一、缓存说明
Nginx缓存,Nginx 提供了一个强大的反向代理和 HTTP 服务器功能,同时也是一个高效的缓存服务器。一般情况下系统用到的缓存有以下三种:
1、服务端缓存:缓存存在后端服务器,如 redis。
2、代理缓存:缓存存储在代理服务器或中间件,内容从后端服务器获取,保存在本地。如Nginx
3、客户端缓存:缓存在浏览器 ,不需要从服务器获取最新的,浏览器就会直接使用本地缓存。
二、环境配置
配置 Nginx 缓存的基本步骤:
-
安装 Nginx 和必要的缓存模块(通常默认安装)。
-
编辑 Nginx 配置文件(通常位于
/etc/nginx/nginx.conf)。 -
在
http、server或location块中配置缓存参数
三、场景说明
场景一:控制上游服务器节点缓存
Nginx通过proxy_cache来实现缓存,而proxy_cache只有在Proxy Buffer机制开启的情况下Proxy Cache的配置才会发挥作用。

| proxy_cache_path /usr/local/cache #缓存地址 levels=1:2 #目录分级 keys_zone=test_cache:10m #开启的keys空间名字:空间大小(1m可以存放8000个key) max_size=10g #目录最大大小(超过时,不常用的将被删除) inactive=60m #60分钟内没有被访问的缓存将清理 use_temp_path=off; #是否开启存放临时文件目录,关闭默认存储在缓存地址 server { #使用缓存 location / { proxy_cache test_cache; #开启缓存对应的名称,在keys_zone命名好 proxy_cache_valid 200 304 12h; #状态码为200 304的缓存12小时 proxy_cache_valid any 10m; #其他状态缓存10分钟 proxy_cache_key $host$uri$is_args$args; #设置key值 add_header Nginx-Cache "$upstream_cache_status"; } |
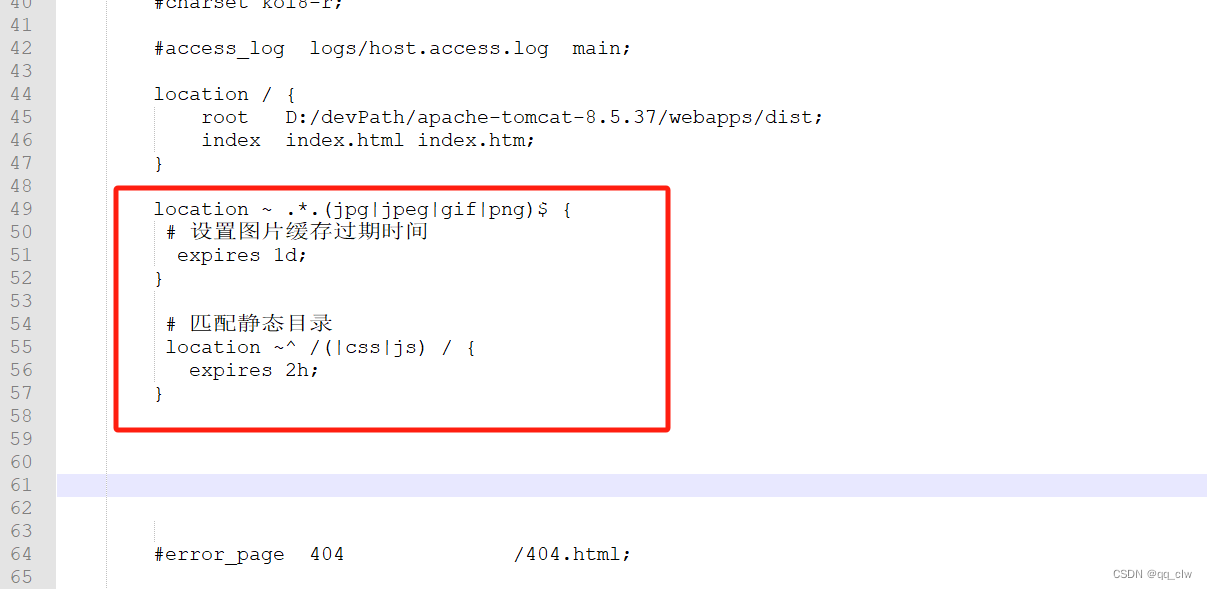
场景二:控制浏览器缓存expires配置,expires 命令控制一下浏览器的缓存,主要是针对一些静态资源。
| location ~ .*.(jpg|jpeg|gif|png)$ { # 匹配静态目录 |



)

学习笔记 18 - 4.4 最短路径)

)


)




 2024区块链开发者大会)

)


