1.选择器
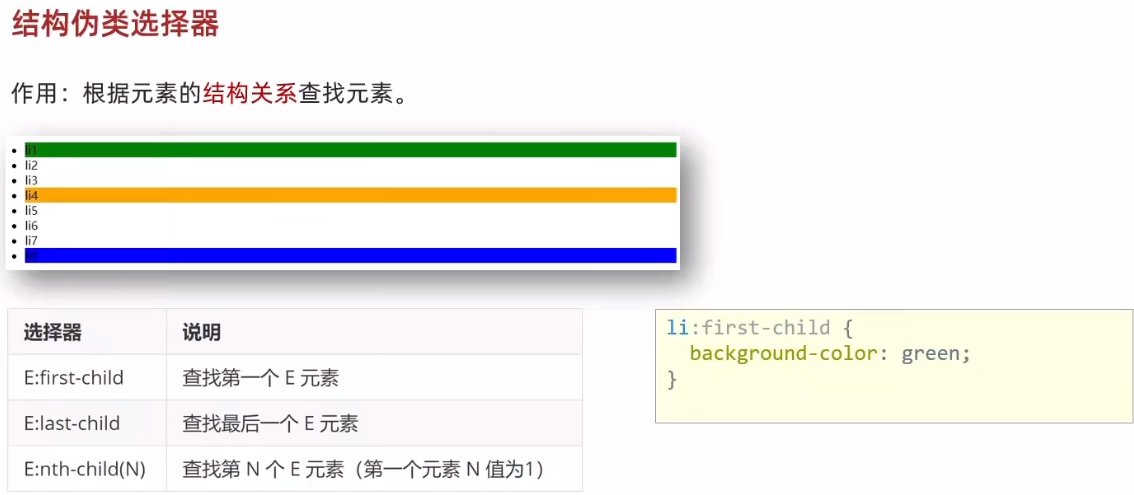
1.1 结构伪类选择器

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>结构伪类选择器</title><style>/* 第一个 *//* li:first-child {background-color: green;} *//* 最后一个 *//* li:last-child {background-color: orange;} *//* 写数字几就选第几个 */li:nth-child(3) {background-color: green;}</style>
</head>
<body><ul><li>li 1</li><li>li 2</li><li>li 3</li><li>li 4</li><li>li 5</li><li>li 6</li><li>li 7</li><li>li 8</li></ul>
</body>
</html>效果:

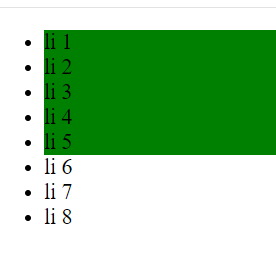
1.2 结构伪类选择器公式

通过公式可以快速找到多个元素
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>结构伪类选择器</title><style>/* 写数字几就选第几个 *//* 偶数 *//* li:nth-child(2n) {background-color: green;} *//* 奇数 *//* li:nth-child(2n+1) {background-color: green;} *//* 5的倍数 *//* li:nth-child(5n) {background-color: green;} *//* n是从0开始计算,即寻找5及以后的数 *//* li:nth-child(n+5) {background-color: green;} *//* 找第5个及以前 */li:nth-child(-n+5) {background-color: green;}</style>
</head>
<body><ul><li>li 1</li><li>li 2</li><li>li 3</li><li>li 4</li><li>li 5</li><li>li 6</li><li>li 7</li><li>li 8</li></ul>
</body>
</html>效果:查找-n+5

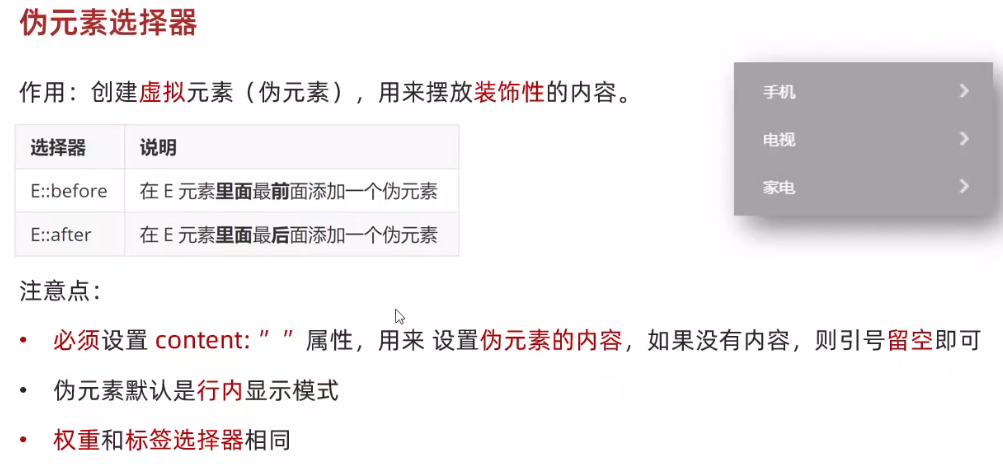
1.3 伪元素选择器

用来生成假标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪元素选择器</title><style>div {height: 300px;width: 300px;background-color: pink;}/* 必须设置content属性,没有content,伪元素选择器不生效 */div::before {content: "老鼠";}div::after {content: "大米";}</style>
</head>
<body><!-- 标签内容:老鼠爱大米 --><div>爱</div>
</body>
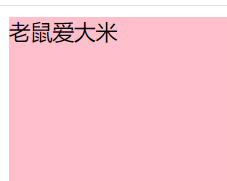
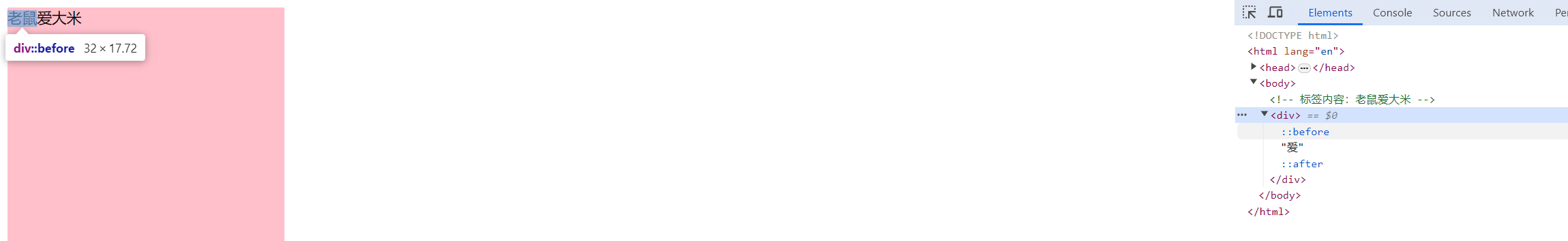
</html>比如我们只有一个div标签,内容是爱,但是想生成老鼠爱大米,就可以在div前后加假标签来显示
加完之后就正确显示:

假标签是生效的

2.PxCook软件
用来查找设计图中各元素距离等
3.盒子模型
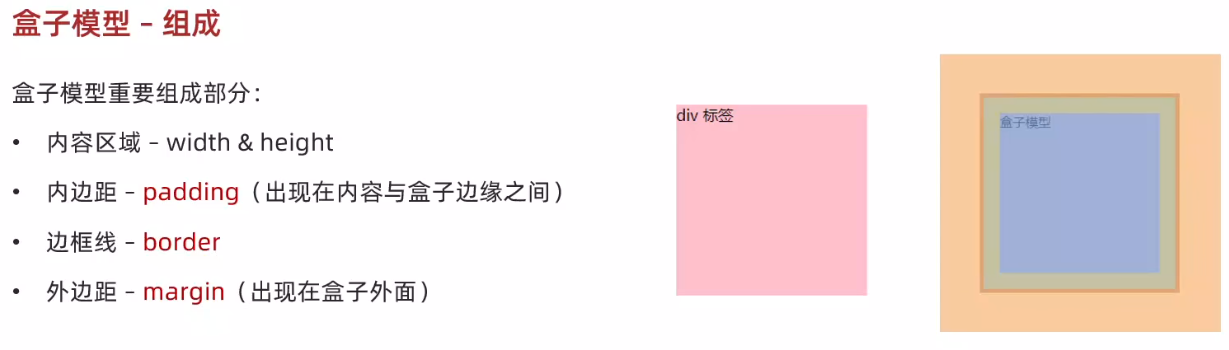
3.1 组成

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: pink;/* 内边距:内容和盒子边缘 */padding: 20px;/* 边框线 */border: 1px solid #000;/* 外边距:出现在盒子外面,拉开两个盒子之间的距离 */margin: 50px;}</style>
</head>
<body><div>div标签</div>
</body>
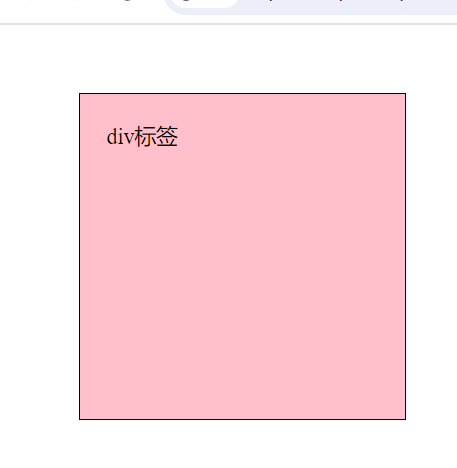
</html>效果:
初始:

修改后:


3.2 边框线

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: pink;/* 实线 *//* border: 1px solid #000; *//* 虚线 *//* border: 2px dashed red; *//* 点线 */border: 3px dotted green;}</style>
</head>
<body><div>div标签</div>
</body>
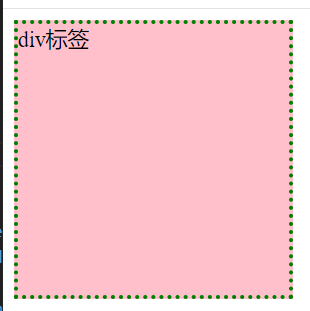
</html>效果:

3.3 设置单独方向的边框线

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: pink;border-top: 1px solid #000;border-right: 2px dashed red;border-bottom: 5px dotted green;border-left: 10px solid orange;}</style>
</head>
<body><div>div标签</div>
</body>
</html>效果:

四个方向都可以单独设置边框线
3.4 内边距

内边距也可以单独设置四个方向的距离
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: pink;/* padding: 20px; *//* 与上边缘的距离 */padding-top: 10px;/* 与右边缘的距离 */padding-right: 20px;/* 与下边缘的距离 */padding-bottom: 40px;/* 与左边缘的距离 */padding-left: 100px;}</style>
</head>
<body><div>div标签</div>
</body>
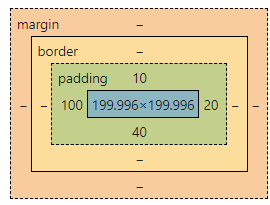
</html>效果:


3.5 内边距多值写法

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: pink;/* 四值; 上 右 下 左 *//* padding: 10px 20px 80px 100px; *//* 三值: 上 左右 下 *//* padding: 10px 40px 80px; *//* 两值: 上下 左右 */padding: 10px 80px;/* 从上开始顺时针转一圈,如果当前方向没有数值,取值和对面一样 */}</style>
</head>
<body><div>div标签</div>
</body>
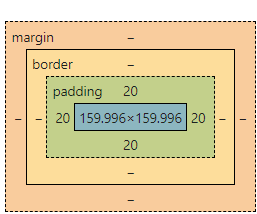
</html>规律:从上开始顺时针转一圈,如果当前方向没有数值,取值和对面一样
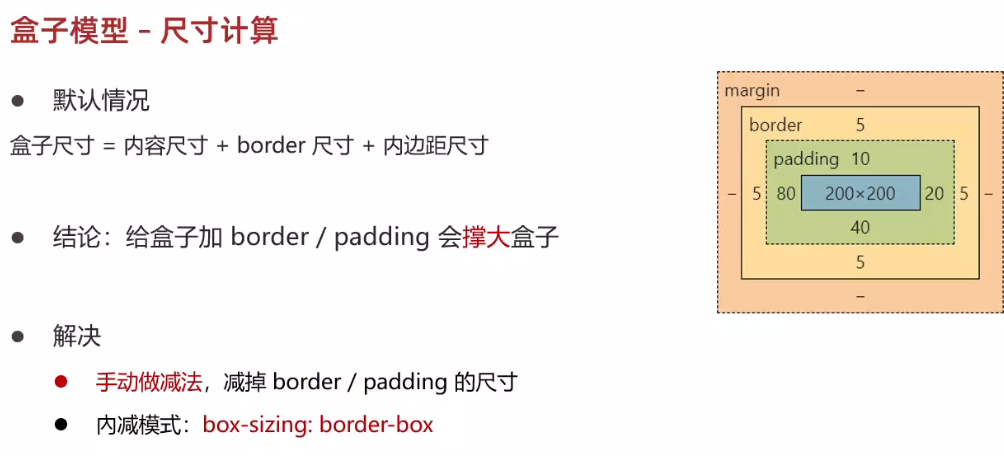
3.6 盒子模型尺寸计算
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;/* 手动减法实现盒子 200x200 *//* width: 160px;height: 160px; */background-color: pink;padding: 20px;/* 内减模式:不需要手动减法,加padding和border不会撑大盒子 */box-sizing: border-box;}</style>
</head>
<body><div>div标签</div>
</body>
</html>我们想要让div这个盒子大小不变,加了padding等属性之后可以用手动减法去设置原来的w和h大小,或者使用内减模式


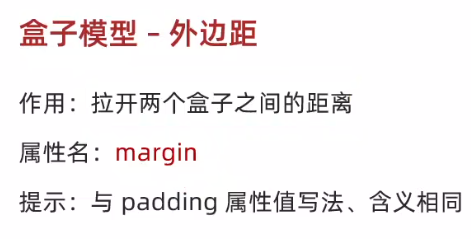
3.7 盒子模型外边距及版心居中

添加外间距后,盒子大小不变


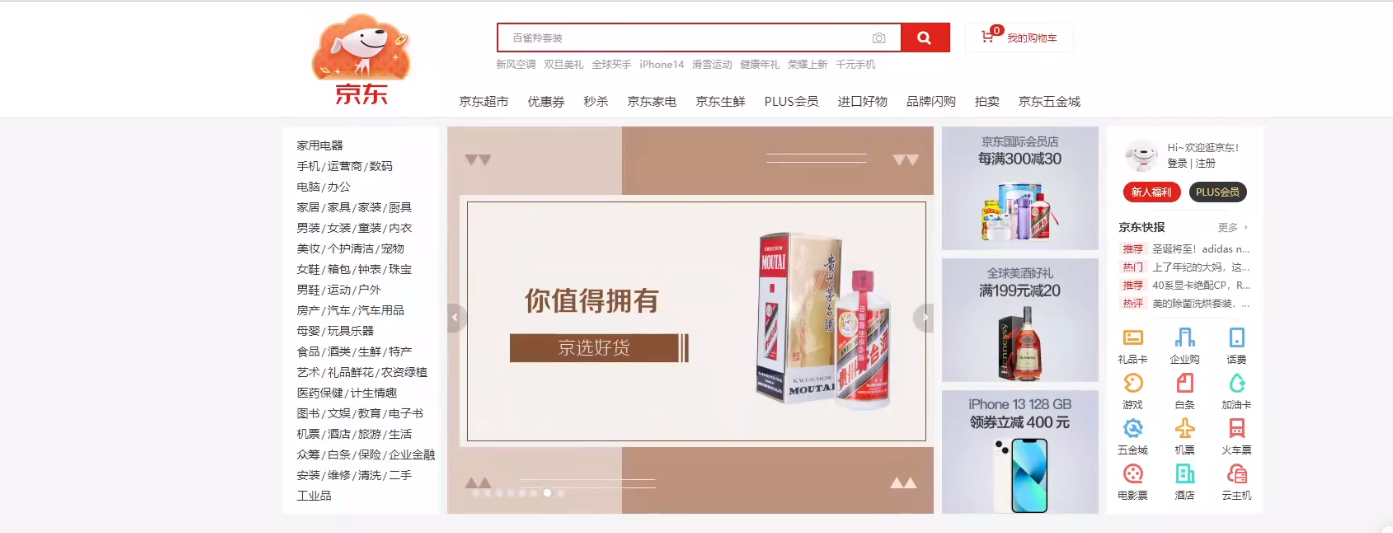
像京东界面,让版心内容居中
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {/* 版心居中要求:盒子必须要有宽度 */width: 1000px;height: 200px;background-color: pink;/* 外间距不会撑大盒子 *//* margin: 50px; *//* margin-left: 50px; *//* margin的多值写法和padding是一样的 *//* margin: 50px 100px; *//* 版心居中 */margin: 0 auto;}</style>
</head>
<body><div>版心内容</div>
</body>
</html>版心居中必须要有width值,因为浏览器auto计算的逻辑是用整个的宽减去width再除以2得出左右外间距
/* 版心居中 */
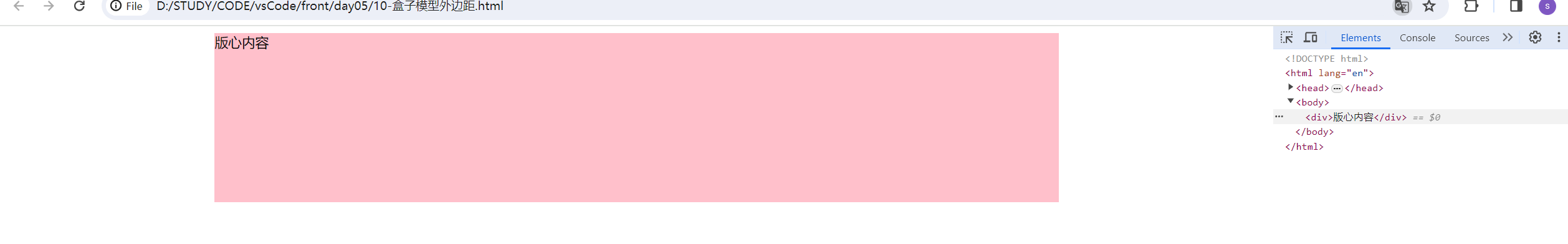
margin: 0 auto;效果:

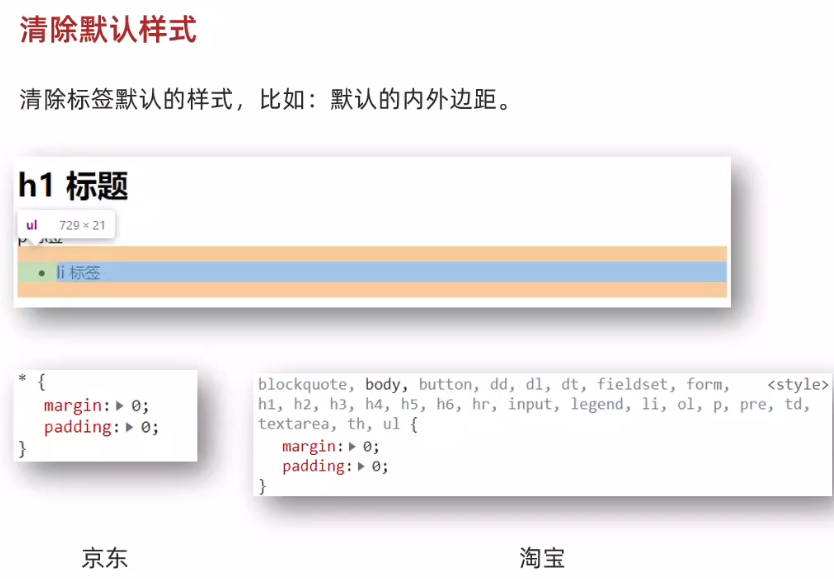
3.8 清除标签默认样式

清除标签默认样式,方便之后按照设计稿修改,我们使用京东模式
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 清除默认边距 */* {margin: 0;padding: 0;/* 使用内减,方便之后修改不会撑大盒子 */box-sizing: border-box;} /* 去掉列表的项目符号 */li {list-style: none;}</style>
</head>
<body><h1>h1标题</h1><p>p</p><ul><li>li</li></ul>
</body>
</html>修改前:

清除后

但是li的小圆点只是挪到浏览器外面了,没有被清除
添加这行代码即可:
/* 去掉列表的项目符号 */
li {list-style: none;
}3.9 盒子模型-元素溢出


内容已经超出了盒子范围
hidden:

超出的部分会被隐藏
scroll:


无论内容多少,scroll都有滚动条
auto:
多的时候有滚动条,少的时候没有

3.10 外边距合并现象

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one {width: 100px;height: 100px;background-color: pink;margin-bottom: 80px;}.two {width: 100px;height: 100px;background-color: orange;margin-top: 50px;}</style>
</head>
<body><div class="one">one</div><div class="two">two</div>
</body>
</html>
发现较小的margin会被大的合并,这里是下面的two的margin top被上面的one的margin bottom合并了
3.11 外边距塌陷问题

添加前:

添加后:

发现添加之后父级这个盒子也下去了
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father {width: 300px;height: 300px;background-color: pink;padding-top: 50px;box-sizing: border-box; /* 内容溢出就会隐藏 *//* overflow: hidden; *//* border-top: 1px solid #000; */}.son {width: 100px;height: 100px;background-color: orange;/* margin-top: 50px; */}</style>
</head>
<body><div class="father"><div class="son">son</div></div></body>
</html>
取消子级margin,只设置父级padding(推荐使用)

父级设置hidden和border top都可以产生一样的效果
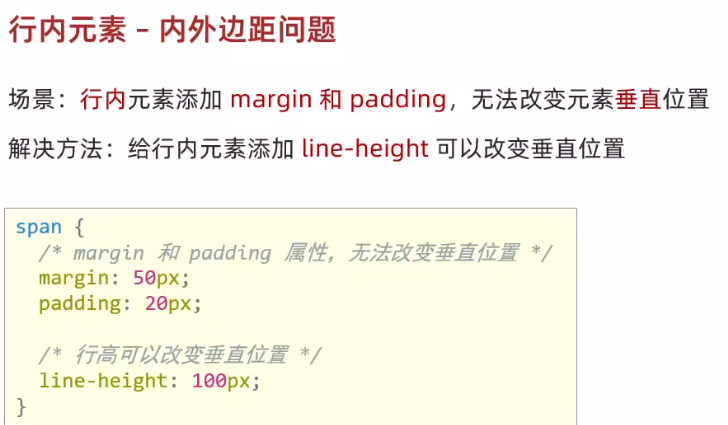
3.12 行内元素内外间距问题


添加margin和padding都不能改变行内元素垂直位置

添加行高即可
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {margin: 50px;padding: 20px;line-height: 100px;}</style>
</head>
<body><span>span标签</span><span>span标签</span>
</body>
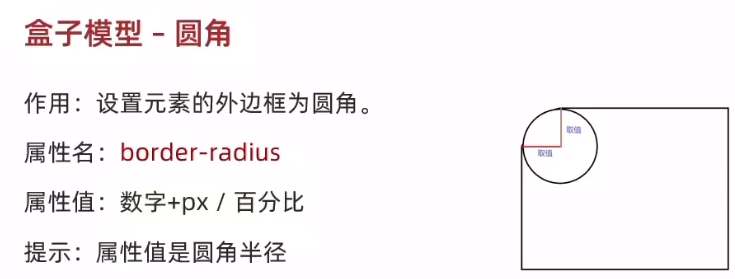
</html>3.13 盒子模型-圆角

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width= , initial-scale=1.0"><title>Document</title><style>div {margin: 50px auto;width: 200px;height: 200px;background-color: orange;/* border-radius: 20px; *//* 圆角写多值,从左上角顺时针赋值,没有取值的角与对角取值相同 *//* 左上 右上 右下 左下 *//* border-radius: 10px 20px 40px 80px; *//* 左上 右上+左下 右下*//* border-radius: 10px 40px 80px; *//* 左上+右下 右上+左下 */border-radius: 10px 80px;}</style>
</head>
<body><div></div>
</body>
</html>
圆角效果

四值写法

三值写法
3.14 圆角的应用

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img {/* 盒子本身要是正方形才能做圆形 */width: 200px;height: 200px;/* border-radius: 100px; *//* 做成正圆形,50%是最大值,超过50%也跟50%一样 */border-radius: 50%;}div {/* 盒子本身是长方形才能做胶囊 */width: 200px;height: 80px;background-color: orange;/* 高度的一半 */border-radius: 40px;}</style>
</head>
<body><!-- 正圆形--头像 --><img src="../day04/image/3.jpg" alt=""><!-- 胶囊状--按钮 --><div></div>
</body>
</html>效果:

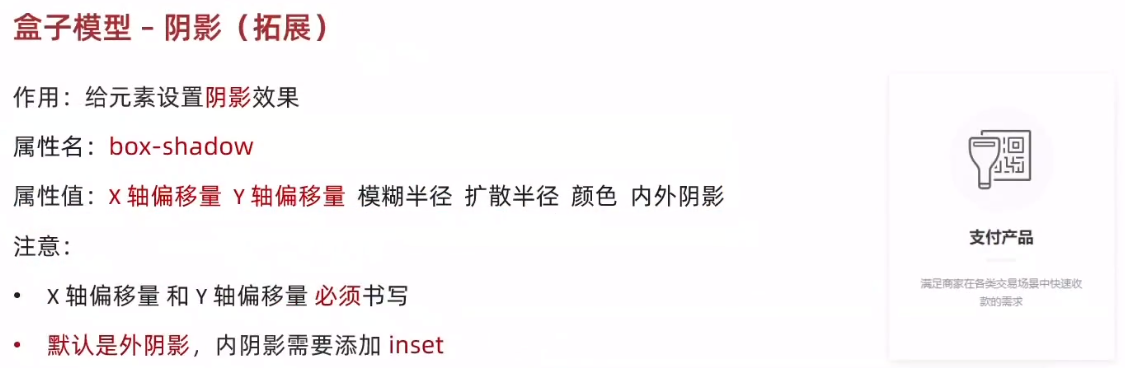
3.15 盒子模型-阴影
给边框添加阴影更有层次感

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {margin: 50px auto;width: 200px;height: 80px;background-color: orange;/* x轴偏移量 y轴偏移量 模糊半径 扩散半径 颜色 内外阴影(inset表示内阴影) */box-shadow: 2px 5px 10px 1px rgba(0, 0, 0, 0.5) inset;}</style>
</head>
<body><div></div>
</body>
</html>效果:

这是加了内阴影inset的
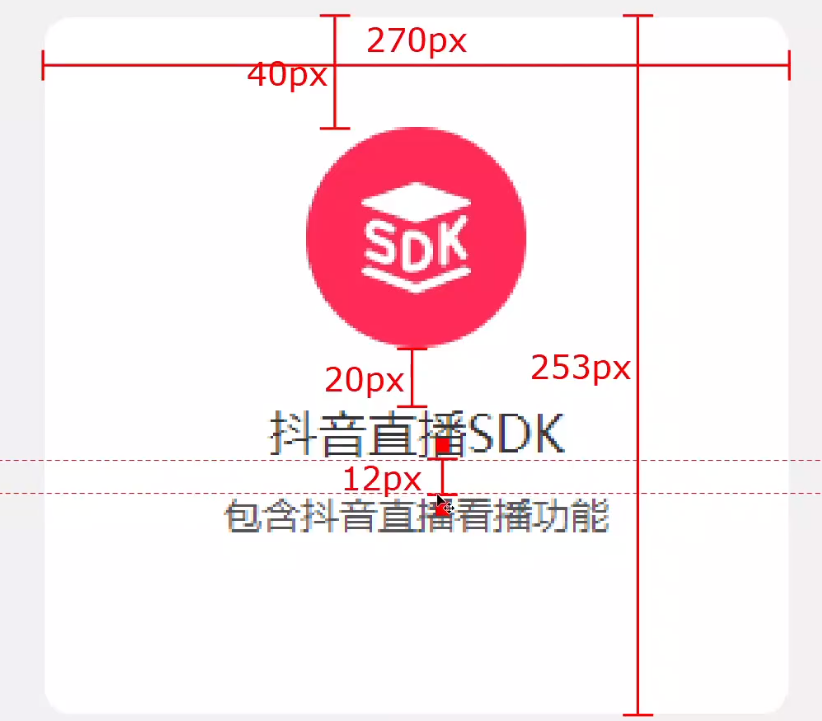
案例1:产品卡片


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {/* 整体去除默认样式 */margin: 0;padding: 0;/* 使用内减,方便之后修改不会撑大盒子 */box-sizing: border-box;}body {/* 设置网页背景色 */background-color: #f1f1f1;}.product {margin: 50px auto;/* 图片上边缘和盒子的距离 */padding-top: 40px;width: 270px;height: 253px;background-color: #fff;/* 行内内容居中 */text-align: center;/* 设置圆角 */border-radius: 10px;}.product h4 {/* 与上面的盒子的距离 */margin-top: 20px;/* 与下面的盒子的距离 */margin-bottom: 12px;font-size: 18px;color: #333;/* 去粗 */font-weight: 400;}.product p {font-size: 12px;color: #555;}img {/* 把图片设置为圆形 */width: 70px;height: 70px;border-radius: 50%;}</style>
</head>
<body><div class="product"> <img src="../day04/image/3.jpg" alt=""><h4>优选产品</h4><p>包含最好的产品</p></div>
</body>
</html>效果:

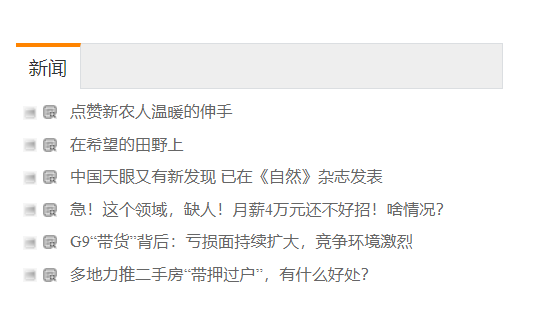
案例2:新闻


整体新闻区域:w360+h200,且要版心居中

新闻标题区:w360+h34,去掉左边边框线

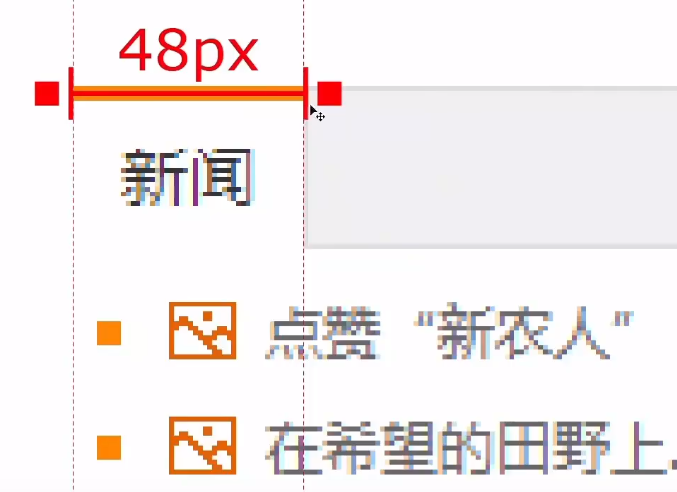
单新闻标题:w48+h34

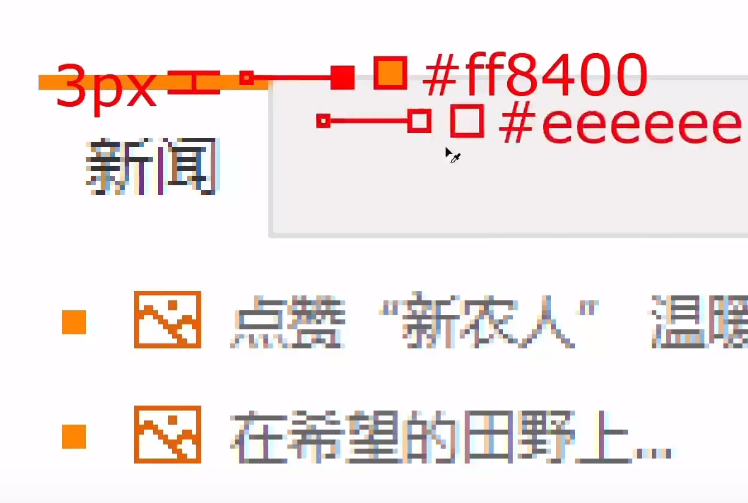
新闻上面的描边:w48+h3
右边框线和父级一样

正文区域:内边距5px

两张图片,一个设置给li的背景,一个设置给a的背景

a标签里面文字的距离20px
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>新闻</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;}/* 整体新闻区域 */.news {margin: 100px auto;width: 360px;height: 200px;/* background-color: orange; */}/* 新闻标题区 */.news .hd {height: 34px;background-color: #eee;border: 1px solid #dbdee1;border-left: 0;}/* 单新闻标题 */.news .hd a {/* -1,盒子向上移动 *//* 超链接行内元素转块元素 */margin-top: -1px;display: block;/* 上边框线 */border-top: 3px solid #ff8400;/* 右边框线 */border-right: 1px solid #dbdee1;width: 48px;height: 34px;background-color: #fff;/* 文字居中 */text-align: center;line-height: 32px;font-size: 14px;color: #333;}/* 正文区域 */.news .bd {padding: 5px;}/* li负责的背景图 */.news .bd li { /* 装饰图片 */padding-left: 15px;background-image: url(./image/2.png);background-repeat: no-repeat;/* 图片最左边居中 */background-position: 0 center;}/* a负责的背景图 */.news .bd li a {padding-left: 20px;/* 图片最左边居中 */background: url(./image/1.png) no-repeat 0 center;font-size: 12px;color: #666;line-height: 24px;}.news .bd li a:hover {/* 鼠标悬停 */color:#ff8400;}</style>
</head>
<body><!-- 新闻区域:标题+内容 --><div class="news"><div class="hd"><a href="#">新闻</a></div><div class="bd"><ul><li><a href="#">点赞新农人温暖的伸手</a></li><li><a href="#">在希望的田野上</a></li><li><a href="#">中国天眼又有新发现 已在《自然》杂志发表</a></li><li><a href="#">急!这个领域,缺人!月薪4万元还不好招!啥情况?</a></li><li><a href="#">G9“带货”背后:亏损面持续扩大,竞争环境激烈</a></li><li><a href="#">多地力推二手房“带押过户”,有什么好处?</a></li></ul></div></div>
</body>
</html>效果:

![[Django 0-1] Core.Files](http://pic.xiahunao.cn/[Django 0-1] Core.Files)
![[云原生] Prometheus自动服务发现部署](http://pic.xiahunao.cn/[云原生] Prometheus自动服务发现部署)
--判断题)

——Springboot集成文心一言、讯飞星火、通义千问、智谱清言)

)












)