写在前面:在Windows系统下使用VScode时可以很舒服的使用flake8和yapf,但是在ssh远程开发树莓派时,我却用不了,总是出现问题。当时我就开始了漫长的探索求知之路。中间也请教过许多大佬,但是他们就讲“能用不就行了,那么纠结干啥?”。确实够用,但有问题摆在面前的时候,不解决掉它总是感觉不得劲。还在我比较“闲”,也好在我比较轴,终于得偿所愿。(可能这对大神而言,是个微不足道的问题,哈哈哈大神飘过就好。在此仅愿能够对需要的朋友有所帮助)
一、所需材料
1、Linux环境(树莓派)下拥有flake8和yapf
2、VScode在ssh下的拓展中安装flake8和yapf插件
二、Linux环境下载flake8和yapf
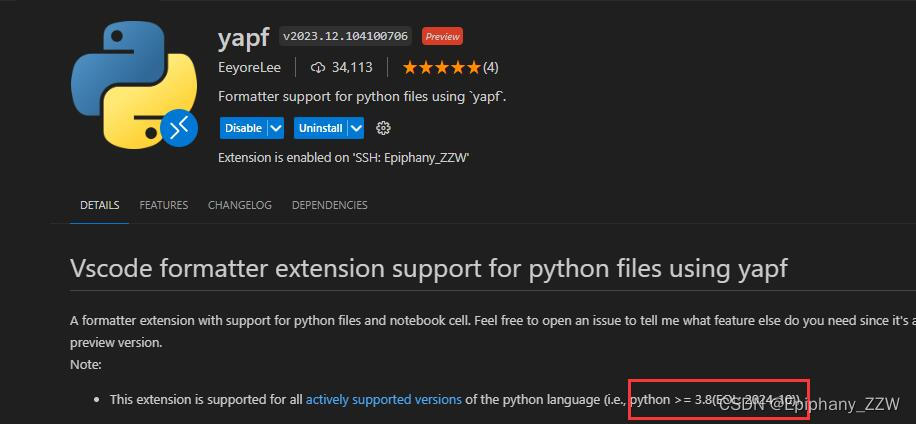
写在前面,为什么之前我一直不成功呢?是我偶然间发现,flake8和yapf的插件对VScode而言对python解释器的版本有要求的,如下图所示。而我的树莓派python版本是3.7,这是我一直没有注意到的。

可以通过以下指令查看树莓派python指令:
#查看python2
python --version
#查看python3
python3 --version
2.1 更新Linux环境下的python解释器(3.8以上可以跳过)
2024.03.12更新:
朋友们,对不起,不晓得是不是这个更新python的方法有问题还是我操作不当,当我按照下面的方法更新之后,我在使用pip install 安装第三方库是正常的,但是import的时候会报错,最后万般无奈,我重装了系统。关于下面的方法,大家谨慎使用!
下面来升级树莓派python版本,这里我参考的是树莓派安装python3.9以及pip换源 这个大佬的方式,实际用过,真的很好,在此致敬。(我Windows下面使用的是3.9.12,所以我在树莓派升级的是3.9.12)
1、更新
sudo apt update2、安装编译python需要的环境
sudo apt install -y build-essential zlib1g-dev \
libncurses5-dev libgdbm-dev libnss3-dev libssl-dev libsqlite3-dev \
libreadline-dev libffi-dev curl libbz2-dev3、下载python源码
wget \
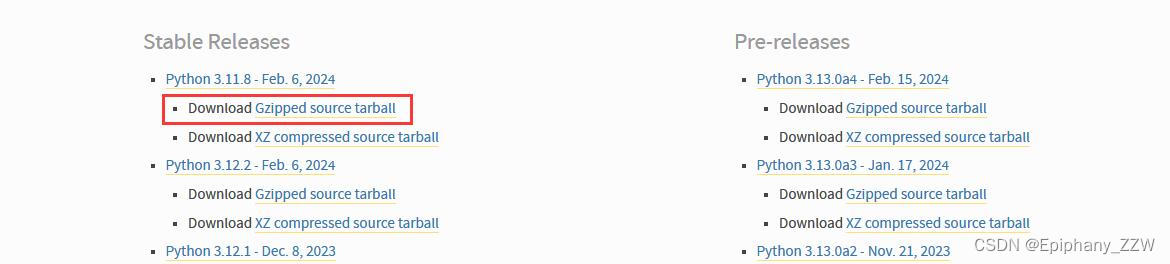
https://www.python.org/ftp/python/3.9.12/Python-3.9.12.tgz值得一提的是,在树莓派下载通常很慢,大家可以在电脑下载好之后拷贝到树莓派内存卡上,或者通过VNC进行文件传输。 在此要提一下,我们需要下载Linux下的python源码,具体官网连接放在这:python源码下载Linux系统

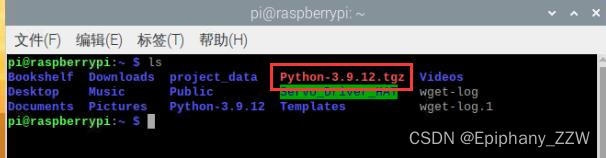
使用指令下载的话,文件在pi目录下(如果是电脑下载的话,也将文件拷到这个目录下)
4、解压文件
可以通过ls指令查看安装包状态

解压指令:
tar xvf Python-3.9.12.tgz5、进入解压的python-3.9.12目录,进行配置
#进入目录
cd Python-3.9.12#配置
./configure --enable-optimizations6、采用四核来编译(这一步较久,大概30分钟左右)
make -j4
7、安装
sudo make install8、查看当前软链接指向的python版本
ls /usr/bin/python -l9、删除原来的软连接
sudo rm -f /usr/bin/python
10、在/usr/bin/目录创建软连接 python,定向/usr/local/bin/python3.9
sudo ln -s /usr/local/bin/python3.9 /usr/bin/python11、检查python版本是否是3.9
python --version2.2 下载flake8和yapf
如果在升级python解释器之前下载了flake8和yapf,那当你升级完python解释器之后,无法使用常规的pip uninstall指令进行卸载了,可以通过以下指令删除:
#删除flake8
rm -rf /home/pi/.local/bin/flake8
#删除yapf
rm -rf /home/pi/.local/bin/yapf1、下载flake8
pip3 install --upgrade flake82、检查是否下载成功
pip list
#成功的话,应该会反馈出flake83、下载yapf
可以使用同样方法去检查是否下载成功
pip3 install --upgrade yapf至此,树莓派上所有的任务都已经完成了
三、VScode上ssh的配置
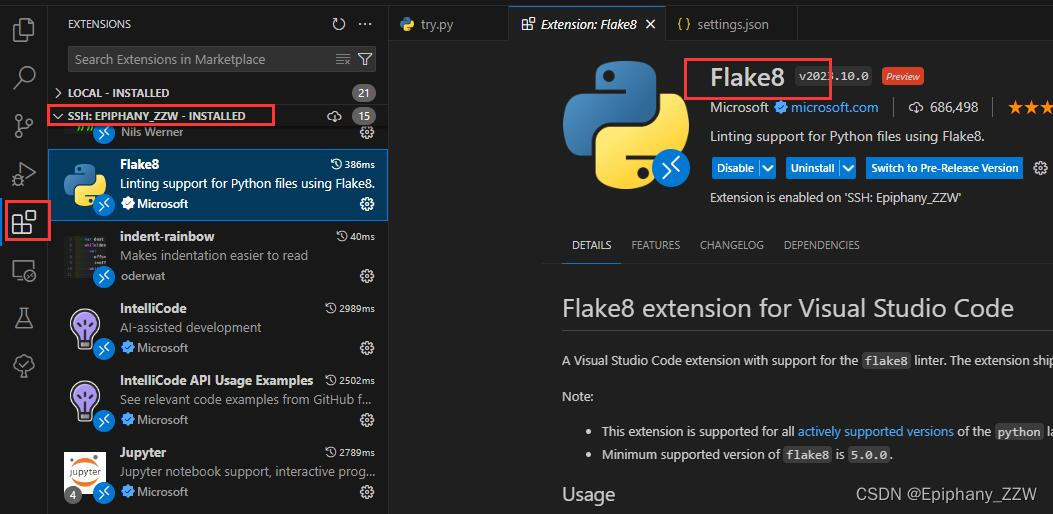
3.1 下载拓展
这个地方就不说了,和Windows下一样,如下所示:

3.2 配置ssh的settings.json
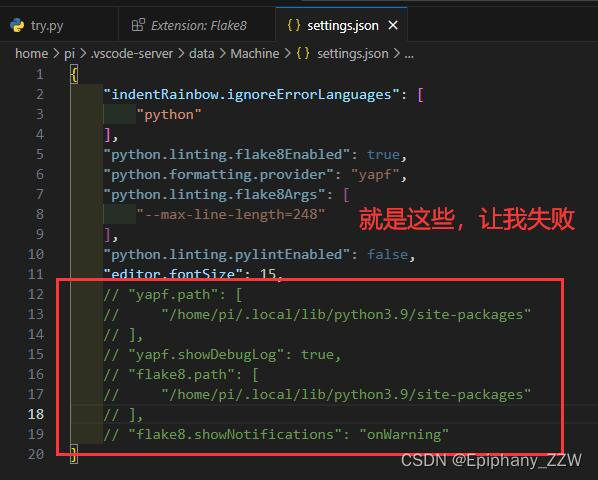
这个配置和Windows基本上一样,注意,千万不要在配置那边乱勾选,我就是乱勾选,导致一开始不能用(就是我注释掉的那部分),配置如下:
"python.linting.flake8Enabled": true,"python.formatting.provider": "yapf","python.linting.flake8Args": ["--max-line-length=248"],"python.linting.pylintEnabled": false, 
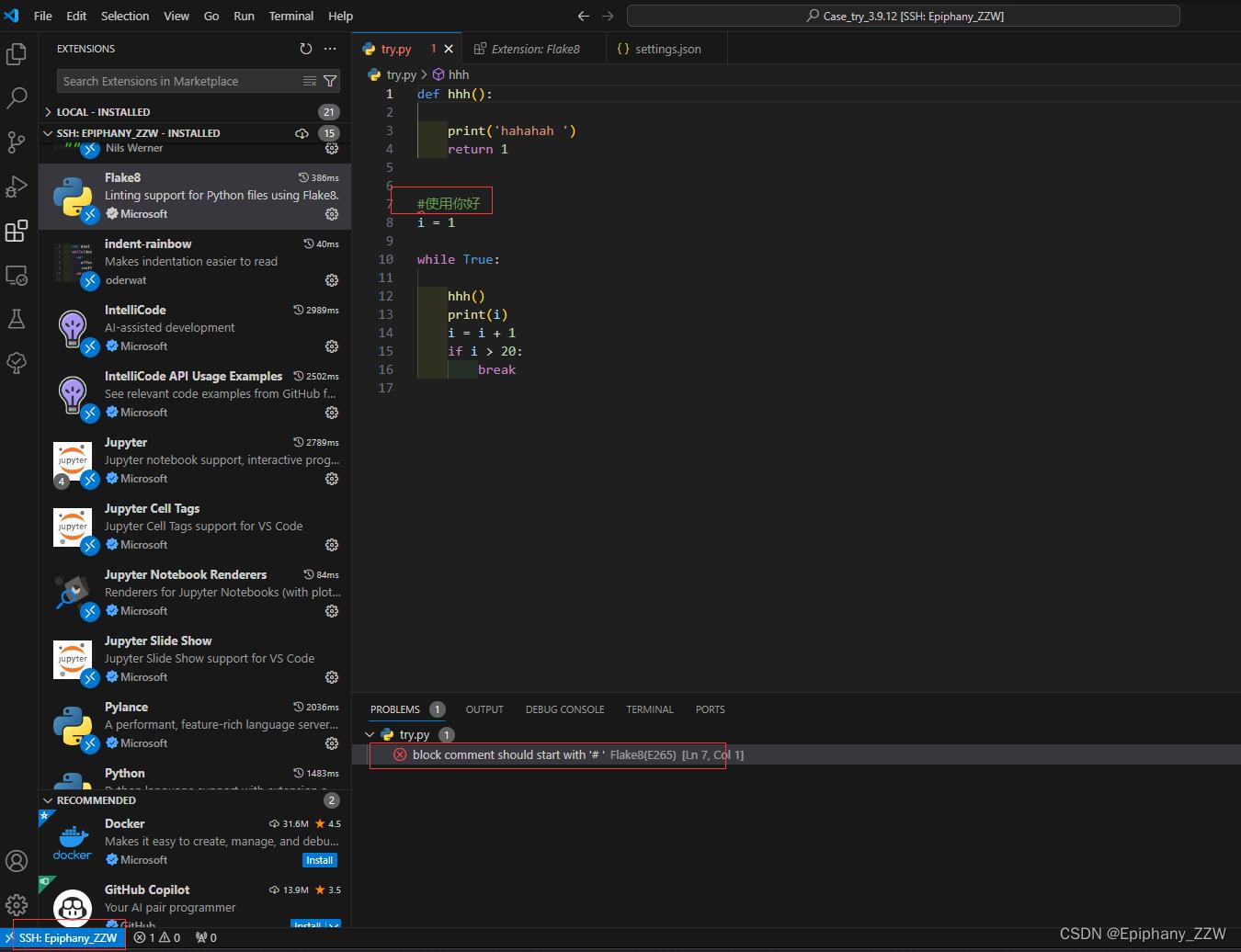
至此,终于可用啦!!!效果如下:

四、使用方法
1、保存的时候,便可以检错,以及自动格式化代码
2、选中代码,右键,使用Format Document,可以格式化代码


)






)









