本次的功能的要求是:
- 原本的引入的
elment +的表格,去除全选框, - 版本对比的按钮,需要在选择版本,并且版本个数为2的时候,可点击,进行版本对比操作
- 每次选择版本的时候,目前已有两个选择的版本,选择第三个的时候,把第一个版本取消勾选

//tabel表格相关代码<div class="top layout-start margin_b_10"><el-buttoncolor="#255EFF"@click="compare":disabled="compareFileArr.data.length !== 2">版本对比</el-button><span>(请选择两个文件版本进行对比)</span></div><el-tableref="multipleTableRef"@select="select":data="tableData"style="width: 100%":header-cell-class-name="cellClass":header-cell-style="{ background: '#F3F3F3' }"border><el-table-column type="selection" align="center" width="50" /><el-table-column label="版本" show-overflow-tooltip><template #default="scope">{{ scope.row.name }}</template></el-table-column><el-table-column property="address" label="md5" width="100" /><el-table-column property="address" label="状态" width="100" /><el-table-column property="address" label="发布描述" width="100" /><el-table-column property="date" label="最后更新时间" width="200" /><el-table-column property="address" label="最后更新人" width="100" /><el-table-column property="操作" width="300" align="center"><template #default><div><el-button link type="primary" size="small">编辑</el-button><el-button link type="primary" size="small">回退</el-button><el-button link type="primary" size="small">下载</el-button></div><div><el-button link type="primary" size="small">设置全服标签</el-button><el-button link type="primary" size="small">添加到待发布配置</el-button></div></template></el-table-column></el-table>// 当用户手动勾选数据行的 Checkbox 时触发的事件
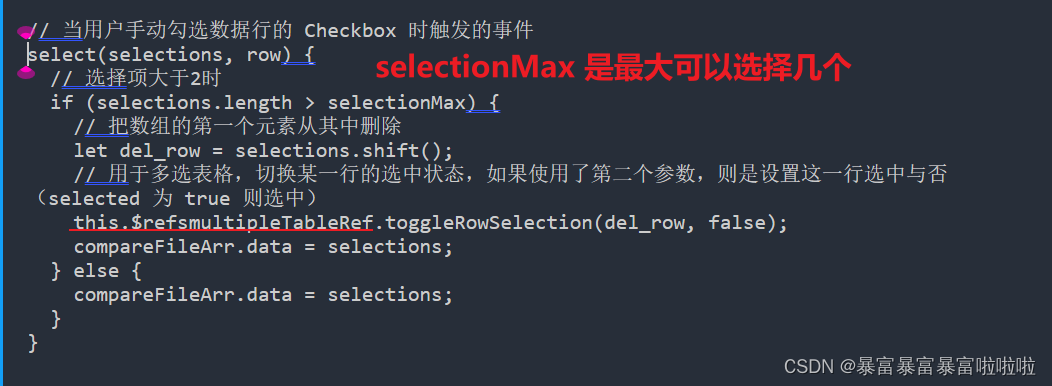
select(selections, row) {// 选择项大于2时if (selections.length > selectionMax) {// 把数组的第一个元素从其中删除let del_row = selections.shift();// 用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中)this.$refsmultipleTableRef.toggleRowSelection(del_row, false);compareFileArr.data = selections;} else {compareFileArr.data = selections;}
}




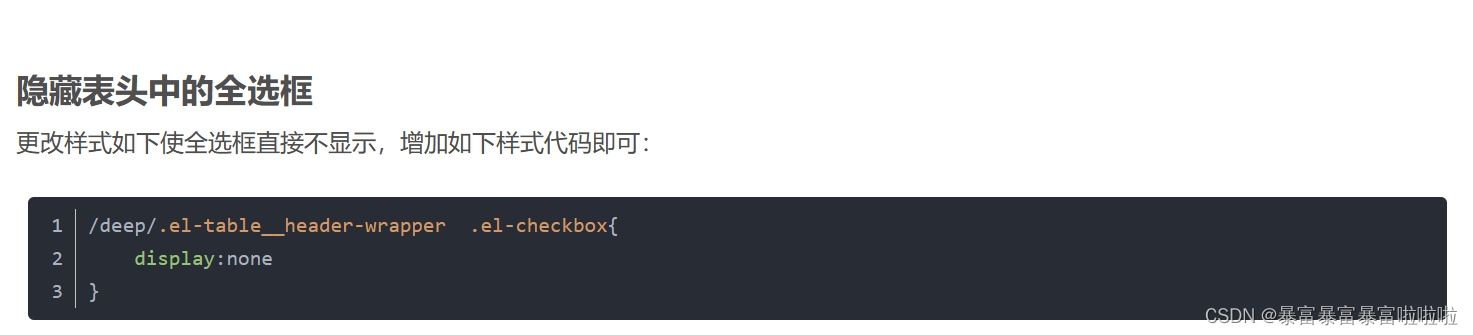
::v-deep .el-table__header-wrapper .el-checkbox{display:none
}









-WPS(WRF Pre-Processing System)概述)




?)


【征稿进行时|见刊、检索快速稳定】2024年区块链、物联网与复合材料与国际学术会议 (ICBITC 2024))