@keyframes
定义
- 使用可以创建动画(逐步改变从一个CSS样式设定到另一个。)
- 可以设置多次
- 变化发生时使用%/关键字from和to
0%是开头动画,100%是当动画完成。
为了获得最佳的浏览器支持,始终定义为0%和100%的选择器。
注意: 使用animation属性来控制动画的外观,还使用选择器绑定动画。.
语法:
@keyframes animationname {keyframes-selector {css-styles;}}
animationname 定义animation的名称。
keyframes-selector 动画持续时间的百分比。
合法值:0-100%from (和0%相同)to (和100%相同)注意: 您可以用一个动画keyframes-selectors。
css-styles 一个或多个合法的CSS样式属性
实例一
使一个div元素逐渐移动200像素:


实例二


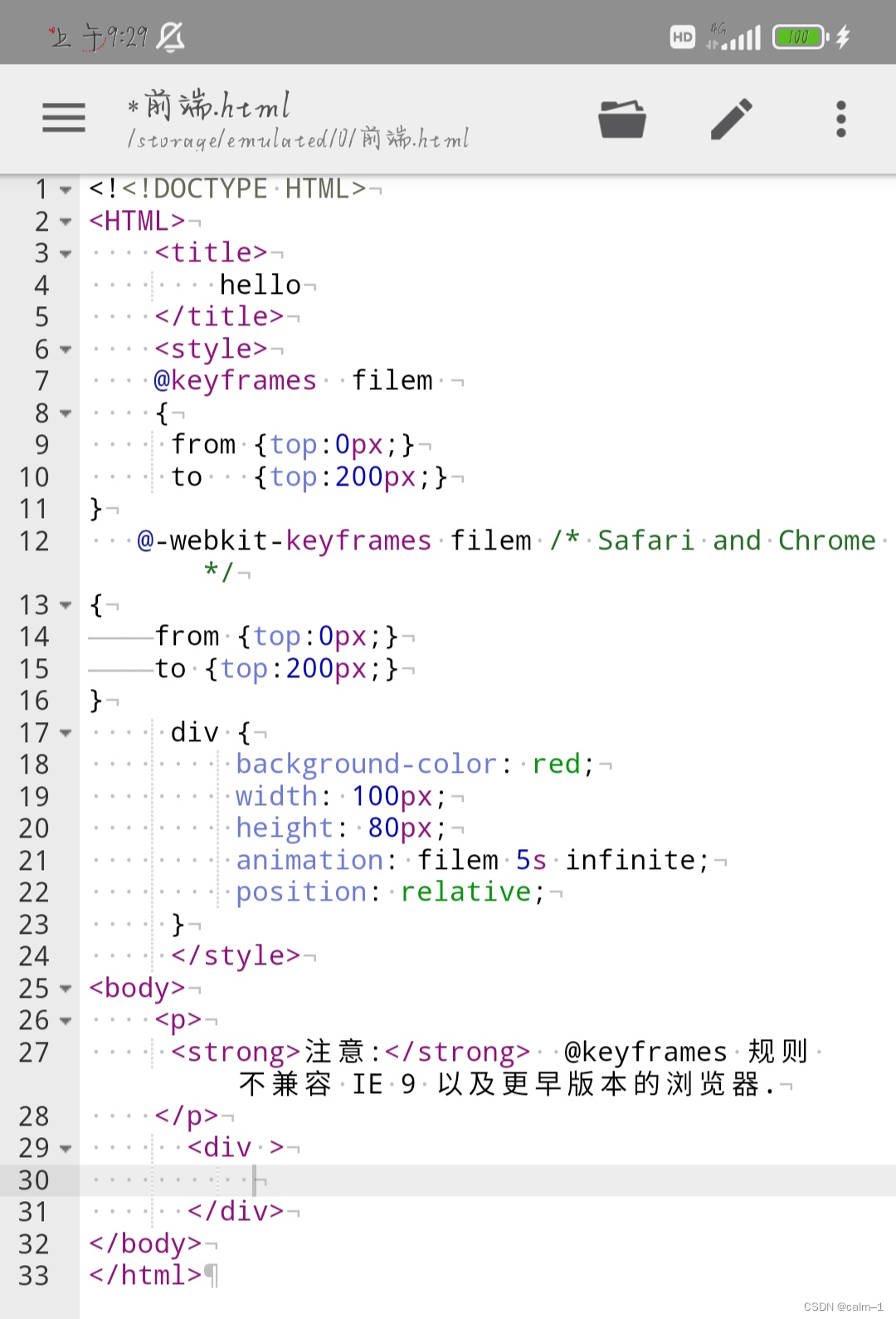
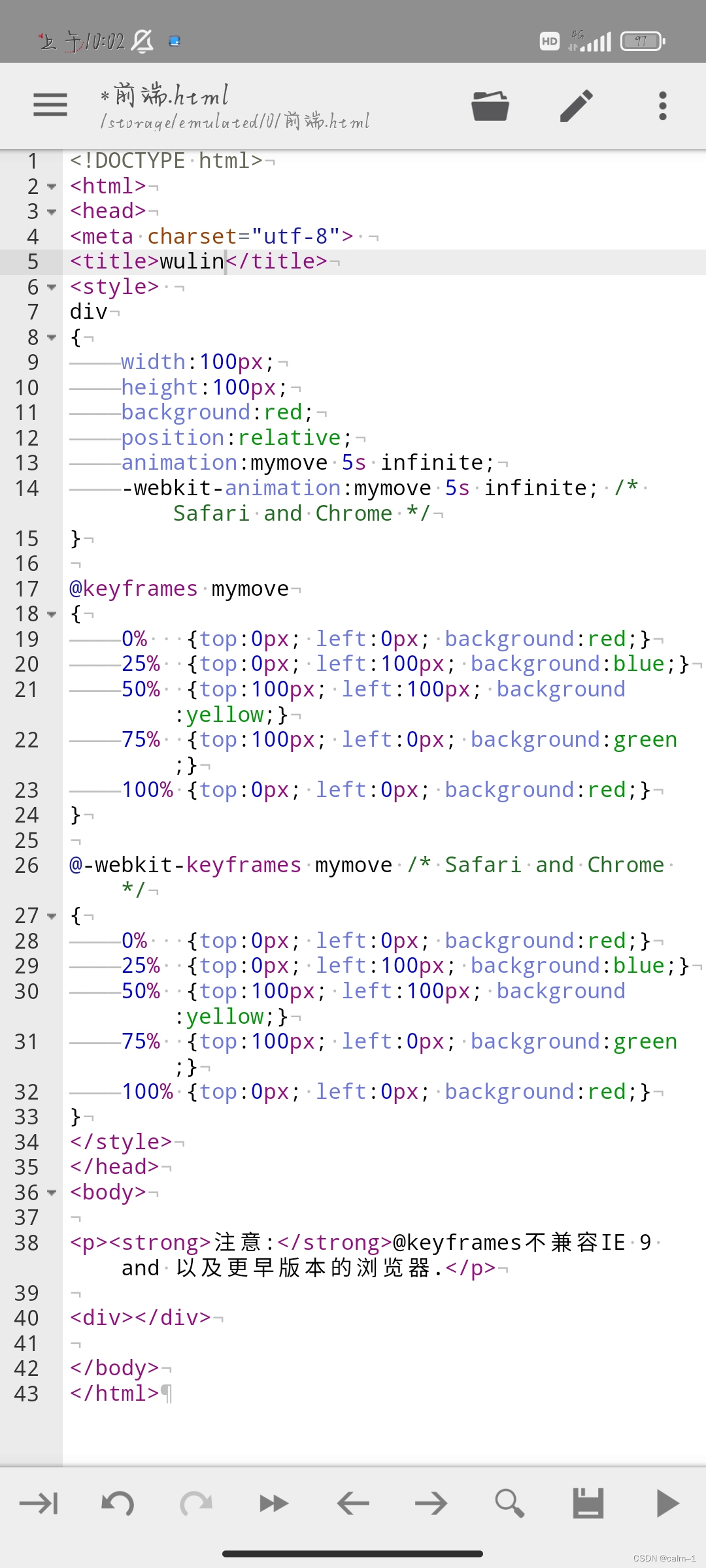
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wulin</title>
<style>
div
{width:100px;height:100px;background:red;position:relative;animation:mymove 5s infinite;-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
}@keyframes mymove
{0% {top:0px; left:0px; background:red;}25% {top:0px; left:100px; background:blue;}50% {top:100px; left:100px; background:yellow;}75% {top:100px; left:0px; background:green;}100% {top:0px; left:0px; background:red;}
}@-webkit-keyframes mymove /* Safari and Chrome */
{0% {top:0px; left:0px; background:red;}25% {top:0px; left:100px; background:blue;}50% {top:100px; left:100px; background:yellow;}75% {top:100px; left:0px; background:green;}100% {top:0px; left:0px; background:red;}
}
</style>
</head>
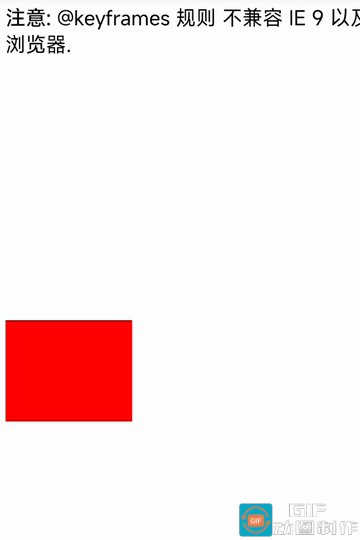
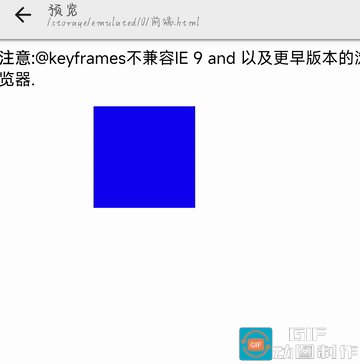
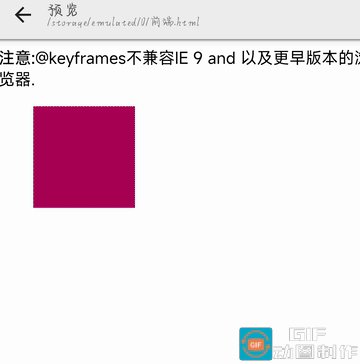
<body><p><strong>注意:</strong>@keyframes不兼容IE 9 and 以及更早版本的浏览器.</p><div></div></body>
</html>
;`


)


 01/02)
【详解】)




之阅读大型CC++工程)





,Matlab实现)

