vue使用elementPlus ui框架时,如何给Dialog 对话框添加Loading 自定义类名,想要实现dialog对话框区域有loading效果

官方给出的这个API配置项customClass,使用不太明确。暂时无法实现绑定class。

最后的实现方式:
<template><el-dialogv-model="dialogVisible":align-center="true"title="上传弹框"width="700px":before-close="handleClose":close-on-click-modal="false"class="loading-class"><el-form ref="uplodDialogRef" :model="form" :rules="rules"><el-form-item label="应用" label-width="120px" ></el-form-item><el-form-item label="渠道" label-width="120px"></el-form-item><el-form-item label="上传" label-width="120px" ></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="submitBtn" type="primary">保存</el-button><el-button @click="handleClose">取消</el-button></span></template></el-dialog>
</template>
给el-dialog绑定class="loading-class",然后:
<script lang="ts" setup>
import { ElLoading } from 'element-plus'
const submitBtn= ()=>{const loading = ElLoading.service({target: '.loading-class'})setTimeout(() => {loading.close()}, 2000)
}
</script>
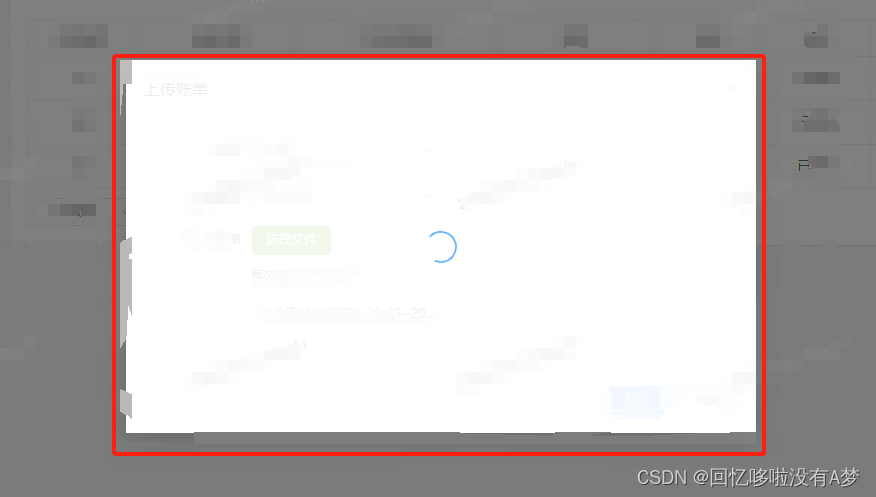
实现效果如图,只展示dialog组件内有loading加载,其他区域无loading。




![[数据集][目标检测]牛羊检测数据集VOC+YOLO格式3393张2类别](http://pic.xiahunao.cn/[数据集][目标检测]牛羊检测数据集VOC+YOLO格式3393张2类别)


项目)




)


)
)

 match的使用)
将Simulink模型转化为定点数据类型)
