如我看那个main.js不爽,我非要改成entrance.js
进行如下操作 在vue.config.js改成如图片所示

),图片中好像是没写或者写错了,配置项详情 在终端中使用 vue inspect > output,js可以查看vue脚手架的默认配置
下面的这张图片不在这里写,在另外一篇博客

render:h=>h(App)
ref的使用
这个是为了组件之间通信做铺垫的,
School.vue
<template><div class="demo"><h2 ref="schoolname">学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><Student ref="sc"></Student><button @click="showName" ref="btn">点我提示学校名</button> <button @click="testRef">测试ref</button></div>
</template><script>import Student from './Student.vue'export default {name:'School',data(){return {name:'尚硅谷',address:'北京昌平'}},methods: {showName(){},testRef(){console.log(this.$refs)}},}
</script><style>.demo{background-color: orange;}
</style>
student.vue
<template><div><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div>
</template><script>export default {name:'Student',data(){return {name:'张三',age:18}}}
</script>
App.vue
<template><div><School></School><Student></Student></div>
</template><script>//引入组件import School from './components/School.vue'import Student from './components/Student.vue'export default {name:'App',components:{School,Student}}
</script>
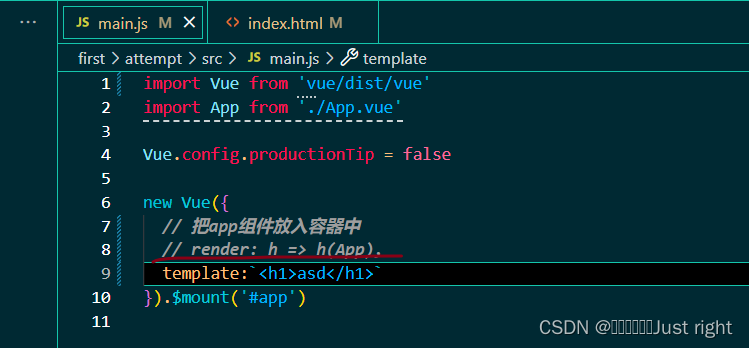
main.js
import Vue from 'vue/dist/vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({// 把app组件放入容器中render: h => h(App),
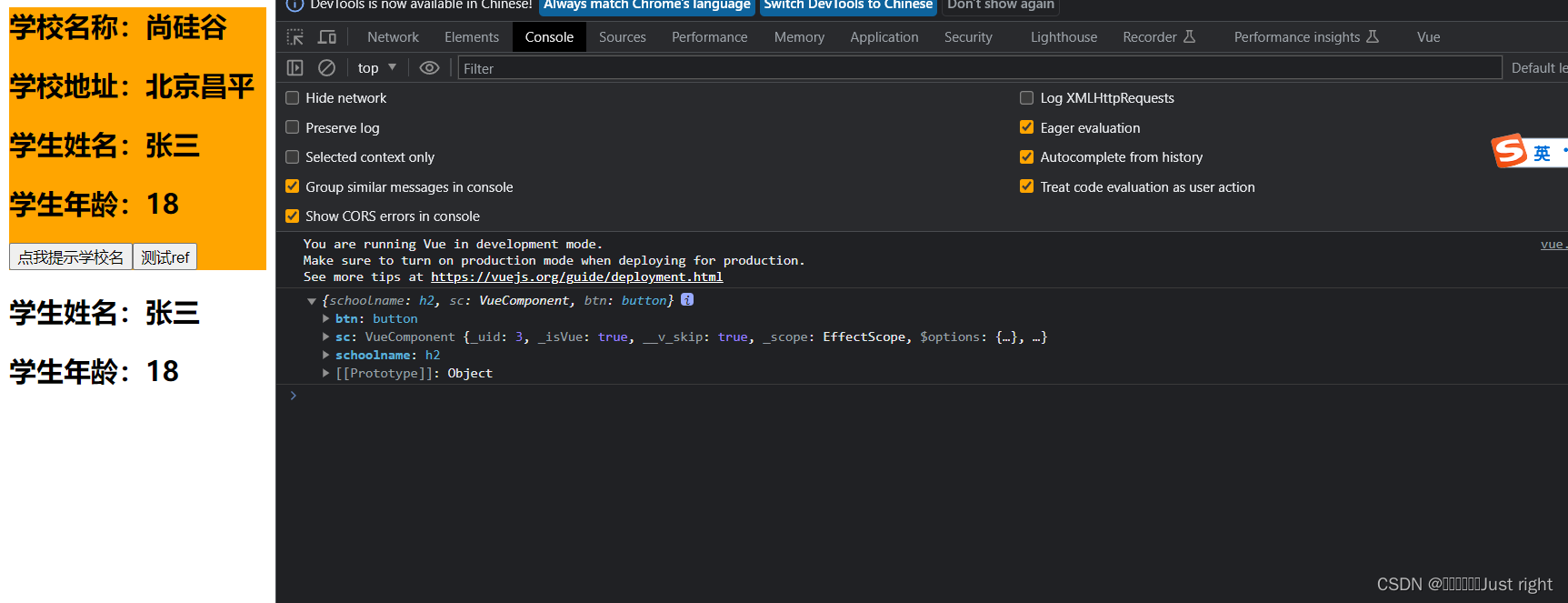
}).$mount('#app')页面最终效果

ref的使用
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象 vc
- 使用方式:
- 打标识: <h2 ref=“xxx”></h2> 或<School ref=“xxx”><School>
- 获取: this.$refs.xxx
props的使用
Student.vue
<template><div><h2>学生姓名:{{name}}</h2><h2>学生性别:{{gender}}</h2></div>
</template><script>export default {name:'Student',data(){return {}},//props:['name','gender','age']//简单接收,要和传入的对应//现在有个需求,要把传入的年龄+1岁再展示// 方法1:在app.vue中把age改为:age即可// 方法2:添加如下代码// 方法2的第一种写法//props:{// name:String,// gender:String,// age:Number //不符合条件的会接收,但是会在控制台抛出信息//}// 方法2的第二种写法props:{name:{type:String,//设置接收类型required:true,//设置为必填项,默认就是false},gender:{type:String},age:{default:19//设置默认值}}}
</script>
App.vue
<template><div><Student name="王矽疑" gender="男" age="19"></Student><Student name="张三" gender="男" age="18"></Student><Student name="李四" gender="男" age="20"></Student></div>
</template><script>//引入组件// import School from './components/School.vue'import Student from './components/Student.vue'export default {name:'App',data(){return {}},components:{// School,Student}}
</script>
组件之间传递数据用的
传递数据:<Demo name=“xxx”/>
接收数据
1. 只接收 props:[‘name’]
2. 限制类型 props:{name:Number}
3. 限制类型,限制必要性,指定默认值
props:{name:{type:String,//类型required:true,//必要性default:‘wangxiyi’//默认值}}
props是只读的,但是若业务需求确实要修改,那拷贝一份到data中,去改data的数据
mixin混入
把多个组件共用的配置提取成一个混入对象,自己的理解:把共有的配置抽取出来到一个js文件中,需要的时候引入即可
使用方式
- 定义混合,写成一个对象的方式
export const a = {methods:{showName(){alert(this.name)}},data(){return {common:'我是共有的'}}
}
- 使用混入
-
全局混入
前提是要引用哈,
Vue.mixin(mixin1,mixin2),在创建vm对象之前
mixin1是引入的名字,mixin2同理 -
局部混入
<script>//看mixin,假设有bimport {a,b} from '../mixin'export default {name:'School',data(){return {name:'安东大学',address:'安东'}},mixins:[a,b]//局部使用}
</script>
若混入时变量发生冲突,以引入的一方为主
若钩子函数发生冲突,那就是都执行一遍
plugins 插件
增强vue的,我感觉有点像游戏的隐藏关卡
本质就是一个包含install方法的对象
install方法可以接受的参数
第一个参数是Vue
第二个以后的参数是插件使用者传递的数据
定义插件
先来看一个全的,
plugins.js中的内容
export default {install(Vue,x,y,z){console.log(x,y,z)//全局过滤器Vue.filter('mySlice',function(value){return value.slice(0,4)})//定义全局指令Vue.directive('fbind',{//指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},//指令所在元素被插入页面时inserted(element,binding){element.focus()},//指令所在的模板被重新解析时update(element,binding){element.value = binding.value}})//定义混入Vue.mixin({data() {return {x:100,y:200}},})//给Vue原型上添加一个方法(vm和vc就都能用了)Vue.prototype.hello = ()=>{alert('你好啊')}}
}
使用插件
前提是要先引入哈
Vue.use(pluginsName,[param1,param2,…])
scoped样式
多个组件有相同的样式的时候,让样式只管所在的组件
例如a.vue中有一个样式test
b.vue中有一个样式test,所有样式最终是要汇总在一起的,这样就冲突了,在<style></style>中加入scoped即可















)



