目录
1.JavaScript概述
2.JavaScript的组成及其基本结构
1.JavaScript的组成
1.ECMAScript
ECMAScript是一种由Ecma国际[前向为欧洲计算机制造商协会(European Computer Manufacturers Associaiton)]通过ECMA-262标准化的脚本程序设计语言。其主要描述了JavaScript的语法、变量 、数据类型、运算符。逻辑控制语句、关键字、对象等。
2.DOM
3.BOM
2.JavaScript的基本结构
3.直接写在HTML标签中
3.JavaScript的核心语法
1.变量的声明和赋值
1.变量的声明
2.变量的赋值
2.JavaScript的数据类型
1.基本数据类型
1.数据类型
2.字符串类型
3.布尔类型
2.特殊数据类型
3.判断数据类型
3.运算符
4.逻辑控制语句
1.条件语句
2.双分支语句
3.多分支语句
5.关键字和保留字
4.系统对话框
1.alert()
2.confirm()
3.prompt()
5. 程序调试
1.Chrome开发者工具
2.alert()方法
1.JavaScript概述
JavaScript(简述 JS)是一种具有函数优先原则的轻量级、解释型 或即时编译型的编程语言。它的解释器被称为JavaScript引擎,是浏览器的一部分,被广泛用于客户端的脚本语言中,最早是在超文本标记语言(Hypertext Markup Language,HTML,标准通用标记语言下的一个应用)网页上使用的,用来给HTML网页增加动态功能。
除此之外,JavaScript也受到了广大开发者的欢迎,其主要原因如下。
- 简单易学:能使开发者快速上手。
- 表单验证:即时的交互,可以减轻服务器端的压力。
- 页面动态效果:可以编写响应鼠标单击等事件的代码,创建动态页面特效,从而高效地控制页面内容。
- 客户端处理:代码在客户端的处理器中执行,从而节省带宽,并减少服务器的额外负载。
- jQuery的基础:JavaScript是学习jQuery的基础,所以先把JavaScript的基础打牢,再学习jQuery会轻松很多。
2.JavaScript的组成及其基本结构
在使用JavaScript之前,必须了解JavaScript由哪几部分组成,通常写在HTML结构的哪个地方,如何在网页中引入JavaScript代码,下面为大家逐一解答。
1.JavaScript的组成
尽管ECMAScript标准描述了JavaScript的语法和基本对象,但是它并不是JavaScript唯一的部分。事实上,一个完整的JavaScript由三部分组成,分别是ECMAScript、DOM及BOM解释如下。
1.ECMAScript
ECMAScript是一种由Ecma国际[前向为欧洲计算机制造商协会(European Computer Manufacturers Associaiton)]通过ECMA-262标准化的脚本程序设计语言。其主要描述了JavaScript的语法、变量 、数据类型、运算符。逻辑控制语句、关键字、对象等。
2.DOM
DOM(Document Object Model,文档对象模型)是HTML文档对象模型定义的一套标准方法,主要用来访问和操作HTML文档和操作HTML文档。例如,电商网站页面中弹出的提示框、鼠标移动放大图片等效果都要通过操作DOM来完成。
3.BOM
BOM(Browser Object Model,浏览器对象模型)是用于描述对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。例如,网页弹出新浏览器窗口的能力,移动、关闭和更改浏览器窗口大小的能力等。
DOM及BOM的内容将会在后面章节详细介绍,本章着重介绍ECMAScript标准。
2.JavaScript的基本结构
在使用JavaScript时,可以用<script>标签将代码包裹后再嵌入HTML文档中。浏览器在遇到<script>开始标签时,将逐行读取代码,直到遇到</script>结束标签为止。其基本结构语法如下。
<script type="text/javascript">
//JavaScript 语句;
</script>在上述语法中,trpe属性用于指定文本使用的语言类别是text/javascript。
3.直接写在HTML标签中
直接将JavaScript代码写在HTML标签中适用于简短的JavaScript代码,如鼠标单击按钮弹出一个对话框等,这样通常会在按钮标签中加入JavaScript的处理程序。
3.JavaScript的核心语法
JavaScript的核心语法包含变量的声明和赋值、数据类型、运算符、逻辑控制语句等基本语法。
1.变量的声明和赋值
变量是指程序中一个已经被命名的存储单元,它的主要作用是为数据操作提供存放信息的的容器。变量是相对常量而言的。常量是一个不会改变的固定值,而变量的值可能会随着程序的执行而改变。与Java和C#不同,JavaScript声明变量时无须为其指定数据类型。
1.变量的声明
在JavaScript中,使用变量前需要先声明变量,目前所学阶段所有的JavaScript变量都由关键字var声明,在后面的ES6章节中还会学习let和const关键字,具体语法将在后面章节做详细介绍。使用var声明变量的语法格式如下。
var 变量名;其中,var是声明变量所使用的关键字。在声明变量名时应注意,变量名可以由数字、字母、下画线及"$"符号组成,但其首字母不能是数字,并且也不可以使用关键字命名,如this、new、return等。下面的语句声明了一个名称name的变量。
var name;可以使用一个关键字var同时声明多个变量,语法格式如下。
var 变量名列表;在上述语法中,声明多个变量时,各变量之间用逗号分隔。下面的语句声明了三个变量,分别为name、age、sex。
var name,age,sex;2.变量的赋值
在声明变量的同时也可以使用等号(=)对变量进行初始化赋值,语法格式如下。
var 变量名=变量值;事实上,javaScript提供了多种数据类型,如数值、字符串、数组、对象等。
2.JavaScript的数据类型
JavaScript是弱类型脚本语言,声明变量时无须指定变量的数据类型,因为JavaScript变量的数据类型是解释时动态决定的。
在JavaScript中,提供了3种基本数据类型和2种特殊类型。
1.基本数据类型
基本数据类型包括数值类型(number)、字符串类型(string)及布尔类型(boolean)。
1.数据类型
与强类型语言Java和C#不同,JavaScript的数值不仅包括所有的整形变量,还包括所有的浮点型变量。下面的代码声明了存放整形和浮点型的变量。
var num=15;
var num=15.8;此外,JavaScript支持八进制和十六进制。八进制以0开关,其后的数字可以是任何八进制数字(0~7);十六进制以0x或0X开头,其后的数字是任意的十六进制数字和字母(0~9和A~F)。例如:
var num1=065;//065等于十进制的53
var num2=0X3f;//0X3f等于十进制的63
当数据类型超出了其表述范围时,将出现两个特殊值:Infinity(正无穷大)和-Infinity(负无穷大)。
在浏览器中运行上述代码会发现结果为Infinity,表示正无穷大。另外,在JavaScript中还有一个特殊值——NaN(Not a Number),表示非数字,它是数值类型。例如:
typeof(NaN); //返回值为number在上述代码中,trpeof()函数用于判断某个值或变量的数据类型,所以当使用typeof判断NaN时,返回的结果是number,即数值类型。
2.字符串类型
JavaScript的字符串必须用引号括起来,此处的引号既可以是单引号,也可以是双引号。
JavaScript以string类表示字符串,string类包含了一系统方法,具体情况下。
- charAt():返回指定位置的字符。
- toUpperCase():把字符串转换成大写。
- toLowerCase():把字符串转换成小写。
- indexOf():返回某个指定的字符串在字符串中首次出现的位置。
- subString():用于提取字符串分割成字符串数组。
- split():用于把一个字符串中用一些字符替换另一些字符。
- replace():用于在字符串中用一些字符替换另一些字符。
3.布尔类型
布尔类型的值只有两个:true和false。布尔类型的值通常是逻辑的运算结果,或用于标志对象的某种状态。
2.特殊数据类型
特殊数据类型包括空类型(null)和未定义类型(undefined),null表示变量的值为空,可以用来检测某个变量是否被赋值。undefined类型的值只有一个undefined,该值用于表示某个变量不存在 ,或者没有为其分配值,也用于表示对象的属性不存在,实际上,undefined是null派生来的,所以JavaScript把它们定义为相等的。
尽管这两个值相等,但是它们的含义不同,其区别在于undefined表示没有为变量设置值或属性不存在;null表示变量是有值的,只有其值为null。
3.判断数据类型
ECMAAScript提供了trypeof运算符来判断某个值或变量的数据类型,其语法格式如下。
typeof(值或变量);其返回值有如下几种:
- number:如果变量是数据类型,则返回numder.
- string:如果变量是字符串类型,则返回string.
- boolean:如果变量是布尔类型,则返回boolean。
- object:如果变量是空类型,或者是一种引用类型,如对象、函数、数组、则返回object。
- undefined:如果变量是未定义类型,则返回undefined。
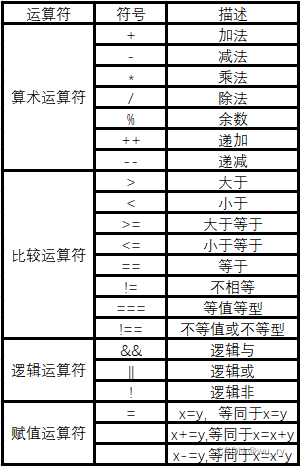
3.运算符
与java中的运算符一样,在JavaScript中,运算符可分为算术运算符、比较运算符、逻辑运算符和赋值运算符。

在上表中需要特别注意的是,“==”用于一般比较,在比较时会自动进行数据类型隐式转换:“===”用于严格比较,即只要数据类型不匹配就返回false。例如,”1“==true,结果返回true;而“1”===true,结果返回false。
4.逻辑控制语句
在JavaScript中,逻辑控制语句用于控制程序的执行顺序,其可以分为条件语句和循环语句。
1.条件语句
条件语句可基于不同的条件执行不同的代码,其可以分为if语句t switch语句。
if(条件){//条件为真时执行的代码
}2.双分支语句
双分支语句:由两个分支线组成,如果if条件不成立,那么就会跳入else语句中,其基本语法格式如下。
if(条件){
//条件为真时要执行的代码
}else{
//条件为假时要执行的代码
}3.多分支语句
多分支语句:由多个if···else语句组合在一起,其基本语法格式如下。
if(条件){
//执行语句
}else if(条件){
//执行语句
}else{
//执行语句
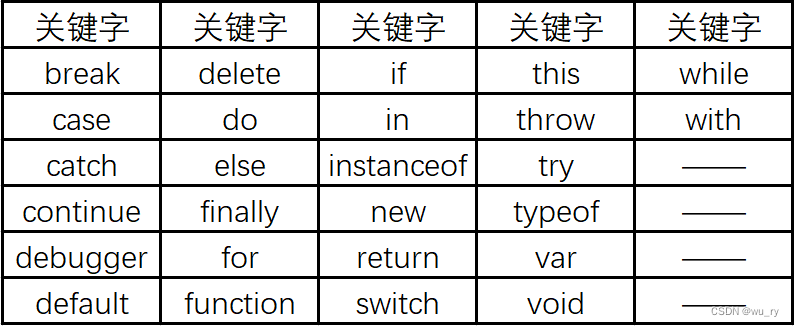
}5.关键字和保留字
ECMA-262描述了一组具有特定用途的关键字,这些关键字可用于表示控制语句的开始或结束,或者用于执行特定操作等。按照规则,关键字也是语言的保留的,不能用作标识符。下表就是ECMAScript的全部关键字。

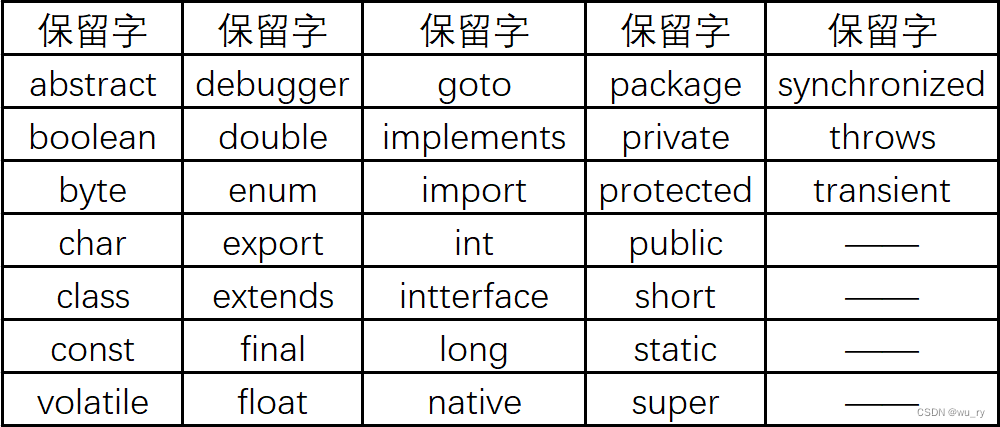
ECMA-262还描述了另外一组不能用作标识符的保留字。尽管保留字在这门语言中还没有任何特定的用途,但它们有可能在将来被用作关键字。下表就是ECMAScript的全部保留字。

4.系统对话框
浏览器可以通过alert()、confirm()和rpompt()方法调用系统对话框向用户显示消息。系统对话框与浏览器中显示的网页没有关系,其不包含HTML和CSS,因此它们的外观由操作系统及浏览器设置决定。此外,这几个方法打开的对话框都是同步和静态的,换包话说,显示这些对话框时代码会停止执行,而关掉这些对话框后代码又会恢复执行。
1.alert()
alert()方法用于向用户显示一个警告对话框,其中包含指定的文本和一个“确定”按钮。此方法在前面已经使用过多次,这里只介绍注意要点,具体使用方法不再讲述。
- 在单击对话框的“确定”按钮前, 不能进行任何其他操作。
- 警告对话框通常可以用于调试程序
- alert()输出内容,可以是字符串或变量,与document.write()相似。
2.confirm()
confirm()方法用于向用户显示一个消息对话框,该对话框可供用户进行选择,如“你好吗?”“你对吗?”等。其包含一个"确定"按钮和一个"消失"按钮,基本语法格式如下。
confirm(str);在上述语法中,str表示在消息对话框中要显示的文本,其返回值是布尔类型,即当用户单击"确定”按钮时,返回true;当用户单击"取消"按钮时,返回false。
3.prompt()
prompt()方法会弹出一个提示对话框,等待用户输入一些数据。其基本语法格式如下。
prompt("提示信息","输入框的默认信息");在上述语法中,第一个参数显示在对话框上,通常是一些提示信息;第二个参数出现用户输入的文本框中,且被选中,作为默认值使用。如果省略第二个参数,则在提示对话框的输入文本框中会出现"undefined"。在使用时,可以将第二个参数的值设置为空字符串。
5. 程序调试
程序调试是JavaScript中的一个重要环节,在JavaScript中可以使用Chrome调试工具和alert()方法两种方式调试程序。
1.Chrome开发者工具
Chrome自带JavaScript调试工具,即Chrome开发者调试工具,具有强大的JavaScript调试功能,提供类似MyEclipse中的断点设置、变量监视等功能。使用方法是在浏览器中打开网页,按F12键进入调试界面。
Chrome开发者工具的常用模块有9个,每个模块及其主要功能如下。
- Elements:用于查看和编辑当前页面中的HTML和CSS元素。
- Console:用于显示脚本中所输出的调试信息,或运行测试脚本等。
- Sources:用于查看和调试当前页面所加载的脚本的源文件。
- Network:用于查看HTTP请求的详细信息,如请求头、响应头及返回内容等。
- TimeLine:用于查看脚本执行时间、页面元素渲染时间等信息。
- Profiles:用于查看CPU执行时间与内存占用等信息。
- Resource:用于查看当前页面所请求的资源文件,如HTML、CSS样式文件等。
- Security:用于调试当前页面的安全和认证等问题。
- Audits:用于优化前端页面、提高网页加载速度等。
2.alert()方法
可以通过alert()方法将不确定的数据以信息框的方式展示,以此来判断出现错误的位置。这里使用alert()方法调试。

![P1149 [NOIP2008 提高组] 火柴棒等式](http://pic.xiahunao.cn/P1149 [NOIP2008 提高组] 火柴棒等式)





)











