echarts tooltip提示组件框自定义浮窗内容
tooltip提示组件框 有三种浮窗展示方法
第一种:默认展示
第二种:字符串模板
第三种:回调函数
- 第二种 formatter(字符串模板)

模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值…
不同图表类型下的 {a},{b},{c},{d} 含义不一样,如下图:
折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
例子:
formatter: '{b0}: {c0} {b1}: {c1}
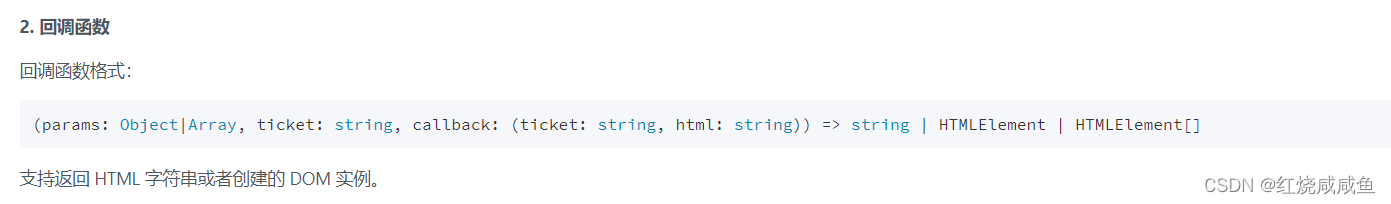
- 第三种 formatter(回调函数)

重点说明一下 params 参数,params 为一个对象,里面包含 formatter 需要的数据集(也就是相关数据)
{componentType: 'series',// 系列类型seriesType: string,// 系列在传入的 option.series 中的 indexseriesIndex: number,// 系列名称seriesName: string,// 数据名,类目名name: string,// 数据在传入的 data 数组中的 indexdataIndex: number,// 传入的原始数据项data: Object,// 传入的数据值。在多数系列下它和 data 相同。在一些系列下是 data 中的分量(如 map、radar 中)value: number|Array|Object,// 坐标轴 encode 映射信息,// key 为坐标轴(如 'x' 'y' 'radius' 'angle' 等)// value 必然为数组,不会为 null/undefined,表示 dimension index 。// 其内容如:// {// x: [2] // dimension index 为 2 的数据映射到 x 轴// y: [0] // dimension index 为 0 的数据映射到 y 轴// }encode: Object,// 维度名列表dimensionNames: Array<String>,// 数据的维度 index,如 0 或 1 或 2 ...// 仅在雷达图中使用。dimensionIndex: number,// 数据图形的颜色color: string,// 饼图/漏斗图的百分比percent: number,// 旭日图中当前节点的祖先节点(包括自身)treePathInfo: Array,// 树图/矩形树图中当前节点的祖先节点(包括自身)treeAncestors: Array
}
例子:
// 注意: trigger: 'axis' 或者 tooltip 被 axisPointer 触发的时候,params 是多个系列的数据数组 !!!。其中每项内容格式同上// 上述情况 params 为数组,要想拿到当前的所有数据就必须要遍历 params // 通过 js的模板字符串方法进行拼接 再return{trigger: 'axis',formatter:(params, ticket, callback) => {const { axisValue } = params[0]let content = `<div>自定义内容${axisValue}</div>`for(var i = 0; i < params.length; i++){const { seriesName, value, marker } = params[i]content += `<div> ${seriesName} ${value}</div>`}return content}
}
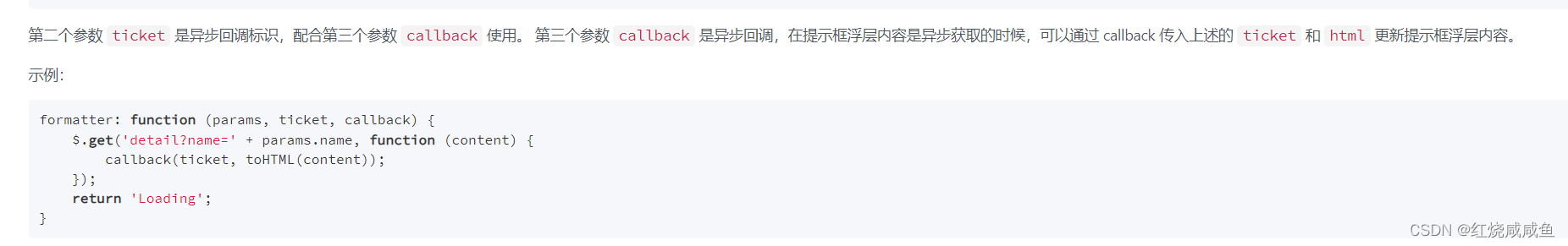
- ticket 和 callback

echarts tooltip链接: https://echarts.apache.org/

)

之BeautifulSoup模块)






】)








