通过 vue 中的变量值控制标签/组件样式
- Ⅰ、通过 Vue3 的数据变量来控制 h1 标签样式:
- 1、代码为:
- 2、截图为:
- Ⅱ、通过 vue3 的 computed 来控制 h1 标签样式:
- 1、代码为:
- 2、截图为:
- Ⅲ、通过 vue3 的 computed 传值来控制 h1 标签样式:
- 1、代码为:
- 2、截图为:
- Ⅳ、通过 vue3 的 computed 及数据变量来控制 h1 标签样式:
- 1、代码为:
- 2、截图为:
- Ⅴ、通过 item 是否存在某个值来确定标签的类名:
- 1、代码为:
- 2、截图为:
- Ⅵ、小结:
Ⅰ、通过 Vue3 的数据变量来控制 h1 标签样式:
1、代码为:
<template><div><!-- h1 展示 --><h1 :style="{ '--isColor': isColor, '--isFontSize': isFontSize }">学习vue</h1></div>
</template><script setup>
// 数据
import { ref } from 'vue'
const isColor = ref('red')
const isFontSize = ref('30px')
</script><style lang="scss" scoped>
/*样式:color: var(--isColor) !important; 代码里面的 !important 不是必须的(即:视情况而定);
*/
h1 {color: var(--isColor) !important;font-size: var(--isFontSize) !important;
}
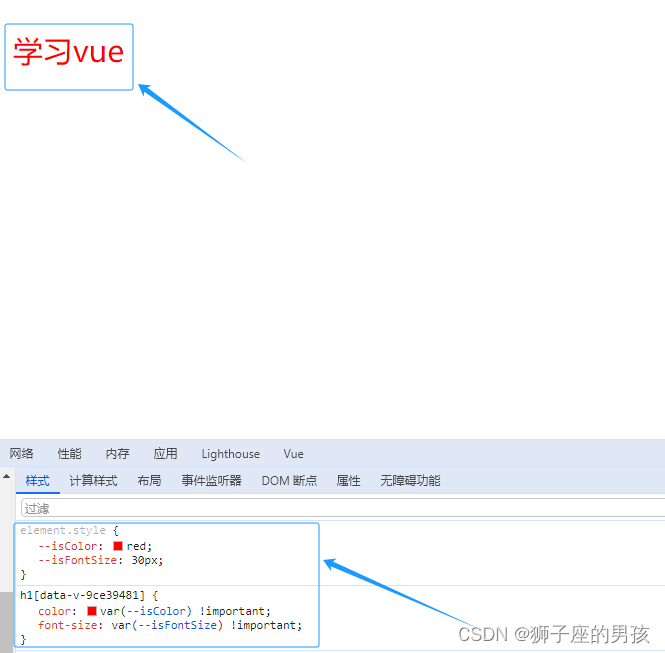
</style>2、截图为:
// 发现数据中定义的 样式都已生效:

Ⅱ、通过 vue3 的 computed 来控制 h1 标签样式:
1、代码为:
<template><div><!-- h1 展示 --><h1 :style="processPercent">学习vue</h1></div>
</template><script setup>
// 数据
import { computed } from 'vue'// 定义一个计算属性 processPercent(注意:每个函数包含一个 computed);
const processPercent = computed(() => {return 'color: blue'
})
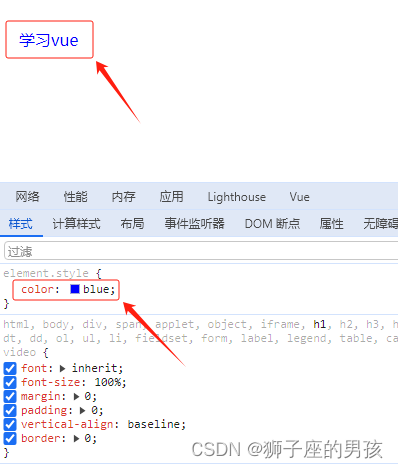
</script><style lang="scss" scoped></style>2、截图为:
// 发现数据中定义的 样式都已生效:

Ⅲ、通过 vue3 的 computed 传值来控制 h1 标签样式:
1、代码为:
<template><div><!-- h1 展示 --><!-- 此时可以根据不同的 item 值,而通过 processPercent() 方法返回不同的样式值; --><div :style="processPercent(80)">学习vue</div></div>
</template><script setup>
// 数据
import { computed } from 'vue'// 定义一个计算属性 processPercent(注意:每个函数包含一个 computed);
const processPercent = computed(() => {return function (val) {return 'height:' + val + 'px'}
})
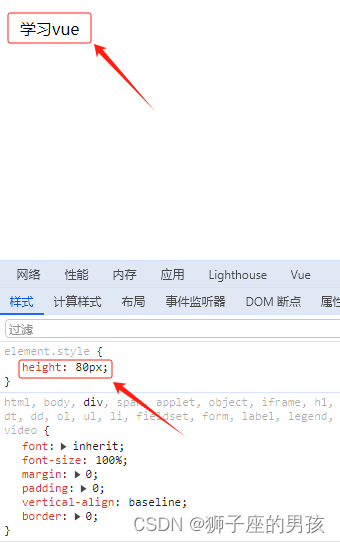
</script><style lang="scss" scoped></style>2、截图为:

Ⅳ、通过 vue3 的 computed 及数据变量来控制 h1 标签样式:
1、代码为:
<template><div><!-- h1 展示 --><div :style="processPercent">学习vue</div><!-- <div style="height: 30px">学习vue</div> --></div>
</template><script setup>
// 数据
import { ref, computed } from 'vue'const num = ref('40px')// 定义一个计算属性 processPercent(注意:每个函数包含一个 computed);
const processPercent = computed(() => {return 'height:' + num.value
})
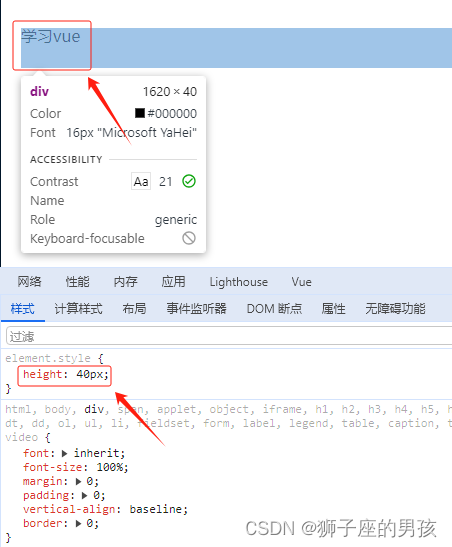
</script><style lang="scss" scoped></style>2、截图为:

Ⅴ、通过 item 是否存在某个值来确定标签的类名:
1、代码为:
<template><!-- div 展示 --><!-- 此时可以根据不同的 item.isActived 值,而展示不同的样式值(即:'actived' 或 'unActived'); --><divv-for="(item, index) in data":key="index":class="item.isActived ? 'actived' : 'unActived'">学习css</div>
</template><script setup>
// 数据
import { ref } from 'vue'// div 会根据 isActived 的值来展示不同的类;
const data = ref([{ isActived: true },{ isActived: false },{ isActived: true },{ isActived: false },
])
</script><style lang="scss" scoped>
.actived {color: blue;
}
.unActived {color: red;
}
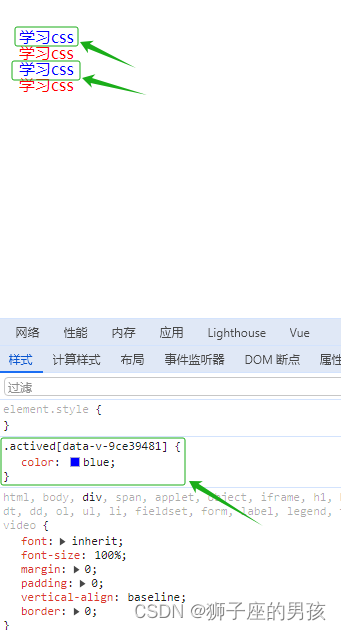
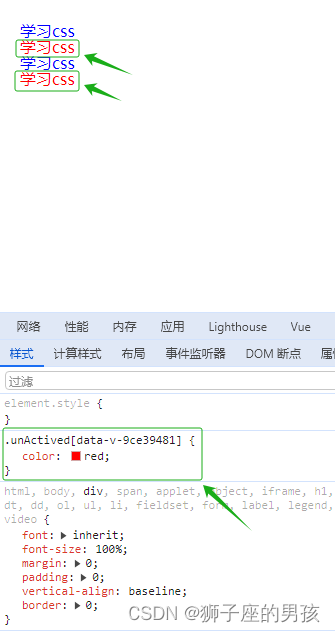
</style>2、截图为:
// actived 的样式;

// unActived 的样式;

Ⅵ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482



















)