一、echarts 事件概念
chart.on(eventName, query, handler);
1. 鼠标事件类型 eventName
ECharts 支持9种常规的鼠标事件类型,包括'click'、 'dblclick'、 'mousedown'、'mousemove'、'mouseup'、'mouseover'、 'mouseout'、 'globalout'、'contextmenu'事件。
- click:鼠标单击目标元素触发。
- dblclick:鼠标双击目标元素触发。
- mousedown:在目标元素上按下鼠标键时触发。
- mouseup:在目标元素上释放按下的鼠标键时触发。
- mousemove:鼠标在目标元素内部移动时不断触发。
- mouseover:鼠标移入目标元素触发,移动到其后代元素也会触发。
- mouseout:鼠标移出目标元素事件。
- globalout:鼠标移出整个图表事件。
- contextmenu:鼠标右键事件。
2. 鼠标事件参数 handler
所有的鼠标事件包含参数 params,这是一个包含点击图形的数据信息的对象。
myChart.on('click', function(params) {...
});
如下格式:
type EventParams = {// 当前点击的图形元素所属的组件名称,// 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。componentType: string;// 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。seriesType: string;// 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。seriesIndex: number;// 系列名称。当 componentType 为 'series' 时有意义。seriesName: string;// 数据名,类目名name: string;// 数据在传入的 data 数组中的 indexdataIndex: number;// 传入的原始数据项data: Object;// sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data,// dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。// 其他大部分图表中只有一种 data,dataType 无意义。dataType: string;// 传入的数据值value: number | Array;// 数据图形的颜色。当 componentType 为 'series' 时有意义。color: string;
};
举例说明

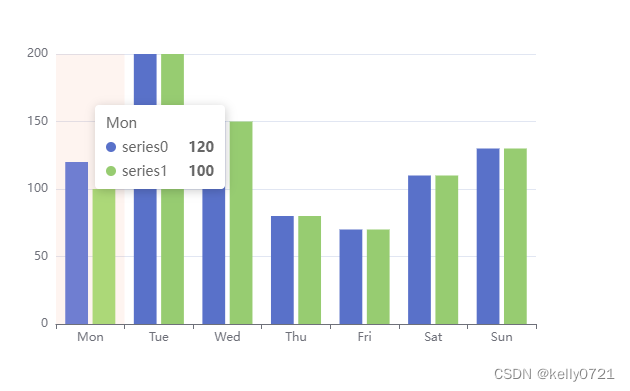
var dom = document.getElementById('container');var myChart = echarts.init(dom, null, {renderer: 'canvas',useDirtyRect: false});var app = {};var option;option = {legend: {data: ['series0', 'series1'],},tooltip: {trigger: 'axis',axisPointer: {type: 'shadow',shadowStyle: {color: '#FD8F67',opacity: 0.1,},},},xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: 'series0',data: [120, 200, 150, 80, 70, 110, 130],type: 'bar'},{name: 'series1',data: [100, 200, 150, 80, 70, 110, 130],type: 'bar'}]};if (option && typeof option === 'object') {myChart.setOption(option);}if (myChart) {myChart.on('click', function(params) {// 控制台打印数据的名称console.log(params.name, params.dataIndex, params.dataIndex, params.seriesIndex, params.value);});}// 控制台输出
// 点击 Mon 的第一根柱子
params.name: Mon params.dataIndex 0 params.seriesIndex 0 params.value 120
// 点击 Mon 的第二根柱子
params.name: Mon params.dataIndex 0 params.seriesIndex 1 params.value 100
// 点击 Tue 的第一根柱子
params.name: Tue params.dataIndex 1 params.seriesIndex 0 params.value 200
3. 鼠标事件参数 query
query 可以实现对指定的组件的图形元素的触发回调,这个参数一般可以忽略不写。
query可为 string或者 Object。
如果为 string 表示组件类型。格式可以是 ‘mainType’ 或者 ‘mainType.subType’。例如:
chart.on('click', 'series', function() {});
chart.on('click', 'series.line', function() {});
chart.on('click', 'dataZoom', function() {});
chart.on('click', 'xAxis.category', function() {});
如果为 Object,可以包含以下一个或多个属性,每个属性都是可选的:
{${mainType}Index: number // 组件 index${mainType}Name: string // 组件 name${mainType}Id: string // 组件 iddataIndex: number // 数据项 indexname: string // 数据项 namedataType: string // 数据项 type,如关系图中的 'node', 'edge'element: string // 自定义系列中的 el 的 name
}
例如:
// series index 1 的系列中的元素被 'click' 时,此方法被回调。
myChart.on('click', { seriesIndex: 1, }, function(params) {\console.log('params.name:', params.name, "params.dataIndex", params.dataIndex, "params.seriesIndex", params.seriesIndex, "params.value", params.value);
});
二、echarts 的复杂事件
1. 监听空白事件
简单的点击事件
myChart.on('click', function(params) {...
});
上面的 echarts 事件虽然可以监听点击事件,但是只限于点击 echarts 中有数据的部分,而对于没有数据的区域,点击无效。
如果想需要监听画布的“空白处”所触发的事件,需要使用 zrender 事件。
zrender 事件与 echarts 事件不同。前者是当鼠标在任何地方都会被触发,而后者是只有当鼠标在图形元素上时才能被触发。事实上,echarts 事件是在 zrender 事件的基础上实现的,也就是说,当一个 zrender 事件在图形元素上被触发时,echarts 将触发一个 echarts 事件给开发者。
有了 zrender 事件,我们就可以实现监听空白处的事件。需要注意的是 zrender 事件和 echarts 事件返回的参数不同
myChart.getZr().on('click', function(event) {// 没有 target 意味着鼠标/指针不在任何一个图形元素上,它是从“空白处”触发的。if (!event.target) {// 点击在了空白处,做些什么。}
});
2. zrender 事件的应用
getZr()方法可以拿到柱状图阴影的点击位置
myChart.getZr().on('click', params => {let pointInPixel = [params.offsetX, params.offsetY]if (chart.containPixel('grid', pointInPixel)) {let xIndex = chart.convertFromPixel({ seriesIndex: 0 }, [params.offsetX, params.offsetY])[0]console.log(xIndex)}
}
xIndex是被点击的柱形的index,若要实现获取具体的数据对象,则需要拿到series的数组,再通过index拿到对应的数据对象。

三、组件交互的行为事件
在 ECharts 中基本上所有的组件交互行为都会触发相应的事件,常用的事件和事件对应参数在 events 文档中有列出。
下面是监听一个图例开关的示例:
// 图例开关的行为只会触发 legendselectchanged 事件
myChart.on('legendselectchanged', function(params) {// 获取点击图例的选中状态var isSelected = params.selected[params.name];// 在控制台中打印console.log((isSelected ? '选中了' : '取消选中了') + '图例' + params.name);// 打印所有图例的状态console.log(params.selected);
});
四、代码触发 ECharts 中组件的行为
echarts 的一些事件可以调用 myChart.dispatchAction({ type: '' })触发图表行为。
可以设置默认图表展示tooltip:
myChart.dispatchAction({type: 'showTip',seriesIndex: 0,dataIndex: 0});



-重排:多样性算法-MMR、DPP、结合业务规则)




——顺序表和链表的比较)





)




