差异
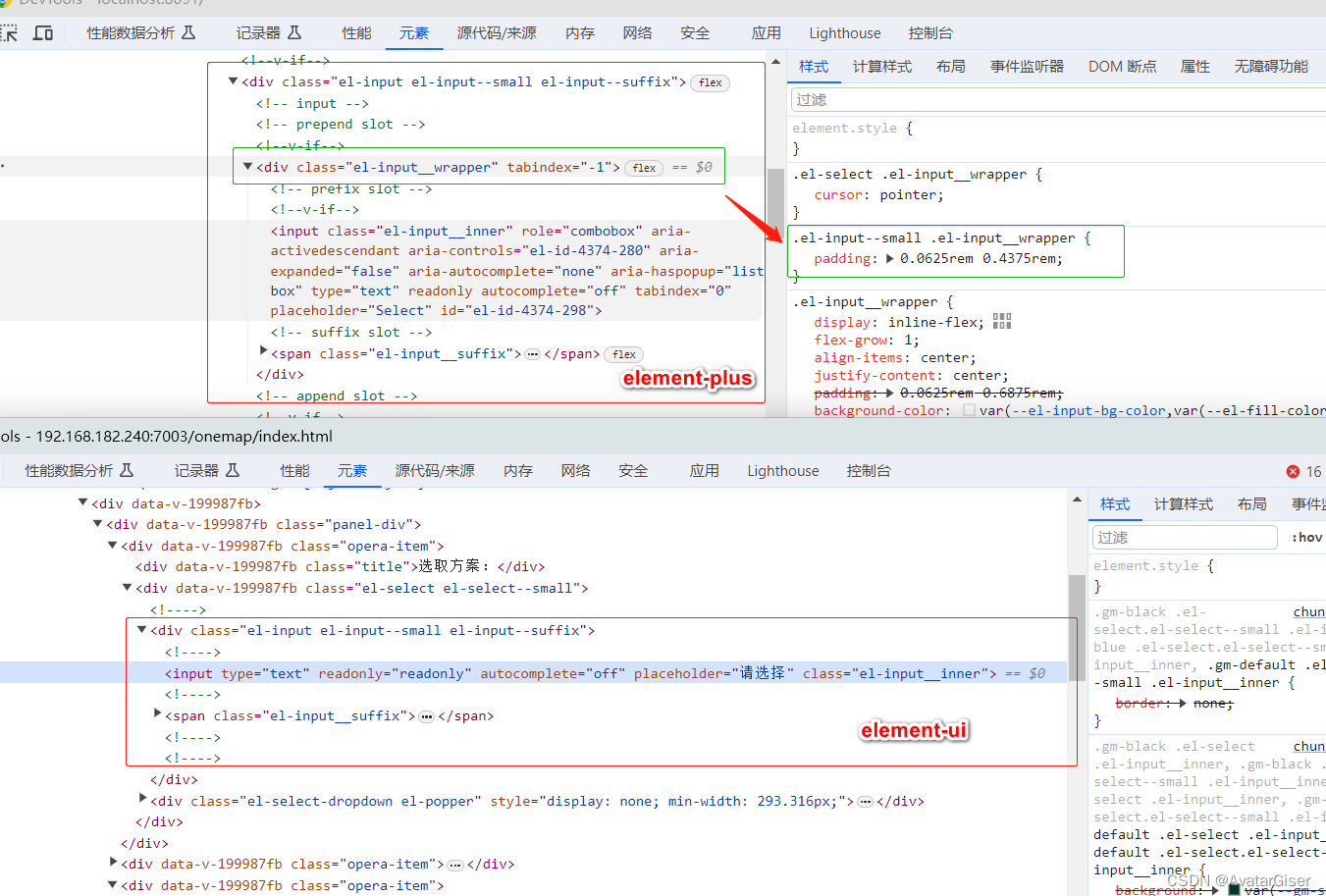
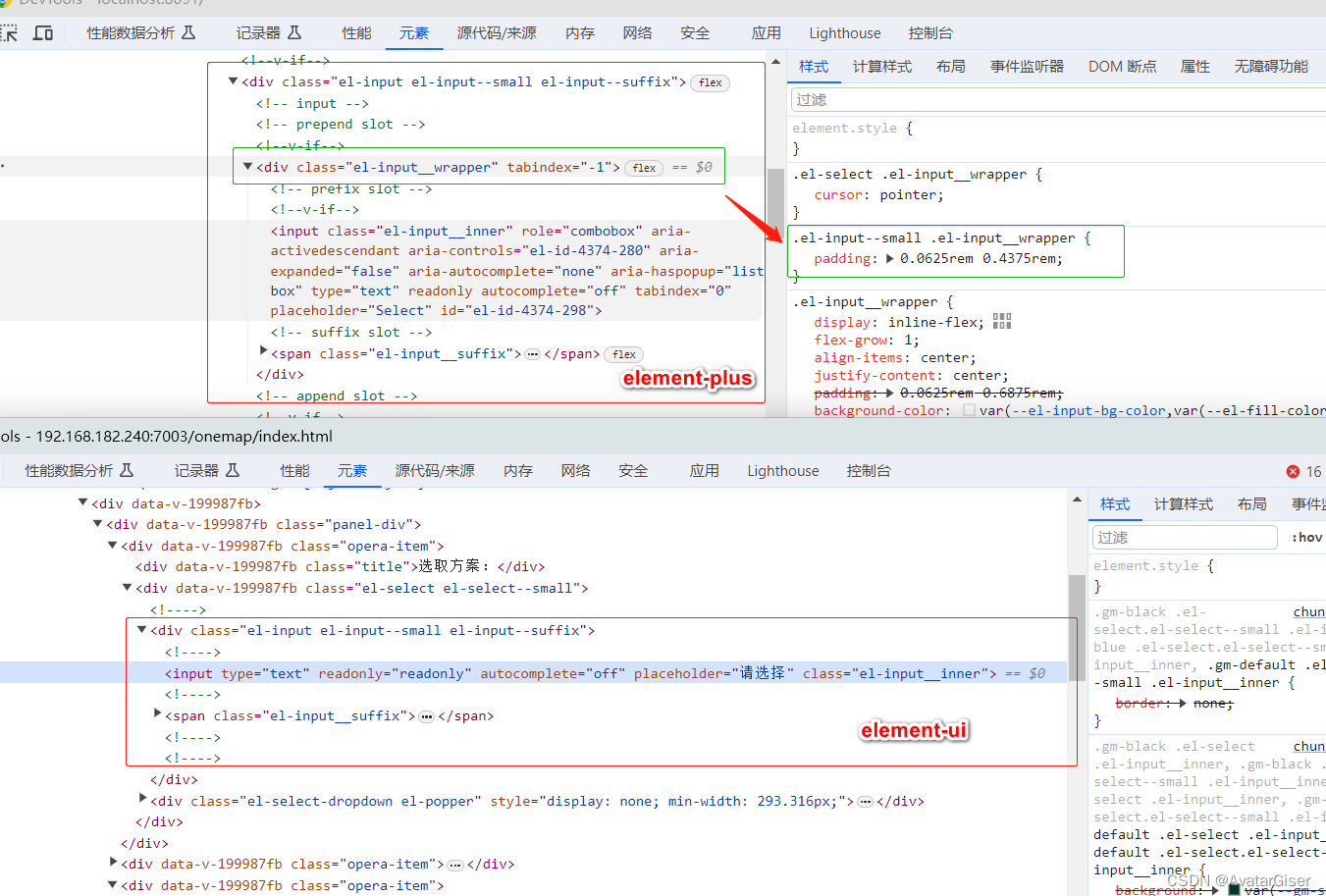
element-uiel-input 中,<div class="el-input">下一级就是<input>标签 ;element-plusel-input中,<div class="el-input">和<input>标签之间多了一层<div class="el-input__wrapper">,且有padding 设置;

PS:如果是从 element-ui 项目升 element-plus,且保留原始样式。此处要费点功夫改造!!!
差异
element-ui el-input 中,<div class="el-input"> 下一级就是 <input> 标签 ;element-plus el-input中,<div class="el-input"> 和 <input> 标签之间多了一层 <div class="el-input__wrapper">,且有 padding 设置;
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/745654.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!