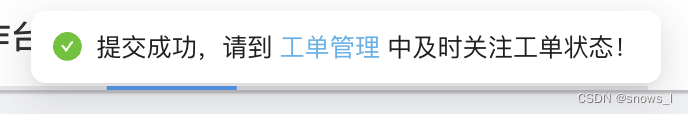
效果如图:
点击message 组件中的 工单管理, 跳转到工单管理页面。
以下是基于vue3 + antd-vue
代码如下:
import { message } from 'ant-design-vue';
import { h, reactive, ref, watch } from 'vue';
import { useRouter } from 'vue-router';
const router = useRouter();const showSuccessMessage = () => {message.success(() =>h('span', {}, ['提交成功,请到',h('span',{style: {color: '#4BB1E9',cursor: 'pointer'},onClick() {goWorkOrder();}},' 工单管理 '),'中及时关注工单状态!']));
};// 去工单管理
const goWorkOrder = () => {router.push('/operations/workManagement/devicePowerOff');
};点击事件直接用onClick即可。





)



)

 got an unexpected keyword argument ‘winmode‘)








