目录
1 Buttons按钮简介
1.1 Buttons按钮简介
1.2 Buttons按钮如何选择
2 如何使用Buttons按钮
2.1 QPushButton使用-如何自定义皮肤
2.2 QToolButton使用-如何设置帮助文档
2.3 QRadioButton使用-如何设置开关效果
2.4 QRadioButton使用-如何设置三态选择框
2.5 QCommandLinkButton使用-如何点击转到文件夹
2.6 QDialogButtonBox使用-如何设置链接窗口
3 完整代码
1 Buttons按钮简介
1.1 Buttons按钮简介
在Qt框架中,Buttons控件是用户界面编程中经常使用的一类控件,用于接收用户的点击事件,触发相应的操作。Qt提供了多种按钮控件,以满足不同的使用场景需求。下面是一些常见的Qt按钮控件:

-
QPushButton:
QPushButton是最常用的按钮控件,可用于触发一个命令或者操作。它可以显示文本、图标或者两者结合。QPushButton还可以设置为可选中(像切换按钮那样)。 -
QRadioButton:
QRadioButton代表单选按钮,通常用于一组选项中选择一个选项的场景。单选按钮之间是互斥的,即在同一组内,选中一个单选按钮将会自动取消选中其他单选按钮。 -
QCheckBox:
QCheckBox是复选框控件,用于表示选项的开/关状态。与QRadioButton不同的是,复选框之间是独立的,用户可以同时选中多个复选框。 -
QToolButton:
QToolButton是一个通常用于工具栏的按钮。它可以配置为显示一个图标、一个文本或者两者都有。QToolButton可以有不同的行为模式,如自动弹起、菜单模式等。 -
QToggleButton:
QToggleButton提供了一个具有两种状态(开和关)的按钮。它类似于QPushButton,但是可以保持按下的状态,直到被再次点击。
1.2 Buttons按钮如何选择
- 当需要执行一个命令或操作时,使用
QPushButton。 - 当在一组选项中需要选择一个时,使用
QRadioButton。 - 当需要表示设置或偏好的开/关状态时,使用
QCheckBox。 - 在工具栏中提供快速访问操作时,使用
QToolButton。 - 当需要一个可以切换状态的按钮时,使用
QToggleButton。
2 如何使用Buttons按钮
2.1 QPushButton使用-如何自定义皮肤
在2.2节(Qt教程 — 2.1 如何使用Qt Designer 开发UI程序-CSDN博客)我们就已经接触过 QPushButton 了,在 Qt Designer 里连接信号与槽,从而实现了关闭程序的功能。下面开始重新用编写程序的方法实现使用 QPushButton 连接信号和槽实现一个小例子。
(1)在头文件“mainwindow.h”修改代码。1)引入 QPushButton 类 —> 2)声明两个 QPushButton 的对象—>3)声明两个 QPushButton 对象的槽函数。完整代码如下:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
// 导入QPushButton 类
#include<QPushButton>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 声明两个pushButtonQPushButton *pushButton1;QPushButton *pushButton2;private slots:// 声明两个pushButton的槽函数void pushButton1_Clicked();void pushButton2_Clicked();
};
#endif // MAINWINDOW_H(2)在头文件“mainwindow.cpp”修改代码。1)设置程序窗口的显示位置和显示大小, 一般出现在中间。—> 2)实例化QPushButton 对象。在初始化的时候可以传入 QString 类型串,作为按钮的显示文本。—> 3)设置按钮的大小和位置。—> 4)连接两个 QPushButton 对象的信号与槽。—> 5)两个 QPushButton 的槽函数实现,设置主窗体的样式表,其中设置background-color 的 rgba 参数即可改变窗体的背景图片。完整代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//设置宽高为 800×480,位置在 0, 0。(0, 0)代表原点, Qt 默认最左上角的点为原点this->setGeometry(0, 0, 1000, 600);//实例化两个按钮对象,并设置其显示文本为窗口皮肤 1 和窗口皮肤 2pushButton1 = new QPushButton("窗口皮肤 1", this);pushButton2 = new QPushButton("窗口皮肤 2", this);//设定两个 QPushButton 对象的位置pushButton1->setGeometry(0,5,80,40);pushButton2->setGeometry(100,5,80,40);//信号槽连接connect(pushButton1, SIGNAL(clicked()), this, SLOT(pushButton1_Clicked()));connect(pushButton2, SIGNAL(clicked()), this, SLOT(pushButton2_Clicked()));
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::pushButton1_Clicked()
{// 应用第一张图片作为背景皮肤,调整大小以铺满窗口this->setStyleSheet("QMainWindow {background-image: url(/home/qinlong/Qt/04_buttons_example/picture/a8.jpg); background-position: center; background-repeat: no-repeat; background-size: cover;}");
}void MainWindow::pushButton2_Clicked()
{// 应用第二张图片作为背景皮肤,调整大小以铺满窗口this->setStyleSheet("QMainWindow {background-image: url(/home/qinlong/Qt/04_buttons_example/picture/r8.jpg); background-position: center; background-repeat: no-repeat; background-size: cover;}");
}可以通过如下this->setStyleSheet()设置背景图片,函数中参数含义如下:
- background-position: center; 确保图片在窗口中居中显示。
- background-repeat:no-repeat: no-repeat; 防止图片在背景中重复显示。如果你希望图片完全填充窗口(可能会导致宽高比变化),可以将
background-size设置为100% 100%。 - background-size:属性设置为cover(保持宽高比缩放图片,直到窗口被图片完全覆盖)或contain(保持宽高比缩放图片,直到图片能够完全显示在窗口内部),或者直接设置为100% 100%来强制图片铺满整个窗口但可能会改变图片的宽高比。
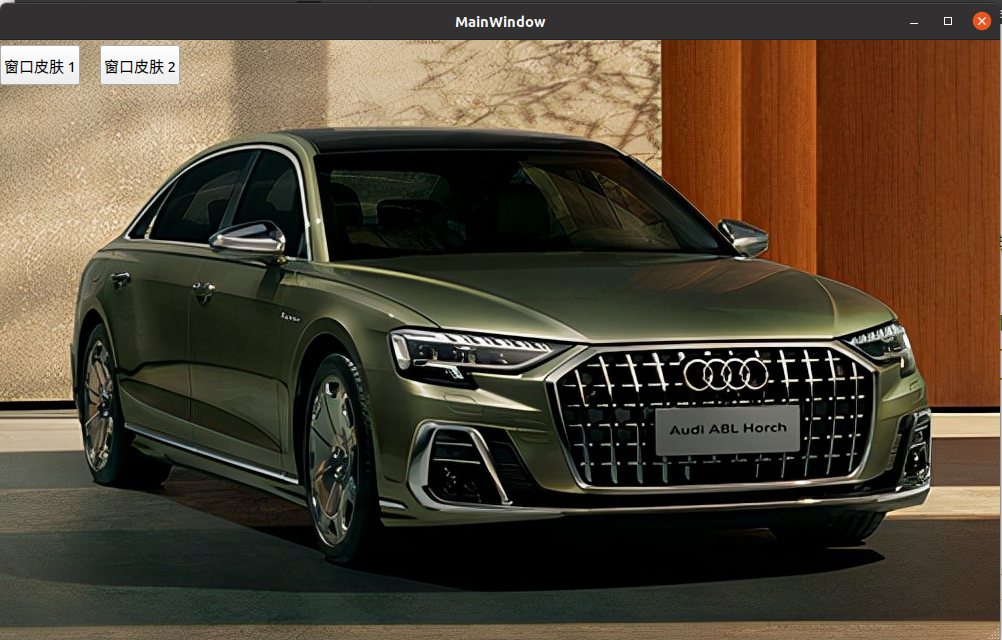
(3)运行效果如下:


2.2 QToolButton使用-如何设置帮助文档
工具按钮(QToolButton)区别于普通按钮(QPushButton)的一点是,工具按钮(QToolButton)
可以带图标。这里区别下图标和按钮的背景图片是不一样的。通常我们在 QToolBar 这种工具条
(工具栏)上设置不同的按钮,如果这些按钮还带图标和文本,那么 QToolButton 是个不错的
选择。继续在上面的项目中修改。
(1)在头文件“mainwindow.h”修改代码。1)同样,声明 QToolButton 对象和 QtoolBar 对象。具体代码如下:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
// 导入QPushButton类
#include<QPushButton>// 导入QToolButton 类和QToolBar类
#include <QToolButton>
#include <QToolBar>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 声明两个pushButtonQPushButton *pushButton1;QPushButton *pushButton2;// 声明一个 QToolButton 对象和QToolBar 对象QToolButton *toolButton;QToolBar *toolBar;private slots:// 声明两个pushButton的槽函数void pushButton1_Clicked();void pushButton2_Clicked();
};
#endif // MAINWINDOW_H
(2)在源文件“mainwindow.cpp”修改代码。1)初始化 toolBar(工具条/工具栏)对象,然后初始化 toolButton(工具按钮)对象。—> 2)设置工具按钮的样式。—> 3)最后将 toolButton(工具按钮)添加到 toolBar(工具条/工具栏)上。这样就完成了自定义工具栏的设计。具体代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStyle>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//设置宽高为 800×480,位置在 0, 0。(0, 0)代表原点, Qt 默认最左上角的点为原点this->setGeometry(0, 0, 1000, 600);//实例化两个按钮对象,并设置其显示文本为窗口皮肤 1 和窗口皮肤 2pushButton1 = new QPushButton("窗口皮肤 1", this);pushButton2 = new QPushButton("窗口皮肤 2", this);//实例化 QToolBar 对象toolBar = new QToolBar(this);//实例化 QStyle 类对象,用于设置风格,调用系统类自带的图标QStyle *style = QApplication::style();//实例化 QToolButton对象toolButton = new QToolButton();//设定两个 QPushButton 对象的位置pushButton1->setGeometry(0,5,120,60);pushButton2->setGeometry(130,5,120,60);//设置 toolBar 的位置和大小toolBar->setGeometry(260, 5, 60,60);//信号槽连接connect(pushButton1, SIGNAL(clicked()), this, SLOT(pushButton1_Clicked()));connect(pushButton2, SIGNAL(clicked()), this, SLOT(pushButton2_Clicked()));//使用 Qt 自带的标准图标,可以在帮助文档里搜索 QStyle::StandardPixmapQIcon icon = style->standardIcon(QStyle::SP_TitleBarContextHelpButton);//设置图标toolButton->setIcon(icon);//设置要显示的文本toolButton->setText("帮助");//调用 setToolButtonStyle()方法,设置 toolButoon 的样式,设置为文本置于标下方toolButton->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);//最后将 toolButton 添加到 ToolBar里toolBar->addWidget(toolButton);}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::pushButton1_Clicked()
{// 应用第一张图片作为背景皮肤,调整大小以铺满窗口this->setStyleSheet("QMainWindow {background-image: url(/home/qinlong/Qt/04_buttons_example/picture/a8.jpg); background-position: center; background-repeat: no-repeat; background-size: cover;}");
}void MainWindow::pushButton2_Clicked()
{// 应用第二张图片作为背景皮肤,调整大小以铺满窗口this->setStyleSheet("QMainWindow {background-image: url(/home/qinlong/Qt/04_buttons_example/picture/r8.jpg); background-position: center; background-repeat: no-repeat; background-size: cover;}");
}(3)实现的效果如下:

2.3 QRadioButton使用-如何设置开关效果
QRadioButton 部件提供了一个带有文本标签的单选框(单选按钮)。QRadioButton 是一个可以切换选中(checked)或未选中(unchecked)状态的选项按钮。单选框通常呈现给用户一个“多选一”的选择。也就是说,在一组单选框中,一次只能选中一个单选框。默认在同一个父对象下,初始化后点击它们是互斥状态。
本例将实现手机开关效果,需要使用到Qt 样式表,加载 qss 样式表文件。 这里我们慢慢接触 Qt 的样式表了,正因为有样式表我们才能写一些比较有实际应用的例子和比较炫的例子。在上面的项目文件中继续修改。
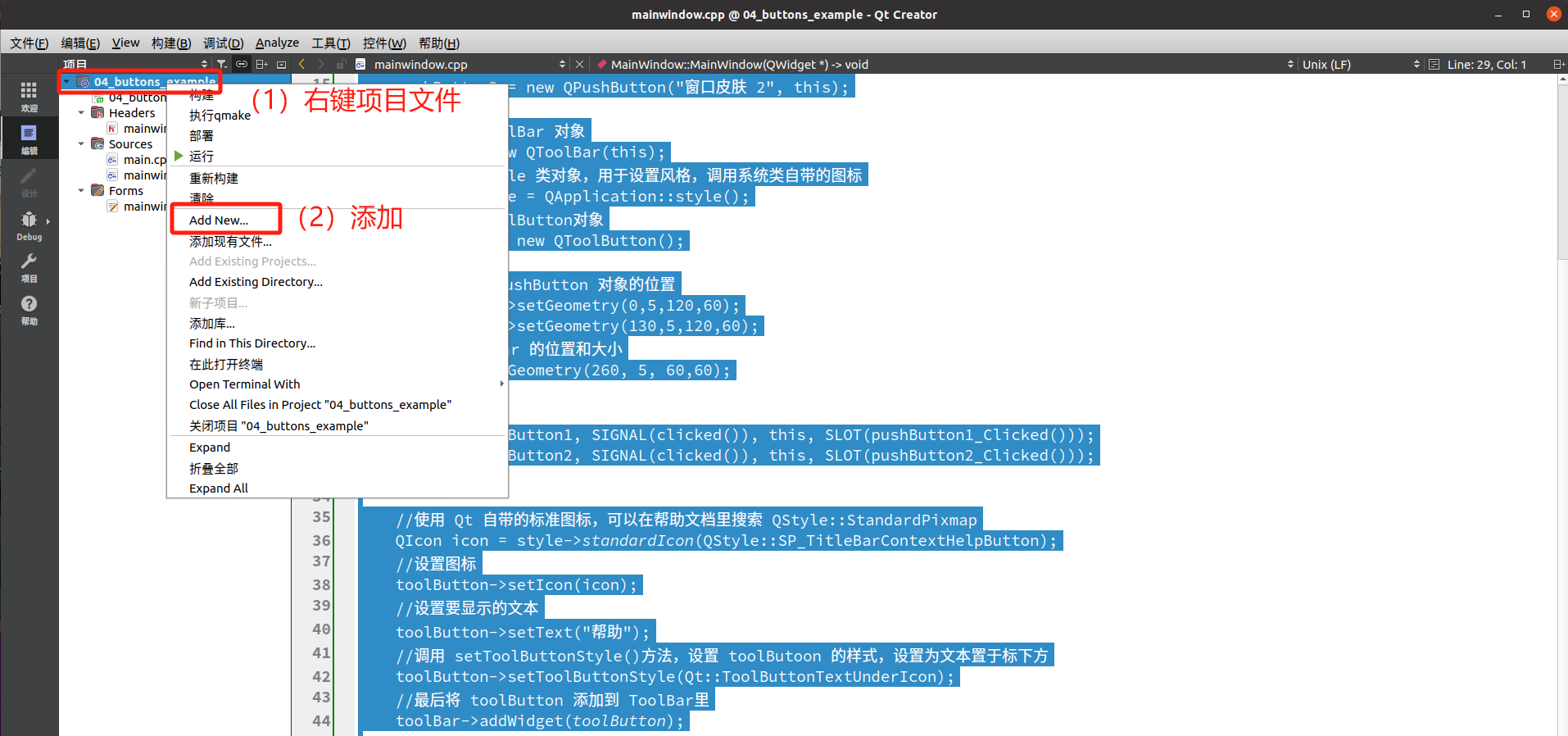
(1) 添加资源文件, 按如下步骤。 右键项目—> 选择 Add New…。

(2) 选择一个模板,选择 Qt 模板—>再选择 Qt Resource Files—>点击 Choose。
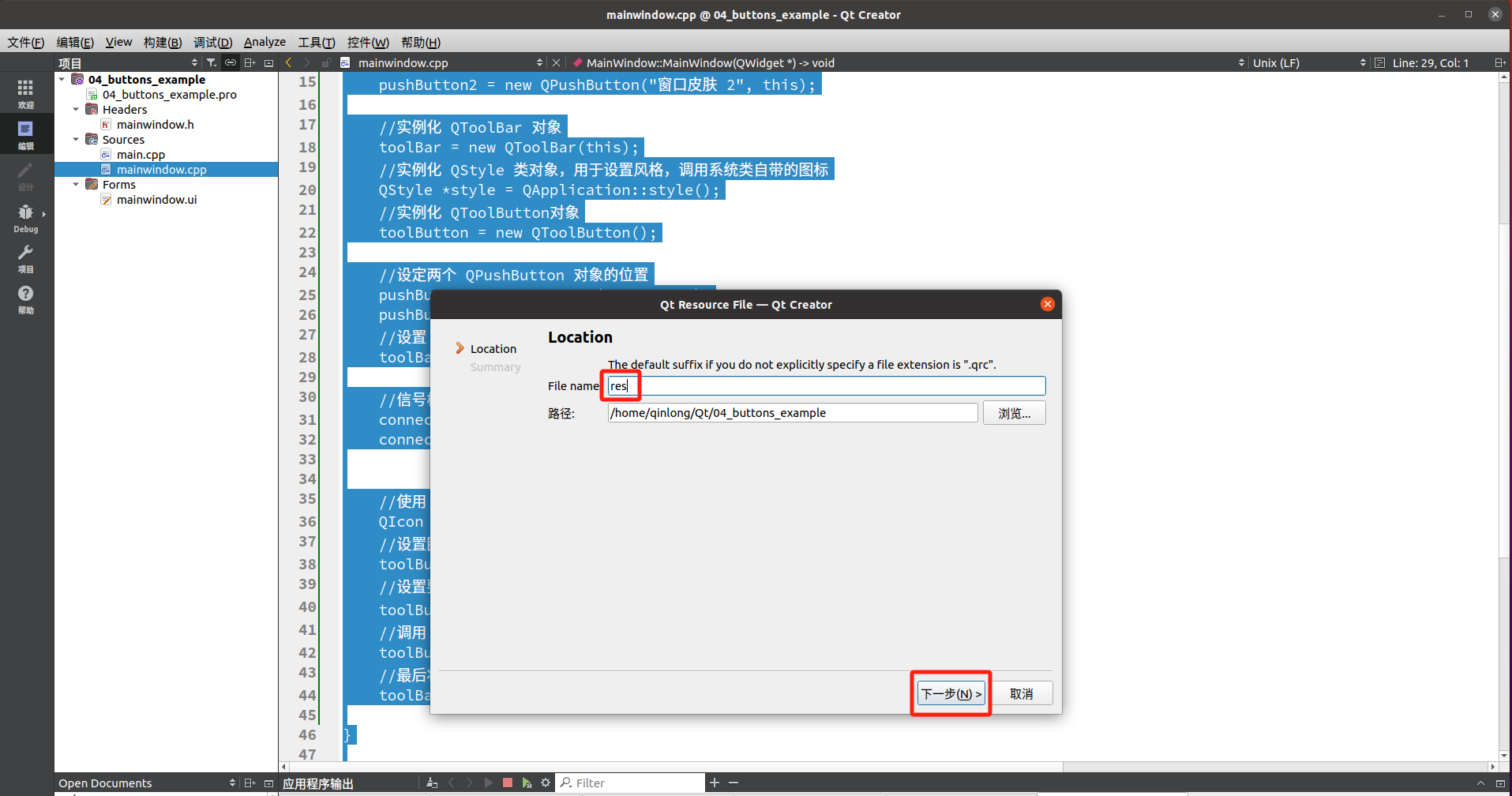
 (3) 填上资源文件的名称(可随意写一个, 笔者简写为 res),默认添加项目路径下。后面的步
(3) 填上资源文件的名称(可随意写一个, 笔者简写为 res),默认添加项目路径下。后面的步
骤默认即可,点击完成。

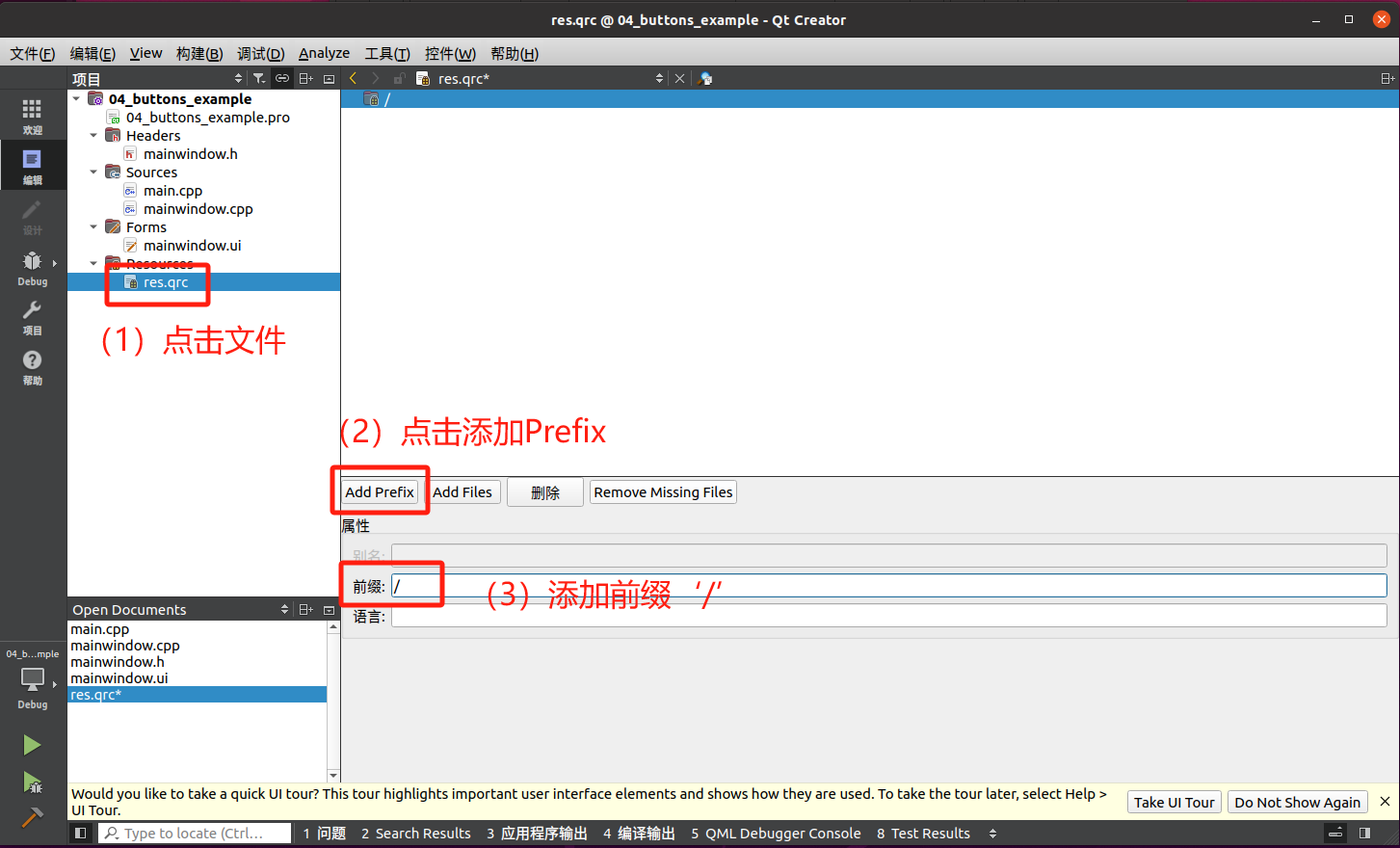
(4) 新建完成了资源文件后,默认会进入 res.qrc 文件编辑模式(如果关闭了,可以右键这个文
件点击选择“Open in Editor”)。—>点击 Add Prefix 添加前缀(添加前缀的目的是方便分类管理文
件)—> 添加了前缀 /。“/” 一定需要写, 否则会找不到路径。

(5)添加了前缀后,准备两张图片,放在/picture 路径下(文件夹先手动创建)。—> 点击Add Files添加两张照片。—> 添加完成需要按“Ctrl+ S”保存 res.qrc 才会看到左边的结果。添加完成如下图。

Qt样式表(QSS)是一种使用类似于CSS(层叠样式表)的语法来自定义Qt应用程序界面外观的方式。QSS可以用来设置控件的背景颜色、边框、字体等属性。它为Qt应用程序提供了一种强大而灵活的方式来控制UI元素的视觉表现,而无需改动代码逻辑。
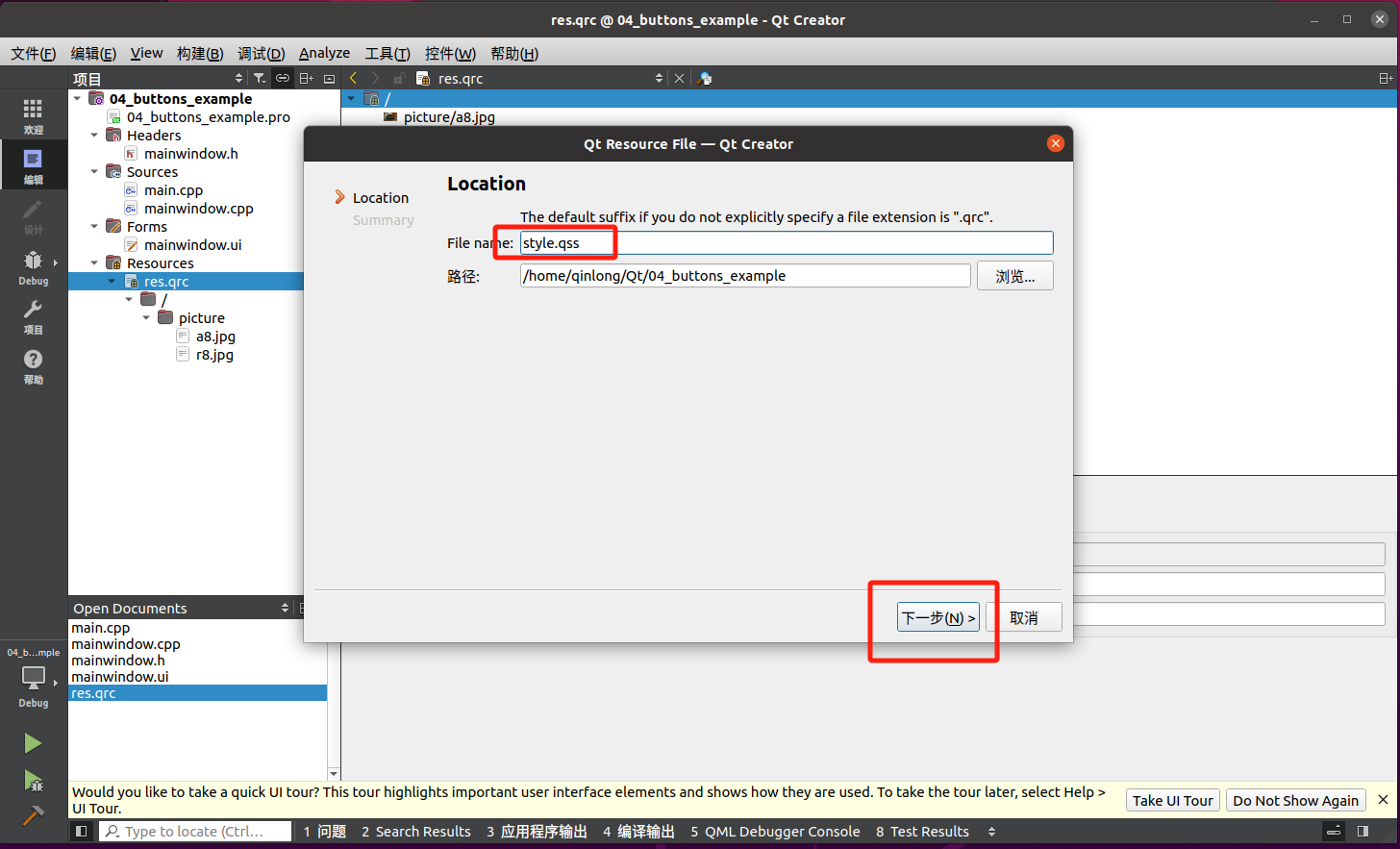
(6) 通过如下的方式添加qss文件。右键选中res.qrc文件 —> 添加文件 —> Qt —> Qt Ressource File —> Choose.

(7) 新建一个 style.qss 文件,如下图,默认添加到项目的路径下,后面步骤默认即可,直至完成。

(8) qss 文件添加后如下图。

(9) 在头文件“mainwindow.h”添加如下代码。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>/* 引入 QRadioButton */
#include <QRadioButton>class MainWindow : public QMainWindow
{Q_OBJECT
public:MainWindow(QWidget *parent = nullptr);~MainWindow();private:/* 声明两个 QRadioButton 对象 */QRadioButton *radioButton1;QRadioButton *radioButton2;
};
#endif // MAINWINDOW_H(10) 在源文件“mainwindow.cpp”添加如下代码。
#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//设置宽高为 800×480,位置在 0, 0。(0, 0)代表原点, Qt 默认最左上角的点为原点this->setGeometry(0, 0, 1000, 600);//实例化QRadioButton对象radioButton1 = new QRadioButton(this);radioButton2 = new QRadioButton(this);/* 设置两个 QRadioButton 的位置和显示大小 */radioButton1->setGeometry(390, 5, 100, 50);radioButton2->setGeometry(500, 5, 100, 50);//设置两个 QRadioButton 的显示文本radioButton1->setText("开关一");radioButton2->setText("开关二");// 设置初始状态, radioButton1 的 Checked 为 false,另一个为 trueradioButton1->setChecked(false);radioButton2->setChecked(true);
}
MainWindow::~MainWindow()
{
}(11) 在源文件“main.cpp”具体代码如下。我们需要在 main.cpp 里加载 qss 文件。添加后的代码如下:
#include <QApplication>
/* 引入 QFile */
#include <QFile>int main(int argc, char *argv[])
{QApplication a(argc, argv);//指定文件QFile file(":/style.qss");//判断文件是否存在if(file.exists()){//以只读的方式打开file.open(QFile::ReadOnly);//以字符串的方式保存读出的结果QString styleSheet = QLatin1String(file.readAll());//设置全局样式qApp->setStyleSheet(styleSheet);//关闭文件file.close(); }MainWindow w;w.show();return a.exec();
}在源文件“style.qss”具体代码如下,与 HTML 里的 css 语法相似。如果不会写 qss 的内容,
可以参考 Qt 帮助文档的内容,在里面搜索“qt style”。在里面找相关的例子参考,这里我们只
是初步了解下这个 qt style。
<!DOCTYPE RCC>
<RCC version="1.0"/>QRadioButton{spacing: 2px;color: white;
}
QRadioButton::indicator {width: 45px;height: 30px;
}
QRadioButton::indicator:unchecked {image: url(:picture/a8.jpg);
}
QRadioButton::indicator:checked {image: url(:picture/r8.jpg);
}
运行后的效果如下:

2.4 QRadioButton使用-如何设置三态选择框
QCheckBox 继承 QAbstractButton。复选按钮(复选框)与 RadioButton 的区别是选择模式,
单选按钮提供多选一,复选按钮提供多选多。
三态选择框,使用一个 QCheckBox,用户通过点击可改变当选择框的状态。在前面的项目基础上进行修改,也可以单独建立项目。
(1) 在头文件“mainwindow.h”中修改代码。导入QCheckBox —> 声明一个 QCheckBox 对象—> 声明 QCheckBox 的槽函数,并带参数传递,用这个参数接收信号的参数。添加的代码如下:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
// 导入QCheckBox
#include <QCheckBox>class MainWindow : public QMainWindow
{Q_OBJECT
public:MainWindow(QWidget *parent = nullptr);~MainWindow();private:// 声明一个 QCheckBox 对象QCheckBox *checkBox;private slots:// 声明 QCheckBox 的槽函数,并带参数传递,用这个参数接收信号的参数void checkBoxStateChanged(int);
};
#endif // MAINWINDO(2) 在源文件“mainwindow.cpp”中修改代码。
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//设置宽高为 800×480,位置在 0, 0。(0, 0)代表原点, Qt 默认最左上角的点为原点this->setGeometry(0, 0, 1000, 600);this->setStyleSheet("QMainWindow {background-color: rgba(200, 50, 100, 100%);}");//实例化对象checkBox = new QCheckBox(this);//设置 QCheckBox 位置和显示大小checkBox->setGeometry(630, 5, 300, 50);// 初始化三态复选框的状态为 CheckedcheckBox->setCheckState(Qt::Checked);// 设置显示的文本checkBox->setText("初始化为选项1");// 开启三态模式,必须开启,否则只有两种状态,即 Checked 和 UncheckedcheckBox->setTristate();// 连接 checkBox 的信号 stateChanged(int),与我们定义的槽checkBoxStateChanged(int)连接connect(checkBox, SIGNAL(stateChanged(int)), this, SLOT(checkBoxStateChanged(int)));
}MainWindow::~MainWindow()
{
}// 三态槽函数的实现
void MainWindow::checkBoxStateChanged(int state)
{/* 判断 checkBox 的 state 状态,设置 checkBox 的文本 */switch (state) {case Qt::Checked:/* 选中状态 */checkBox->setText("选项1");break;case Qt::Unchecked:/* 未选中状态 */checkBox->setText("选项2");break;case Qt::PartiallyChecked:/* 半选状态 */checkBox->setText("选项3");break;default:break;}
}(3) 在源文件“main.app”中修改代码。main.app与上节相同。
(4) 在源文件“style.qss”中修改代码。
QCheckBox{spacing: 5px;color: white;
}
QCheckBox::indicator {width: 50px;height: 50px;
}
QCheckBox::indicator:enabled:unchecked {image: url(:/images/unchecked.png);
}
QCheckBox::indicator:enabled:checked {image: url(:/images/checked.png);
}
QCheckBox::indicator:enabled:indeterminate {
image: url(:/images/indeterminate.png);
}(5) 编译程序运行的效果如下, 多次点击 checkBox,即可看到 QCheckBox 的三种状态切换

2.5 QCommandLinkButton使用-如何点击转到文件夹
QCommandLinkButton 控件中文名是“命令链接按钮 ”。 QCommandLinkButton 继承
QPushButton。CommandLinkButton 控件和 RadioButton 相似,都是用于在互斥选项中选择一项。表面上同平面按钮一样,但是 CommandLinkButton 除带有正常的按钮上的文字描述文本外,默认情况下,它也将携带一个箭头图标,表明按下按钮将打开另一个窗口或页面。
(1) 在头文件“mainwindow.h”中修改代码。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
// 导入QCommandLinkButton
#include <QCommandLinkButton>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:// 声明一个 QCommandLinkButton 对象QCommandLinkButton *commandLinkButton;private slots: // 声明槽函数,用于点击 commandLinkButton 后触发void commandLinkButtonClicked();
};
#endif // MAINWINDOW_H(2) 在源文件“mainwindow.cpp”具体代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDesktopServices>
#include <QUrl>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//设置宽高为 800×480,位置在 0, 0。(0, 0)代表原点, Qt 默认最左上角的点为原点this->setGeometry(0, 0, 1000, 600);this->setStyleSheet("QMainWindow {background-color: rgba(255, 255, 255, 100%);}");//实例化QCommandLinkButton对象commandLinkButton = new QCommandLinkButton("打开/home目录", "点击",this);//设置 QCommandLinkButton 位置和显示大小commandLinkButton->setGeometry(0, 100, 250, 60);//信号槽连接connect(commandLinkButton, SIGNAL(clicked()), this, SLOT(commandLinkButtonClicked()));
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::commandLinkButtonClicked()
{//调用系统服务打开/home 目录QDesktopServices::openUrl(QUrl("file:home/") );
}(3) 编译程序运行的效果如下。点击打开/home 目录后,系统将弹出/home 目录路径窗口。

2.6 QDialogButtonBox使用-如何设置链接窗口
对话框和消息框通常以符合该平台界面指导原则的布局呈现按钮。不同平台的对话框总是有不同的布局。 QDialogButtonBox 允许开发人员向其添加按钮,并将自动使用适合用户桌面环境的布局。 也就是说我们可以使用系统的自带的对话框按钮,也可以自己定义对话框按钮。
QDialogButtonBox 常用的按钮有如下几种,
- QDialogButtonBox::Ok:添加一个“确定”按钮。
- QDialogButtonBox::Cancel:添加一个“取消”按钮。
- QDialogButtonBox::Open:添加一个“打开”按钮。
- QDialogButtonBox::Save:添加一个“保存”按钮。
- QDialogButtonBox::Close:添加一个“关闭”按钮。
- QDialogButtonBox::Discard:添加一个“丢弃”按钮,通常用于放弃当前的更改。
- QDialogButtonBox::Apply:添加一个“应用”按钮,用于应用更改而不关闭对话框。
- QDialogButtonBox::Reset:添加一个“重置”按钮,将界面恢复到默认或上一次保存的状态。
- QDialogButtonBox::RestoreDefaults:添加一个“恢复默认设置”按钮,恢复到程序默认的设置。
- QDialogButtonBox::Help:添加一个“帮助”按钮,通常用于打开帮助文档或提供帮助信息。
- QDialogButtonBox::SaveAll:添加一个“保存所有”按钮,可能用于保存对多个项目或文件的更改。
(1) 在头文件“mainwindow.h”具体代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>// 导入QDialogButtonBox
#include <QDialogButtonBox>
// 导入QPuhsButton
#include <QPushButton>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:// 声明一个 QDialogButtonBox 对象QDialogButtonBox *dialogButtonBox;// 声明一个 QPushButton 对象QPushButton *pushButton;private slots:// 声明信号槽,带 QAbstractButton *参数,用于判断点击了哪个按钮void dialogButtonBoxClicked(QAbstractButton *);
};
#endif // MAINWINDOW_H
(2) 在头文件“mainwindow.cpp”修改代码,具体代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"#include <QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//设置宽高为 800×480,位置在 0, 0。(0, 0)代表原点, Qt 默认最左上角的点为原点this->setGeometry(0, 0, 1000, 600);this->setStyleSheet("QMainWindow {background-color: rgba(255, 255, 255, 100%);}");//实例化dialogButtonBox对象dialogButtonBox = new QDialogButtonBox(this);//设置 QdialogButtonBox 位置和显示大小dialogButtonBox->setGeometry(300, 200, 200, 30);//使用 Qt 的 Cancel 按钮dialogButtonBox->addButton(QDialogButtonBox::Cancel);//将英文"Cancel"按钮设置为中文"取消"dialogButtonBox->button(QDialogButtonBox::Cancel)->setText("取消");//设定位置与大小pushButton = new QPushButton(tr("自定义"));//将 pushButton 添加到 dialogButtonBox,并设定 ButtonRole 为 ActionRoledialogButtonBox->addButton(pushButton,QDialogButtonBox::ActionRole);//信号槽连接,带参数 QAbstractButton *,用于判断用户点击哪个按键connect(dialogButtonBox, SIGNAL(clicked(QAbstractButton * )),this, SLOT(dialogButtonBoxClicked(QAbstractButton *)));
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::dialogButtonBoxClicked(QAbstractButton *button)
{//判断点击的对象是否为 QDialogButtonBox::Cancelif(button == dialogButtonBox->button(QDialogButtonBox::Cancel)) {//打印“单击了取消键” */qDebug() <<"单击了取消键"<<endl;//判断点击的对象是否为 pushButton}else if(button == pushButton) {//打印“单击了自定义键”qDebug() <<"单击了自定义键"<<endl;}
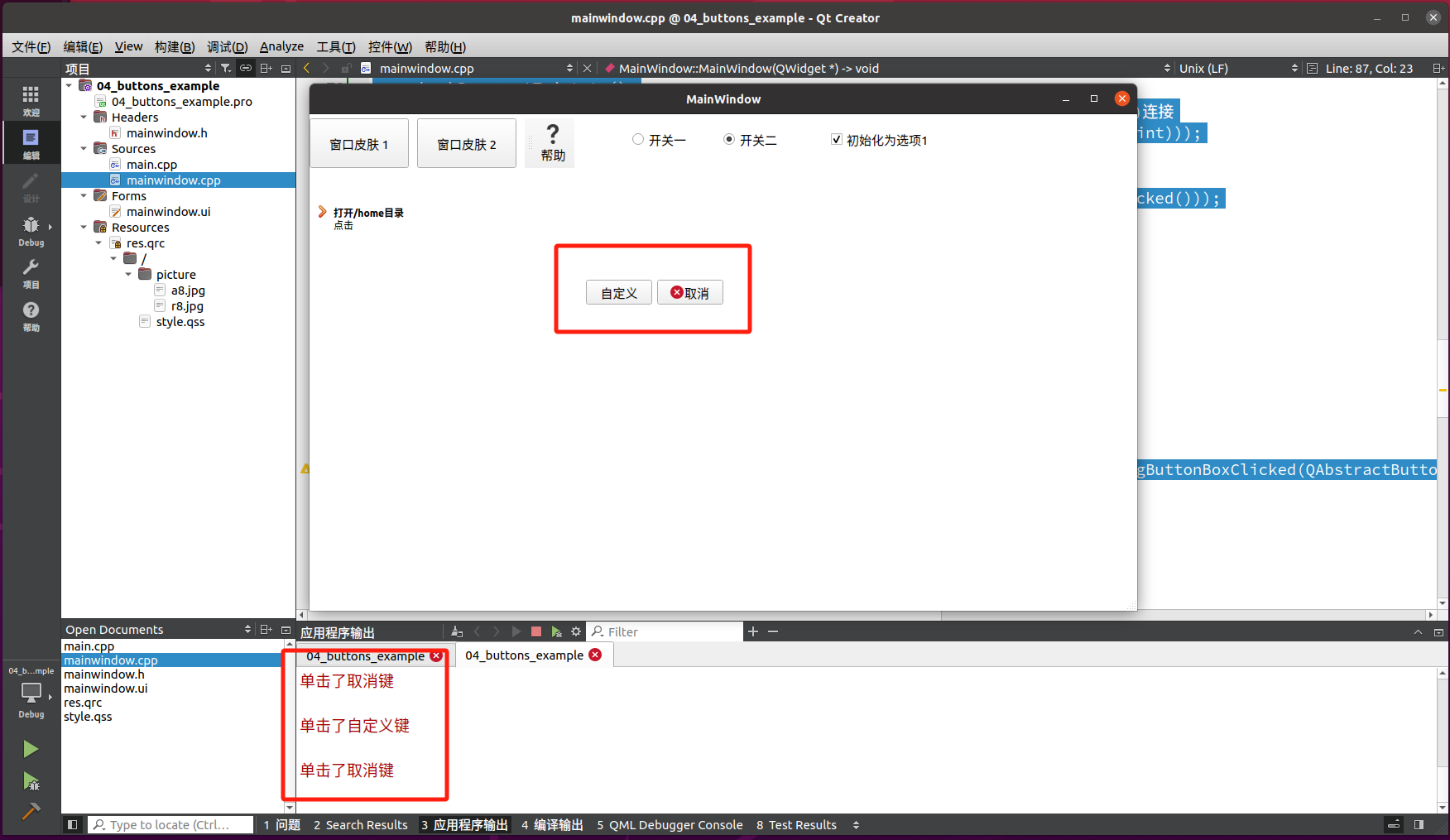
}(3) 编译程序运行的效果如下。点击自定义按钮和取消按钮,在应用程序输出窗口可以看到对
应的点击事件。

3 完整代码
完整的mainwindow.h文件如下:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
// 导入QPushButton类
#include<QPushButton>// 导入QToolButton 类和QToolBar类
#include <QToolButton>
#include <QToolBar>// 导入QRadioButton
#include <QRadioButton>// 导入QCheckBox
#include <QCheckBox>// 导入QCommandLinkButton
#include <QCommandLinkButton>// 导入QDialogButtonBox
#include <QDialogButtonBox>
// 导入QPuhsButton
#include <QPushButton>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 声明两个pushButtonQPushButton *pushButton1;QPushButton *pushButton2;// 声明一个 QToolButton 对象和QToolBar 对象QToolButton *toolButton;QToolBar *toolBar;// 声明两个 QRadioButton 对象QRadioButton *radioButton1;QRadioButton *radioButton2;// 声明一个 QCheckBox 对象QCheckBox *checkBox;// 声明一个 QCommandLinkButton 对象QCommandLinkButton *commandLinkButton;// 声明一个 QDialogButtonBox 对象QDialogButtonBox *dialogButtonBox;// 声明一个 QPushButton 对象QPushButton *pushButton;private slots:// 声明两个pushButton的槽函数void pushButton1_Clicked();void pushButton2_Clicked();// 声明 QCheckBox 的槽函数,并带参数传递,用这个参数接收信号的参数void checkBoxStateChanged(int);// 声明槽函数,用于点击 commandLinkButton 后触发void commandLinkButtonClicked();// 声明信号槽,带 QAbstractButton *参数,用于判断点击了哪个按钮void dialogButtonBoxClicked(QAbstractButton *);
};
#endif // MAINWINDOW_H
完整的main.cpp文件如下:
#include "mainwindow.h"#include <QApplication>
/* 引入 QFile */
#include <QFile>int main(int argc, char *argv[])
{QApplication a(argc, argv);//指定文件QFile file(":/style.qss");//判断文件是否存在if(file.exists()){//以只读的方式打开file.open(QFile::ReadOnly);//以字符串的方式保存读出的结果QString styleSheet = QLatin1String(file.readAll());//设置全局样式qApp->setStyleSheet(styleSheet);//关闭文件file.close();}MainWindow w;w.show();return a.exec();
}
完整的mainwindow.cpp文件如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStyle>
#include <QDesktopServices>
#include <QUrl>
#include <QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//设置宽高为 800×480,位置在 0, 0。(0, 0)代表原点, Qt 默认最左上角的点为原点this->setGeometry(0, 0, 1000, 600);this->setStyleSheet("QMainWindow {background-color: rgba(255, 255, 255, 100%);}");//实例化两个按钮对象,并设置其显示文本为窗口皮肤 1 和窗口皮肤 2pushButton1 = new QPushButton("窗口皮肤 1", this);pushButton2 = new QPushButton("窗口皮肤 2", this);//实例化 QToolBar 对象toolBar = new QToolBar(this);//实例化 QStyle 类对象,用于设置风格,调用系统类自带的图标QStyle *style = QApplication::style();//实例化 QToolButton对象toolButton = new QToolButton();//实例化QRadioButton对象radioButton1 = new QRadioButton(this);radioButton2 = new QRadioButton(this);//实例化QCheckBox对象checkBox = new QCheckBox(this);//实例化QCommandLinkButton对象commandLinkButton = new QCommandLinkButton("打开/home目录", "点击",this);//实例化dialogButtonBox对象dialogButtonBox = new QDialogButtonBox(this);//设定两个 QPushButton 对象的位置pushButton1->setGeometry(0,5,120,60);pushButton2->setGeometry(130,5,120,60);//设置 toolBar 的位置和大小toolBar->setGeometry(260, 5, 60,60);//设置两个 QRadioButton 的位置和显示大小radioButton1->setGeometry(390, 5, 100, 50);radioButton2->setGeometry(500, 5, 100, 50);//设置 QCheckBox 位置和显示大小checkBox->setGeometry(630, 5, 300, 50);//设置 QCommandLinkButton 位置和显示大小commandLinkButton->setGeometry(0, 100, 250, 60);//设置 QdialogButtonBox 位置和显示大小dialogButtonBox->setGeometry(300, 200, 200, 30);//信号槽连接connect(pushButton1, SIGNAL(clicked()), this, SLOT(pushButton1_Clicked()));connect(pushButton2, SIGNAL(clicked()), this, SLOT(pushButton2_Clicked()));//使用 Qt 自带的标准图标,可以在帮助文档里搜索 QStyle::StandardPixmapQIcon icon = style->standardIcon(QStyle::SP_TitleBarContextHelpButton);//设置图标toolButton->setIcon(icon);//设置要显示的文本toolButton->setText("帮助");//调用 setToolButtonStyle()方法,设置 toolButoon 的样式,设置为文本置于标下方toolButton->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);//最后将 toolButton 添加到 ToolBar里toolBar->addWidget(toolButton);//设置两个 QRadioButton 的显示文本radioButton1->setText("开关一");radioButton2->setText("开关二");// 设置初始状态, radioButton1 的 Checked 为 false,另一个为 trueradioButton1->setChecked(false);radioButton2->setChecked(true);// 初始化三态复选框的状态为 CheckedcheckBox->setCheckState(Qt::Checked);// 设置显示的文本checkBox->setText("初始化为选项1");// 开启三态模式,必须开启,否则只有两种状态,即 Checked 和 UncheckedcheckBox->setTristate();// 连接 checkBox 的信号 stateChanged(int),与我们定义的槽checkBoxStateChanged(int)连接connect(checkBox, SIGNAL(stateChanged(int)), this, SLOT(checkBoxStateChanged(int)));//信号槽连接connect(commandLinkButton, SIGNAL(clicked()), this, SLOT(commandLinkButtonClicked()));//使用 Qt 的 Cancel 按钮dialogButtonBox->addButton(QDialogButtonBox::Cancel);//将英文"Cancel"按钮设置为中文"取消"dialogButtonBox->button(QDialogButtonBox::Cancel)->setText("取消");//设定位置与大小pushButton = new QPushButton(tr("自定义"));//将 pushButton 添加到 dialogButtonBox,并设定 ButtonRole 为 ActionRoledialogButtonBox->addButton(pushButton,QDialogButtonBox::ActionRole);//信号槽连接,带参数 QAbstractButton *,用于判断用户点击哪个按键connect(dialogButtonBox, SIGNAL(clicked(QAbstractButton * )),this, SLOT(dialogButtonBoxClicked(QAbstractButton *)));
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::pushButton1_Clicked()
{// 应用第一张图片作为背景皮肤,调整大小以铺满窗口this->setStyleSheet("QMainWindow {background-image: url(/home/qinlong/Qt/04_buttons_example/picture/a8.jpg); background-position: center; background-repeat: no-repeat; background-size: cover;}");
}void MainWindow::pushButton2_Clicked()
{// 应用第二张图片作为背景皮肤,调整大小以铺满窗口this->setStyleSheet("QMainWindow {background-image: url(/home/qinlong/Qt/04_buttons_example/picture/r8.jpg); background-position: center; background-repeat: no-repeat; background-size: cover;}");
}// 三态槽函数的实现
void MainWindow::checkBoxStateChanged(int state)
{/* 判断 checkBox 的 state 状态,设置 checkBox 的文本 */switch (state) {case Qt::Checked:/* 选中状态 */checkBox->setText("选项1");break;case Qt::Unchecked:/* 未选中状态 */checkBox->setText("选项2");break;case Qt::PartiallyChecked:/* 半选状态 */checkBox->setText("选项3");break;default:break;}
}void MainWindow::commandLinkButtonClicked()
{//调用系统服务打开/home 目录QDesktopServices::openUrl(QUrl("file:home/") );
}void MainWindow::dialogButtonBoxClicked(QAbstractButton *button)
{//判断点击的对象是否为 QDialogButtonBox::Cancelif(button == dialogButtonBox->button(QDialogButtonBox::Cancel)) {//打印“单击了取消键” */qDebug() <<"单击了取消键"<<endl;//判断点击的对象是否为 pushButton}else if(button == pushButton) {//打印“单击了自定义键”qDebug() <<"单击了自定义键"<<endl;}
}









)




 Web开发)



