[ERROR] Could not execute SQL statement. Reason:
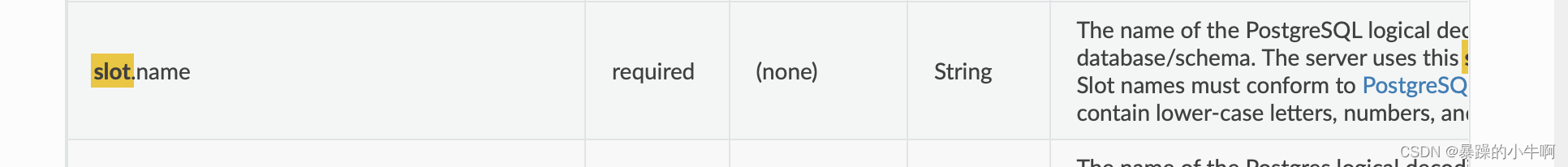
org.apache.flink.table.api.ValidationException: One or more required options are missing.Missing required options are:slot.name
解决
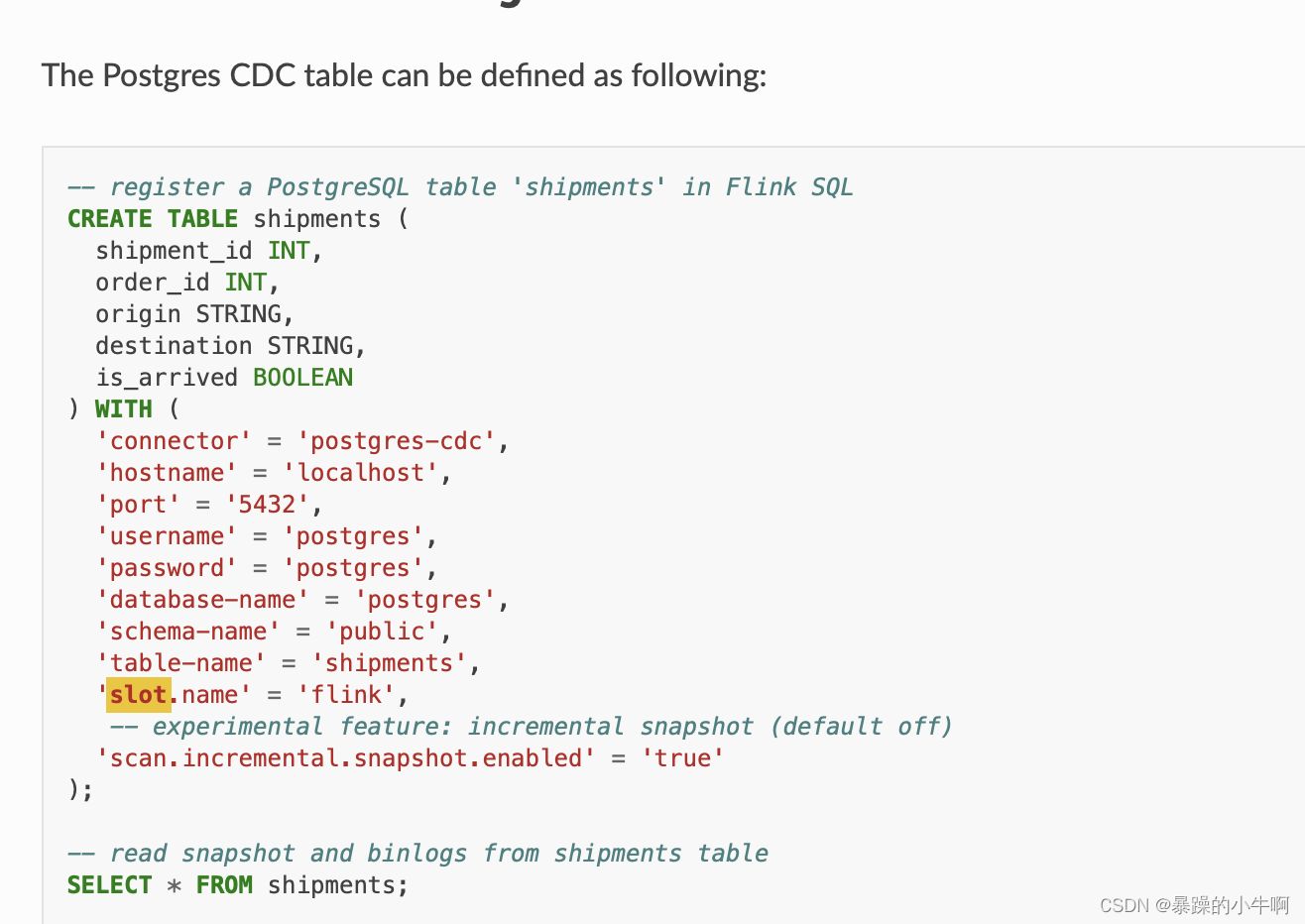
https://ververica.github.io/flink-cdc-connectors/release-2.4/content/connectors/postgres-cdc.html?highlight=slot

原因

其他坑
1、需要jdk8,不然本地./bin/start-cluster.sh虽然可以启动,但是log里面会有错


)








——Redux的使用详解)







